通过github的Actions 实现代码push仓库后自动构建容器并发布到DockerHub.
创建项目
首先我们创建一个项目,这里我就用Vue项目进行演示.
npm init vue@latest Actions-demo-swback

进去项目,按照提示执行 npm install npm run dev 启动项目.
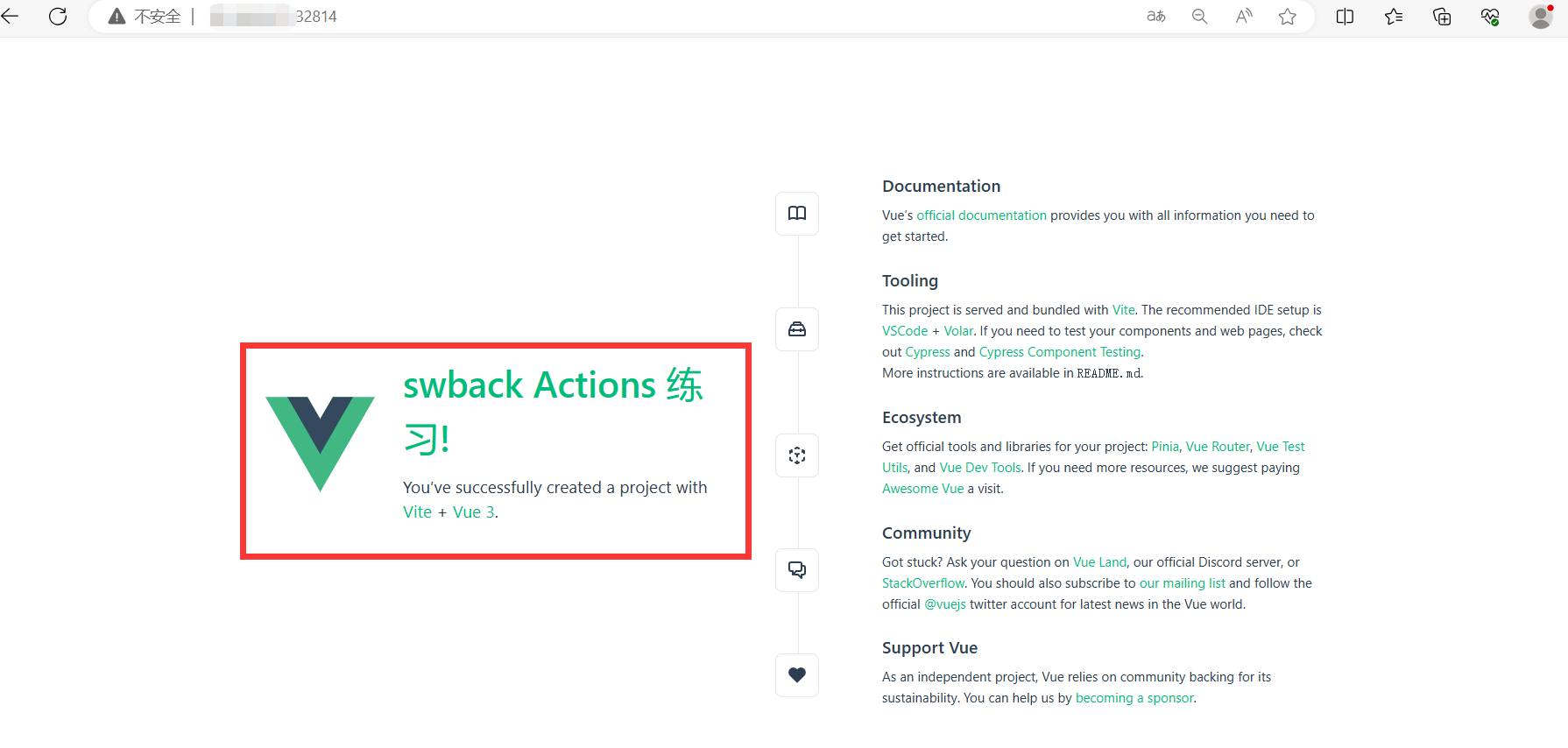
首先保证项目的正常启动。
控制台显示如下,启动成功。



