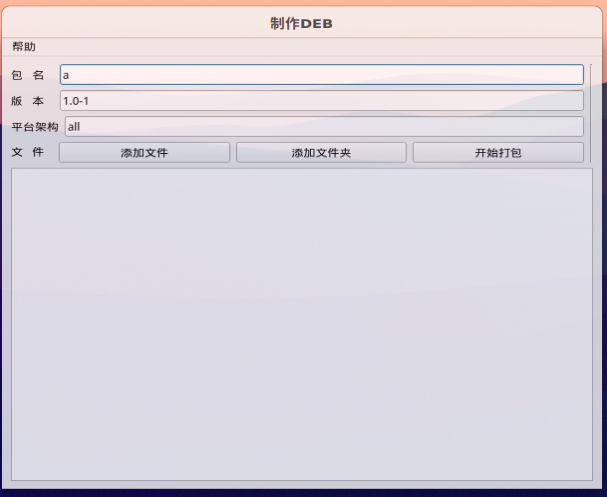
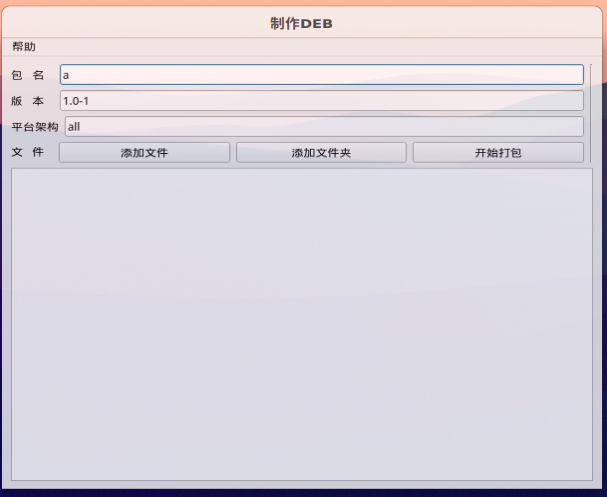
debian、ubuntu打包deb包工具,图形界面deb打包工具mkdeb,目前版本1.0

下载地址:
链接:https://pan.baidu.com/s/1QX6jXNMYRybI9Cx-1N_1xw?pwd=8888
md5:
b6c6658408226a8d1a92a7cf93834e66 mkdeb_1.0-1_all.deb
debian、ubuntu打包deb包工具,图形界面deb打包工具mkdeb,目前版本1.0

下载地址:
链接:https://pan.baidu.com/s/1QX6jXNMYRybI9Cx-1N_1xw?pwd=8888
md5:
b6c6658408226a8d1a92a7cf93834e66 mkdeb_1.0-1_all.deb
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/170093.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!