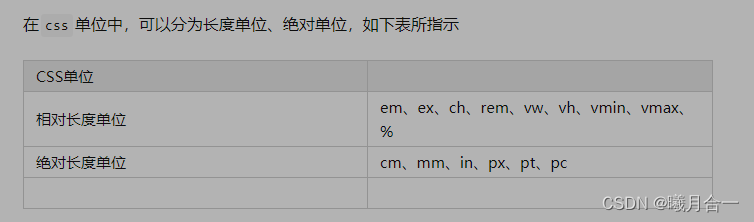
序言
px:像素 相对长度单位,相对于显示器屏幕分辨率(推荐使用)
em:相对长度单位 基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
rem:相对单位 可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持。
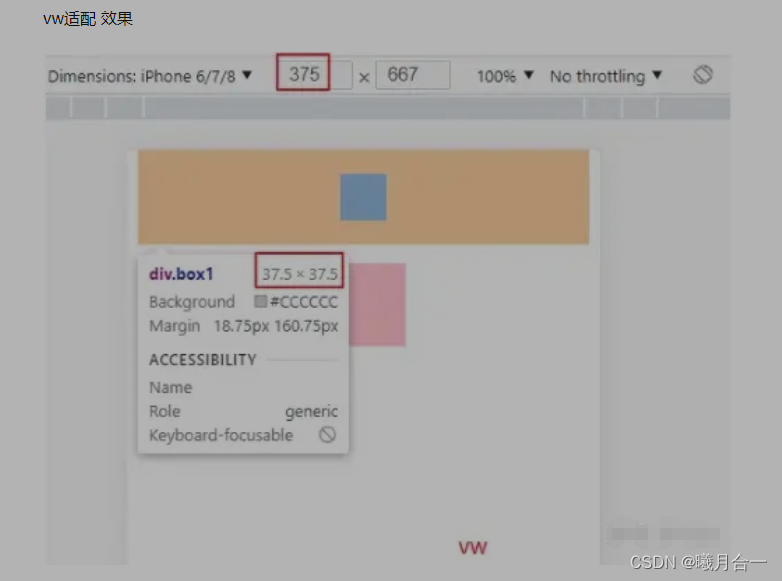
vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
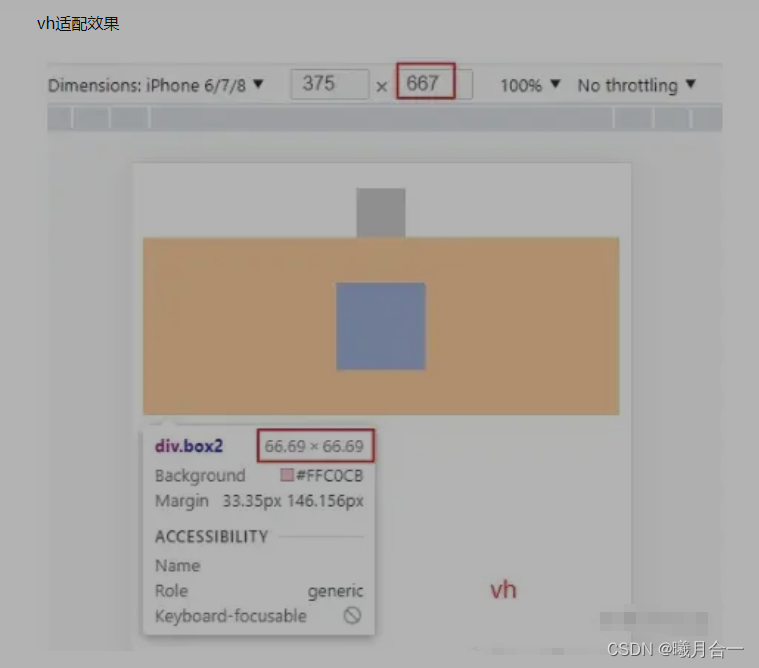
vh:viewpoint height,视窗高度,1vh等于视窗高度的1%。
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
%:百分比
in:寸
cm:厘米
mm:毫米
pt:point,大约1/72寸
pc:pica,大约6pt,1/6寸

1.px
px,表示像素,所谓像素就是呈现在我们显示器上的一个个小点,每个像素点都是大小等同的,所以像素为计量单位被分在了绝对长度单位中。有些人会把px认为是相对长度,原因在于在移动端中存在设备像素比,px实际显示的大小是不确定的。这里之所以认为px为绝对单位,在于px的大小和元素的其他属性无关。
<style>.box{width: 200px;height: 200px;background-color: #ccc;}</style><body><div class="box"></div></body>
2.em
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(1em =
16px)。为了简化 font-size 的换算,我们需要在css中的 body 选择器中声明font-size= 62.5%,这就使 em
值变为 16px*62.5% = 10px。这样 12px = 1.2em, 10px = 1em, 也就是说只需要将你的原来的px
数值除以 10,然后换上 em作为单位就行了。
特点:
em 的值并不是固定的 em 会继承父级元素的字体大小 em
是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸
任意浏览器的默认字体高都是 16px
举个例子:
<div class="big">我是14px=1.4em<div class="small">我是12px=1.2em</div>
</div><style>html {font-size: 10px; } /* 公式16px*62.5%=10px */ .big{font-size: 1.4em}.small{font-size: 1.2em}
</style>
这时候.big元素的font-size为14px,而.small元素的font-size为12px
3.rem
rem参考物是相对于根元素,我们在使用时可以在根元素设置一个参考值即可,相对于em使用,减少很大运算工作量,例:html大小为10px,12rem就是120px
这样页面中1rem=10px、1.2rem=12px、1.4rem=14px、1.6rem=16px;使得视觉、使用、书写都得到了极大的帮助。
html {font-size: 62.5%; } /* 公式16px*62.5%=10px */
在根标签font-size为 16px 下,1rem=16px ,80px=5rem
<style>html {font-size: 16px;}.box1 {width: 5rem;height: 10rem;background-color: #ccc;}.box2 {width: 80px;height: 160px;background-color: #333;}
</style><body><div class="box1"></div><div class="box2"></div>
</body>