创建配置文件
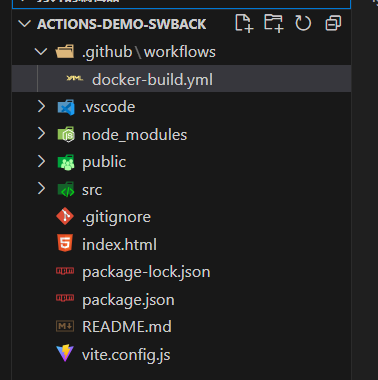
在项目根目录创建.github\workflows\docker-build.yml 文件
目录结构

docker-build.yml 内容如下
name: Vue Image
on: [push]
jobs:Docker-Build-Push:runs-on: ubuntu-lateststeps:- name: Checkoutuses: actions/checkout@v2- name: Set up QEMUuses: docker/setup-qemu-action@v1- name: Set up Docker Buildxid: buildxuses: docker/setup-buildx-action@v1- name: Login to DockerHubuses: docker/login-action@v1with:username: ${{ secrets.DOCKER_USERNAME }}password: ${{ secrets.DOCKER_PASSWORD }}- name: Build and pushid: docker_builduses: docker/build-push-action@v2with:push: trueplatforms: linux/amd64,linux/arm64tags: ${{ secrets.DOCKER_USERNAME }}/actions:1.0
然后我们可以尝试修改vue代码.
然后build代码.
npm run build

这里要注意.gitignore文件里默认将dist文件是过滤的,我们需要删除,不然push不上去dist中的文件.
创建Dockerfile
既然自动构建,那么就需要Dockerfile
在项目根目录下创建Dockerfile文件
因为我这里是默认的nginx镜像. 默认web目录是/usr/share/nginx/html
FROM nginx:latestCOPY ./dist/ /usr/share/nginx/html/#暴露端口
EXPOSE 80
github配置
github创建一个干净的仓库用来练习.

