Ajax在不刷新页面的情况下,进行页面局部更新。
Ajax使用流程:
- 创建XmlHttpReqeust对象
- 发送Ajax请求
- 处理服务器响应
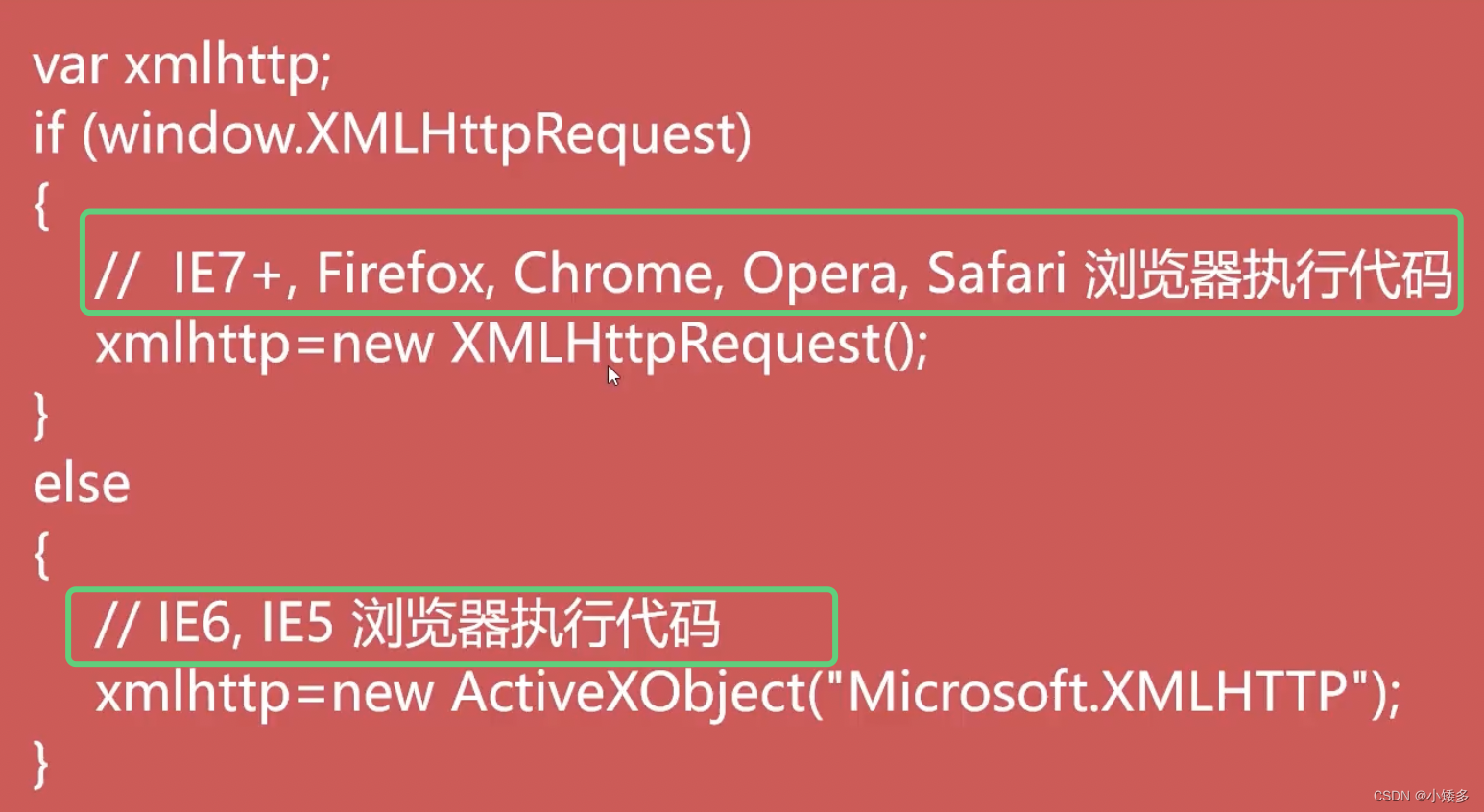
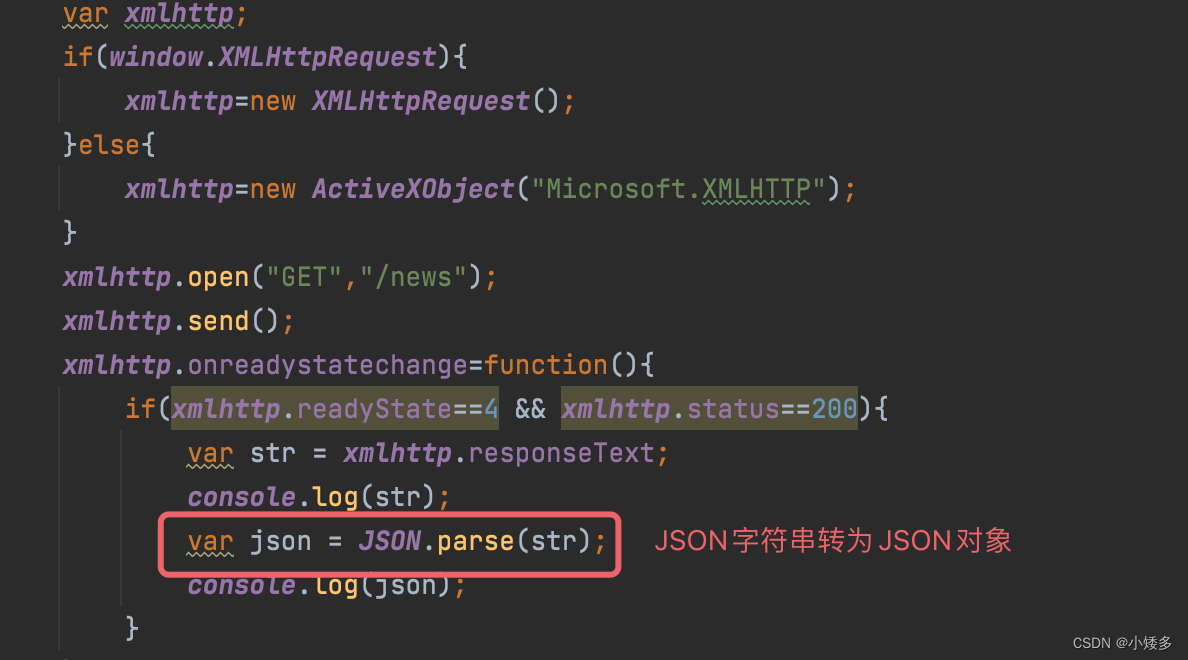
1. 创建XmlHttpReqeust对象
XmlHttpReqeust对象是Ajax的核心,使用该对象发起请求,接收响应
不同的浏览器创建方式不相同:

2. 发送Ajax请求
xmlhttp.open()创建请求xmlhttp.send()发送到服务器

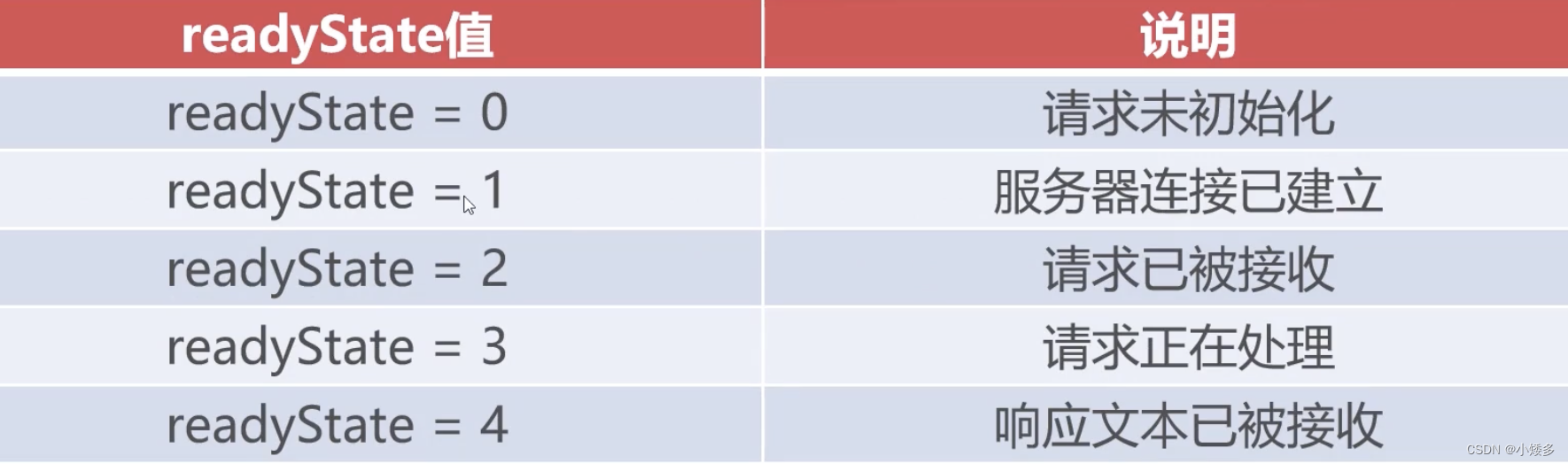
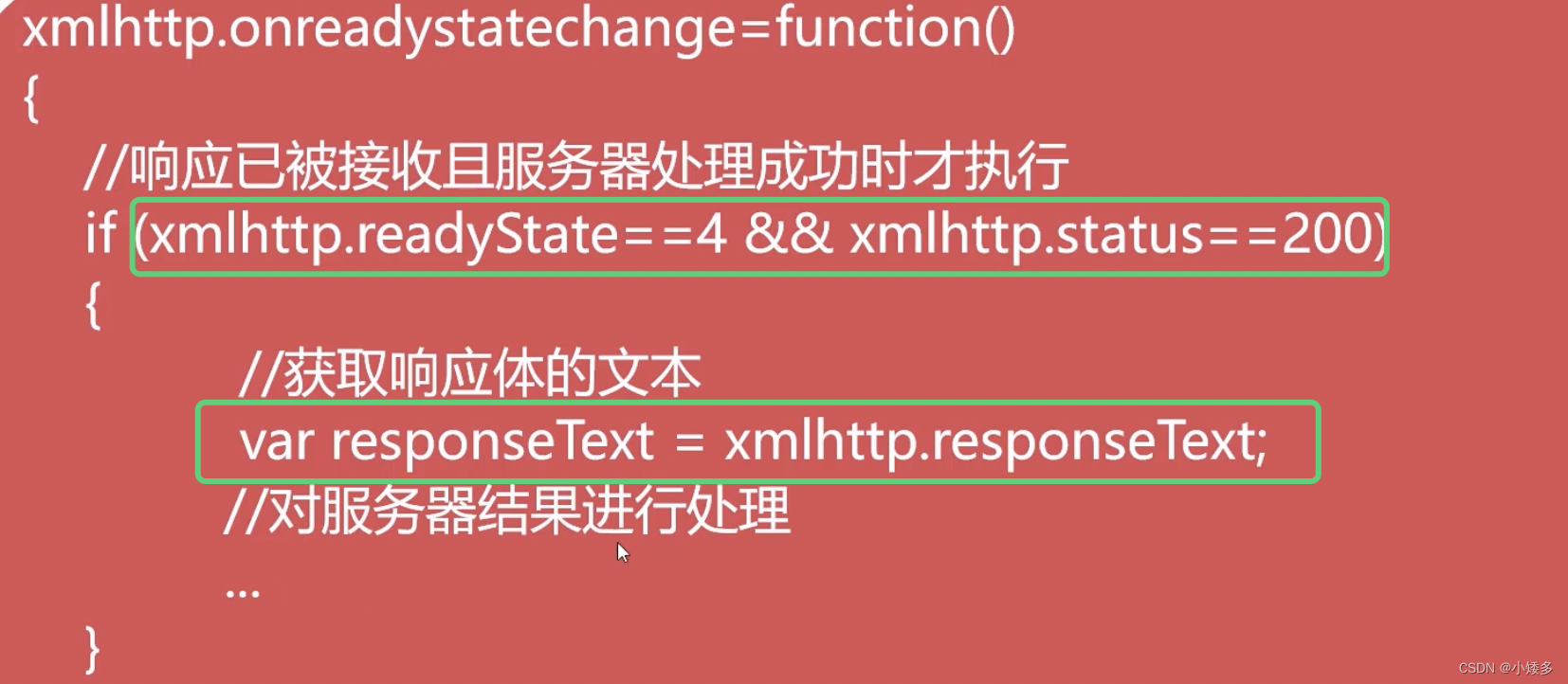
3. 处理服务器响应
