作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/134098877
【介绍】:本文完全基于Flutter绘图技术绘制一个精美的Dash图标(上)。
目 录
- 1. 上代码
- 第一部分:基本页面框架
- 第二部分:Dash 绘制器
- 继续
- 字数超过限制 - 见下一篇博客继续
什么也不用多说了,今天我是来炫技的。完全基于Flutter绘图技术绘制一个精美的Dart吉祥物Dash
另见下一篇文章:《Flutter笔记:完全基于Flutter绘图技术绘制一个精美的Dash图标(中)》 后续说明。
另见下下一篇文章:《Flutter笔记:完全基于Flutter绘图技术绘制一个精美的Dash图标(下)》 后续说明。
由于字数限制,分两篇文章,完全基于 Flutter 绘图技术,绘制以下图片,最后进行说明:

1. 上代码
第一部分:基本页面框架
class DashDraw extends StatelessWidget {final double width;final double height;const DashDraw({super.key,this.width = 200, this.height = 200,});Widget build(BuildContext context) {return Scaffold(appBar: AppBar(),body: CustomPaint(size: Size(width, height),painter: DashDrawPainter(),),);}
}
第二部分:Dash 绘制器
class DashDrawPainter extends CustomPainter {void paint(Canvas canvas, Size size) {final paint0 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path0 = Path();path0.moveTo(513.89, 38.25);path0.lineTo(508.03, 32.81);canvas.drawPath(path0, paint0);final paint1 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path1 = Path();path1.moveTo(499.06, 41.23);path1.lineTo(501.60, 49.15);path1.arcTo(Rect.fromLTRB(501.63000000000005, 49.11, 501.69, 49.17), 0.0, -180.0, false);path1.quadraticBezierTo(501.44, 43.74, 500.31, 38.16);path1.quadraticBezierTo(500.14, 37.32, 500.49, 36.92);path1.quadraticBezierTo(500.90, 36.46, 501.74, 36.22);canvas.drawPath(path1, paint1);final paint2 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path2 = Path();path2.moveTo(508.36, 51.87);path2.quadraticBezierTo(507.23, 53.00, 507.96, 55.34);path2.quadraticBezierTo(508.14, 55.91, 508.58, 55.51);path2.quadraticBezierTo(509.14, 55.01, 509.03, 52.98);canvas.drawPath(path2, paint2);final paint3 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path3 = Path();path3.moveTo(510.10, 52.90);path3.quadraticBezierTo(511.21, 49.78, 509.80, 46.83);canvas.drawPath(path3, paint3);final paint4 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path4 = Path();path4.moveTo(516.11, 47.98);path4.quadraticBezierTo(516.48, 55.01, 517.73, 43.82);canvas.drawPath(path4, paint4);final paint5 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path5 = Path();path5.moveTo(525.59, 88.42);path5.quadraticBezierTo(522.72, 91.20, 523.62, 94.11);canvas.drawPath(path5, paint5);final paint6 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path6 = Path();path6.moveTo(523.62, 94.11);path6.lineTo(513.32, 104.92);path6.arcTo(Rect.fromLTRB(511.28999999999996, 104.08, 513.73, 106.52), 0.0, 180.0, false);path6.lineTo(502.53, 106.05);path6.arcTo(Rect.fromLTRB(500.37, 104.0, 502.45000000000005, 106.06), -2.6, 180.0, false);path6.lineTo(501.35, 100.48);path6.arcTo(Rect.fromLTRB(499.85999999999996, 98.67, 501.82, 100.61), -76.4, -180.0, false);path6.cubicTo(496.11, 97.07, 496.50, 105.96, 491.82, 103.63);path6.quadraticBezierTo(489.01, 102.23, 486.80, 99.94);path6.quadraticBezierTo(485.02, 98.09, 480.93, 92.62);canvas.drawPath(path6, paint6);final paint7 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path7 = Path();path7.moveTo(480.93, 92.62);path7.quadraticBezierTo(480.20, 90.49, 477.31, 88.14);canvas.drawPath(path7, paint7);final paint8 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path8 = Path();path8.moveTo(477.31, 88.14);path8.quadraticBezierTo(478.00, 85.44, 474.79, 84.64);canvas.drawPath(path8, paint8);final paint9 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path9 = Path();path9.moveTo(470.67, 58.41);path9.quadraticBezierTo(470.66, 61.37, 473.97, 61.66);path9.arcTo(Rect.fromLTRB(473.66, 60.65, 475.44, 62.37), 29.8, -180.0, false);path9.quadraticBezierTo(475.17, 61.07, 474.74, 60.71);canvas.drawPath(path9, paint9);final paint10 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path10 = Path();path10.moveTo(473.57, 51.90);path10.quadraticBezierTo(474.02, 46.58, 472.73, 41.75);canvas.drawPath(path10, paint10);final paint11 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path11 = Path();path11.moveTo(473.09, 34.16);path11.lineTo(477.77, 41.97);canvas.drawPath(path11, paint11);final paint12 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path12 = Path();path12.moveTo(479.80, 37.78);path12.quadraticBezierTo(480.61, 38.16, 481.84, 38.13);canvas.drawPath(path12, paint12);final paint13 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path13 = Path();path13.moveTo(482.87, 41.96);path13.quadraticBezierTo(482.13, 41.39, 482.32, 43.02);path13.arcTo(Rect.fromLTRB(483.05, 42.47, 484.67, 44.09), 0.0, -180.0, false);path13.quadraticBezierTo(485.24, 40.45, 489.08, 41.92);canvas.drawPath(path13, paint13);final paint14 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path14 = Path();path14.moveTo(771.11, 206.95);path14.quadraticBezierTo(766.11, 204.00, 762.18, 199.44);path14.quadraticBezierTo(759.28, 196.07, 757.29, 194.64);path14.quadraticBezierTo(747.64, 187.69, 736.06, 184.52);path14.quadraticBezierTo(700.95, 174.90, 667.65, 186.88);path14.cubicTo(644.51, 195.21, 630.31, 213.89, 619.56, 235.05);path14.cubicTo(614.32, 245.38, 610.04, 253.02, 608.00, 263.21);path14.quadraticBezierTo(607.96, 263.42, 607.84, 263.57);path14.quadraticBezierTo(607.63, 263.82, 607.51, 263.84);path14.arcTo(Rect.fromLTRB(605.45, 262.28999999999996, 607.45, 264.27), 72.8, 180.0, false);path14.cubicTo(602.29, 254.33, 597.16, 245.41, 589.49, 239.23);path14.quadraticBezierTo(561.47, 216.70, 526.29, 205.31);path14.cubicTo(511.10, 200.40, 492.27, 201.38, 476.56, 202.73);path14.quadraticBezierTo(469.03, 203.38, 462.09, 205.17);path14.cubicTo(454.65, 207.10, 445.00, 209.42, 439.06, 214.32);path14.cubicTo(430.05, 221.74, 417.44, 232.00, 411.02, 242.53);path14.quadraticBezierTo(405.15, 252.14, 396.40, 268.64);path14.cubicTo(392.66, 275.70, 390.17, 281.99, 388.17, 289.24);path14.cubicTo(383.70, 305.53, 379.05, 322.02, 379.97, 339.01);path14.quadraticBezierTo(381.16, 360.83, 386.36, 384.50);path14.quadraticBezierTo(388.12, 392.50, 391.11, 400.72);path14.quadraticBezierTo(394.01, 408.67, 397.16, 416.53);path14.quadraticBezierTo(401.19, 426.59, 405.81, 434.00);path14.quadraticBezierTo(416.06, 450.45, 429.91, 464.48);canvas.drawPath(path14, paint14);final paint15 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path15 = Path();path15.moveTo(366.86, 641.18);path15.quadraticBezierTo(363.07, 645.29, 364.18, 650.25);path15.quadraticBezierTo(365.20, 654.77, 365.72, 657.89);path15.quadraticBezierTo(366.65, 663.39, 367.19, 665.53);path15.quadraticBezierTo(369.51, 674.64, 371.84, 683.76);path15.cubicTo(373.24, 689.25, 375.98, 694.65, 377.75, 700.31);path15.quadraticBezierTo(378.82, 703.71, 380.64, 707.31);path15.quadraticBezierTo(382.43, 710.88, 383.83, 714.65);path15.quadraticBezierTo(384.17, 715.55, 383.43, 714.94);path15.cubicTo(382.37, 714.06, 381.93, 713.69, 380.55, 713.27);path15.quadraticBezierTo(375.40, 711.71, 373.18, 707.06);path15.quadraticBezierTo(368.75, 697.75, 365.91, 692.51);path15.cubicTo(364.48, 689.87, 362.56, 688.11, 360.53, 685.94);path15.cubicTo(356.68, 681.84, 354.59, 677.30, 349.24, 674.04);path15.cubicTo(344.77, 671.31, 342.29, 665.05, 340.84, 660.28);path15.cubicTo(338.62, 652.99, 334.75, 648.14, 327.89, 644.60);path15.arcTo(Rect.fromLTRB(325.37, 642.97, 328.49, 645.95), -35.5, -180.0, false);path15.quadraticBezierTo(322.73, 645.20, 317.82, 643.63);path15.cubicTo(312.29, 641.86, 312.08, 638.49, 313.98, 633.62);path15.cubicTo(316.30, 627.67, 316.78, 624.46, 314.93, 618.23);path15.quadraticBezierTo(312.33, 609.47, 312.56, 600.43);canvas.drawPath(path15, paint15);final paint16 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path16 = Path();path16.moveTo(312.56, 600.43);path16.cubicTo(321.68, 576.73, 322.81, 550.79, 314.65, 526.65);path16.quadraticBezierTo(306.78, 503.32, 293.11, 482.85);path16.cubicTo(279.36, 462.25, 261.01, 445.30, 250.55, 422.95);path16.quadraticBezierTo(244.62, 410.30, 230.02, 375.37);path16.quadraticBezierTo(223.21, 359.08, 219.97, 353.55);path16.cubicTo(214.41, 344.05, 196.27, 326.09, 183.69, 333.97);path16.quadraticBezierTo(180.05, 336.25, 176.49, 342.46);path16.quadraticBezierTo(170.23, 353.40, 166.51, 