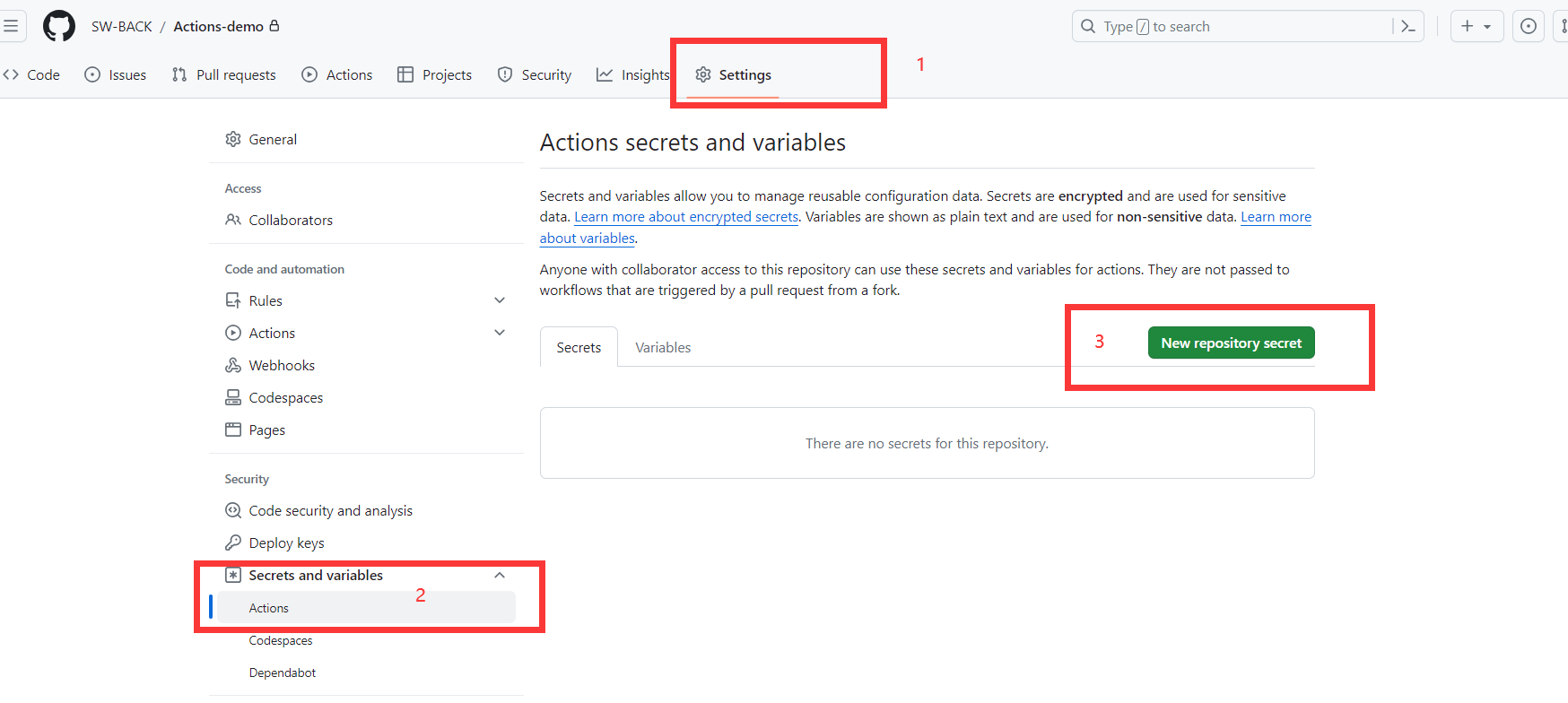
按照下图所示顺序,依次打开

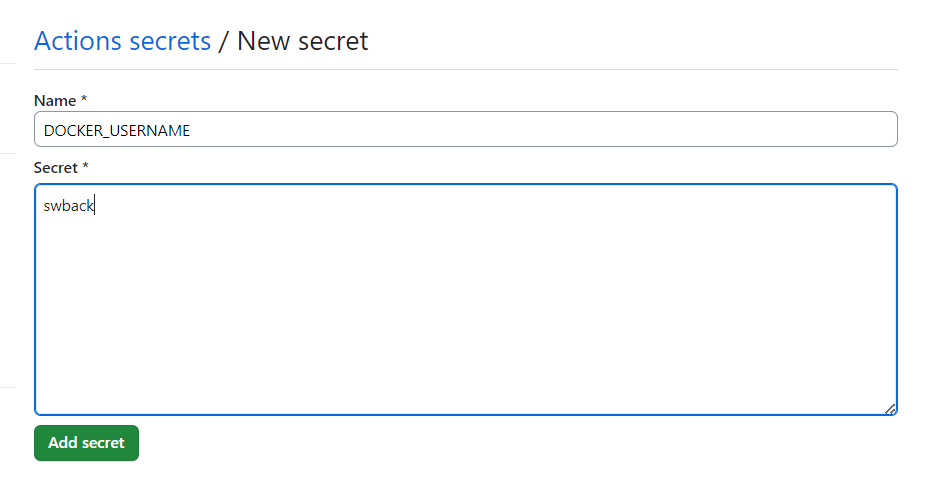
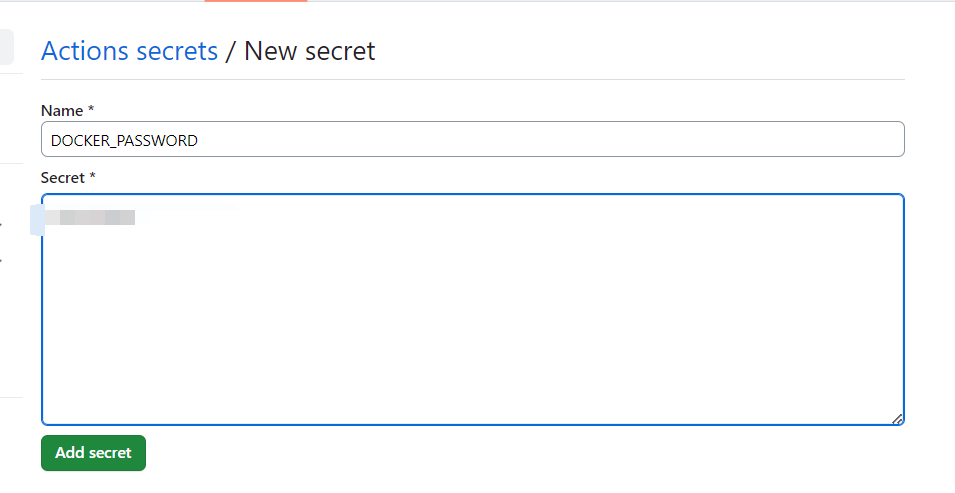
创建变量,这里的DOCKER_USERNAME 需要和yml中一致,不然会在构建的过程中因为找不到而导致dockerhub无法登录.


