目录
一.什么是小程序?
二.小程序可以干什么?
三.入门使用
3.1. 注册
3.2. 安装
3.3.创建项目
3.4.项目结构
3.5.应用
好啦今天就到这里了,希望能帮到你哦!!!
一.什么是小程序?
微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
- 小程序是一种轻量级的应用程序,它可以在移动设备上运行,并提供类似于传统应用程序的功能和体验。小程序通常不需要下载和安装,可以直接在手机的操作系统环境中运行,如微信、支付宝等。
- 小程序可以满足用户的特定需求,比如在线购物、餐饮外卖、新闻阅读、社交娱乐等。它们通常具有简洁的界面和快速的加载速度,以提供便捷的使用体验。
- 与传统应用程序相比,小程序无需占用手机存储空间,升级和更新也更为方便。同时,小程序还可以实现跨平台运行,提供给开发者更广阔的用户群体。
- 小程序是一种灵活、便捷的应用形式,为用户带来更多的便利和选择。
二.小程序可以干什么?
- 同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
- 通过扫一扫或者在微信搜索即可下载
- 用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
- 连接线上线下
- 开发门槛低, 成本低
三.入门使用
相关资料 : 微信公众平台
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧!!!
3.1. 注册
进入
小程序注册页
https://mp.weixin.qq.com/wxopen/waregister?action=step1根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
小程序注册