365.52);path16.quadraticBezierTo(165.97, 367.30, 165.97, 368.52);path16.quadraticBezierTo(166.02, 381.85, 166.16, 395.36);path16.quadraticBezierTo(166.17, 395.97, 165.58, 395.80);path16.quadraticBezierTo(152.46, 392.04, 146.10, 403.87);path16.quadraticBezierTo(138.16, 418.63, 139.19, 435.51);path16.quadraticBezierTo(140.90, 463.58, 148.33, 490.15);canvas.drawPath(path16, paint16);final paint17 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path17 = Path();path17.moveTo(148.33, 490.15);path17.quadraticBezierTo(146.81, 491.45, 146.31, 490.88);path17.quadraticBezierTo(145.42, 489.82, 144.24, 489.07);path17.quadraticBezierTo(143.81, 488.80, 143.36, 489.03);path17.quadraticBezierTo(141.24, 490.09, 139.68, 488.38);path17.quadraticBezierTo(139.34, 488.01, 139.00, 488.37);path17.quadraticBezierTo(134.42, 493.13, 130.45, 498.42);path17.quadraticBezierTo(129.21, 500.07, 126.49, 502.59);path17.quadraticBezierTo(122.77, 506.04, 121.07, 510.86);path17.cubicTo(119.88, 514.27, 118.54, 516.10, 116.37, 518.58);path17.arcTo(Rect.fromLTRB(114.95, 518.34, 117.23, 520.6), 62.7, -180.0, false);path17.quadraticBezierTo(116.29, 521.22, 118.09, 521.43);path17.quadraticBezierTo(118.56, 521.48, 118.59, 521.95);path17.quadraticBezierTo(118.72, 524.19, 117.22, 525.72);path17.quadraticBezierTo(116.87, 526.07, 116.70, 526.54);path17.lineTo(114.38, 533.14);canvas.drawPath(path17, paint17);final paint18 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path18 = Path();path18.moveTo(480.93, 92.62);path18.quadraticBezierTo(449.59, 94.00, 418.49, 98.34);path18.quadraticBezierTo(407.71, 99.85, 398.74, 102.76);path18.cubicTo(366.38, 113.27, 334.35, 124.40, 306.30, 143.92);path18.quadraticBezierTo(297.41, 150.11, 293.14, 153.62);path18.quadraticBezierTo(251.13, 188.15, 215.53, 229.19);path18.quadraticBezierTo(209.39, 236.26, 203.01, 244.77);path18.quadraticBezierTo(184.82, 269.01, 167.58, 293.93);path18.cubicTo(159.85, 305.11, 154.63, 314.31, 148.95, 326.00);path18.quadraticBezierTo(137.41, 349.72, 125.85, 373.43);path18.cubicTo(122.53, 380.23, 119.86, 386.90, 118.25, 393.49);path18.quadraticBezierTo(113.22, 414.01, 108.37, 441.51);path18.quadraticBezierTo(106.88, 449.95, 106.80, 458.49);path18.quadraticBezierTo(106.45, 496.11, 114.38, 533.14);canvas.drawPath(path18, paint18);final paint19 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path19 = Path();path19.moveTo(114.38, 533.14);path19.quadraticBezierTo(116.87, 542.54, 120.84, 554.23);path19.cubicTo(128.69, 577.33, 137.24, 599.51, 146.42, 621.59);path19.cubicTo(169.12, 676.22, 209.87, 720.27, 254.37, 758.55);path19.quadraticBezierTo(260.82, 764.10, 270.16, 770.79);path19.quadraticBezierTo(282.08, 779.33, 293.64, 788.34);path19.cubicTo(304.27, 796.62, 315.31, 801.84, 327.69, 807.74);path19.quadraticBezierTo(336.29, 811.83, 346.14, 815.36);path19.cubicTo(362.84, 821.34, 379.56, 827.63, 396.58, 832.52);path19.quadraticBezierTo(431.30, 842.50, 445.76, 845.44);path19.quadraticBezierTo(452.72, 846.85, 457.32, 847.93);path19.cubicTo(467.51, 850.33, 473.51, 851.54, 482.43, 850.86);path19.arcTo(Rect.fromLTRB(482.3, 849.9599999999999, 482.96, 850.62), 0.0, -180.0, false);path19.cubicTo(461.28, 829.92, 445.05, 808.21, 435.85, 779.84);path19.quadraticBezierTo(435.69, 779.35, 435.26, 779.07);path19.quadraticBezierTo(419.96, 769.27, 409.60, 754.71);path19.cubicTo(401.10, 742.79, 393.34, 727.52, 386.17, 712.87);path19.cubicTo(374.86, 689.78, 369.53, 665.62, 366.86, 641.18);canvas.drawPath(path19, paint19);final paint20 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path20 = Path();path20.moveTo(366.86, 641.18);path20.quadraticBezierTo(365.36, 624.28, 366.02, 613.00);path20.quadraticBezierTo(366.42, 606.19, 368.28, 589.66);path20.quadraticBezierTo(369.65, 577.53, 371.36, 569.92);path20.cubicTo(376.27, 548.19, 385.70, 529.22, 395.25, 509.30);path20.cubicTo(398.36, 502.82, 402.03, 497.02, 405.78, 490.98);path20.quadraticBezierTo(410.64, 483.18, 415.17, 478.23);path20.quadraticBezierTo(421.77, 471.01, 429.91, 464.48);canvas.drawPath(path20, paint20);final paint21 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path21 = Path();path21.moveTo(429.91, 464.48);path21.quadraticBezierTo(431.24, 464.07, 433.16, 466.84);canvas.drawPath(path21, paint21);final paint22 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path22 = Path();path22.moveTo(433.16, 466.84);path22.lineTo(418.01, 482.53);path22.arcTo(Rect.fromLTRB(417.02, 482.84, 418.88, 484.68), -42.3, -180.0, false);path22.cubicTo(425.37, 492.88, 433.81, 499.85, 445.47, 508.58);path22.quadraticBezierTo(457.91, 517.90, 472.10, 524.30);path22.cubicTo(486.99, 531.02, 501.59, 538.23, 517.18, 543.58);path22.quadraticBezierTo(528.86, 547.58, 540.46, 551.80);path22.cubicTo(547.53, 554.36, 553.26, 555.61, 560.26, 556.24);path22.quadraticBezierTo(571.13, 557.21, 581.89, 558.94);path22.quadraticBezierTo(595.51, 561.12, 601.70, 561.64);path22.cubicTo(621.41, 563.27, 641.79, 563.80, 661.47, 561.60);path22.cubicTo(687.78, 558.66, 710.95, 551.15, 734.48, 541.49);path22.quadraticBezierTo(743.70, 537.71, 751.38, 531.54);path22.arcTo(Rect.fromLTRB(750.6999999999999, 530.26, 751.64, 531.1800000000001), 30.9, -180.0, false);path22.quadraticBezierTo(726.93, 526.07, 703.57, 517.93);path22.cubicTo(692.24, 513.98, 680.38, 512.17, 669.32, 507.89);path22.quadraticBezierTo(652.88, 501.55, 637.07, 493.81);path22.cubicTo(625.90, 488.34, 617.40, 482.05, 607.77, 474.26);path22.quadraticBezierTo(597.76, 466.16, 591.58, 456.82);canvas.drawPath(path22, paint22);final paint23 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path23 = Path();path23.moveTo(591.58, 456.82);path23.cubicTo(581.13, 440.20, 573.62, 416.75, 580.81, 397.77);path23.quadraticBezierTo(587.71, 379.55, 604.27, 370.13);path23.cubicTo(609.13, 367.37, 615.43, 365.47, 621.08, 363.42);path23.cubicTo(628.60, 360.69, 635.74, 360.88, 643.48, 361.54);path23.quadraticBezierTo(648.17, 361.94, 653.05, 363.84);path23.cubicTo(667.13, 369.30, 680.58, 377.35, 694.03, 384.23);path23.cubicTo(708.94, 391.86, 721.69, 400.83, 734.58, 410.79);path23.cubicTo(738.11, 413.51, 740.84, 416.72, 744.52, 419.39);path23.quadraticBezierTo(757.65, 428.90, 770.25, 438.71);canvas.drawPath(path23, paint23);final paint24 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path24 = Path();path24.moveTo(770.25, 438.71);path24.lineTo(800.66, 465.83);path24.arcTo(Rect.fromLTRB(800.9599999999999, 465.11, 801.86, 466.01), 0.0, -180.0, false);path24.lineTo(802.79, 456.70);path24.arcTo(Rect.fromLTRB(801.21, 454.40999999999997, 803.69, 456.89), 0.0, -180.0, false);path24.quadraticBezierTo(799.83, 452.98, 795.72, 449.55);path24.quadraticBezierTo(785.80, 441.24, 777.19, 435.43);canvas.drawPath(path24, paint24);final paint25 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path25 = Path();path25.moveTo(777.19, 435.43);path25.quadraticBezierTo(777.38, 433.82, 781.46, 433.32);canvas.drawPath(path25, paint25);final paint26 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path26 = Path();path26.moveTo(781.46, 433.32);path26.cubicTo(803.92, 447.86, 821.57, 465.12, 834.65, 487.40);path26.arcTo(Rect.fromLTRB(835.0, 486.91999999999996, 836.0799999999999, 488.0), 0.0, -180.0, false);path26.quadraticBezierTo(835.78, 487.16, 835.88, 486.57);path26.cubicTo(838.79, 469.39, 839.34, 453.22, 838.06, 435.26);path26.quadraticBezierTo(836.29, 410.47, 834.18, 385.71);path26.cubicTo(832.95, 371.25, 830.96, 358.03, 827.52, 345.25);path26.quadraticBezierTo(825.16, 336.48, 816.03, 305.20);canvas.drawPath(path26, paint26);final paint27 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path27 = Path();path27.moveTo(816.03, 305.20);path27.quadraticBezierTo(813.74, 295.18, 811.08, 287.95);path27.quadraticBezierTo(795.59, 245.78, 771.11, 206.95);canvas.drawPath(path27, paint27);final paint28 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path28 = Path();path28.moveTo(771.11, 206.95);path28.quadraticBezierTo(765.97, 197.90, 761.36, 192.62);path28.cubicTo(722.14, 147.63, 670.43, 119.52, 612.64, 108.44);path28.quadraticBezierTo(588.04, 103.71, 563.50, 