xmlhttp.onreadystatechange()事件用来监听Ajax执行过程xmlhttp.readyState属性说明XMLHttpRequest当前状态

xmlhttp.status属性代表服务器响应状态码

JSON语法规则
- 数据由
key:value键值对描述 {}代表一个完整对象,拥有多个键值对[]保存数组,多个对象之间使用,分隔
JSON是一种轻量级文本数据交换格式,javascript天然支持JSON。
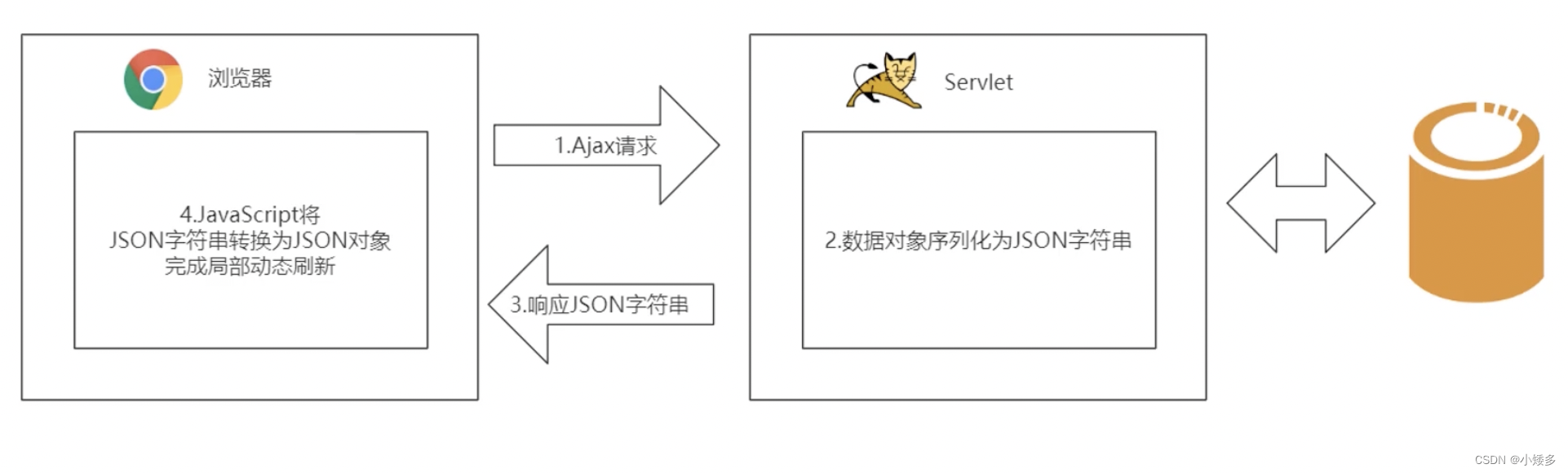
Ajax+JSON开发模式:

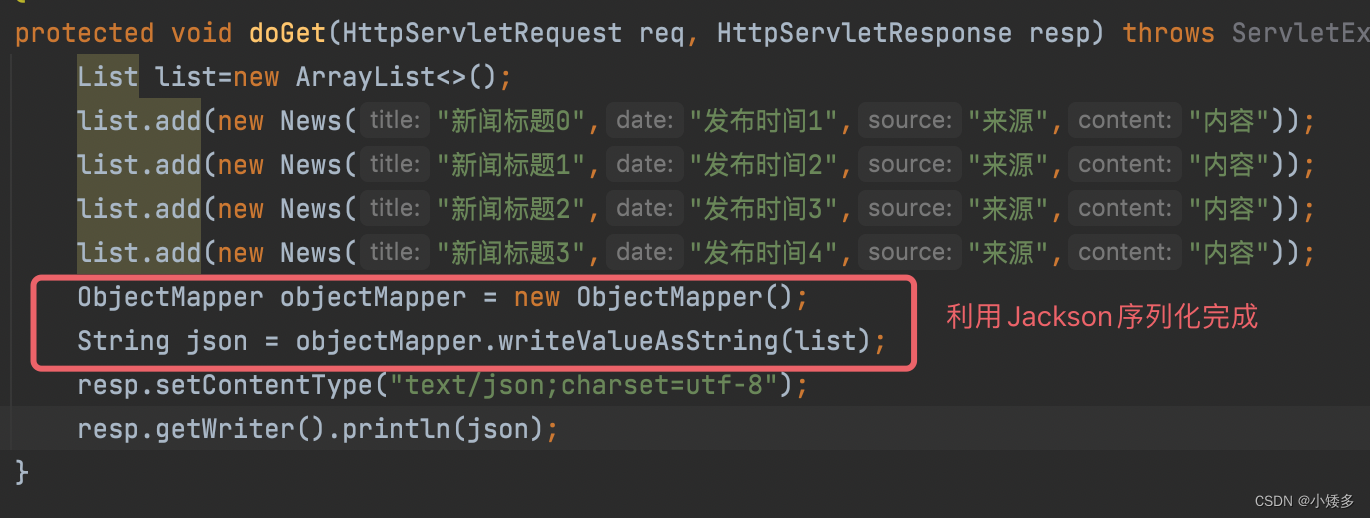
JSON序列化组件Jackson
<dependency><!--添加jackson依赖--><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.12.3</version></dependency>
