目录
前言
一.HTML表单的基本结构
基本结构
示例
二.常用表单控件
文本输入框
选择控件
文件上传
按钮
综合案例
三.标签的作用
四.注意事项
前言
HTML(超文本标记语言)是构建网页的基础,其中表单(<form>)元素用于收集用户输入的数据。在表单中,<label>标签与表单控件密切配合,提升用户体验和可访问性。本文将详细讲解HTML表单的基本结构、常用控件、<label>标签的作用及相关注意事项。
一.HTML表单的基本结构
表单通过<form>标签定义,包含用户可交互的控件,如文本框、按钮、复选框等。表单的主要作用是收集用户输入,并将数据发送到服务器进行处理。
基本结构
<form action="提交目标URL" method="提交方法"><!-- 表单控件 -->
</form>
action:指定表单数据提交的目标URL,即服务器端处理程序的地址。method:定义数据提交方式,常用的有:GET:将表单数据附加在URL之后,适用于获取数据,数据量有限制。POST:在HTTP请求体中发送表单数据,适用于提交敏感信息或大量数据。
示例
<form action="/submit" method="post"><!-- 表单控件 -->
</form>
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>表单基本结构</title>
</head>
<body><form action="https://www.baidu.com/s" target="_blank" method="get"><input type="text" name="wd"></input><button>去百度搜索</button></form><form action="https://search.jd.com/Search" target="_self" method="get"><input type="text" name="keyword"></input><button>去京东搜索</button></form><hr><a href="https://www.baidu.com/s?wd=你好">百度搜索你好</a>
</body>
</html> 
二.常用表单控件
HTML提供了多种表单控件,满足不同的用户输入需求。以下是一些常用的控件及其描述:
-
文本输入框
-
单行文本框:
<input type="text" name="username" placeholder="请输入用户名">type="text":定义单行文本输入。name:控件名称,用于表单数据提交时标识。placeholder:提供占位提示文本。
-
密码框:
<input type="password" name="password" placeholder="请输入密码">type="password":输入内容以掩码形式显示,适用于密码输入。
-
多行文本框:
<textarea name="message" rows="4" cols="50" placeholder="请输入留言"></textarea><textarea>:用于多行文本输入。rows和cols:定义文本区域的行数和列数。
-
-
选择控件
-
复选框:
<input type="checkbox" name="subscribe" value="newsletter"> 订阅新闻type="checkbox":允许用户进行多选。value:提交时的值。
-
单选按钮:
<input type="radio" name="gender" value="male"> 男 <input type="radio" name="gender" value="female"> 女type="radio":在一组选项中仅允许选择一个。name:相同的name属性将这些按钮分组。
-
下拉列表:
<select name="country"><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option> </select><select>:创建下拉列表。<option>:定义列表中的选项。
-
-
文件上传
<input type="file" name="profile_picture">type="file":允许用户选择文件上传。
-
按钮
-
提交按钮:
<input type="submit" value="提交">type="submit":点击后提交表单。
-
重置按钮:
<input type="reset" value="重置">type="reset":点击后重置表单内容。
-
普通按钮:
<button type="button" onclick="alert('按钮被点击')">点击我</button><button>:可包含文本或HTML元素的按钮。type="button":定义为普通按钮,不会提交表单。
-
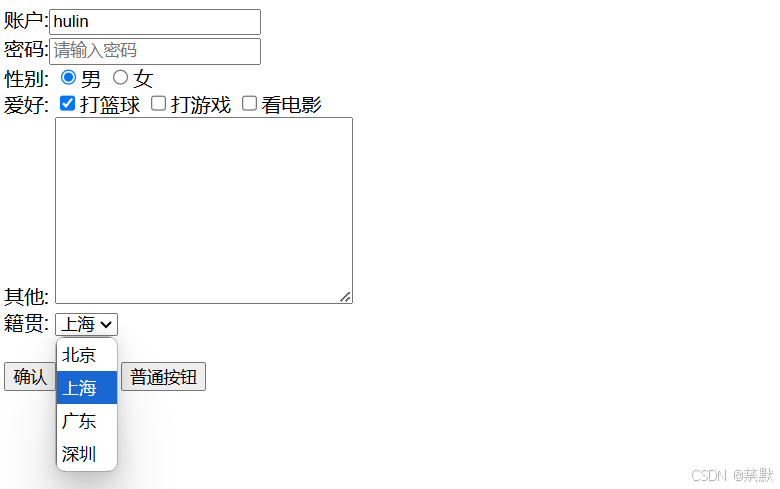
综合案例
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单控件</title>
</head>
<body><form action="https://search.jd.com/Search">账户:<input type="text" name="account" value="hulin" maxlength="10" placeholder="请输入用户名"><br><!--value默认值-->密码:<input type="password" name="password" placeholder="请输入密码"></input><br>性别:<!--单选--><input type="radio" name="gender" value="男" checked>男<!--chexk默认选中--><input type="radio" name="gender" value="女">女<br><!