98.53);path28.quadraticBezierTo(545.64, 94.75, 523.62, 94.11);canvas.drawPath(path28, paint28);final paint29 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path29 = Path();path29.moveTo(833.54, 549.31);path29.quadraticBezierTo(833.31, 548.86, 832.80, 548.70);path29.quadraticBezierTo(832.27, 548.53, 832.18, 549.08);path29.lineTo(832.07, 549.79);canvas.drawPath(path29, paint29);final paint30 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path30 = Path();path30.moveTo(758.15, 715.36);path30.lineTo(749.26, 728.50);canvas.drawPath(path30, paint30);final paint31 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path31 = Path();path31.moveTo(477.31, 88.14);path31.lineTo(474.85, 87.05);canvas.drawPath(path31, paint31);final paint32 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path32 = Path();path32.moveTo(498.27, 41.18);path32.quadraticBezierTo(498.16, 42.26, 497.65, 42.92);path32.arcTo(Rect.fromLTRB(496.58000000000004, 42.4, 497.36, 43.18), 0.0, 180.0, false);path32.lineTo(493.95, 32.39);canvas.drawPath(path32, paint32);final paint33 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path33 = Path();path33.moveTo(312.56, 600.43);path33.cubicTo(307.51, 609.77, 303.03, 620.94, 295.35, 627.85);path33.cubicTo(286.50, 635.81, 272.15, 644.63, 259.75, 645.91);path33.cubicTo(231.57, 648.82, 202.17, 635.96, 184.30, 614.51);path33.cubicTo(164.67, 590.95, 152.46, 561.34, 146.76, 531.35);path33.quadraticBezierTo(144.15, 517.58, 144.10, 511.55);path33.quadraticBezierTo(144.00, 500.82, 148.33, 490.15);canvas.drawPath(path33, paint33);final paint34 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path34 = Path();path34.moveTo(816.03, 305.20);path34.lineTo(815.76, 305.14);path34.arcTo(Rect.fromLTRB(813.75, 305.33, 815.5899999999999, 307.15000000000003), 90.0, -180.0, false);path34.cubicTo(817.20, 317.02, 816.80, 327.60, 815.68, 339.29);path34.quadraticBezierTo(814.94, 347.06, 812.63, 357.81);path34.cubicTo(810.76, 366.50, 809.23, 375.05, 806.80, 383.66);path34.cubicTo(803.92, 393.91, 801.35, 406.21, 797.31, 414.09);path34.quadraticBezierTo(791.60, 425.21, 781.46, 433.32);canvas.drawPath(path34, paint34);final paint35 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path35 = Path();path35.moveTo(777.19, 435.43);path35.lineTo(770.25, 438.71);canvas.drawPath(path35, paint35);final paint36 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path36 = Path();path36.moveTo(591.58, 456.82);path36.quadraticBezierTo(576.19, 470.31, 571.34, 474.09);path36.quadraticBezierTo(567.13, 477.38, 560.96, 479.87);canvas.drawPath(path36, paint36);final paint37 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path37 = Path();path37.moveTo(560.96, 479.87);path37.lineTo(559.94, 478.06);path37.quadraticBezierTo(559.72, 477.67, 559.93, 477.28);path37.quadraticBezierTo(561.42, 474.50, 561.39, 471.23);path37.quadraticBezierTo(561.38, 470.65, 560.81, 470.72);path37.lineTo(558.95, 470.96);path37.arcTo(Rect.fromLTRB(557.25, 469.62, 558.8900000000001, 471.26), 0.0, 180.0, false);path37.lineTo(556.24, 465.63);path37.quadraticBezierTo(556.03, 465.10, 555.53, 464.82);path37.quadraticBezierTo(552.62, 463.22, 553.53, 459.79);path37.arcTo(Rect.fromLTRB(552.2, 457.72, 554.7, 460.14), -51.2, -180.0, false);path37.quadraticBezierTo(551.93, 455.87, 551.96, 452.49);path37.arcTo(Rect.fromLTRB(551.34, 451.68, 552.42, 452.73999999999995), 30.0, -180.0, false);path37.lineTo(548.76, 447.47);path37.arcTo(Rect.fromLTRB(546.9300000000001, 446.45000000000005, 548.49, 448.01), 0.0, -180.0, false);path37.cubicTo(542.70, 450.22, 536.57, 448.61, 531.12, 448.01);path37.quadraticBezierTo(530.61, 447.95, 530.21, 447.62);path37.quadraticBezierTo(528.59, 446.24, 527.76, 446.16);path37.quadraticBezierTo(517.77, 445.17, 507.73, 444.99);path37.quadraticBezierTo(504.38, 444.93, 500.37, 444.05);path37.quadraticBezierTo(493.94, 442.64, 487.34, 442.53);path37.cubicTo(479.30, 442.40, 472.62, 435.65, 466.88, 429.86);path37.quadraticBezierTo(460.06, 422.97, 450.45, 421.13);path37.arcTo(Rect.fromLTRB(448.09000000000003, 419.15, 451.11, 422.11), 75.0, 180.0, false);path37.quadraticBezierTo(446.93, 417.39, 445.50, 413.49);path37.cubicTo(444.45, 410.63, 444.27, 406.14, 442.50, 402.51);path37.quadraticBezierTo(438.12, 393.50, 430.15, 387.77);path37.quadraticBezierTo(427.86, 386.13, 426.41, 384.20);path37.cubicTo(423.03, 379.70, 419.36, 375.84, 416.45, 370.94);path37.cubicTo(414.35, 367.40, 411.36, 360.86, 406.57, 361.10);path37.arcTo(Rect.fromLTRB(405.88, 360.84000000000003, 406.70000000000005, 361.6), -65.8, -180.0, false);path37.lineTo(402.44, 365.25);path37.arcTo(Rect.fromLTRB(401.66999999999996, 365.14000000000004, 402.89, 366.32), 64.2, -180.0, false);path37.quadraticBezierTo(402.83, 370.71, 400.88, 375.39);path37.arcTo(Rect.fromLTRB(400.12, 376.10999999999996, 404.32000000000005, 380.31), 0.0, -180.0, false);path37.cubicTo(404.61, 378.92, 404.58, 381.82, 404.37, 384.17);path37.quadraticBezierTo(403.70, 391.43, 405.70, 398.01);path37.quadraticBezierTo(408.99, 408.84, 410.71, 418.72);path37.cubicTo(411.72, 424.48, 414.97, 429.87, 416.94, 435.42);path37.quadraticBezierTo(417.78, 437.81, 419.42, 439.62);path37.cubicTo(424.08, 444.81, 428.09, 450.05, 433.50, 454.74);path37.quadraticBezierTo(442.48, 462.52, 450.06, 471.70);path37.cubicTo(450.95, 472.79, 453.84, 474.50, 455.19, 474.84);path37.quadraticBezierTo(462.49, 476.68, 469.11, 480.22);path37.quadraticBezierTo(469.56, 480.46, 470.07, 480.41);path37.cubicTo(473.51, 480.04, 476.25, 481.86, 478.99, 482.29);path37.cubicTo(484.06, 483.07, 488.99, 483.02, 493.87, 484.85);path37.cubicTo(499.49, 486.95, 503.06, 487.19, 509.11, 486.44);path37.cubicTo(517.33, 485.41, 524.82, 486.22, 532.70, 488.06);path37.cubicTo(534.56, 488.49, 535.91, 489.52, 537.38, 490.60);canvas.drawPath(path37, paint37);final paint38 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path38 = Path();path38.moveTo(537.38, 490.60);path38.cubicTo(519.10, 497.31, 496.52, 492.77, 474.45, 487.97);path38.quadraticBezierTo(459.78, 484.78, 455.73, 482.79);path38.quadraticBezierTo(443.15, 476.62, 433.16, 466.84);canvas.drawPath(path38, paint38);final paint39 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path39 = Path();path39.moveTo(560.96, 479.87);path39.cubicTo(551.93, 484.65, 545.38, 488.62, 537.38, 490.60);canvas.drawPath(path39, paint39);final paint40 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path40 = Path();path40.moveTo(492.00, 51.83);path40.quadraticBezierTo(492.36, 49.87, 491.27, 48.30);path40.arcTo(Rect.fromLTRB(490.34000000000003, 48.18, 491.0, 48.839999999999996), 0.0, -180.0, false);path40.quadraticBezierTo(490.85, 51.19, 491.64, 53.61);path40.quadraticBezierTo(492.05, 54.87, 491.97, 53.55);path40.lineTo(491.94, 52.93);path40.quadraticBezierTo(491.90, 52.37, 492.00, 51.83);canvas.drawPath(path40, paint40);final paint41 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path41 = Path();path41.moveTo(612.28, 471.46);path41.cubicTo(630.79, 487.15, 648.22, 493.99, 673.25, 503.71);path41.quadraticBezierTo(677.79, 505.47, 690.03, 508.61);path41.cubicTo(702.92, 511.92, 716.25, 516.47, 727.51, 519.66);path41.quadraticBezierTo(744.12, 524.36, 762.45, 526.31);path41.quadraticBezierTo(769.85, 527.10, 775.44, 528.43);path41.cubicTo(789.08, 531.67, 802.80, 535.37, 816.27, 538.37);path41.cubicTo(831.15, 541.67, 844.00, 544.68, 860.91, 548.23);path41.quadraticBezierTo(879.37, 552.11, 896.70, 559.80);path41.quadraticBezierTo(900.68, 561.57, 904.49, 559.87);path41.arcTo(Rect.fromLTRB(903.92, 557.51, 905.82, 559.3900000000001), 60.1, -180.0, false);path41.cubicTo(900.06, 551.87, 894.93, 547.08, 887.83, 541.82);path41.quadraticBezierTo(875.44, 532.65, 862.78, 523.72);canvas.drawPath(path41, paint41);final paint42 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path42 = Path();path42.moveTo(862.78, 523.72);path42.quadraticBezierTo(838.92, 503.20, 829.40, 496.59);path42.quadraticBezierTo(818.46, 488.99, 813.17, 484.08);path42.quadraticBezierTo(794.05, 466.36, 774.51, 449.10);path42.quadraticBezierTo(767.65, 443.04, 759.05, 436.44);path42.cubicTo(738.96, 