将对象序列化为JSON字符串:


发起Ajax请求并处理响应

Ajax组件库-axios
http://axios-js.com/zh-cn/docs/
axios简化了Ajax的操作

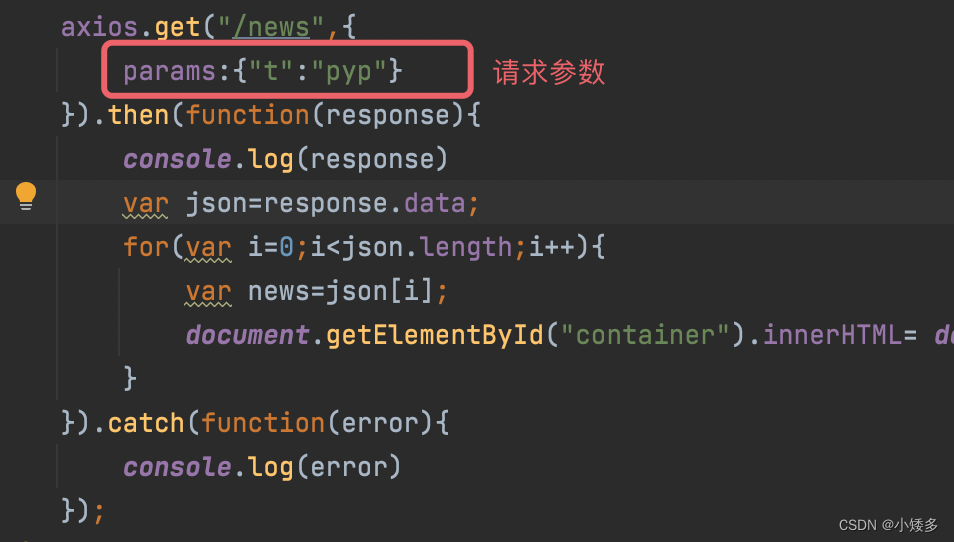
axios发送GET请求:

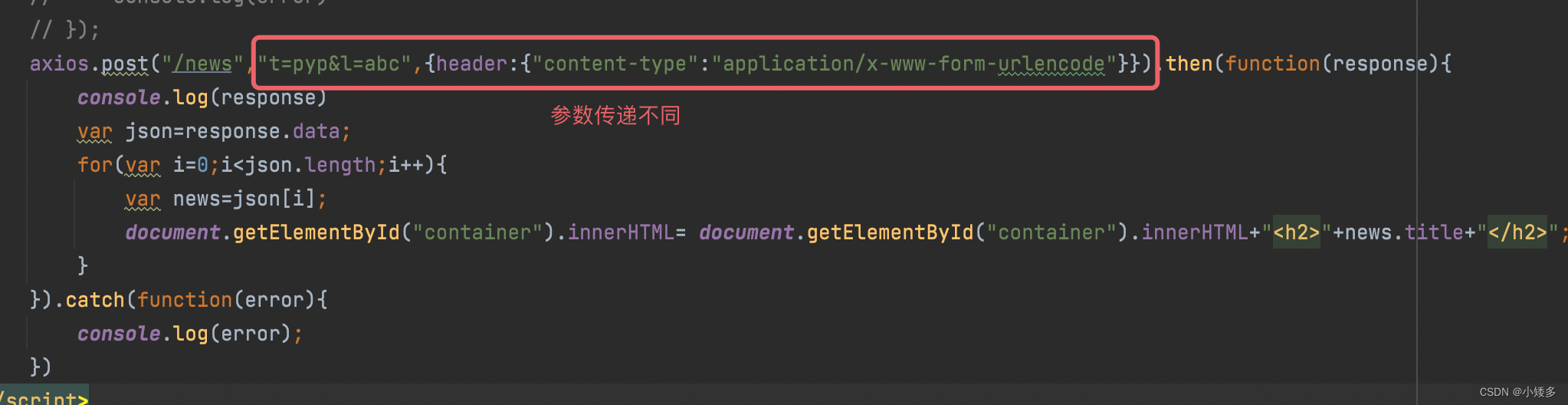
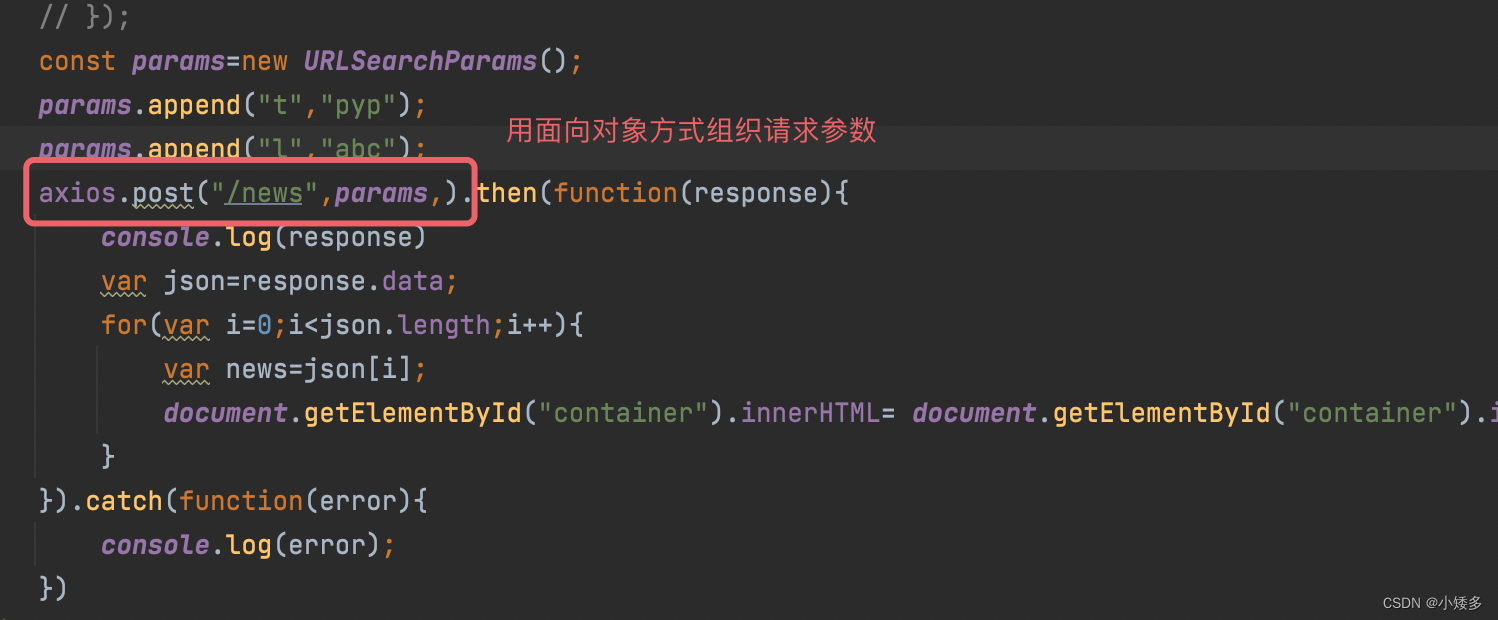
axios发送POST请求:


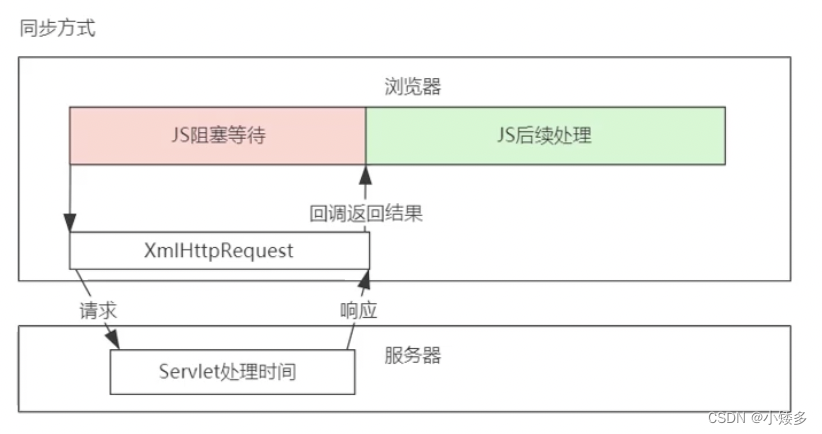
Ajax默认是异步的方式执行。
Ajax同步和异步的区别:
- 同步是在服务器未返回JSON前,JS程序一直处于阻塞状态
- 异步是在服务器未返回JSON前,JS程序不阻塞,Ajax通过回调获取结果


