第一种tailwindcss:
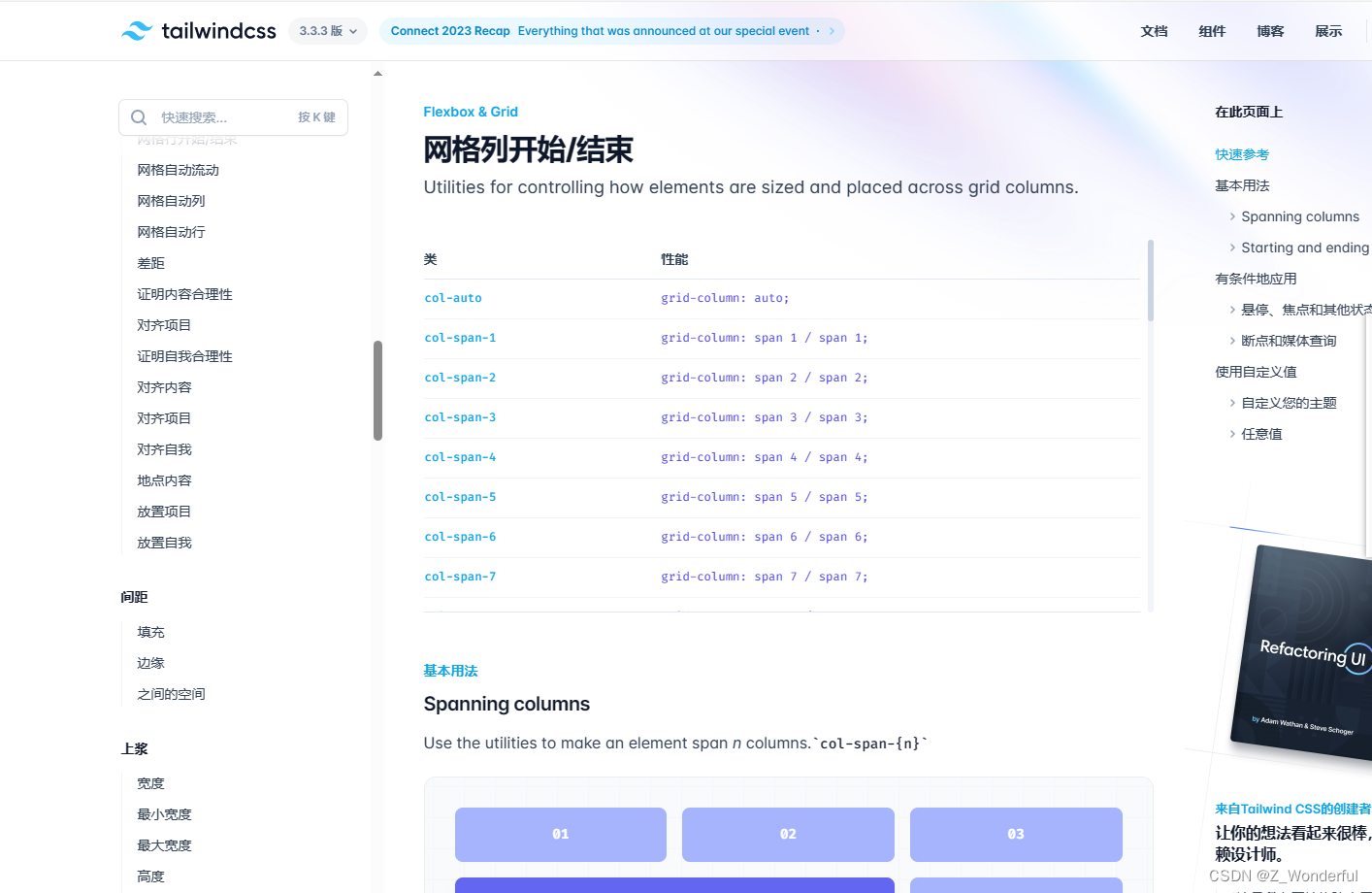
tailwindcss官网
https://tailwindcss.com/docs/grid-column

基本介绍及优点分析
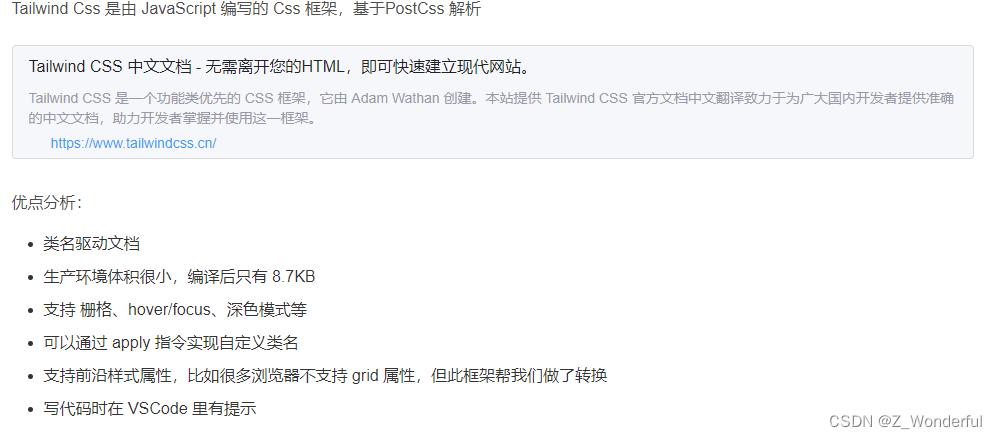
Tailwind CSS 中文文档 - 无需离开您的HTML,即可快速建立现代网站

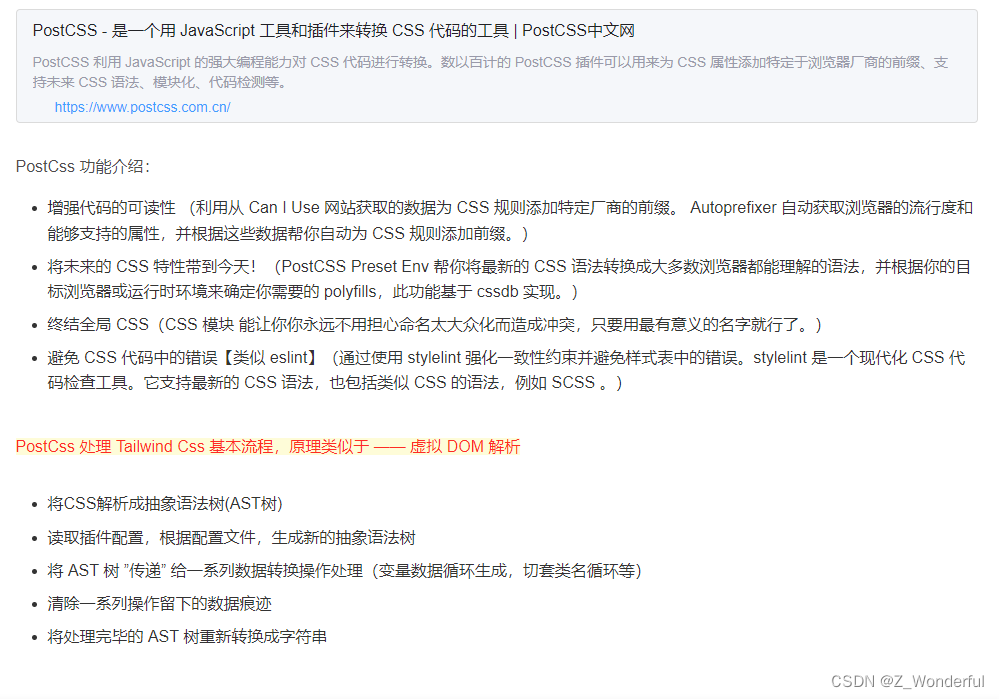
PostCss 处理 Tailwind Css 基本流程
PostCSS - 是一个用 JavaScript 工具和插件来转换 CSS 代码的工具 | PostCSS中文网

在 vscode 中,安装 Tailwind Css 插件,增加代码提示
初始化项目
npm init vue@latest
安装 Tailwind Css
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
执行命令,生成两个配置文件
