文章目录
- 零、准备工作
- 1.创建vue2项目
- 2.修改main.js
- 一、import Vue from 'vue'引入的vue是哪里来的(看导入node_modules包)
- 1: 通过node_modules包的package.json文件
- 2: 通过配置中的main入口文件进入开发环境的源码
- (1) 生产环境
- (2) 开发环境
- 3: 查看node包中生产环境的源码
- 二、解析挂载的#app(还是看源码)
- 三、解析data定义值后如何获取的
- 1. vue 项目中main.js
- (1)代码
- (2)效果
- (3)思考
- ①根据vue的源码找到stateMixin
- ②stateMixin文件中的initData方法就是初始化data数据
零、准备工作
1.创建vue2项目
vue init webpack vue2_project (vue2_project 文件名)
2.修改main.js
import Vue from 'vue'var app = new Vue({el: '#app',data: {message: '我是一个双向绑定的数据'}
})
一、import Vue from 'vue’引入的vue是哪里来的(看导入node_modules包)
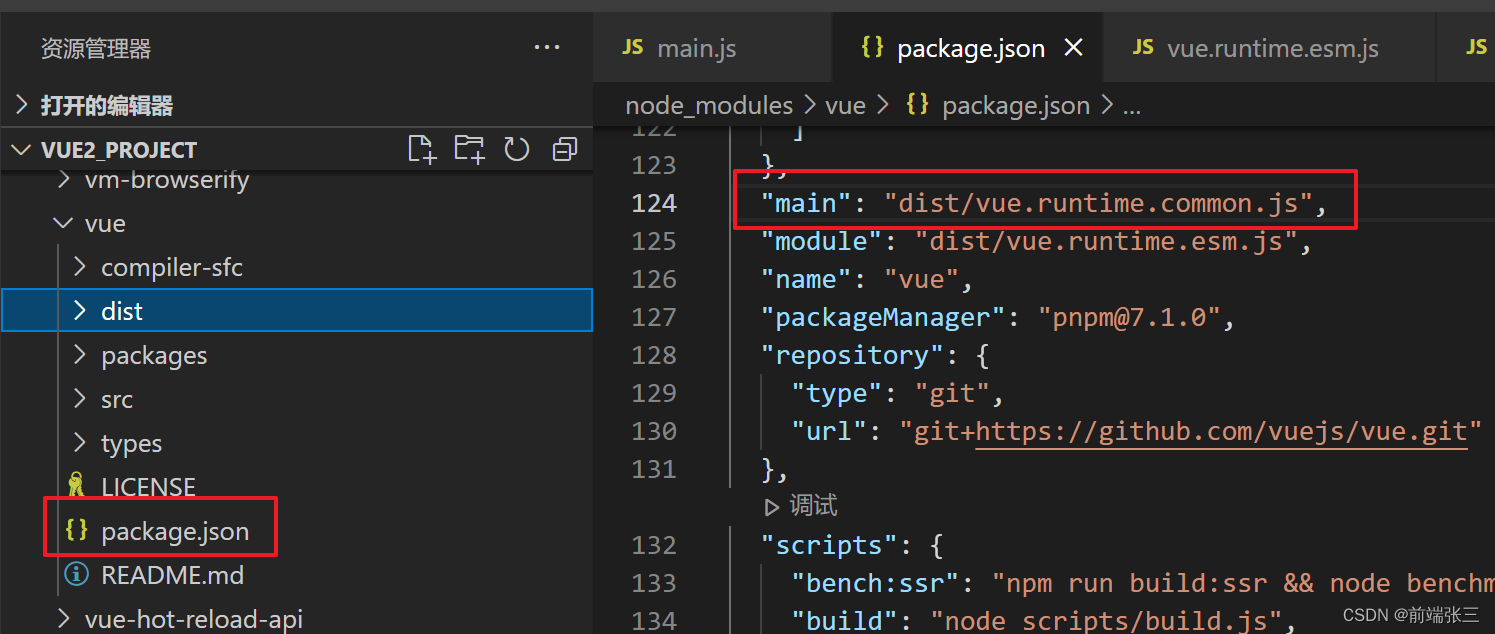
1: 通过node_modules包的package.json文件
从vue2_project中