421.03, 720.24, 404.15, 697.20, 391.42);path42.cubicTo(682.02, 383.05, 666.84, 374.20, 650.89, 367.36);path42.cubicTo(644.61, 364.66, 636.37, 365.17, 629.71, 365.77);path42.quadraticBezierTo(625.09, 366.18, 620.03, 368.08);path42.cubicTo(606.32, 373.20, 596.26, 378.13, 588.72, 391.50);path42.quadraticBezierTo(584.91, 398.24, 584.17, 400.74);path42.quadraticBezierTo(580.66, 412.62, 583.45, 424.75);path42.cubicTo(587.65, 443.06, 596.56, 460.05, 612.28, 471.46);canvas.drawPath(path42, paint42);final paint43 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path43 = Path();path43.moveTo(862.78, 523.72);path43.quadraticBezierTo(861.94, 525.37, 859.95, 524.29);path43.quadraticBezierTo(854.41, 521.28, 852.77, 519.99);path43.quadraticBezierTo(851.37, 518.89, 847.78, 518.42);path43.cubicTo(843.98, 517.92, 842.14, 516.81, 839.05, 515.09);path43.cubicTo(835.80, 513.27, 832.37, 512.58, 828.81, 511.94);path43.cubicTo(825.94, 511.43, 823.69, 509.38, 820.66, 508.40);path43.quadraticBezierTo(818.18, 507.59, 816.07, 505.97);path43.arcTo(Rect.fromLTRB(813.87, 504.44, 816.4499999999999, 506.97999999999996), -28.5, -180.0, false);path43.quadraticBezierTo(810.60, 506.18, 809.27, 505.50);path43.cubicTo(803.72, 502.64, 793.35, 496.69, 787.13, 498.36);path43.cubicTo(779.06, 500.53, 772.31, 498.06, 764.85, 496.57);path43.quadraticBezierTo(760.39, 495.68, 753.08, 494.89);path43.quadraticBezierTo(742.00, 493.70, 731.10, 491.34);path43.cubicTo(724.91, 490.00, 718.46, 487.28, 712.05, 485.30);path43.cubicTo(706.81, 483.68, 702.31, 481.02, 697.26, 478.84);path43.cubicTo(694.55, 477.67, 692.85, 475.47, 690.44, 473.71);path43.quadraticBezierTo(688.50, 472.31, 684.66, 471.04);path43.quadraticBezierTo(678.42, 468.98, 674.88, 465.87);path43.cubicTo(666.75, 458.72, 661.07, 453.48, 653.68, 449.75);path43.cubicTo(650.49, 448.14, 648.52, 445.27, 645.33, 443.34);path43.cubicTo(641.86, 441.23, 637.33, 437.96, 634.69, 434.94);path43.quadraticBezierTo(629.37, 428.87, 622.86, 424.08);path43.cubicTo(614.43, 417.88, 603.82, 424.23, 598.30, 431.00);path43.cubicTo(595.26, 434.72, 598.25, 447.53, 599.83, 452.02);path43.quadraticBezierTo(600.61, 454.25, 602.14, 456.25);path43.cubicTo(604.17, 458.90, 605.78, 460.59, 607.70, 463.92);path43.quadraticBezierTo(609.39, 466.83, 612.61, 468.72);path43.arcTo(Rect.fromLTRB(611.37, 469.51, 614.9699999999999, 473.09000000000003), 32.8, 180.0, false);path43.quadraticBezierTo(613.12, 471.37, 612.28, 471.46);canvas.drawPath(path43, paint43);final paint44 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path44 = Path();path44.moveTo(829.88, 489.30);path44.cubicTo(823.57, 478.71, 815.70, 468.77, 807.01, 460.08);path44.arcTo(Rect.fromLTRB(806.15, 459.93, 806.7900000000001, 460.57), 0.0, -180.0, false);path44.lineTo(805.16, 468.56);path44.quadraticBezierTo(805.06, 469.19, 805.51, 469.64);path44.quadraticBezierTo(816.66, 480.60, 829.24, 489.88);path44.arcTo(Rect.fromLTRB(829.4399999999999, 488.86, 830.32, 489.74), 0.0, -180.0, false);canvas.drawPath(path44, paint44);final paint45 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path45 = Path();path45.moveTo(90.17, 485.05);path45.cubicTo(96.67, 493.67, 101.33, 502.92, 106.33, 512.40);path45.arcTo(Rect.fromLTRB(106.61999999999999, 511.86000000000007, 107.3, 512.5400000000001), 0.0, -180.0, false);path45.lineTo(102.24, 475.46);path45.arcTo(Rect.fromLTRB(100.68, 474.48, 101.88, 475.65999999999997), 66.9, -180.0, false);path45.lineTo(90.32, 483.83);path45.arcTo(Rect.fromLTRB(89.29, 484.18, 91.05, 485.92), 52.3, -180.0, false);canvas.drawPath(path45, paint45);final paint46 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path46 = Path();path46.moveTo(490.55, 736.46);path46.cubicTo(491.61, 724.53, 497.13, 707.64, 510.82, 704.89);path46.cubicTo(531.59, 700.71, 538.75, 730.15, 540.10, 745.00);path46.quadraticBezierTo(541.46, 760.13, 542.81, 775.62);path46.arcTo(Rect.fromLTRB(543.2, 775.26, 544.02, 776.0799999999999), 0.0, -180.0, false);path46.quadraticBezierTo(545.60, 766.38, 548.34, 757.12);path46.cubicTo(551.83, 745.31, 556.09, 737.07, 563.87, 728.35);path46.cubicTo(568.22, 723.48, 575.20, 720.72, 581.21, 724.35);path46.quadraticBezierTo(585.72, 727.07, 587.65, 731.68);path46.quadraticBezierTo(596.13, 752.00, 594.57, 775.39);path46.cubicTo(594.12, 782.17, 591.65, 788.70, 589.52, 795.27);path46.quadraticBezierTo(588.42, 798.70, 585.56, 809.39);path46.cubicTo(582.55, 820.65, 577.57, 834.01, 569.80, 842.93);path46.quadraticBezierTo(568.82, 844.05, 570.30, 843.97);path46.quadraticBezierTo(597.20, 842.61, 619.76, 832.43);path46.quadraticBezierTo(627.13, 829.11, 637.13, 822.58);path46.quadraticBezierTo(695.09, 784.76, 738.76, 731.09);path46.quadraticBezierTo(744.85, 723.60, 750.61, 715.01);path46.quadraticBezierTo(768.05, 689.05, 782.87, 661.51);path46.cubicTo(787.07, 653.71, 790.64, 645.18, 794.27, 636.92);path46.quadraticBezierTo(797.83, 628.80, 802.72, 618.80);path46.quadraticBezierTo(811.26, 601.31, 814.07, 593.28);path46.quadraticBezierTo(821.97, 570.67, 826.86, 547.36);path46.arcTo(Rect.fromLTRB(825.89, 546.19, 826.9699999999999, 547.25), 11.4, -180.0, false);path46.quadraticBezierTo(816.99, 545.01, 807.60, 542.91);path46.cubicTo(792.47, 539.53, 775.03, 533.40, 759.72, 532.49);path46.quadraticBezierTo(759.22, 532.46, 758.85, 532.81);path46.quadraticBezierTo(749.35, 541.80, 739.43, 546.21);path46.quadraticBezierTo(729.07, 550.81, 707.49, 557.94);path46.quadraticBezierTo(688.56, 564.19, 665.69, 566.99);path46.cubicTo(645.41, 569.47, 624.26, 568.72, 603.95, 567.01);path46.quadraticBezierTo(596.08, 566.35, 584.10, 564.62);path46.quadraticBezierTo(569.06, 562.46, 554.03, 560.30);path46.quadraticBezierTo(545.75, 559.11, 538.84, 556.39);path46.cubicTo(527.19, 551.79, 515.14, 548.00, 504.61, 543.32);path46.quadraticBezierTo(487.93, 535.90, 471.36, 528.21);path46.cubicTo(454.28, 520.29, 439.76, 509.71, 426.09, 497.13);path46.quadraticBezierTo(420.48, 491.95, 416.56, 486.08);path46.quadraticBezierTo(415.88, 485.05, 415.13, 486.03);path46.cubicTo(403.19, 501.63, 394.93, 520.76, 386.93, 538.59);path46.quadraticBezierTo(377.01, 560.73, 373.72, 584.77);path46.quadraticBezierTo(371.72, 599.46, 371.10, 614.24);path46.cubicTo(369.73, 647.03, 375.60, 680.17, 389.69, 709.79);path46.cubicTo(399.64, 730.70, 410.47, 751.08, 426.17, 768.07);path46.quadraticBezierTo(429.25, 771.41, 432.87, 773.97);path46.arcTo(Rect.fromLTRB(433.11, 773.1, 433.97, 773.9599999999999), 0.0, -180.0, false);path46.quadraticBezierTo(430.73, 760.72, 430.86, 747.45);path46.cubicTo(430.92, 740.32, 434.68, 736.07, 440.37, 732.13);path46.cubicTo(461.78, 717.27, 486.21, 766.85, 492.53, 780.35);path46.arcTo(Rect.fromLTRB(492.86999999999995, 779.9599999999999, 493.81, 780.9), 0.0, -180.0, false);path46.quadraticBezierTo(493.70, 779.92, 493.49, 778.99);path46.quadraticBezierTo(488.65, 757.90, 490.55, 736.46);canvas.drawPath(path46, paint46);final paint47 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path47 = Path();path47.moveTo(140.71, 644.78);path47.quadraticBezierTo(143.80, 649.49, 140.19, 645.17);path47.quadraticBezierTo(111.31, 610.64, 86.43, 571.53);path47.quadraticBezierTo(73.09, 550.56, 62.63, 528.37);path47.arcTo(Rect.fromLTRB(60.59, 527.68, 62.03, 529.12), 0.0, -180.0, false);path47.quadraticBezierTo(53.62, 546.57, 49.61, 565.81);path47.quadraticBezierTo(47.81, 574.46, 48.19, 580.31);path47.cubicTo(48.93, 591.67, 53.95, 602.62, 59.79, 611.96);path47.quadraticBezierTo(75.58, 637.18, 94.67, 661.51);path47.quadraticBezierTo(100.24, 668.60, 107.77, 676.59);path47.quadraticBezierTo(122.49, 692.20, 137.10, 707.90);path47.quadraticBezierTo(155.80, 728.00, 175.25, 740.98);path47.quadraticBezierTo(196.36, 755.08, 217.41, 769.30);path47.quadraticBezierTo(267.73, 803.31, 326.09, 814.27);path47.quadraticBezierTo(328.80, 814.78, 326.35, 813.53);path47.cubicTo(313.61, 807.01, 300.66, 801.35, 289.39, 792.62);path47.quadraticBezierTo(273.70, 780.46, 257.81, 768.58);path47.cubicTo(244.36, 758.53, 232.50, 746.39, 220.41, 734.72);path47.cubicTo(202.62, 717.55, 185.84, 697.38, 172.30, 678.69);path47.quadraticBezierTo(153.75, 