- 预期效果
多列等高,左右两列高度自适应且一样,分别设置不同背景色
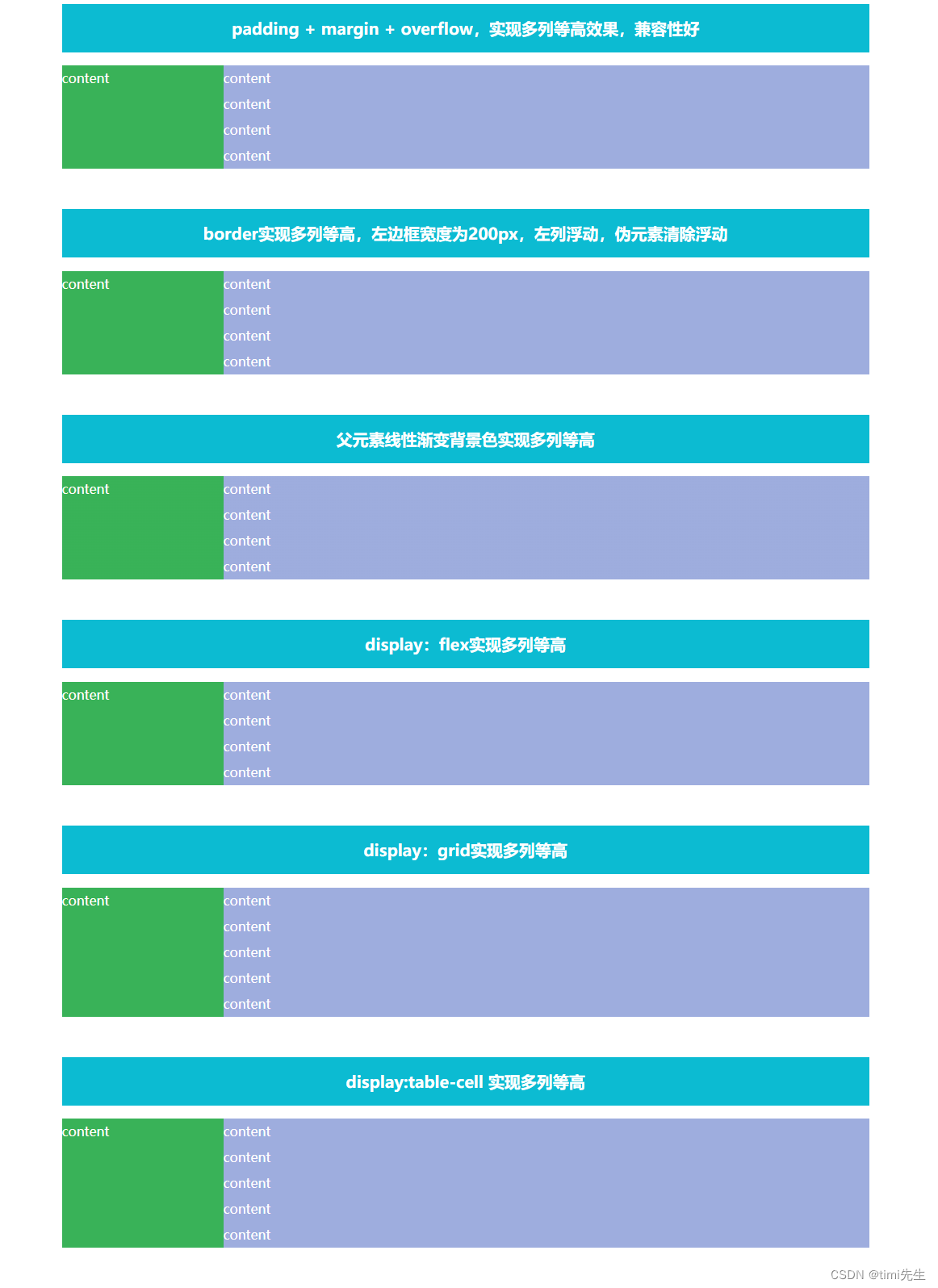
效果预览:

- 分别由6种方法实现
1、使用padding + margin + overflow 实现多列等高效果,具有良好的兼容性;
2、border实现多列等高,左边框宽度为200px,左列浮动,伪元素清除浮动;
3、父元素线性渐变背景色实现多列等高;
4、display:flex实现多列等高;
5、display:grid实现多列等高;
6、display:table-cell 实现多列等高。
html:
<div class="container">