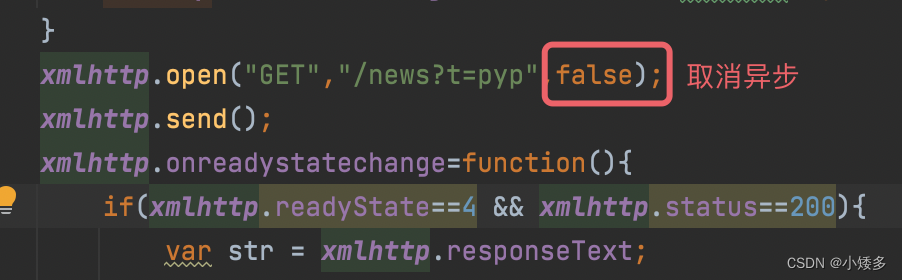
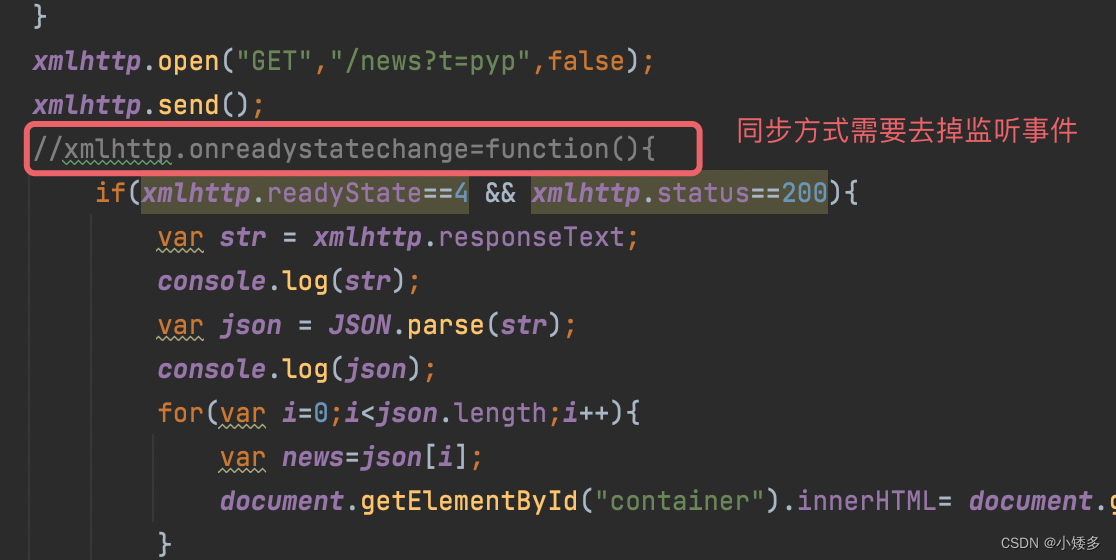
Ajax同步方式请求:

因为是同步方式,监听事件不会被执行,当代码顺序执行到这一行时,说明请求已经返回

Ajax实现二级联动菜单:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="/js/axios.js"></script>
</head>
<body><select id="lv1" style="width:200px;height:30px"><option value="-1" selected>请选择</option></select><select id="lv2" style="width:200px;height:30px"></select><script>var