653.07, 141.06, 620.45);path47.cubicTo(129.31, 590.25, 117.23, 560.21, 109.80, 528.57);path47.cubicTo(108.82, 524.44, 105.62, 521.17, 103.79, 517.56);path47.quadraticBezierTo(96.22, 502.62, 87.49, 488.50);path47.arcTo(Rect.fromLTRB(84.59, 487.17, 86.87, 489.41), 51.5, -180.0, false);path47.quadraticBezierTo(71.54, 502.59, 64.46, 521.46);path47.quadraticBezierTo(64.28, 521.95, 64.52, 522.41);path47.cubicTo(87.36, 565.37, 114.81, 605.25, 140.71, 644.78);canvas.drawPath(path47, paint47);final paint48 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path48 = Path();path48.moveTo(751.77, 747.94);path48.cubicTo(746.27, 759.10, 743.46, 767.93, 742.06, 779.58);path48.quadraticBezierTo(741.90, 780.91, 743.24, 780.93);path48.lineTo(750.99, 781.01);path48.arcTo(Rect.fromLTRB(750.92, 778.8499999999999, 753.58, 781.49), -78.5, -180.0, false);path48.quadraticBezierTo(760.87, 758.31, 774.39, 738.88);path48.cubicTo(779.71, 731.24, 785.37, 722.41, 791.15, 716.20);path48.quadraticBezierTo(801.63, 704.91, 815.31, 697.75);path48.arcTo(Rect.fromLTRB(814.24, 693.71, 818.8399999999999, 698.31), 0.0, -180.0, false);path48.quadraticBezierTo(817.55, 688.75, 816.59, 680.99);path48.cubicTo(816.36, 679.15, 815.61, 677.75, 813.74, 677.48);path48.cubicTo(805.41, 676.31, 794.94, 683.61, 789.16, 688.78);path48.quadraticBezierTo(784.02, 693.38, 776.90, 704.14);path48.quadraticBezierTo(762.93, 725.24, 751.77, 747.94);canvas.drawPath(path48, paint48);final paint49 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path49 = Path();path49.moveTo(758.66, 782.17);path49.cubicTo(757.48, 785.15, 754.85, 788.60, 751.25, 788.10);path49.quadraticBezierTo(745.00, 787.25, 738.77, 786.36);path49.quadraticBezierTo(722.00, 783.96, 707.22, 775.69);path49.quadraticBezierTo(706.72, 775.41, 706.29, 775.79);path49.lineTo(678.32, 800.57);path49.arcTo(Rect.fromLTRB(677.4, 800.99, 679.18, 802.77), 0.0, -180.0, false);path49.quadraticBezierTo(682.35, 805.73, 687.78, 807.40);path49.quadraticBezierTo(700.68, 811.37, 713.77, 814.65);path49.quadraticBezierTo(719.67, 816.13, 726.99, 815.39);path49.cubicTo(748.51, 813.19, 767.28, 809.49, 783.56, 795.18);path49.quadraticBezierTo(789.25, 790.18, 796.57, 780.05);path49.quadraticBezierTo(809.18, 762.62, 817.57, 747.80);path49.cubicTo(823.76, 736.88, 828.32, 723.02, 826.37, 710.91);path49.cubicTo(825.42, 704.97, 822.24, 701.12, 815.97, 704.74);path49.quadraticBezierTo(800.71, 713.54, 790.64, 727.37);path49.cubicTo(777.98, 744.77, 767.17, 760.58, 758.66, 782.17);canvas.drawPath(path49, paint49);final paint50 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path50 = Path();path50.moveTo(440.41, 779.46);path50.cubicTo(446.88, 801.11, 462.28, 822.72, 477.87, 838.71);path50.cubicTo(486.49, 847.55, 495.88, 853.42, 506.88, 858.34);path50.cubicTo(511.53, 860.42, 513.45, 861.36, 518.00, 861.26);path50.quadraticBezierTo(528.48, 861.03, 531.96, 860.56);path50.quadraticBezierTo(543.23, 859.06, 551.98, 852.01);path50.quadraticBezierTo(562.22, 843.76, 569.22, 834.65);
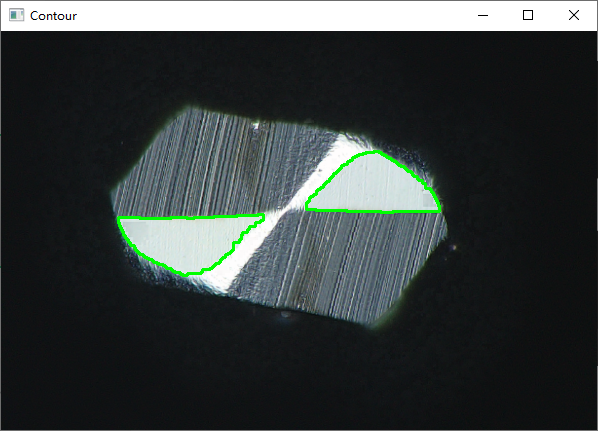
预览一下当前的效果:

canvas.drawPath(path50, paint50);final paint51 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path51 = Path();path51.moveTo(569.22, 834.65);path51.quadraticBezierTo(578.17, 817.60, 582.27, 800.10);path51.cubicTo(584.44, 790.86, 588.59, 782.53, 588.83, 772.93);path51.quadraticBezierTo(589.14, 760.10, 586.54, 747.56);path51.cubicTo(584.72, 738.80, 583.71, 733.29, 577.74, 728.05);path51.arcTo(Rect.fromLTRB(575.02, 725.9499999999999, 578.4200000000001, 729.33), 66.8, -180.0, false);path51.quadraticBezierTo(570.99, 727.39, 566.84, 732.34);path51.cubicTo(562.35, 737.71, 559.25, 741.53, 556.63, 748.05);path51.quadraticBezierTo(548.68, 767.82, 545.18, 789.99);path51.quadraticBezierTo(544.93, 791.56, 543.27, 792.23);path51.quadraticBezierTo(542.86, 792.39, 542.45, 792.20);path51.quadraticBezierTo(538.36, 790.29, 537.85, 786.52);path51.quadraticBezierTo(536.25, 774.71, 533.50, 742.51);path51.quadraticBezierTo(532.54, 731.15, 527.29, 719.72);path51.cubicTo(525.14, 715.03, 522.05, 711.80, 517.35, 710.28);path51.cubicTo(502.82, 705.59, 495.97, 728.34, 495.35, 737.92);path51.quadraticBezierTo(494.62, 749.31, 495.39, 760.67);path51.quadraticBezierTo(496.32, 774.42, 501.14, 799.95);path51.cubicTo(501.94, 804.22, 497.55, 804.33, 496.11, 801.42);path51.quadraticBezierTo(487.53, 784.11, 478.50, 767.04);path51.cubicTo(474.07, 758.67, 456.55, 727.84, 443.43, 735.82);path51.cubicTo(440.67, 737.50, 437.86, 740.30, 436.33, 743.33);path51.quadraticBezierTo(435.15, 745.66, 435.24, 749.38);path51.quadraticBezierTo(435.62, 764.51, 436.25, 769.50);path51.quadraticBezierTo(436.77, 773.57, 440.41, 779.46);canvas.drawPath(path51, paint51);final paint52 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path52 = Path();path52.moveTo(569.22, 834.65);path52.quadraticBezierTo(562.29, 823.68, 549.89, 823.31);path52.arcTo(Rect.fromLTRB(548.07, 822.35, 550.41, 824.63), -59.8, -180.0, false);path52.lineTo(546.14, 825.44);path52.arcTo(Rect.fromLTRB(544.64, 824.73, 546.18, 826.23), -47.3, 180.0, false);path52.cubicTo(542.05, 823.87, 536.36, 821.24, 532.74, 822.31);path52.arcTo(Rect.fromLTRB(530.57, 823.09, 533.41, 825.93), 0.0, -180.0, false);path52.lineTo(533.01, 825.91);path52.quadraticBezierTo(533.47, 826.55, 532.77, 826.91);path52.quadraticBezierTo(530.62, 828.02, 528.27, 827.55);path52.arcTo(Rect.fromLTRB(525.88, 825.52, 528.88, 828.48), -12.9, 180.0, false);path52.cubicTo(523.46, 821.89, 519.16, 817.71, 512.25, 817.62);path52.arcTo(Rect.fromLTRB(509.88, 816.4399999999999, 512.84, 819.36), -62.1, -180.0, false);path52.cubicTo(508.99, 819.67, 506.86, 823.17, 503.51, 821.11);path52.cubicTo(501.38, 819.81, 497.56, 815.32, 495.48, 812.90);path52.quadraticBezierTo(493.76, 810.91, 492.50, 807.86);path52.cubicTo(490.12, 802.16, 485.45, 798.87, 483.14, 793.05);path52.cubicTo(481.70, 789.43, 478.90, 787.07, 476.91, 783.83);path52.arcTo(Rect.fromLTRB(472.19, 780.0, 477.39000000000004, 785.1800000000001), 75.2, -180.0, false);path52.cubicTo(470.26, 782.41, 468.52, 780.89, 465.39, 777.85);path52.cubicTo(461.63, 774.21, 457.80, 773.53, 453.03, 775.77);path52.quadraticBezierTo(447.07, 778.56, 440.41, 779.46);canvas.drawPath(path52, paint52);final paint53 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path53 = Path();path53.moveTo(728.50, 266.12);path53.cubicTo(711.08, 266.38, 700.05, 274.00, 689.26, 287.02);path53.cubicTo(686.69, 290.13, 685.86, 293.39, 684.55, 296.62);path53.quadraticBezierTo(679.46, 309.11, 679.29, 323.24);path53.quadraticBezierTo(678.94, 351.44, 692.42, 375.35);path53.cubicTo(694.60, 379.23, 698.98, 384.61, 703.55, 387.16);path53.cubicTo(715.93, 394.06, 728.63, 394.07, 742.02, 390.28);path53.cubicTo(760.94, 384.92, 771.17, 362.36, 773.43, 344.75);path53.cubicTo(776.06, 324.28, 772.63, 302.50, 760.83, 285.09);path53.quadraticBezierTo(756.45, 278.63, 750.90, 274.60);path53.cubicTo(744.81, 270.16, 736.32, 266.00, 728.50, 266.12);canvas.drawPath(path53, paint53);final paint54 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path54 = Path();path54.moveTo(460.09, 320.23);path54.cubicTo(457.08, 330.88, 455.39, 342.61, 457.37, 353.74);path54.cubicTo(459.53, 365.87, 461.75, 377.89, 466.67, 388.66);path54.quadraticBezierTo(471.38, 398.98, 477.85, 408.44);path54.quadraticBezierTo(496.38, 435.53, 528.87, 429.12);path54.cubicTo(532.29, 428.45, 535.91, 427.03, 539.33, 425.83);path54.cubicTo(556.18, 419.88, 563.16, 407.94, 568.46, 391.34);path54.cubicTo(572.37, 379.09, 572.47, 368.43, 570.57, 354.86);path54.quadraticBezierTo(568.92, 343.02, 567.33, 337.70);path54.quadraticBezierTo(560.21, 313.76, 544.06, 297.16);path54.cubicTo(537.00, 289.89, 525.86, 284.88, 515.90, 282.82);path54.cubicTo(507.11, 281.01, 497.51, 282.89, 489.46, 286.55);path54.cubicTo(479.83, 290.91, 471.63, 298.92, 465.70, 307.81);path54.quadraticBezierTo(462.06, 313.28, 460.09, 320.23);canvas.drawPath(path54, paint54);final paint55 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path55 = Path();path55.moveTo(756.41, 362.60);path55.cubicTo(767.44, 