完成信息的填写后会根据你输入的邮箱账号,发送链接进行激活,点击进去后进行信息的登记 (需要实名认证) ,在选择中会有个类型,选择个人即可。。
3.2. 安装
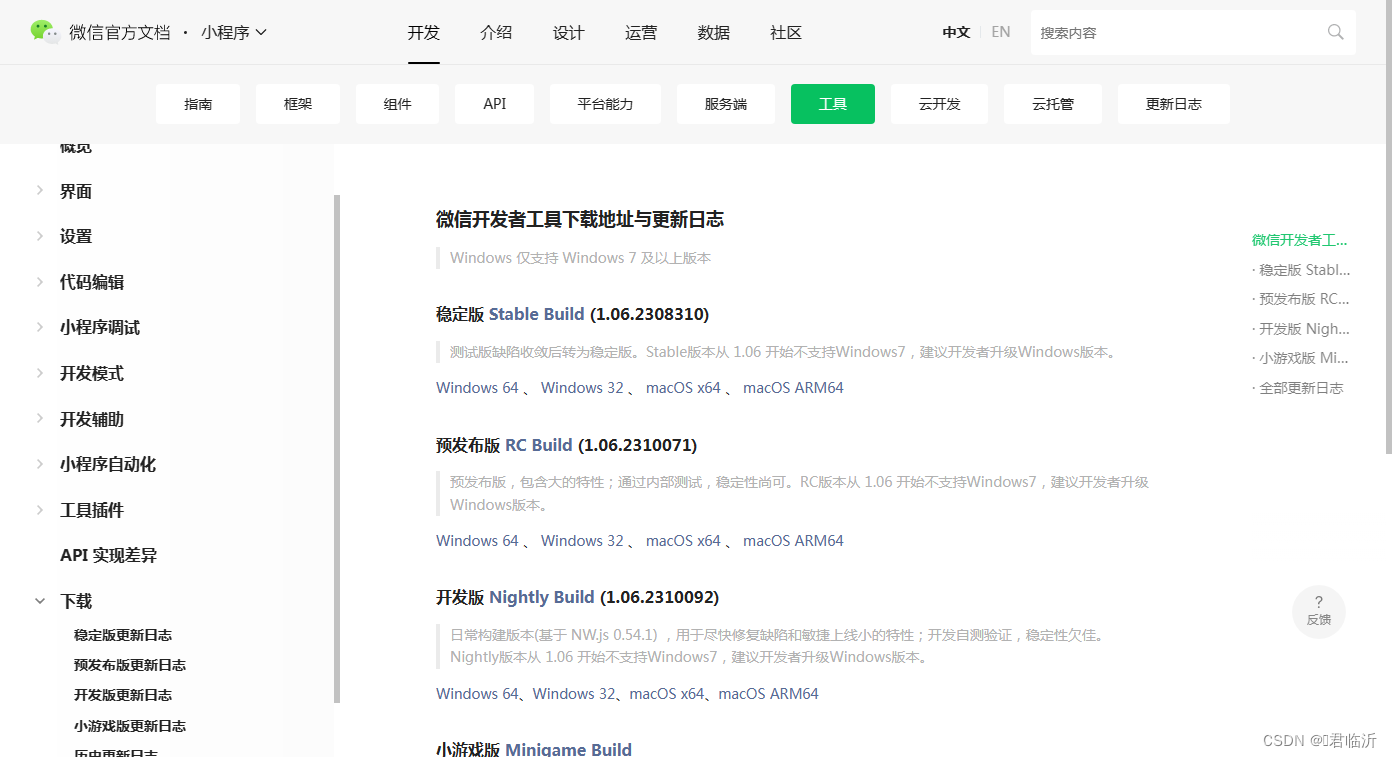
前往
开发者工具下载页面
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看
《开发者工具介绍》
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
以根据自己的需要进行其他版本的下载
注 : 如果电脑系统是Windows 7 的话,需要下载1.05的版本才可以进行使用
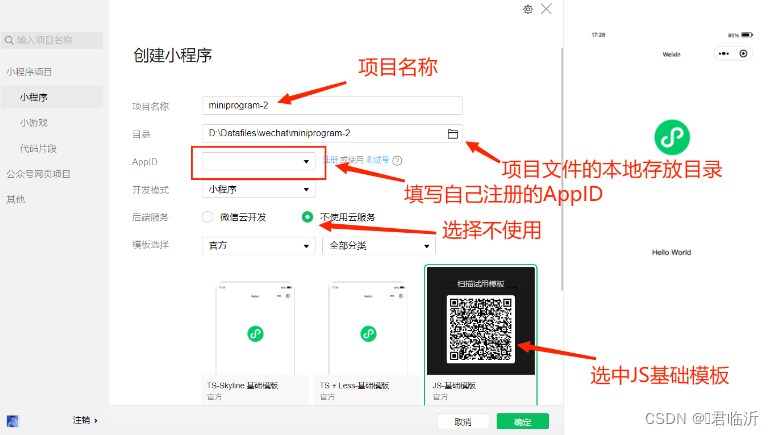
3.3.创建项目
下载安装完成之后,打开 微信开发者工具,是个二维码话用你注册的那个微信扫码登录就可以了哦!!!
再进行创建一个微信小程序的项目,点击中间的 +
注 : 其中有很多模板进行选择,可以多创建几个进行熟悉该开发工具的项目结构
这里AppID是需要在自己的注册的账号中进行获取 :
微信扫码登入后 ,进入&登录
小程序后台
https://mp.weixin.qq.com/
选中开发 --> 开发管理 --> 开发设置
在开发设置中找到自己的AppID进行填写到创建项目的AppID上面,之后点击完成即可。
注 : 创建项目的过程中需要稍稍等待,在左侧的模拟器中看到了自己的微信头像方可操作
3.4.项目结构
小程序包含一个描述整体程序的
app和多个描述各自页面的page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
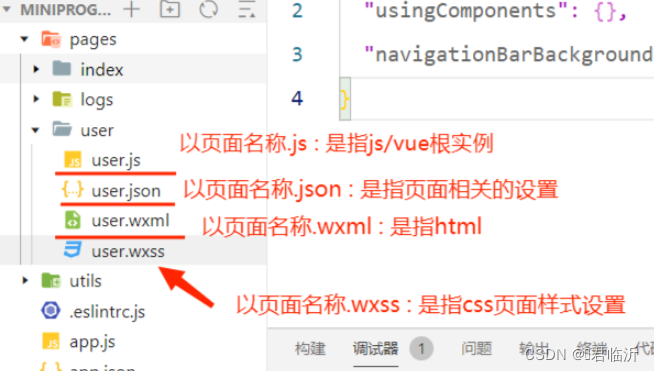
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
详细如图:

注 : 图中的user的一个页面&页面名称
3.5.应用
我们创建完成项目后,会有两页面,一个是主页,一个是日志。
在左边的模拟器中可以进行查看和操作。
如图 :

接下来我们继续入门的一个基础使用
在主体中的 app.json 文件中新创建一个页面为 : user
{"pages":["pages/user/user","pages/index/index","pages/logs/logs"],结合我们所学的 Vue技术点 进行小程序页面的代码编写
在创建user的文件中找到 user.json ,进行页面相关的设置
{"usingComponents": {},"navigationBarBackgroundColor": "#aaa"
}在创建user的文件中找到 user.wxss ,进行页面相关的样式设置
/* pages/user/user.wxss */
.userinfo {display: flex;flex-direction: column;align-items: center;color: #aaa;
}
.btn{
margin: 20px;
}在创建user的文件中找到 user.js ,在Page 中进行页面Vue变量及方法的编写
data: {userName:'爱坤'},clickMe(){console.log('用户已经点击了');},在创建user的文件中找到 user.wxml ,进行页面的布局
<view class="container"><view class="userinfo">用户名称 : {{userName}}<button class="btn" type="primary" plain="true" bindtap="clickMe" >点击我</button></view>
</view>打开模拟器,编辑器,调试器进行编写的一个代码测试。
效果如图 :