\node_modules\vue\package.json中找到main的入口文件
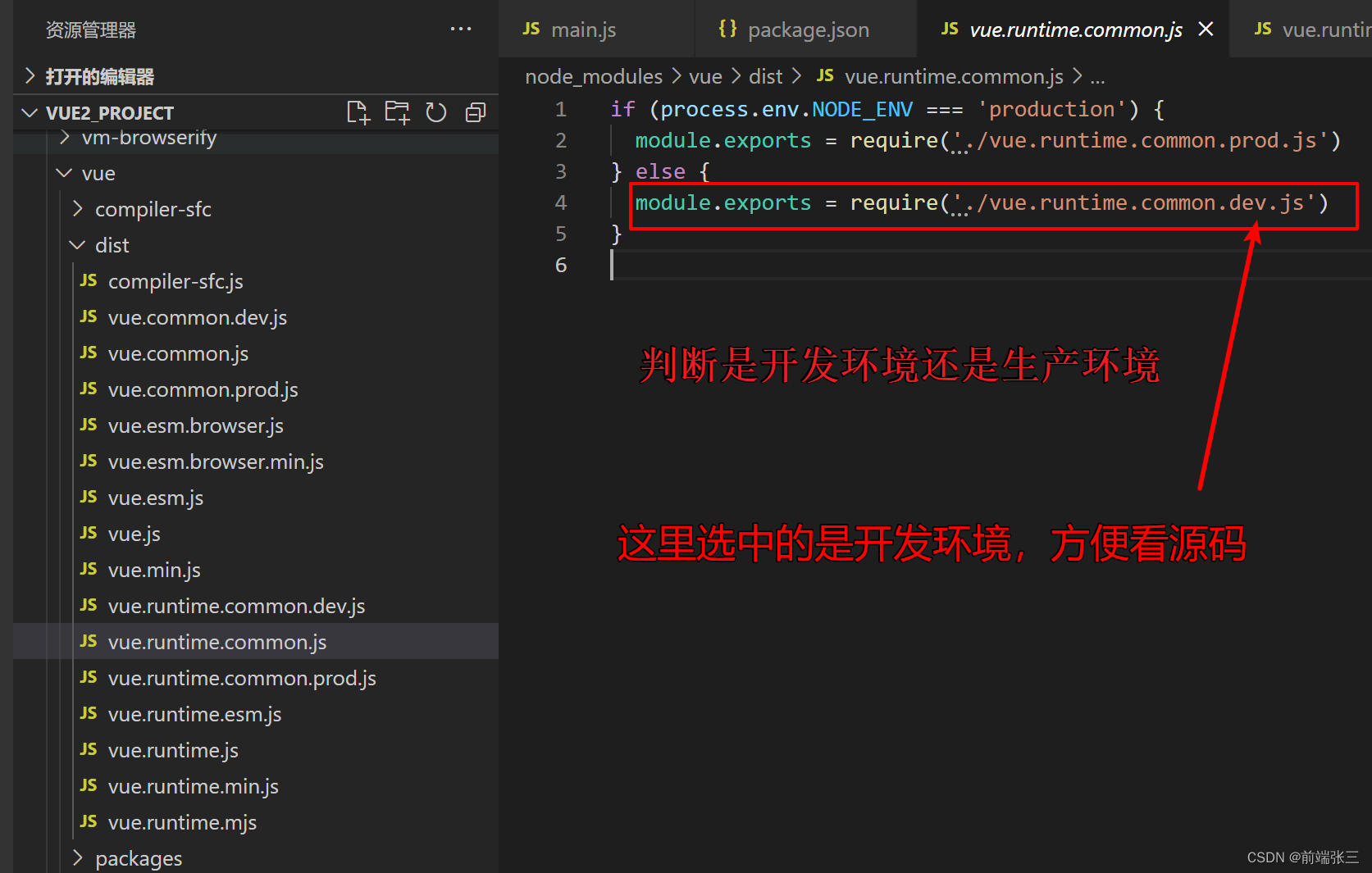
2: 通过配置中的main入口文件进入开发环境的源码
(1) 生产环境
生产环境:
node_modules\vue\dist\vue.runtime.common.dev.js

(2) 开发环境
开发环境:
node_modules\vue\dist\vue.runtime.common.dev.js

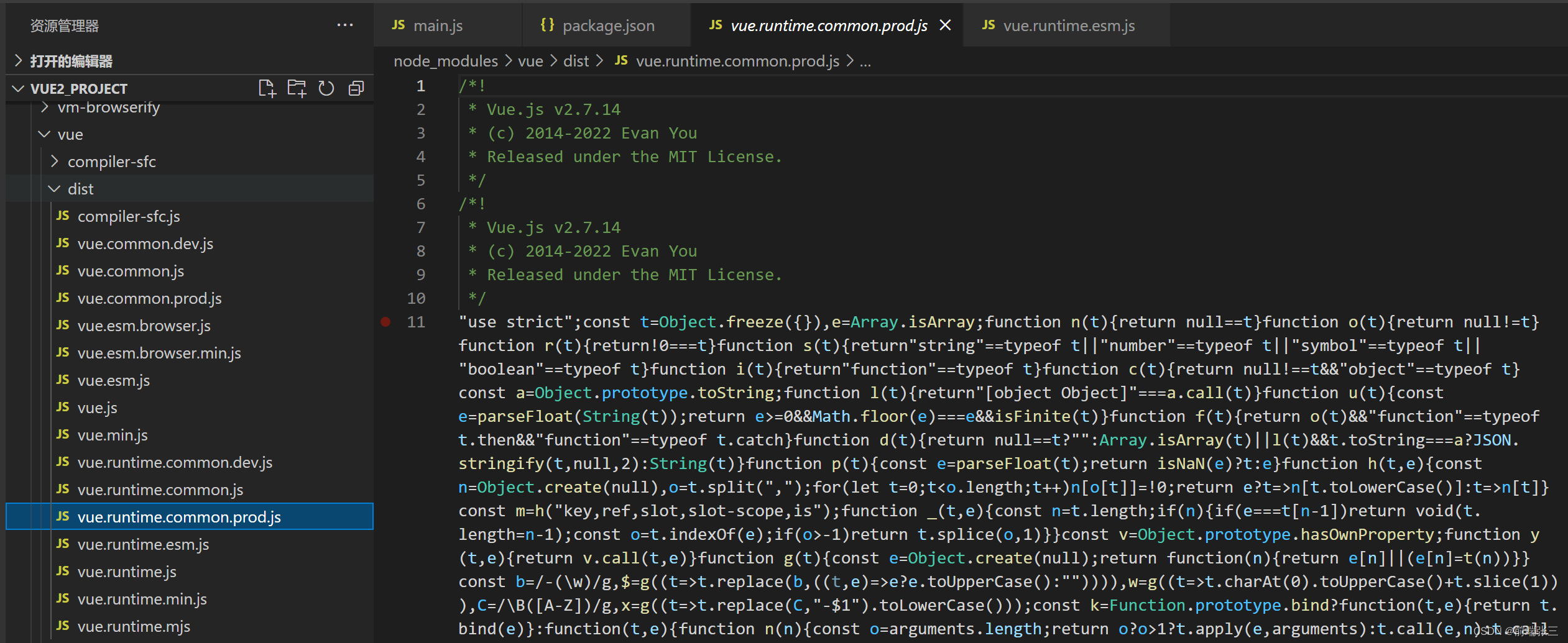
3: 查看node包中生产环境的源码
看到这里,你就会发现和vue源码中的构建找到vue 函数中的是一样的了。

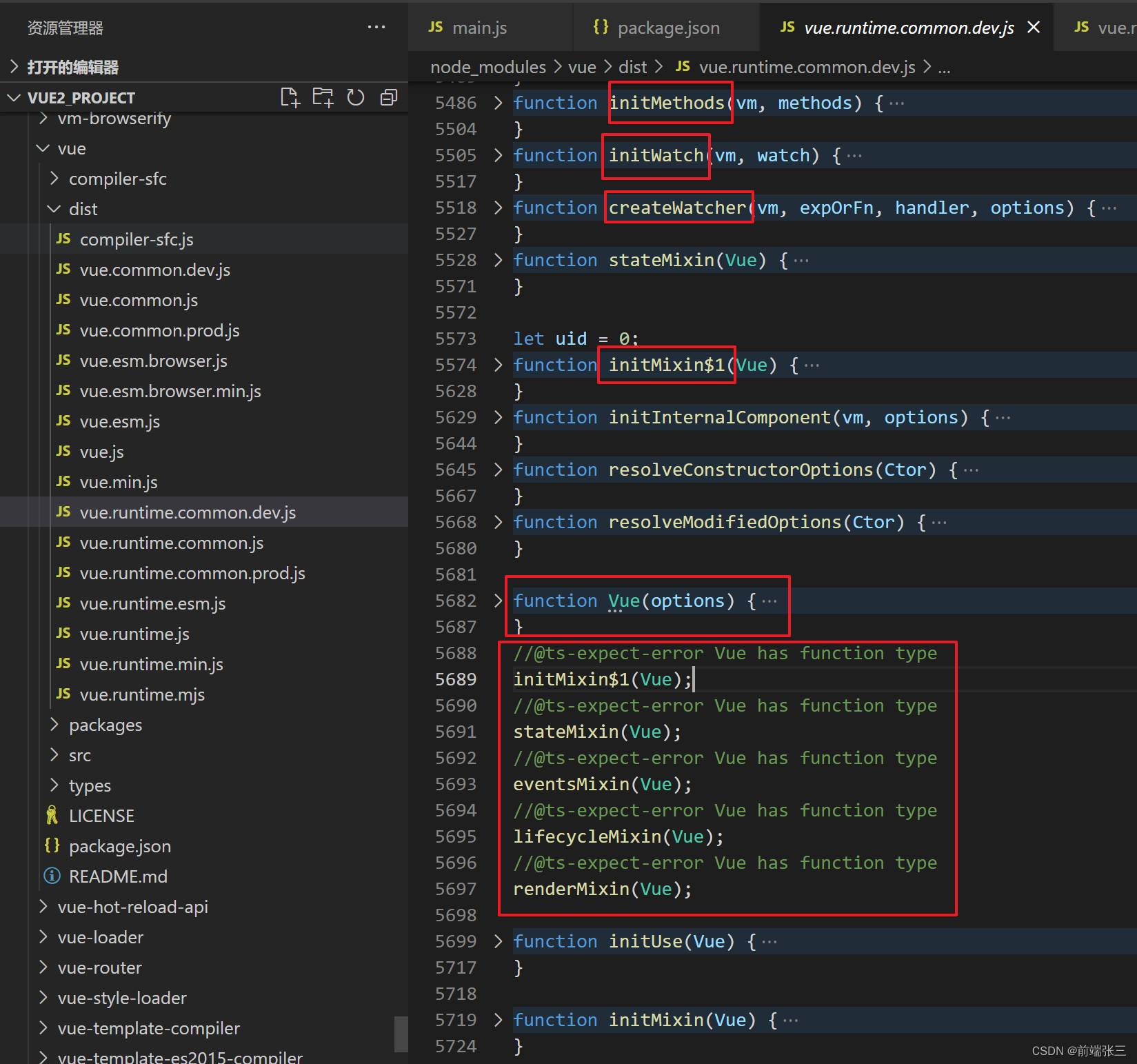