341.69, 760.88, 311.65, 748.75, 293.56);path55.cubicTo(741.71, 283.06, 726.02, 274.68, 713.77, 282.02);path55.cubicTo(706.34, 286.47, 696.38, 297.18, 694.26, 306.51);path55.quadraticBezierTo(691.80, 317.36, 691.94, 330.27);path55.quadraticBezierTo(692.23, 354.95, 708.48, 372.18);path55.cubicTo(714.97, 379.05, 721.78, 382.19, 731.01, 381.95);path55.cubicTo(742.35, 381.65, 751.32, 372.26, 756.41, 362.60);canvas.drawPath(path55, paint55);final paint56 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path56 = Path();path56.moveTo(720.0999, 308.8964);path56.arcTo(Rect.fromLTRB(709.1668, 292.00219999999996, 724.0468000000001, 306.3422), 26.3, -180.0, false);path56.arcTo(Rect.fromLTRB(699.3200999999999, 295.1336, 714.2001, 309.47360000000003), 26.3, -180.0, false);path56.arcTo(Rect.fromLTRB(702.8131999999999, 304.8578, 717.6932, 319.19780000000003), 26.3, -180.0, false);path56.arcTo(Rect.fromLTRB(712.6599, 301.7264, 727.5399000000001, 316.06640000000004), 26.3, -180.0, false);canvas.drawPath(path56, paint56);final paint57 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path57 = Path();path57.moveTo(739.9139, 336.2564);path57.arcTo(Rect.fromLTRB(715.5179, 310.2478, 742.0979, 334.2078), 9.6, -180.0, false);path57.arcTo(Rect.fromLTRB(700.4161, 319.8436, 726.9961, 343.8036), 9.6, -180.0, false);path57.arcTo(Rect.fromLTRB(711.5221, 333.87219999999996, 738.1021, 357.8322), 9.6, -180.0, false);path57.arcTo(Rect.fromLTRB(726.6239, 324.27639999999997, 753.2039, 348.2364), 9.6, -180.0, false);canvas.drawPath(path57, paint57);final paint58 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path58 = Path();path58.moveTo(553.09, 394.31);path58.quadraticBezierTo(557.08, 385.09, 557.53, 380.50);path58.cubicTo(560.25, 352.53, 546.29, 313.85, 519.16, 300.83);path58.cubicTo(508.52, 295.72, 495.68, 297.28, 487.29, 306.04);path58.cubicTo(479.12, 314.57, 471.70, 326.57, 471.89, 338.78);path58.cubicTo(472.06, 349.14, 472.31, 358.87, 474.82, 368.95);path58.cubicTo(478.26, 382.75, 485.08, 392.85, 494.67, 403.31);path58.quadraticBezierTo(508.10, 417.96, 527.21, 416.36);path58.cubicTo(540.17, 415.28, 548.29, 405.42, 553.09, 394.31);canvas.drawPath(path58, paint58);final paint59 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path59 = Path();path59.moveTo(502.5480, 334.2151);path59.arcTo(Rect.fromLTRB(489.39300000000003, 314.56530000000004, 507.193, 331.1053), 26.6, -180.0, false);path59.arcTo(Rect.fromLTRB(477.732, 317.9749, 495.532, 334.51489999999995), 26.6, -180.0, false);path59.arcTo(Rect.fromLTRB(481.987, 329.35470000000004, 499.787, 345.8947), 26.6, -180.0, false);path59.arcTo(Rect.fromLTRB(493.648, 325.9451, 511.448, 342.4851), 26.6, -180.0, false);canvas.drawPath(path59, paint59);final paint60 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path60 = Path();path60.moveTo(530.08, 366.29);path60.cubicTo(532.54, 359.80, 529.46, 354.19, 524.34, 350.16);path60.quadraticBezierTo(517.14, 344.48, 507.30, 349.54);path60.quadraticBezierTo(497.48, 354.59, 499.77, 364.29);path60.cubicTo(500.60, 367.81, 502.65, 370.23, 505.66, 372.07);path60.cubicTo(513.99, 377.18, 526.11, 376.74, 530.08, 366.29);canvas.drawPath(path60, paint60);final paint61 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path61 = Path();path61.moveTo(144.75, 443.53);path61.quadraticBezierTo(148.58, 493.43, 176.95, 534.38);path61.cubicTo(180.76, 539.89, 184.29, 544.27, 185.39, 549.25);path61.arcTo(Rect.fromLTRB(182.35999999999999, 549.1, 184.58, 551.32), 0.0, 180.0, false);path61.quadraticBezierTo(162.67, 526.16, 151.39, 496.44);path61.arcTo(Rect.fromLTRB(149.99, 496.03999999999996, 150.95, 497.0), 0.0, -180.0, false);path61.quadraticBezierTo(147.56, 511.11, 150.29, 526.03);path61.cubicTo(155.75, 555.87, 167.07, 585.23, 185.97, 609.19);path61.quadraticBezierTo(192.70, 617.72, 200.01, 623.33);path61.cubicTo(212.83, 633.15, 229.06, 640.38, 245.38, 641.35);path61.quadraticBezierTo(252.42, 641.76, 259.49, 641.27);path61.cubicTo(271.14, 640.47, 292.35, 628.04, 298.12, 618.06);path61.quadraticBezierTo(302.87, 609.84, 309.88, 594.95);path61.cubicTo(311.12, 592.32, 311.76, 589.63, 312.52, 586.87);canvas.drawPath(path61, paint61);final paint62 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path62 = Path();path62.moveTo(312.52, 586.87);path62.quadraticBezierTo(320.08, 550.06, 305.08, 515.95);path62.quadraticBezierTo(296.19, 495.76, 286.72, 482.55);path62.cubicTo(278.93, 471.69, 265.49, 457.08, 257.14, 444.88);path62.quadraticBezierTo(249.19, 433.26, 243.74, 421.01);path62.quadraticBezierTo(235.26, 401.94, 225.93, 377.64);path62.quadraticBezierTo(224.41, 373.67, 222.65, 369.76);path62.cubicTo(219.80, 363.43, 217.31, 356.64, 213.33, 351.61);path62.quadraticBezierTo(207.54, 344.31, 199.04, 338.44);path62.quadraticBezierTo(188.59, 331.24, 181.80, 341.08);path62.quadraticBezierTo(175.96, 349.54, 171.64, 361.90);path62.quadraticBezierTo(169.93, 366.80, 169.58, 371.69);path62.cubicTo(168.76, 383.41, 170.05, 396.01, 171.70, 407.62);path62.quadraticBezierTo(173.48, 420.23, 175.10, 427.32);path62.quadraticBezierTo(182.81, 460.99, 209.73, 483.96);path62.arcTo(Rect.fromLTRB(209.01, 484.33, 210.51, 485.83), 0.0, 180.0, false);path62.quadraticBezierTo(209.27, 485.54, 208.29, 485.17);path62.quadraticBezierTo(205.00, 483.96, 202.33, 481.62);path62.cubicTo(178.95, 461.24, 170.59, 432.78, 167.37, 403.02);path62.quadraticBezierTo(167.20, 401.41, 165.25, 400.77);path62.cubicTo(159.41, 398.84, 154.87, 399.67, 151.55, 405.07);path62.cubicTo(144.45, 416.64, 143.15, 430.31, 144.75, 443.53);canvas.drawPath(path62, paint62);final paint63 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path63 = Path();path63.moveTo(312.52, 586.87);path63.cubicTo(309.01, 588.90, 306.68, 585.57, 305.64, 582.46);path63.quadraticBezierTo(303.93, 577.38, 302.07, 572.33);path63.cubicTo(300.89, 569.11, 301.20, 565.67, 299.33, 562.23);path63.quadraticBezierTo(299.13, 561.85, 298.70, 561.82);path63.quadraticBezierTo(294.31, 561.47, 292.14, 563.90);path63.quadraticBezierTo(290.76, 565.44, 288.88, 569.76);path63.quadraticBezierTo(287.89, 572.04, 286.23, 573.60);path63.quadraticBezierTo(276.23, 582.95, 265.68, 591.66);path63.quadraticBezierTo(263.18, 593.72, 259.24, 594.70);path63.quadraticBezierTo(252.71, 596.31, 247.53, 595.98);path63.quadraticBezierTo(237.89, 595.35, 229.02, 592.01);path63.cubicTo(219.90, 588.56, 213.45, 585.24, 209.88, 576.44);path63.cubicTo(206.61, 568.38, 203.20, 561.00, 202.84, 551.65);path63.quadraticBezierTo(202.71, 548.27, 201.77, 545.70);path63.quadraticBezierTo(197.84, 534.93, 192.04, 525.01);path63.cubicTo(190.87, 523.01, 191.67, 521.30, 190.33, 519.08);path63.cubicTo(188.82, 516.58, 188.18, 514.03, 186.43, 511.68);path63.cubicTo(182.42, 506.30, 178.73, 500.57, 173.17, 494.15);path63.quadraticBezierTo(171.18, 491.84, 169.95, 488.97);path63.cubicTo(166.32, 480.45, 161.46, 472.77, 159.28, 463.72);path63.quadraticBezierTo(158.02, 458.45, 155.04, 452.27);path63.cubicTo(153.77, 449.64, 153.31, 449.21, 150.22, 448.74);path63.cubicTo(147.49, 448.33, 146.29, 445.40, 144.75, 443.53);canvas.drawPath(path63, paint63);final paint64 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path64 = Path();path64.moveTo(604.07, 604.70);path64.quadraticBezierTo(583.47, 628.09, 562.89, 652.38);path64.cubicTo(556.92, 659.41, 558.57, 664.08, 564.03, 671.07);path64.quadraticBezierTo(569.20, 677.70, 574.29, 684.57);canvas.drawPath(path64, paint64);final paint65 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path65 = Path();path65.moveTo(574.29, 684.57);path65.lineTo(572.01, 684.73);path65.arcTo(Rect.fromLTRB(570.77, 685.48, 572.51, 687.2), 58.1, -180.0, false);path65.quadraticBezierTo(573.93, 687.68, 576.22, 686.84);canvas.drawPath(path65, paint65);final paint66 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path66 = Path();path66.moveTo(576.22, 686.84);path66.cubicTo(580.40, 692.77, 585.95, 695.42, 592.81, 698.19);canvas.drawPath(path66, paint66);final paint67 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path67 = Path();path67.moveTo(592.81, 698.19);path67.quadraticBezierTo(594.09, 