--多选-->爱好:<input type="checkbox" name="hobby" value="打篮球" checked>打篮球</input><input type="checkbox" name="hobby" value="打游戏">打游戏</input><input type="checkbox" name="hobby" value="看电影">看电影</input><br>其他:<textarea name="other" cols="30" rows="10"></textarea><br><!--下拉框-->籍贯:<select name="address"><option value="北京">北京</option><option value="上海" selected>上海</option><!--默认选择--><option value="广东">广东</option><option value="深圳">深圳</option></select><!----><!--隐藏域--><br><input type="hidden" name="type" value="1"></input><!--确认按钮--><!--<button>确认</button> 默认按钮类型是submit--><br><button type="submit" values="确认">确认</button><button type="reset">重置</button><!--重置按钮--><!--<input type="reset" value="重置"></input> --><!--普通按钮--><input type="button" value="普通按钮"></input></form>
</body>
</html> 
三.<label>标签的作用
<label> 标签用于为表单控件定义标签,提升用户体验和可访问性。通过点击 <label>,用户可以聚焦到对应的表单控件。
有两种方式将 <label> 与表单控件关联:
-
使用
for属性:<label>的for属性值应与对应表单控件的id属性值相同。<label for="email">电子邮件:</label> <input type="email" id="email" name="email"> -
将表单控件嵌套在
<label>内部:此时无需使用for和id属性。<label>电子邮件:<input type="email" name="email"></label>
需要注意的是,避免在 <label> 内嵌套可交互的元素,如链接或按钮,以免影响用户体验。
综合案例,fieldset和legend将单独写一篇进行补充。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单控件</title>
</head>
<body><form action="https://search.jd.com/Search"><fieldset><legend>基本信息</legend><label for="zhanghu">账户:</label> <!--for与id关联,点击label标签,会自动聚焦到id对应的input标签上--><input id="zhanghu" type="text" name="account" value="hulin" maxlength="10"><br><label>密码:<input type="password" name="password" ></input></label></fieldset><br><fieldset><legend>附加信息</legend>性别:<!--单选--><label><input type="radio" name="gender" value="男" >男</input></label><input type="radio" name="gender" value="女" id="nv"></input><label for="nv">女</label><br><!--多选-->爱好:<label><input type="checkbox" name="hobby" value="打篮球" checked>打篮球</input></label><label><input type="checkbox" name="hobby" value="打游戏">打游戏</input></label><label><input type="checkbox" name="hobby" value="看电影">看电影</input></label></fieldset><br>其他:<textarea name="other" cols="30" rows="10"></textarea><br><!--下拉框-->籍贯:<select name="address"><option value="北京">北京</option><option value="上海" selected>上海</option><!--默认选择--><option value="广东">广东</option><option value="深圳">深圳</option></select><!----><!--隐藏域--><br><input type="hidden" name="type" value="1"></input><!--确认按钮--><!--<button>确认</button> 默认按钮类型是submit--><br><button type="submit">确认</button><button type="reset">重置</button><!--重置按钮--><!--<input type="reset" value="重置"></input> --><!--普通按钮--><input type="button" value="普通按钮"></input></form>
</body>
</html>四.注意事项
-
表单验证:确保在客户端和服务器端对用户输入进行验证,保证数据的完整性和安全性。
-
可访问性:为每个表单控件提供对应的
<label>,以提升对使用辅助技术的用户的友好度。 -
布局与样式:使用 CSS 对表单进行美化,确保在不同设备上的一致性和响应性。
-
安全性:防止跨站脚本(XSS)和跨站请求伪造(CSRF)等安全漏洞,确保表单提交的安全性。



