- postcss.config.js
- tailwind.config.js
npx tailwindcss init -p
配置文档参考:配置 - Tailwind CSS 中文文档
修改配置文件 tailwind.config.js
2.6
module.exports = {purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],theme: {extend: {},},plugins: [],**```
3.0版本**```cppmodule.exports = {content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],theme: {extend: {},},plugins: [],
}
创建 index.css,并在 main.ts 中引入
创建 index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
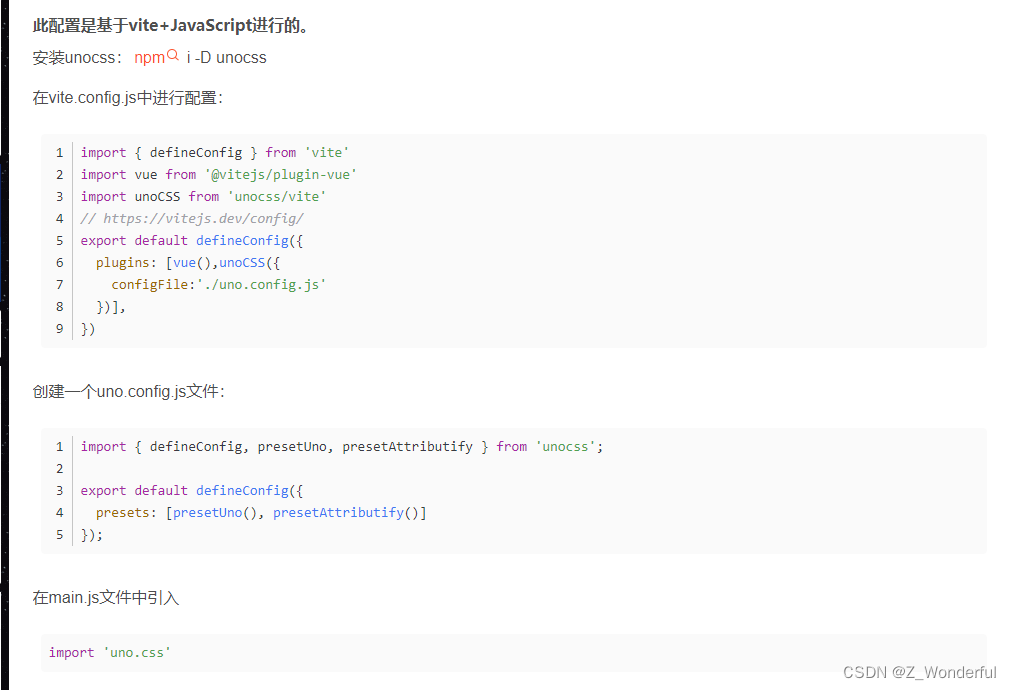