二、解析挂载的#app(还是看源码)
首先,通过构建vue我们知道Vue其实是个函数
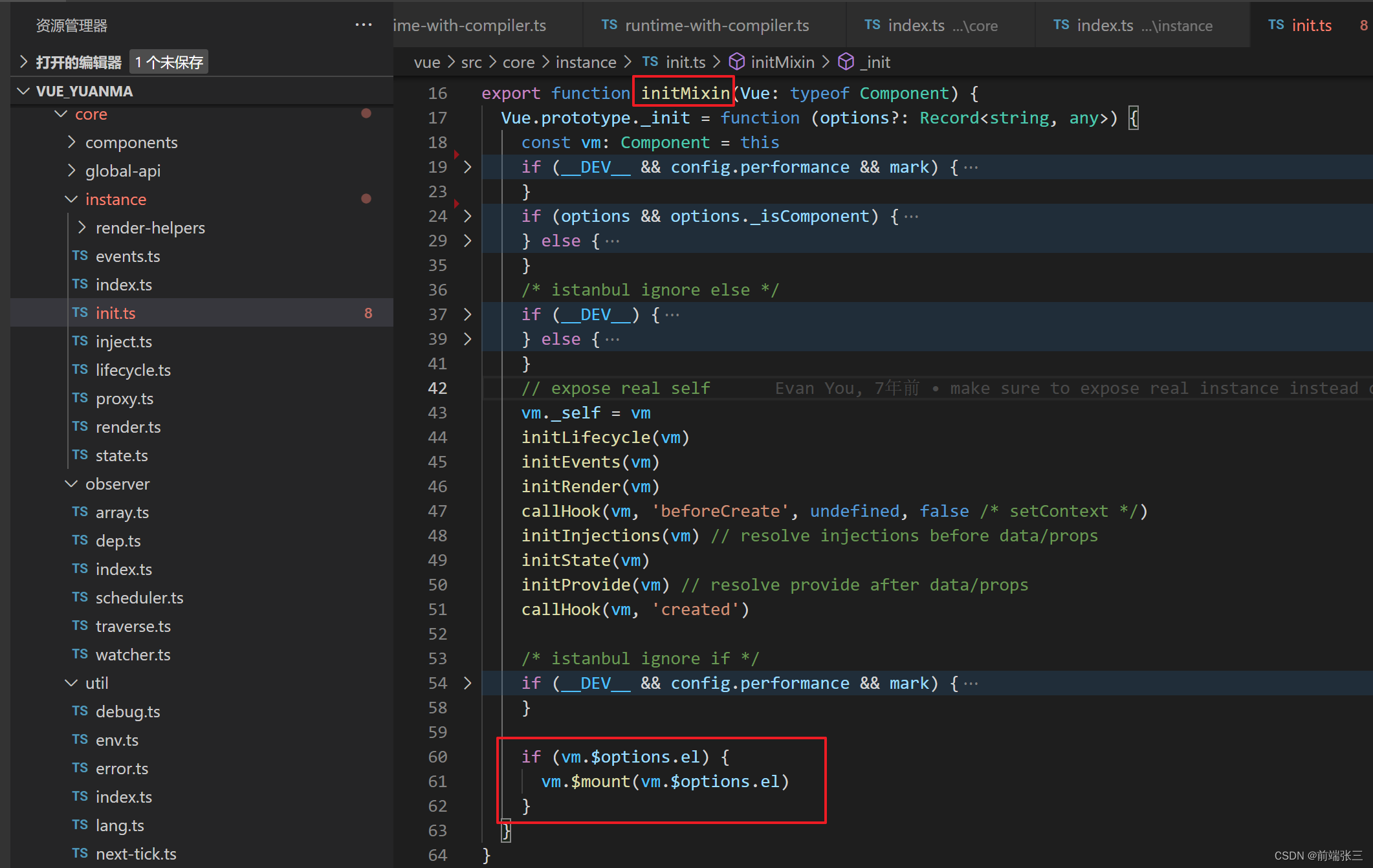
路径:vue\src\core\instance\init.ts

如上可知:el挂载其实就是在初始化initMixin函数的时候判断的
export function initMixin(Vue: typeof Component) {if (vm.$options.el) {vm.$mount(vm.$options.el)}
}
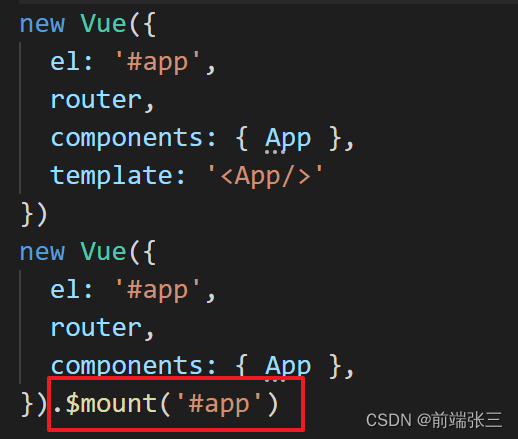
vue2中的main文件new Vue挂载加$mount的原因
