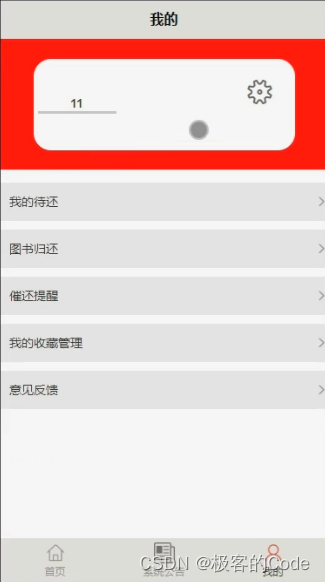
0 效果

1 添加自定义指令
新建目录src/directive/el-table
在el-table目录下新建文件adaptive.js
import { addResizeListener, removeResizeListener } from 'element-ui/src/utils/resize-event'// 设置表格高度const doResize = async(el, binding, vnode) => {// 获取表格Dom对象const { componentInstance: $table } = await vnode// 获取调用传递过来的数据 const { value } = bindingif (!$table.height) {throw new Error(`el-$table must set the height. Such as height='100px'`)}// 获取距底部距离(用于展示页码等信息)const bottomOffset = (value && value.bottomOffset) || 90if (!$table) return// 计算列表高度并设置const height = window.innerHeight - el.getBoundingClientRect().top - bottomOffset$table.layout.setHeight(height)$table.doLayout()
}export default { // 初始化设置bind(el, binding, vnode) { // 设置resize监听方法el.resizeListener = async() => { await doResize(el, binding, vnode)} // 绑定监听方法到addResizeListeneraddResizeListener(window.document.body, el.resizeListener) }, // 绑定默认高度async inserted(el, binding, vnode) { await doResize(el, binding, vnode) }, // 销毁时设置unbind(el) { // 移除resize监听removeResizeListener(el, el.resizeListener) }
}
在el-table目录下新建index.js
import adaptive from './adaptive'const install = function(Vue) { // 绑定v-adaptive指令Vue.directive('adaptive', adaptive)
}if (window.Vue) {window['adaptive'] = adaptive // eslint-disable-next-line no-undef Vue.use(install)
}adaptive.install = installexport default adaptive
2 引入
2.1 单个vue文件引入
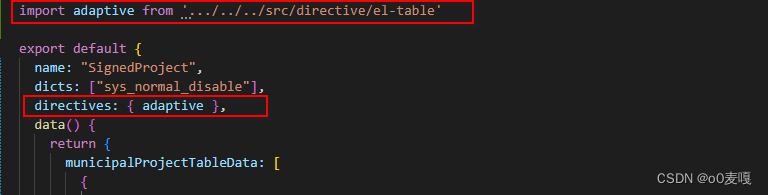
在所需使用的vue页面中引入
import adaptive from ‘…/…/…/src/directive/el-table’

2.2 全局引入
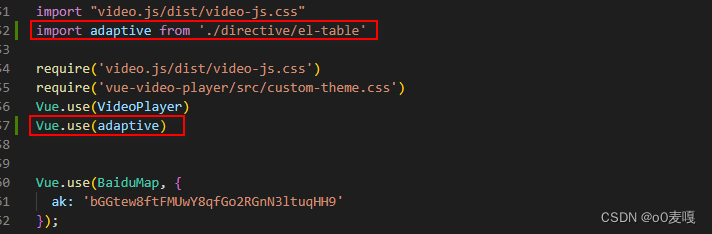
在main.js中引入

3 使用
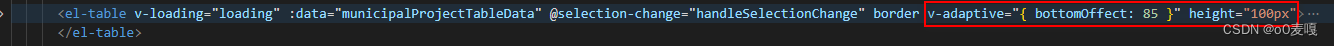
在el-table标签中添加属性
v-adaptive:自定义指令,bottomOffset 代表距离底部的距离
height:高度属性,100无具体意义,仅为初始值,不可省略
















![[AutoSAR系列] 1.3 AutoSar 架构](https://img-blog.csdnimg.cn/img_convert/2bd7acf4ec67ae190cb4dc7b0a202941.jpeg)