709.49, 601.56, 719.18);path67.quadraticBezierTo(613.24, 734.33, 625.04, 749.13);path67.arcTo(Rect.fromLTRB(623.51, 746.3, 632.47, 755.24), -15.9, -180.0, false);path67.lineTo(690.26, 758.34);path67.arcTo(Rect.fromLTRB(690.36, 754.25, 695.5200000000001, 759.4100000000001), 0.0, -180.0, false);path67.lineTo(703.13, 733.90);canvas.drawPath(path67, paint67);final paint68 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path68 = Path();path68.moveTo(703.13, 733.90);path68.lineTo(705.20, 733.43);canvas.drawPath(path68, paint68);final paint69 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path69 = Path();path69.moveTo(705.20, 733.43);path69.lineTo(728.21, 729.03);path69.arcTo(Rect.fromLTRB(728.0400000000001, 727.35, 729.86, 729.15), -1.8, -180.0, false);path69.lineTo(736.96, 662.50);path69.arcTo(Rect.fromLTRB(734.29, 658.7099999999999, 738.75, 663.11), 29.8, -180.0, false);path69.quadraticBezierTo(724.82, 645.85, 713.05, 630.73);path69.quadraticBezierTo(706.75, 622.64, 696.04, 618.43);canvas.drawPath(path69, paint69);final paint70 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path70 = Path();path70.moveTo(696.04, 618.43);path70.lineTo(694.68, 617.08);canvas.drawPath(path70, paint70);final paint71 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path71 = Path();path71.moveTo(694.68, 617.08);path71.cubicTo(694.24, 609.94, 692.64, 605.02, 688.03, 599.11);path71.quadraticBezierTo(681.60, 590.87, 675.14, 582.67);path71.quadraticBezierTo(672.09, 578.79, 668.52, 576.96);path71.cubicTo(663.95, 574.61, 661.03, 576.42, 656.13, 578.88);path71.quadraticBezierTo(630.57, 591.72, 604.07, 604.70);canvas.drawPath(path71, paint71);final paint72 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path72 = Path();path72.moveTo(694.68, 617.08);path72.quadraticBezierTo(650.75, 611.47, 606.75, 606.15);path72.quadraticBezierTo(605.72, 606.03, 604.07, 604.70);canvas.drawPath(path72, paint72);final paint73 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path73 = Path();path73.moveTo(696.04, 618.43);path73.quadraticBezierTo(695.87, 623.41, 697.64, 630.98);path73.quadraticBezierTo(700.52, 643.33, 703.57, 656.30);canvas.drawPath(path73, paint73);final paint74 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path74 = Path();path74.moveTo(703.57, 656.30);path74.quadraticBezierTo(702.75, 656.72, 701.88, 658.30);path74.arcTo(Rect.fromLTRB(702.0699999999999, 658.66, 703.79, 660.38), 0.0, -180.0, false);path74.lineTo(708.88, 657.36);path74.quadraticBezierTo(709.55, 657.11, 709.52, 657.83);path74.quadraticBezierTo(709.46, 659.18, 708.27, 659.59);path74.quadraticBezierTo(703.40, 661.26, 698.28, 663.89);path74.arcTo(Rect.fromLTRB(698.0699999999999, 664.51, 699.53, 665.97), 0.0, -180.0, false);path74.quadraticBezierTo(702.49, 664.23, 706.50, 662.49);path74.quadraticBezierTo(707.02, 662.26, 707.41, 662.53);path74.quadraticBezierTo(707.87, 662.85, 707.38, 663.11);path74.quadraticBezierTo(703.49, 665.14, 702.01, 669.26);path74.arcTo(Rect.fromLTRB(702.16, 669.4699999999999, 703.5400000000001, 670.85), 0.0, -180.0, false);path74.quadraticBezierTo(705.06, 669.51, 706.30, 667.54);path74.arcTo(Rect.fromLTRB(706.53, 667.16, 707.25, 667.88), 0.0, 180.0, false);path74.lineTo(707.52, 668.37);canvas.drawPath(path74, paint74);final paint75 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path75 = Path();path75.moveTo(707.52, 668.37);path75.quadraticBezierTo(706.00, 671.80, 708.19, 674.98);canvas.drawPath(path75, paint75);final paint76 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path76 = Path();path76.moveTo(708.19, 674.98);path76.lineTo(706.40, 676.13);canvas.drawPath(path76, paint76);final paint77 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path77 = Path();path77.moveTo(706.40, 676.13);path77.quadraticBezierTo(705.95, 676.57, 706.15, 677.03);path77.quadraticBezierTo(706.34, 677.49, 706.83, 677.40);path77.quadraticBezierTo(707.80, 677.21, 708.14, 677.99);path77.quadraticBezierTo(709.84, 681.95, 709.45, 685.97);canvas.drawPath(path77, paint77);final paint78 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path78 = Path();path78.moveTo(709.45, 685.97);path78.lineTo(710.56, 687.25);canvas.drawPath(path78, paint78);final paint79 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path79 = Path();path79.moveTo(710.56, 687.25);path79.lineTo(715.61, 710.79);path79.arcTo(Rect.fromLTRB(711.07, 709.76, 719.13, 717.72), -35.6, 180.0, false);path79.quadraticBezierTo(710.20, 721.68, 705.43, 730.23);path79.quadraticBezierTo(704.74, 731.47, 705.20, 733.43);canvas.drawPath(path79, paint79);final paint80 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path80 = Path();path80.moveTo(703.13, 733.90);path80.lineTo(666.77, 687.03);canvas.drawPath(path80, paint80);final paint81 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path81 = Path();path81.moveTo(666.77, 687.03);path81.quadraticBezierTo(673.30, 684.35, 677.17, 678.15);path81.arcTo(Rect.fromLTRB(676.0400000000001, 676.23, 677.64, 677.81), 29.0, -180.0, false);path81.lineTo(676.41, 676.81);path81.quadraticBezierTo(675.93, 676.57, 675.56, 676.96);path81.quadraticBezierTo(674.13, 678.46, 672.84, 680.08);path81.quadraticBezierTo(671.99, 681.14, 671.14, 680.87);path81.arcTo(Rect.fromLTRB(670.1199999999999, 679.0899999999999, 671.5, 680.47), 0.0, 180.0, false);path81.lineTo(675.18, 674.38);path81.arcTo(Rect.fromLTRB(672.73, 671.15, 675.21, 673.63), 0.0, -180.0, false);path81.lineTo(671.05, 672.98);path81.arcTo(Rect.fromLTRB(670.42, 672.15, 671.0600000000001, 672.7900000000001), 0.0, 180.0, false);path81.quadraticBezierTo(674.64, 667.53, 676.15, 666.62);path81.quadraticBezierTo(683.93, 661.90, 693.16, 660.76);path81.arcTo(Rect.fromLTRB(692.88, 657.7, 695.4, 660.22), 0.0, -180.0, false);path81.quadraticBezierTo(693.29, 657.22, 691.08, 658.09);path81.quadraticBezierTo(686.62, 659.85, 682.35, 661.28);path81.arcTo(Rect.fromLTRB(681.4499999999999, 659.99, 682.39, 660.9300000000001), 0.0, 180.0, false);path81.quadraticBezierTo(683.14, 659.53, 683.12, 657.97);path81.arcTo(Rect.fromLTRB(682.02, 657.0999999999999, 682.94, 658.02), 0.0, -180.0, false);path81.quadraticBezierTo(677.45, 659.70, 674.77, 664.42);path81.quadraticBezierTo(674.52, 664.87, 674.05, 665.10);path81.quadraticBezierTo(672.07, 666.04, 671.34, 666.23);path81.quadraticBezierTo(666.61, 667.46, 670.87, 665.07);path81.quadraticBezierTo(673.64, 663.51, 673.20, 660.32);path81.arcTo(Rect.fromLTRB(669.76, 658.55, 672.22, 661.01), 0.0, -180.0, false);path81.lineTo(665.74, 667.12);path81.arcTo(Rect.fromLTRB(665.39, 667.71, 667.4499999999999, 669.77), 0.0, -180.0, false);path81.lineTo(669.43, 669.21);path81.arcTo(Rect.fromLTRB(669.25, 669.5, 670.19, 670.44), 0.0, 180.0, false);path81.lineTo(666.20, 674.27);path81.arcTo(Rect.fromLTRB(666.25, 675.25, 669.55, 678.55), 0.0, -180.0, false);path81.lineTo(670.03, 676.33);path81.arcTo(Rect.fromLTRB(670.04, 676.53, 670.74, 677.21), -79.0, 180.0, false);path81.lineTo(664.92, 684.21);canvas.drawPath(path81, paint81);final paint82 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path82 = Path();path82.moveTo(664.92, 684.21);path82.lineTo(650.59, 666.30);canvas.drawPath(path82, paint82);final paint83 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path83 = Path();path83.moveTo(650.59, 666.30);path83.quadraticBezierTo(652.17, 664.24, 653.97, 661.23);path83.quadraticBezierTo(656.32, 657.32, 652.93, 654.59);path83.arcTo(Rect.fromLTRB(651.6999999999999, 654.43, 652.64, 655.37), 0.0, -180.0, false);path83.quadraticBezierTo(652.00, 656.24, 652.26, 657.99);path83.quadraticBezierTo(652.46, 659.34, 651.24, 659.69);path83.arcTo(Rect.fromLTRB(650.3100000000001, 658.87, 651.13, 659.67), 83.6, 180.0, false);path83.quadraticBezierTo(650.94, 656.02, 649.87, 652.95);path83.arcTo(Rect.fromLTRB(647.37, 652.34, 649.07, 654.0400000000001), 0.0, -180.0, false);path83.lineTo(647.84, 661.85);canvas.drawPath(path83, paint83);final paint84 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path84 = Path();path84.moveTo(647.84, 661.85);path84.quadraticBezierTo(646.47, 661.04, 