相关插件及版本: open_file: ^3.2.1
问题:
项目中一直用的这个插件,突然发现在安卓高版本不能正常使用,报权限问题permissionDenied,断点调试提示相关权限是MANAGE_EXTERNAL_STORAGE,申请权限之后还是不行,报错内容是Failed to find configured root that contains ,如下
java.lang.RuntimeException: java.lang.IllegalArgumentException: Failed to find configured root that contains /data/data/包名/flutter_app/测试.pdf
open_file插件地址
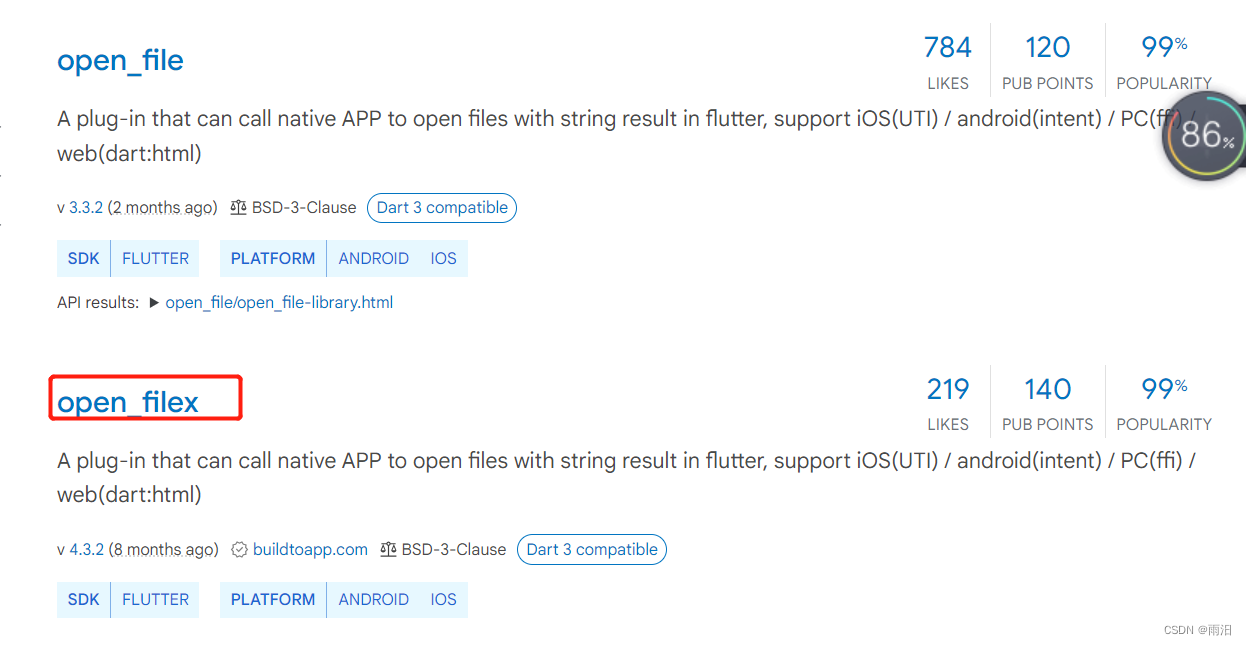
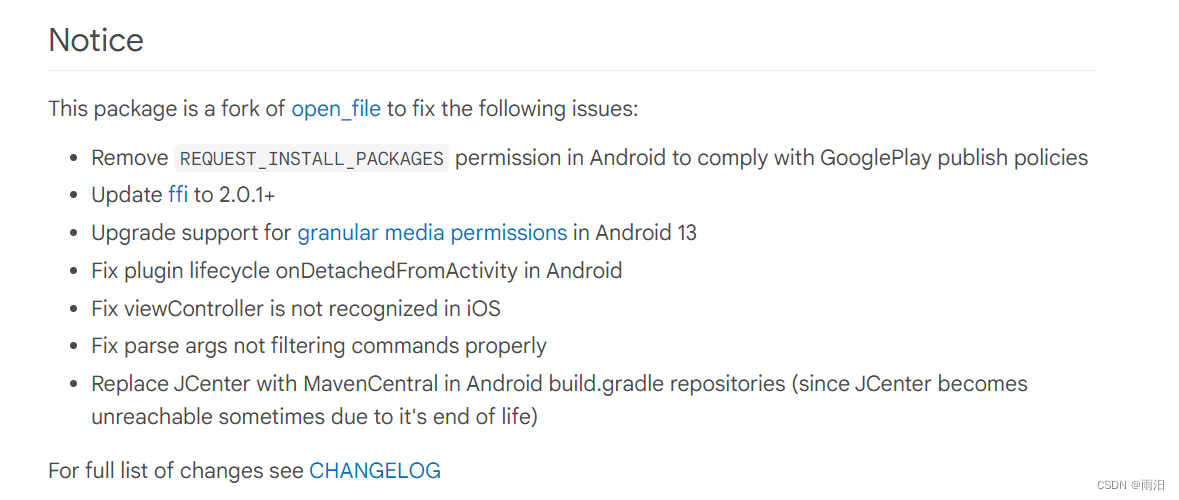
按说明重新配置filepaths依旧不行,找到了open_file的升级版open_filex


To use this plugin, add open_filex as a dependency in your pubspec.yaml file.
dependencies:open_filex: ^lastVersion
Example
import 'package:open_filex/open_filex.dart';OpenFilex.open("/sdcard/example.txt");
when Conflict with other plugins about FileProvider, add code below in your /android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"package="xxx.xxx.xxxxx"><application>...<providerandroid:name="androidx.core.content.FileProvider"android:authorities="${applicationId}.fileProvider"android:exported="false"android:grantUriPermissions="true"tools:replace="android:authorities"><meta-dataandroid:name="android.support.FILE_PROVIDER_PATHS"android:resource="@xml/filepaths"tools:replace="android:resource" /></provider></application>
</manifest>
furthermore add code below in your /android/app/src/main/res/xml/filepaths.xml
<paths><external-path name="external-path" path="."/><external-cache-path name="external-cache-path" path="."/><external-files-path name="external-files-path" path="."/><files-path name="files_path" path="."/><cache-path name="cache-path" path="."/><root-path name="root" path="."/>
</paths>
when Android dependency ‘com.android.support:appcompat-v7’ has different version for the compile error, add code below in your /android/build.gradle
subprojects {project.configurations.all {resolutionStrategy.eachDependency { details ->if (details.requested.group == 'com.android.support'&& !details.requested.name.contains('multidex') ) {details.useVersion "27.1.1"}}}
}
按说明配置问题解决了。