目录
1.window自带的base64加密解密
2.ElementUI修改鼠标移动到表格的背景色
3.vscode保存时几万个eslint错误
4.Git 拉取Gitee仓库报错:“fatal: unable to access ''": Failed to connect to 127.0.0.1 port 1080: Connection r...
4.1本地查看Git是否使用了代理
4.2 取消代理
5.线上bug,控制台报错+样式出错
6.git中利用tag来对应版本号
7.npm i 报错 Cannot read properties of null (reading ‘pickAlgorithm‘)
8.打包部署后发现页面问题
9.修改elementUI表格表头的背景颜色
10.vue项目本地开发,同局域网同时不能访问我的项目
1.window自带的base64加密解密
const encodedData = btoa("Hello, world"); // 加密
const decodedData = atob(encodedData); // 解密2.ElementUI修改鼠标移动到表格的背景色
场景:在做主题切换功能时遇到的,在切到黑暗模式时,通过F12找到的类名发现覆盖不掉样式。
.el-table--enable-row-hover .el-table__body tr:hover>td.el-table__cell{
@include background-color("background_color-el-table-hover")
}3.vscode保存时几万个eslint错误
问题描述 :
在用vue 写项目的时候,照例开启了ESLint 语法检查,但是发现在使用 vscode 格式化格式化保存后各种报错,单双引号,函数空格各种问题。因为 vscode 它自身的那个格式化插件是不匹配 ESLint 的。所以需要修改一些配置达到配置的效果。这里以一种简单方式进行修改。
既然vsdoe格式化不与ESlint匹配,那么我们就对vscode的规则进行修改。在当前工程下创建文件.prettierrc,并修改相关配置项,这里我们只对单双引号和分号做修改。
{ "semi": true, "singleQuote": true }对我来说 直接设置成{}空对象,啥都不检查,一个错误也没有
4.Git 拉取Gitee仓库报错:“fatal: unable to access ''": Failed to connect to 127.0.0.1 port 1080: Connection r...
4.1本地查看Git是否使用了代理
git config --global http.proxy 4.2 取消代理
git config --global --unset http.proxy
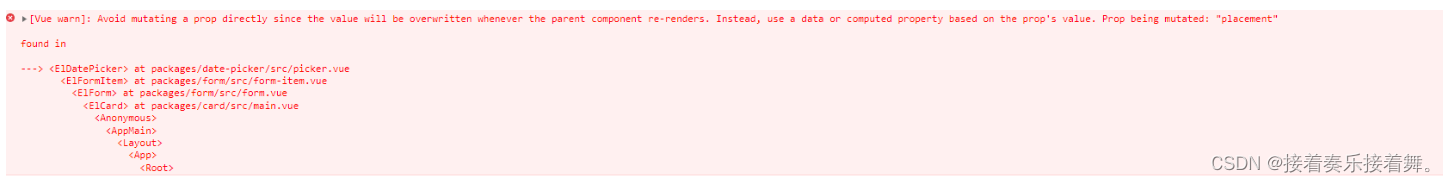
5.线上bug,控制台报错+样式出错

原因是ElementUI.js的版本问题
我开发环境是2.13
生产是2.19
只要下载2.13放到生产环境就好了
一定要排查的是,如果本地开发正常,那么线上的版本要换成本地的版本。
6.git中利用tag来对应版本号
先确保你的代码已经提交完毕(既add 、commit 、push完毕后)
然后:
git tag -a v1.01 -m "注释信息" //-a为添加版本号 v1.01为你为这个版本的名作也可以说是标签 -m为注释信息
git push --tags //将本地所有tags提交到远程仓库中,则会对应其版本号了-----------其他常用命令----------git tag //显示所有的版本信息,如果为空就代表你没有此时没有任何版本信息git checkout +版本标签 //则此时全体内容会转变到此版本的所有信息git tag -l -n //显示所有标签,并显示其标签注释
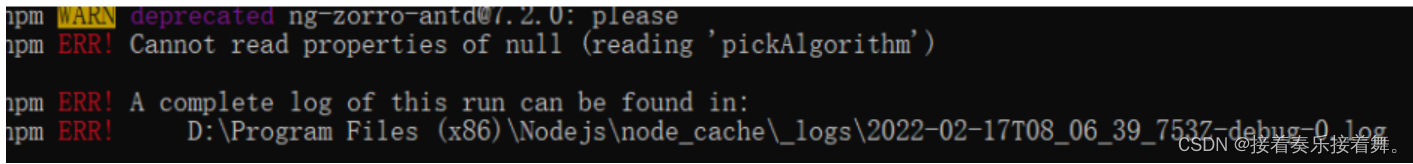
7.npm i 报错 Cannot read properties of null (reading ‘pickAlgorithm‘)

解决:清除缓存
npm cache clear --force之后再重新安装依赖npm install
8.打包部署后发现页面问题
问题:
打包部署后发现页面只能显示一个屏幕,没有滚动条,导致页面只能部分显示
解决:大概率是css问题,尤其是第三方css,可以试着全局查找overflow:hidden,重点是body或者是html里面的这个属性,给删除了,即可。
9.修改elementUI表格表头的背景颜色
1、首先使用 elementUI中的header-cell-style 属性
<el-table:data="paperList":header-cell-style="getRowClass"
>
2、然后在getRowClass方法中 改变css样式
getRowClass({ rowIndex, columnIndex }) {if (rowIndex == 0) {return "background:#f8f8f9;";}
},10.vue项目本地开发,同局域网同时不能访问我的项目
在package.json文件中script要运行的命令上,加上--host= 本机IP地址;同时关闭防火墙
"scripts": {"serve": "vue-cli-service serve --host=192.168.31.60","build": "vue-cli-service build","lint": "vue-cli-service lint"},