第二种unocss
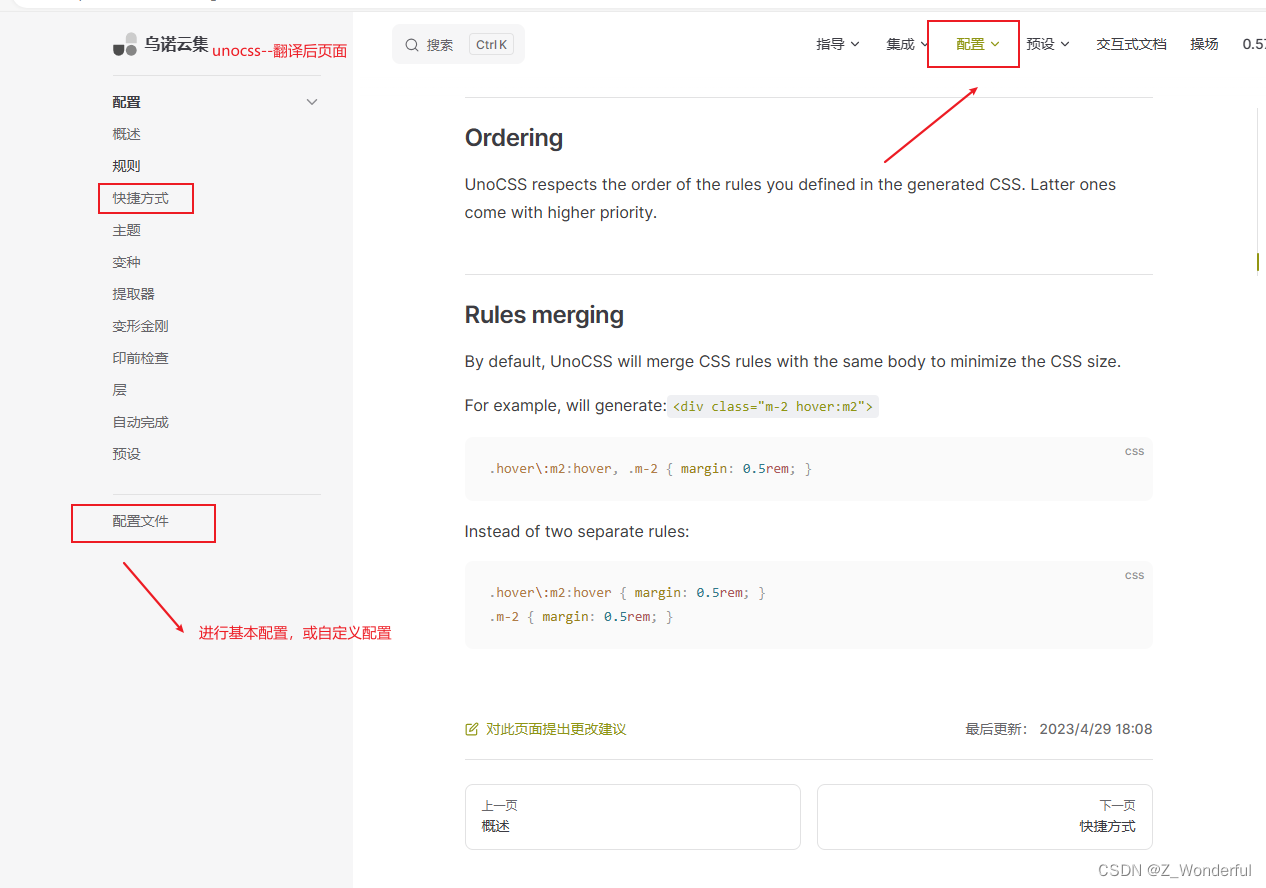
unocss官网
https://unocss.dev/config/rules

unocss:最好配合vite去构建文件
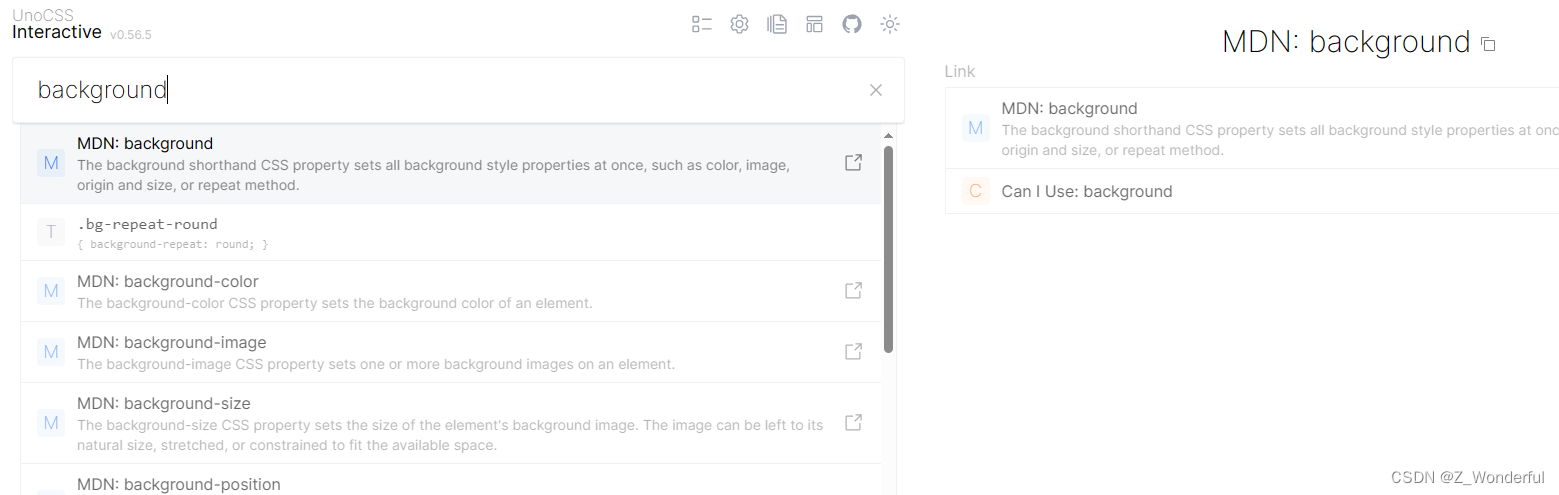
操作搜索页面:


unocss 原子化
重新构想原子化CSS - 知乎

unocss 原子化参考资料
由于个人感觉此模块在实际项目中应用很少,所以不做记录,但是为了以防万一,先记下来之前看过的文章及视频,讲的非常清晰,给大佬点赞~~
小满Vue3(第三十七章 unoCss原子化)_哔哩哔哩_bilibili
小满Vue3第三十七章(unocss原子化)_小满zs的博客-CSDN博客

unocss配置(案例)
安装依赖
npm i --save unocss,@unocss/reset
mian.ts中引入
import '@unocss/reset/tailwind.css' //初始化css
import 'uno.css'//引入unocss