创建完毕之后,进行git提交.

自动构建中
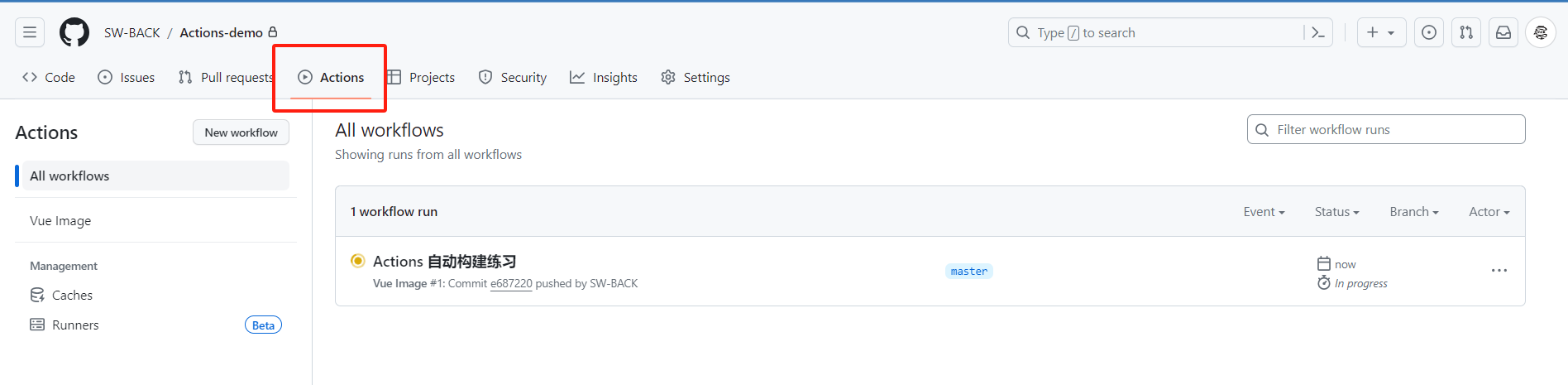
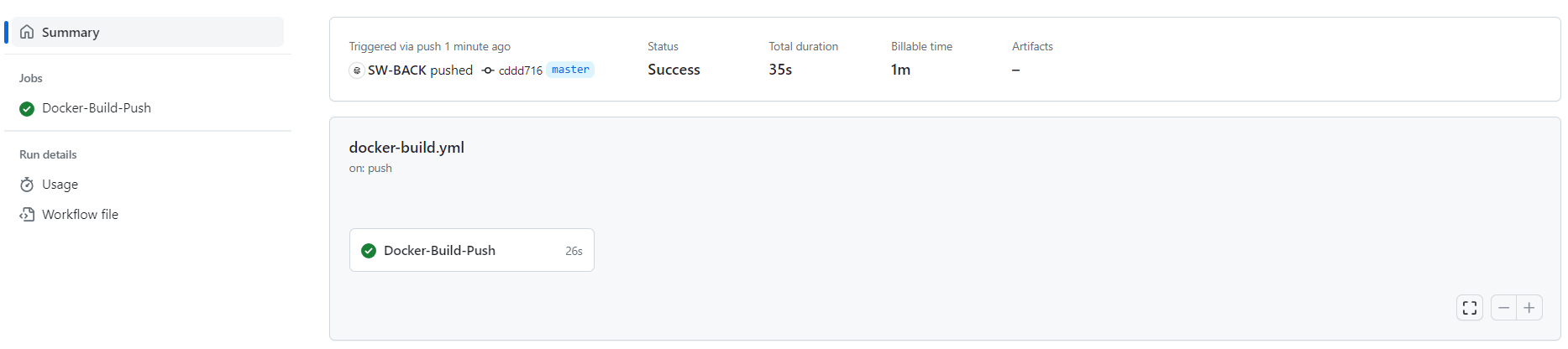
然后打开github,如下图所示, 可以看到Actions 下自动构建的项目正在进行.

