屏幕坐标系,二维的笛卡尔坐标系,API => Cartesian2 地理空间坐标系,WGS-84坐标系, API => Cartographic(经度,维度,高度) 三维笛卡尔空间直角坐标系,API => Cartesian3 var radians= Cesium. Math. toRadians ( 90 ) ;
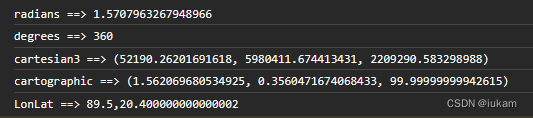
console. log ( "radians ==> " + radians) ;
var degrees= Cesium. Math. toDegrees ( 2 * Math. PI ) ;
console. log ( "degrees ==> " + degrees) ;
var cartesian3= Cesium. Cartesian3. fromDegrees ( 89.5 , 20.4 , 100
) ;
console. log ( "cartesian3 ==> " + cartesian3) ;
var cartographic= Cesium. Cartographic. fromCartesian ( cartesian3) ;
console. log ( "cartographic ==> " + cartographic) ;
var longitude= Cesium. Math. toDegrees ( cartographic. longitude) ;
var latitude= Cesium. Math. toDegrees ( cartographic. latitude) ;
console. log ( "LonLat ==> " + longitude+ "," + latitude) ;
var position = Cesium. Cartesian3. fromDegrees ( 116.393428 , 39.90923 , 100 ) ; viewer. camera. setView ( { destination : position, orientation : { heading : Cesium. Math. toRadians ( 0 ) , pitch : Cesium. Math. toRadians ( - 20 ) , roll : 0 , } , } ) ;
viewer. camera. flyTo ( { destination : position, orientation : { heading : Cesium. Math. toRadians ( 0 ) , pitch : Cesium. Math. toRadians ( - 20 ) , roll : 0 , } ,
} ) ;
document. addEventListener ( "keydown" , ( e ) => { var height = viewer. camera. positionCartographic. height; var moveRate = height / 100 ; if ( e. key == "w" ) { viewer. camera. moveForward ( moveRate) ; } else if ( e. key == "s" ) { viewer. camera. moveBackward ( moveRate) ; } else if ( e. key == "a" ) { viewer. camera. moveLeft ( moveRate) ; } else if ( e. key == "d" ) { viewer. camera. moveRight ( moveRate) ; } else if ( e. key == "q" ) { viewer. camera. lookLeft ( Cesium. Math. toRadians ( 0.1 ) ) ; } else if ( e. key == "e" ) { viewer. camera. lookRight ( Cesium. Math. toRadians ( 0.1 ) ) ; } else if ( e. key == "r" ) { viewer. camera. lookUp ( Cesium. Math. toRadians ( 0.1 ) ) ; } else if ( e. key == "f" ) { viewer. camera. lookDown ( Cesium. Math. toRadians ( 0.1 ) ) ; } else if ( e. key == "g" ) { viewer. camera. twistLeft ( Cesium. Math. toRadians ( 0.1 ) ) ; } else if ( e. key == "h" ) { viewer. camera. twistRight ( Cesium. Math. toRadians ( 0.1 ) ) ; } } ) ;