特点:
rem单位可谓集相对大小和绝对大小的优点于一身 和em不同的是rem总是相对于根元素,而不像em一样使用级联的方式来计算尺寸
4.%
%是相对于父元素的大小设定的比率,position:absolute;的元素是相对于已经定位的父元素,position:fixed;的元素是相对可视窗口
5.vm
vm相对于视口的宽度。视口被均分为100单位
h1 {font-size: 8vw;
}
再举个例子:
浏览器宽度1200px, 1 vw = 1200px/100 = 12 px
这里的窗口分成几种情况:
在桌面端,指的是浏览器的可视区域 移动端指的就是布局视口 像vw、vh,比较容易混淆的一个单位是%,不过百分比宽泛的讲是相对于父元素:
对于普通定位元素就是我们理解的父元素 对于position: absolute;的元素是相对于已定位的父元素 对于position:
fixed;的元素是相对于 ViewPort(可视窗口)
6.vh
vm相对于视口的宽度。视口被均分为100单位
h1 {font-size: 8vh;
}
再举个例子:浏览器高度900px, 1 vh = 900px/100 = 9 px
总结:
1.vw:1vw等于视口宽度的1%。2.vh:1vh等于视口高度的1%。
但是使用起来兼容性很差,还是不推荐使用,目前用的很舒服的还是px和rem,
要么用vw,要么用vh, 两者不要混着用,会出问题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {width: 10vw;height: 10vw;background-color: #ccc;margin: 5vw auto;}.box2 {width: 10vh;height: 10vh;background-color: pink;margin: 5vh auto;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div></body>
</html>


7、rpx
rpx是微信小程序独有的、解决屏幕自适应的尺寸单位 可以根据屏幕宽度进行自适应,不论大小屏幕,规定屏幕宽为 750rpx 通过 rpx
设置元素和字体的大小,小程序在不同尺寸的屏幕下,可以实现自动适配 rpx 和 px之间的区别: 在普通网页开发中,最常用的像素单位是px
在小程序开发中,推荐使用 rpx 这种响应式的像素单位进行开发
设计师在出设计稿的时候,出的都是二倍图,也就是说如果在这个设计稿上有一个宽高为 200px 的盒子,那么它最终画到页面上实际上是一个宽高为
100px 的盒子,那么再换算成 rpx 需要乘以 2 ,就又变成了 200rpx
,跟设计稿上的数字是一样的,所以我们可以保持数字不变,直接将单位 px 替换成 rpx
em与px换算
任意浏览器的默认字体高度16px(16像素)。所有未经调整的浏览器都符合:
1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明font-size=62.5%,这就使em值变为
16px*62.5%=10px, 这样12px=1.2em, 10px=1em,
也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。 移动端屏幕为750px那么: 100vw = 750px 所以1vw就等于:1vw =750px/100vw = 7.5px 注意现在1vw等于
7.5px,而我们的1rem是16px (默认情况下 根元素字体大小为16px) 现在进行计算:1rem = 16px/7.5px = 2.133vw 相反:1vw = 7.5px/16px = 0.469rem 上面的计算公式计算同样也可以逆向思考下: 同理,移动端屏幕大小为750px我们计算1px等于多少vw: 1px = 100/750 = 0.1333vw 显示1px=0.1333vw 现在进行计算:1rem=
0.1333 * 16 = 2.133vw
常见问题:
1、假如使用em来设置文字大小要注意什么?
注意父元素的字体大小,因为em是根据父元素的大小来设置的。
比如同样是1.5em,要是父元素是20,那1.5em就是30px.要是父元素是30px,1.5em就是45px(特别是在多重div嵌套里面更要注意)
2、pc pt ch一般用在什么场景?
这些我们网页设计基本上用不到,在排版上会有用处
3、如何使 1rem=10px?
在设置HTML{font-size:62.5%;}即可
4、如果父元素没有指定高度,那么子元素的百分比的高度是多少?
会按照子元素的实际高度,设置百分比则没有效果
总结
「px」:
绝对长度单位,来描述一个元素的宽高以及定位信息
「em」:
相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认16px)em作为字体单位,相对于父元素字体大小;em作为行高单位时,相对于自身字体大小,整个页面内
1em 不是一个固定的值。
「rem」:
相对单位,可理解为”root
em”,相对根节点html的字体大小来计算,CSS3新加属性,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。rem布局的本质是等比缩放,一般是基于宽度,试想一下如果UE图能够等比缩放,那该多么美好啊
「vh、vw」:
viewpoint width / viewpoint height,vw 相对于视窗的宽度,vh
相对于视窗的高度,1vw等于视窗宽度的1% 主要用于页面视口大小布局,在页面布局上更加方便简单
对于视口的宽度或高度中较小的那个,使用方法和vh\vm类似
「百分比」:
1% 对不同属性有不同的含义。 font-size: 200% 和font-size: 2em
一样,表示字体大小是默认(继承自父亲)字体大小的2倍。 line-height: 200% 表示行高是自己字体大小的 2 倍。 width:
100%表示自己 content 的宽度等于父亲 content 宽度的1倍。