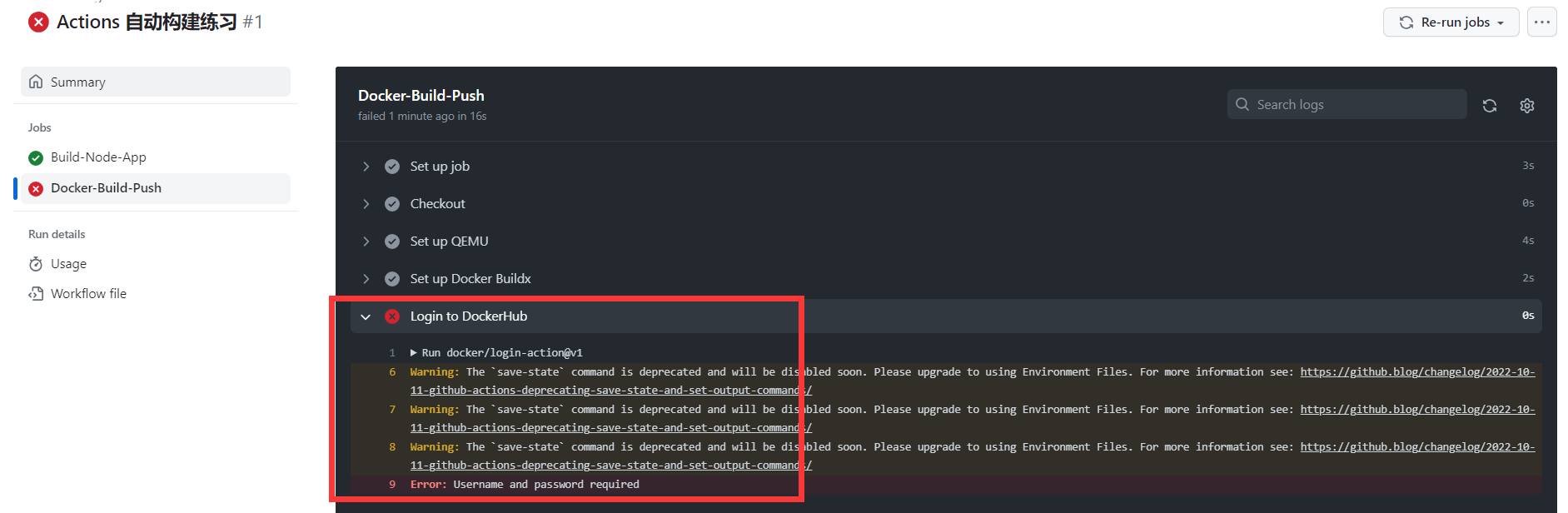
如果运行失败,可以点进去查看详情.
我这里就是登录失败,原因是在上面创建变量的过程中,光截图忘记保存了.

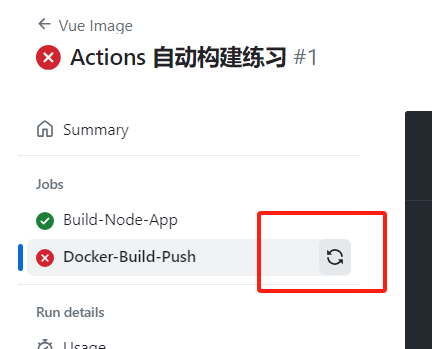
可以点击左侧,使其重新运行,无需重新push.