新建unocss.config.ts
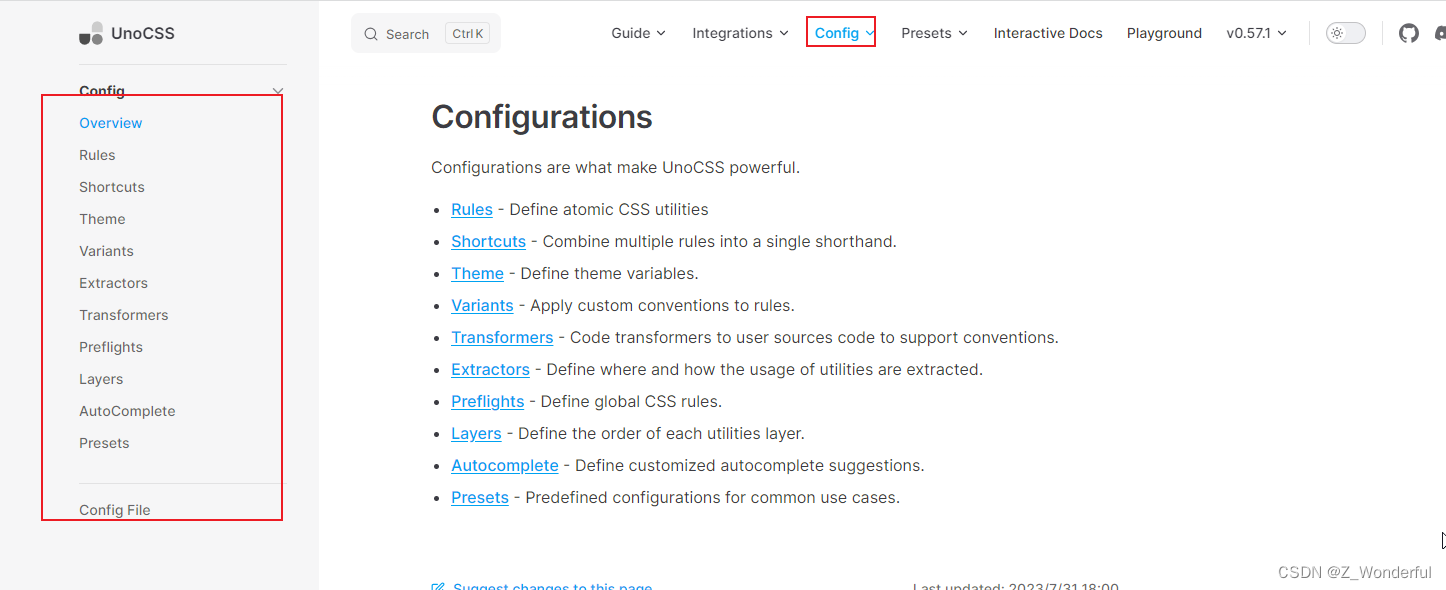
可 查看配置文档

import {defineConfig,presetAttributify,presetUno,presetIcons,
} from "unocss";
export default defineConfig({//预设:m-3 p-3presets: [presetUno(),presetAttributify(),presetIcons({ scale: 1.2, warn: true }),],//快捷方式shortcuts: [["wh-full", "w-full h-full"],["f-c-c", "flex justify-center items-center"],["flex-col", "flex flex-col"],["text-ellipsis", "truncate"],["icon-btn","text-16 inline-block cursor-pointer select-none opacity-75 