三、解析data定义值后如何获取的
根据一、二我们了解了main 中new Vue的el挂载和$mount方法
1. vue 项目中main.js
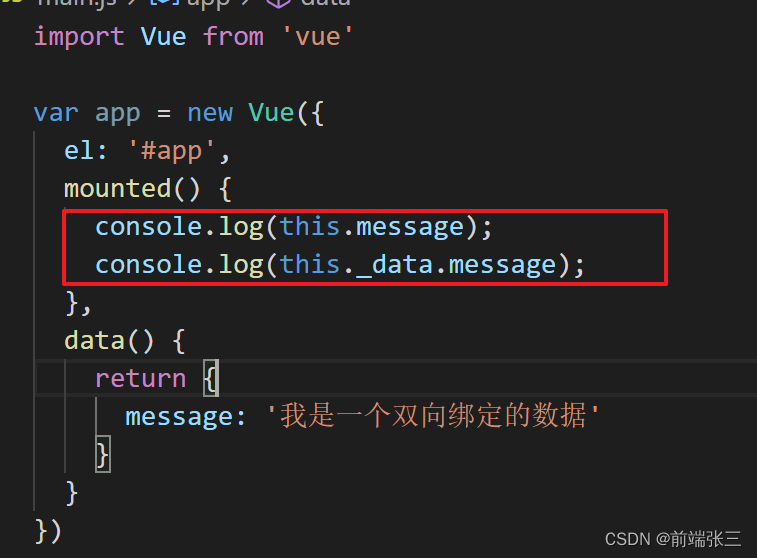
(1)代码
import Vue from 'vue'var app = new Vue({el: '#app',mounted() {console.log(this.message);},data() {return {message: '我是一个双向绑定的数据'}}
})
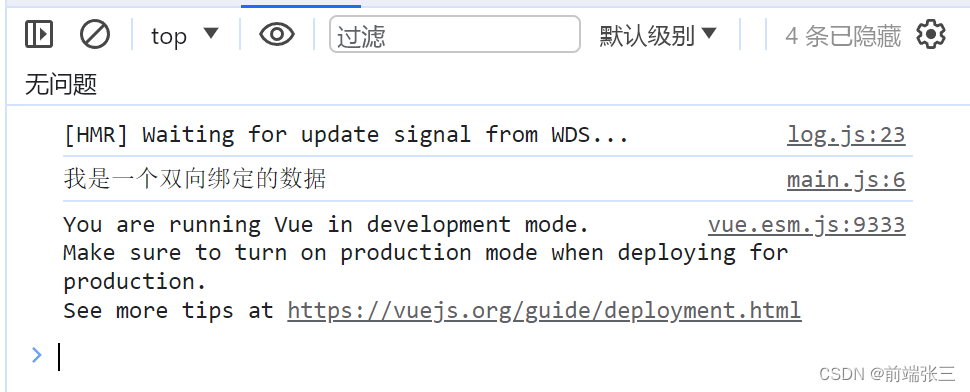
(2)效果
(3)思考
为什么直接使用this.message就能获取到数据呢?