成功之后如下:

dockerhub验证
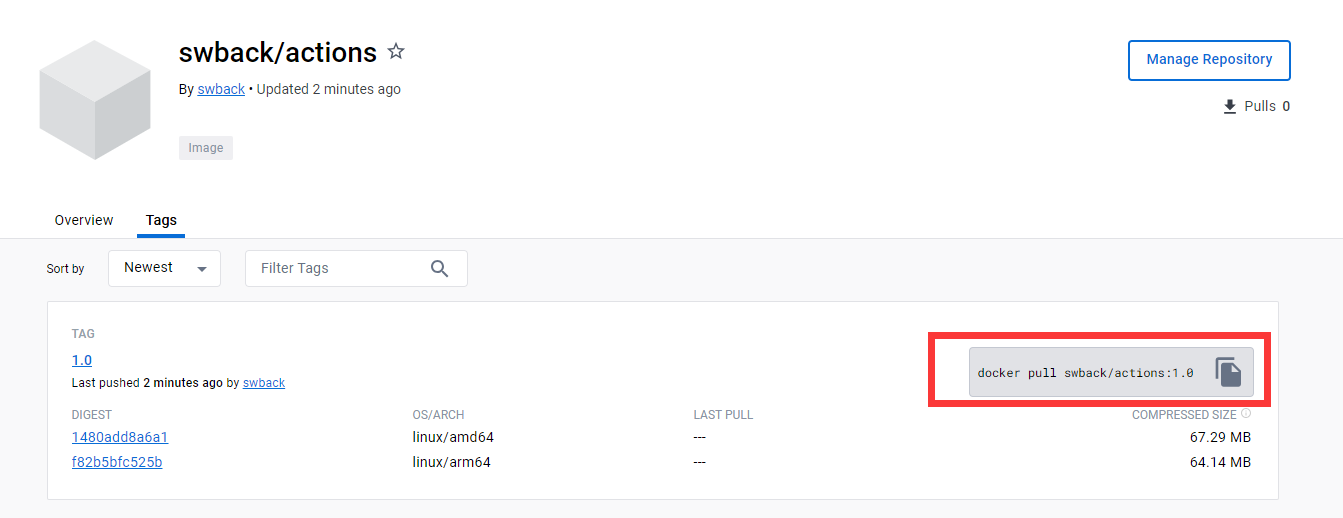
dockerhub去查看验证
其中yml中最后一行的配置就是dockerhub的仓库名以及版本号
tags: ${{ secrets.DOCKER_USERNAME }}/actions:1.0

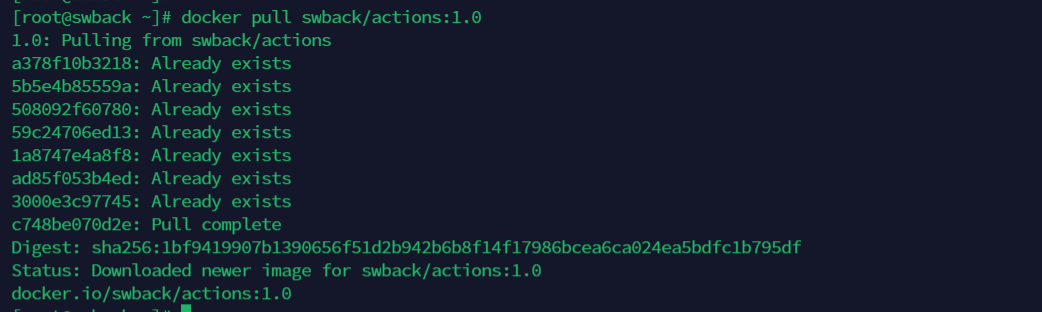
本地拉取镜像
docker run -itd -P swback/actions:1.0

启动镜像
docker run -itd -P swback/actions:1.0


自此,整个流程结束, 刚开始学习的时候会感到很麻烦,但是多练习几次,就会比较熟悉. 不需要我们每次都去修改代码,构建docker,上传仓库.
在这个过程中,我们只需要对代码进行修改以及提交. 当然,docker的版本号也要修改一下, 之后就可以等待片刻,然后从仓库直接拉去容器.
简化工作流程.






![[SQL开发笔记]UPDATE 语句:更新表中的记录](https://img-blog.csdnimg.cn/ba6f4824fbc5486c91701db622da136c.png)