lv1=document.getElementById("lv1");axios.get("/channel",{params:{"level":1}}).then(function(response){var json=response.data;for(var i=0;i<json.length;i++){var channel=json[i];lv1.options.add(new Option(channel.name,channel.code))}}).catch(function(error){});var lv2=document.getElementById("lv2");lv1.onchange=function(){axios.get("/channel",{params:{"level":2,"parent":lv1.value}}).then(function(response){var json=response.data;lv2.length=0;// 清除二级菜单原来的数据for(var j=0;j<json.length;j++) {lv2.options.add(new Option(json[j].name,json[j].code))}}).catch(function(error){});}
</script>
</body>
</html>
package ajax.servlet;import ajax.entity.Channel;
import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;@WebServlet("/channel")
public class ChannelServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String level = req.getParameter("level");String parent = req.getParameter("parent");List<Channel> chlist=new ArrayList<>();if(level.equals("1")){chlist.add(new Channel("ai","人工智能"));chlist.add(new Channel("web","前端开发"));}else if(level.equals("2")){if(parent.equals("ai")){chlist.add(new Channel("dl","深度学习"));chlist.add(new Channel("cv","计算机视觉"));chlist.add(new Channel("nlp","自然语言处理"));}else if(parent.equals("web")){chlist.add(new Channel("html","超文本标记语言"));chlist.add(new Channel("css","级联样式表"));chlist.add(new Channel("js","javascript脚本"));}}ObjectMapper objectMapper=new ObjectMapper();String json=objectMapper.writeValueAsString(chlist);resp.setContentType("application/json;charset=utf-8");resp.getWriter().println(json);}
}



![[电源选项]没有系统散热方式,没有被动散热选项](https://img-blog.csdnimg.cn/dcd5e6e7c5b24b12a496aa18247ae64f.png)