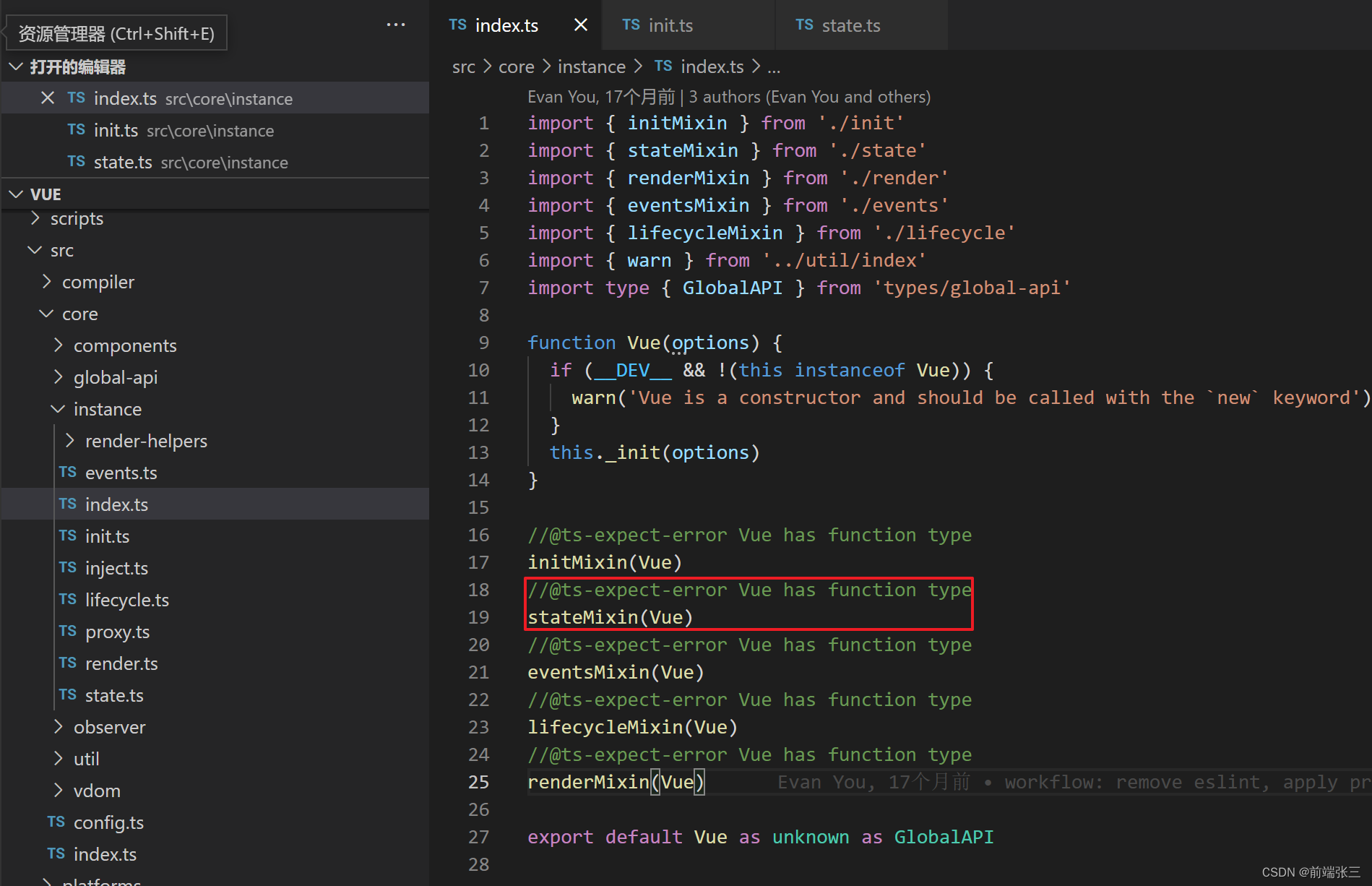
①根据vue的源码找到stateMixin
路径:
src\core\instance\index.ts
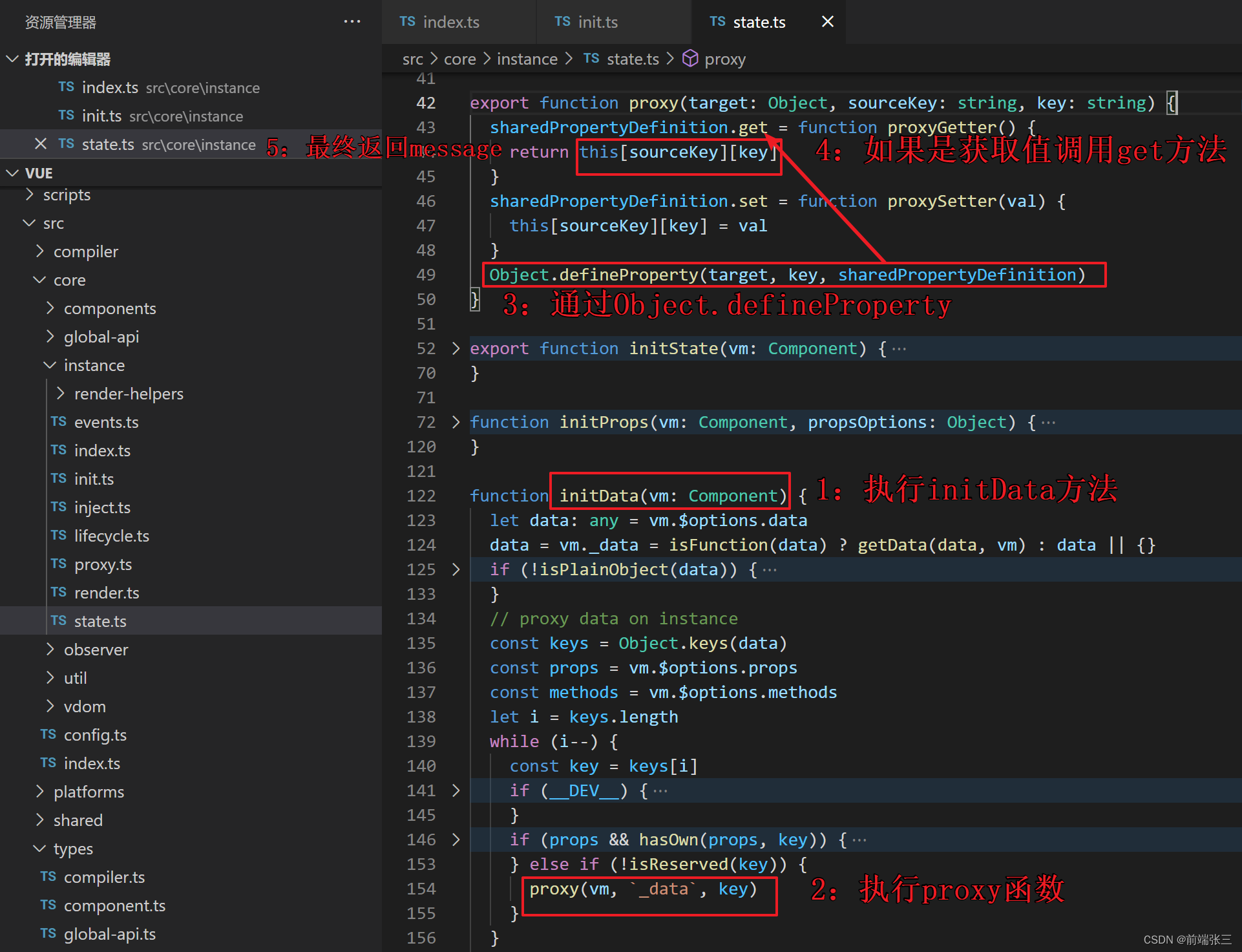
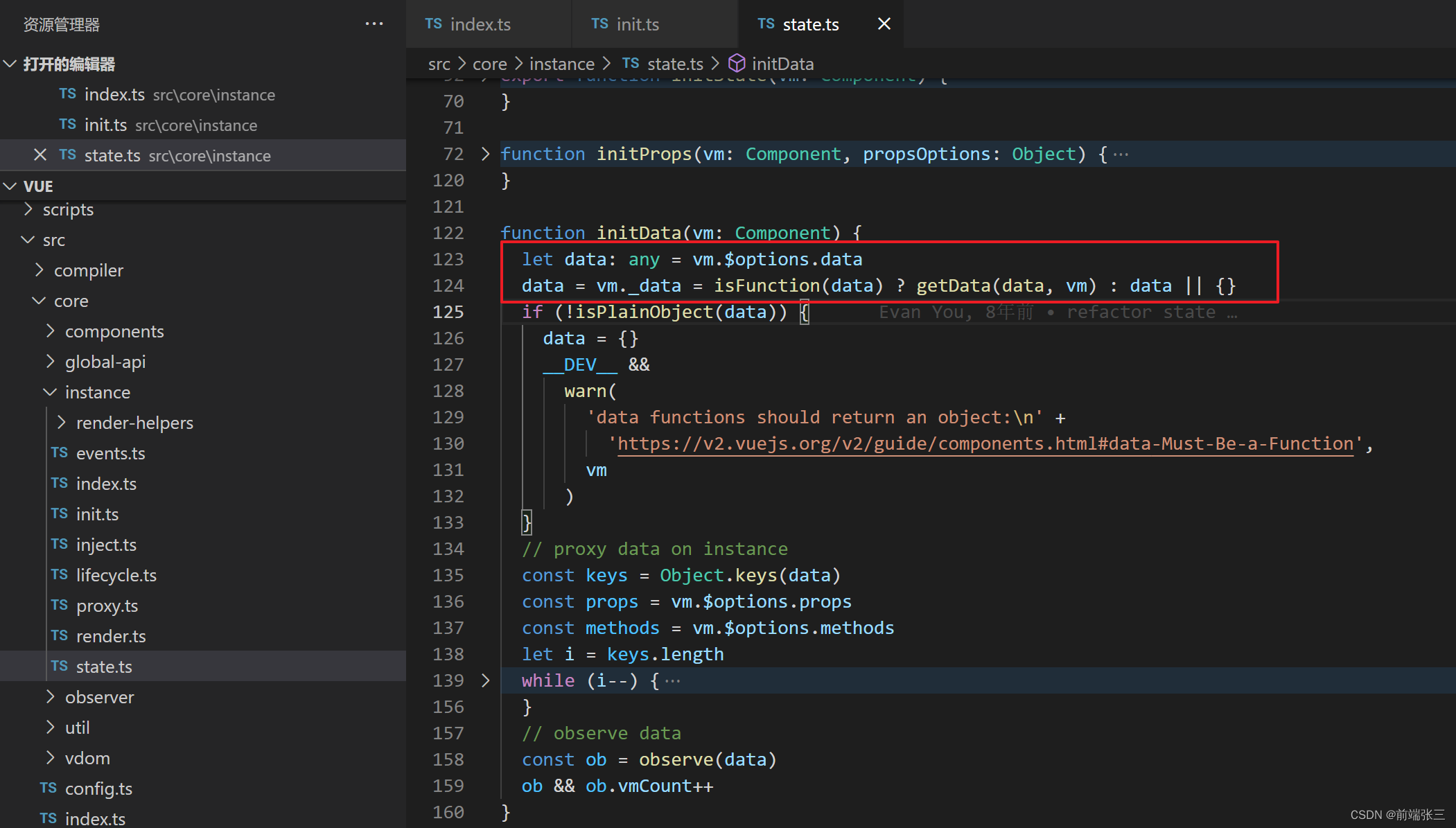
②stateMixin文件中的initData方法就是初始化data数据

function initData(vm: Component) {let data: any = vm.$options.datadata = vm._data = isFunction(data) ? getData(data, vm) : data || {}
}


过程:
通过initData获取到传入的对象数据,将这个数据复制给vm,也就是在new Vue中的this。这样你就可以通过this.message和this._data.message来获取你在data中定义的数据了,而这里的this.data.message会执行proxy函数,通过Object.defineProperty执行sharedPropertyDefinition.get方法,也就是message。至于数据的绑定后面会单独说明,这里先忽略。