transition duration-200 ease-in-out hover:opacity-100 hover:text-primary !outline-none",],],//正则rules: [[/^bc-(.+)$/, ([, color]) => ({ "border-color": `#${color}` })],["card-shadow",{"box-shadow":"0 1px 2px -2px #00000029, 0 3px 6px #0000001f, 0 5px 12px 4px #00000017",},],],theme: {colors: { primary: "var(--primary-color)", dark_bg: "var(--dark-bg)" },},
});
vite.config.ts中注入
import unocss from 'unocss/vite'plugins: [unocss(),react()]//unocss一定要放react之前
处理unocss写入标签报错
src目录下新建 html.d.ts
//react
import type {AttributifyAttributes} from '@unocss/preset-attributify'
declare module "react"{interface HTMLAttributes<T> extends AttributifyAttributes {}//tsx标签写uno不报错
}
//vue
import type {AttributifyAttributes} from '@unocss/preset-attributify'
declare module "@vue/runtime-dom"{interface HTMLAttributes extends AttributifyAttributes {}//tsx标签写uno不报错
}

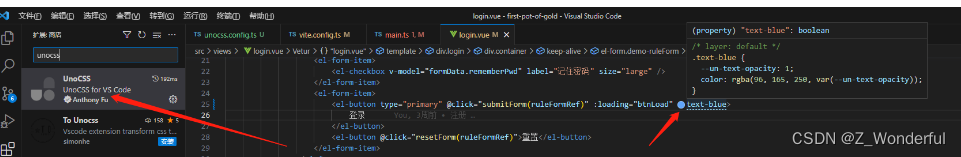
unocss的插件
配置2(案例)


unocss配置
Vue3 学习笔记 —— scoped、tailwind、unocss 原子化、Vue3 样式新特性
重新构想原子化CSS