646.13, 660.61);path84.quadraticBezierTo(625.76, 634.51, 604.73, 607.93);path84.arcTo(Rect.fromLTRB(601.44, 606.2, 605.0, 608.74), -18.6, -180.0, false);path84.quadraticBezierTo(602.64, 607.56, 602.49, 608.75);path84.quadraticBezierTo(598.61, 639.29, 595.15, 670.83);canvas.drawPath(path84, paint84);final paint85 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path85 = Path();path85.moveTo(595.15, 670.83);path85.quadraticBezierTo(594.01, 672.79, 595.32, 673.75);canvas.drawPath(path85, paint85);final paint86 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path86 = Path();path86.moveTo(595.32, 673.75);path86.quadraticBezierTo(595.18, 673.63, 595.03, 673.64);path86.arcTo(Rect.fromLTRB(594.13, 673.5899999999999, 595.0500000000001, 674.49), -87.0, -180.0, false);path86.quadraticBezierTo(593.46, 683.30, 592.36, 692.58);path86.cubicTo(592.13, 694.49, 592.65, 696.29, 592.81, 698.19);canvas.drawPath(path86, paint86);final paint87 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path87 = Path();path87.moveTo(576.22, 686.84);path87.quadraticBezierTo(579.10, 685.56, 578.79, 682.51);path87.quadraticBezierTo(578.73, 682.00, 579.18, 681.74);path87.lineTo(581.80, 680.22);path87.arcTo(Rect.fromLTRB(580.48, 677.65, 582.28, 679.4499999999999), 0.0, -180.0, false);path87.quadraticBezierTo(579.46, 678.48, 577.82, 679.26);path87.arcTo(Rect.fromLTRB(574.39, 674.4, 577.91, 677.92), 0.0, 180.0, false);path87.quadraticBezierTo(580.90, 673.26, 584.45, 669.24);path87.arcTo(Rect.fromLTRB(582.21, 666.1700000000001, 584.53, 668.49), 0.0, -180.0, false);path87.lineTo(581.49, 667.68);path87.quadraticBezierTo(580.86, 667.79, 580.71, 667.18);path87.quadraticBezierTo(579.45, 662.20, 584.04, 660.14);path87.quadraticBezierTo(586.84, 658.88, 589.69, 655.19);path87.arcTo(Rect.fromLTRB(588.7, 653.09, 591.2, 655.5500000000001), 62.3, -180.0, false);path87.quadraticBezierTo(589.64, 651.11, 586.18, 650.06);path87.cubicTo(582.96, 649.08, 579.97, 656.95, 579.15, 659.38);path87.arcTo(Rect.fromLTRB(577.18, 658.79, 579.9, 661.47), -6.2, 180.0, false);path87.quadraticBezierTo(572.49, 663.63, 565.50, 664.21);path87.quadraticBezierTo(563.08, 664.41, 561.55, 665.78);path87.arcTo(Rect.fromLTRB(560.84, 666.2, 562.36, 667.72), 0.0, -180.0, false);path87.cubicTo(566.51, 670.64, 572.33, 667.04, 577.36, 663.73);path87.quadraticBezierTo(577.95, 663.34, 577.85, 664.04);path87.lineTo(577.11, 669.36);path87.arcTo(Rect.fromLTRB(575.76, 669.26, 577.22, 670.7), -0.6, 180.0, false);path87.cubicTo(573.93, 670.35, 570.25, 670.77, 571.55, 674.18);path87.arcTo(Rect.fromLTRB(571.76, 673.9, 573.06, 675.1999999999999), 0.0, -180.0, false);path87.quadraticBezierTo(573.76, 673.99, 575.09, 672.56);path87.quadraticBezierTo(575.67, 671.93, 576.53, 672.53);path87.quadraticBezierTo(577.01, 672.87, 576.63, 673.31);path87.cubicTo(575.29, 674.86, 570.71, 677.89, 574.23, 679.98);path87.arcTo(Rect.fromLTRB(573.86, 680.14, 575.1, 681.38), 0.0, 180.0, false);path87.quadraticBezierTo(573.76, 682.36, 575.11, 683.35);path87.quadraticBezierTo(575.53, 683.65, 575.34, 684.13);path87.quadraticBezierTo(575.03, 684.87, 574.29, 684.57);canvas.drawPath(path87, paint87);final paint88 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path88 = Path();path88.moveTo(647.84, 661.85);path88.quadraticBezierTo(647.72, 663.18, 646.73, 663.72);path88.quadraticBezierTo(639.89, 667.45, 633.26, 670.44);path88.arcTo(Rect.fromLTRB(631.98, 671.49, 634.54, 674.05), 0.0, -180.0, false);path88.cubicTo(636.40, 674.18, 644.05, 669.72, 647.02, 668.12);path88.quadraticBezierTo(647.60, 667.80, 647.58, 668.47);path88.lineTo(647.37, 675.56);path88.arcTo(Rect.fromLTRB(645.87, 675.4399999999999, 647.8100000000001, 677.34), 78.3, 180.0, false);path88.cubicTo(644.40, 677.57, 641.31, 678.21, 640.30, 681.11);path88.arcTo(Rect.fromLTRB(639.6700000000001, 681.13, 641.29, 682.7299999999999), -57.9, -180.0, false);path88.lineTo(644.58, 686.16);path88.quadraticBezierTo(645.02, 686.62, 645.60, 686.35);path88.lineTo(649.41, 684.60);path88.arcTo(Rect.fromLTRB(649.06, 683.0799999999999, 650.74, 684.76), 0.0, -180.0, false);path88.lineTo(650.27, 680.47);path88.arcTo(Rect.fromLTRB(650.47, 679.57, 651.47, 680.57), 0.0, 180.0, false);path88.lineTo(655.23, 681.93);path88.arcTo(Rect.fromLTRB(654.92, 681.97, 656.4, 683.45), 0.0, 180.0, false);path88.lineTo(655.30, 685.00);path88.arcTo(Rect.fromLTRB(655.9300000000001, 684.7900000000001, 657.53, 686.39), 0.0, -180.0, false);path88.cubicTo(660.72, 680.05, 654.39, 677.84, 650.47, 676.44);path88.quadraticBezierTo(649.97, 676.26, 650.00, 675.72);path88.lineTo(650.59, 666.30);canvas.drawPath(path88, paint88);final paint89 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path89 = Path();path89.moveTo(664.92, 684.21);path89.quadraticBezierTo(665.25, 686.90, 666.77, 687.03);canvas.drawPath(path89, paint89);final paint90 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path90 = Path();path90.moveTo(595.32, 673.75);path90.quadraticBezierTo(596.51, 674.41, 598.65, 673.26);path90.arcTo(Rect.fromLTRB(598.84, 673.1600000000001, 599.68, 673.98), 71.9, 180.0, false);path90.cubicTo(599.68, 676.68, 599.66, 681.47, 601.64, 684.00);path90.arcTo(Rect.fromLTRB(602.58, 682.29, 605.08, 684.79), 0.0, -180.0, false);path90.cubicTo(604.65, 680.37, 604.06, 677.50, 605.24, 674.43);path90.quadraticBezierTo(606.12, 672.14, 606.97, 669.75);path90.arcTo(Rect.fromLTRB(606.03, 668.54, 607.0699999999999, 669.5799999999999), 0.0, -180.0, false);path90.cubicTo(604.68, 668.80, 603.83, 672.00, 603.05, 673.31);path90.arcTo(Rect.fromLTRB(601.54, 672.8000000000001, 602.6800000000001, 673.92), -47.7, 180.0, false);path90.lineTo(600.94, 671.80);path90.arcTo(Rect.fromLTRB(600.3000000000001, 670.35, 601.62, 671.65), 46.6, 180.0, false);path90.lineTo(605.35, 665.56);path90.arcTo(Rect.fromLTRB(605.3, 664.24, 607.26, 666.1800000000001), 24.2, 180.0, false);path90.lineTo(608.01, 665.51);path90.arcTo(Rect.fromLTRB(607.55, 664.35, 609.75, 666.4699999999999), 34.9, -180.0, false);path90.lineTo(610.93, 664.24);path90.arcTo(Rect.fromLTRB(611.0200000000001, 664.3900000000001, 611.64, 665.01), 0.0, 180.0, false);path90.lineTo(607.57, 669.98);path90.arcTo(Rect.fromLTRB(608.0600000000001, 670.4, 610.32, 672.66), 0.0, -180.0, false);path90.lineTo(613.31, 668.33);path90.quadraticBezierTo(614.49, 667.42, 613.75, 668.71);path90.cubicTo(612.42, 671.00, 609.00, 674.63, 609.31, 677.31);path90.quadraticBezierTo(609.39, 677.98, 610.02, 677.74);path90.lineTo(617.31, 674.95);path90.arcTo(Rect.fromLTRB(617.4499999999999, 675.04, 618.33, 675.9200000000001), 0.0, 180.0, false);path90.cubicTo(617.06, 678.39, 612.55, 678.61, 610.00, 679.31);path90.arcTo(Rect.fromLTRB(607.62, 680.21, 610.7399999999999, 683.31), 63.5, -180.0, false);path90.cubicTo(611.66, 684.95, 615.06, 682.14, 617.19, 680.17);path90.arcTo(Rect.fromLTRB(617.93, 679.09, 620.6899999999999, 681.85), 0.0, 180.0, false);path90.quadraticBezierTo(619.43, 680.67, 618.83, 681.26);path90.quadraticBezierTo(615.21, 684.78, 610.94, 687.47);path90.quadraticBezierTo(610.79, 687.57, 610.78, 687.69);path90.quadraticBezierTo(610.76, 687.86, 610.89, 688.07);path90.arcTo(Rect.fromLTRB(610.99, 687.8100000000001, 611.8499999999999, 688.65), -27.6, -180.0, false);path90.quadraticBezierTo(617.81, 685.39, 622.97, 680.64);path90.arcTo(Rect.fromLTRB(622.2900000000001, 678.96, 623.65, 680.3199999999999), 0.0, -180.0, false);path90.quadraticBezierTo(621.85, 678.59, 620.25, 678.67);path90.arcTo(Rect.fromLTRB(619.04, 676.75, 620.44, 678.1500000000001), 0.0, 180.0, false);path90.quadraticBezierTo(621.18, 676.12, 621.82, 674.30);path90.arcTo(Rect.fromLTRB(618.55, 670.9799999999999, 621.45, 673.88), 0.0, -180.0, false);path90.lineTo(613.30, 674.64);path90.quadraticBezierTo(610.71, 675.49, 612.52, 673.45);path90.lineTo(620.52, 664.40);path90.arcTo(Rect.fromLTRB(618.5699999999999, 661.52, 620.73, 663.6800000000001), 0.0, -180.0, false);path90.cubicTo(617.86, 662.70, 615.01, 665.51, 613.43, 666.36);path90.arcTo(Rect.fromLTRB(612.59, 665.34, 613.37, 666.12), 0.0, 180.0, false);path90.lineTo(623.85, 655.75);path90.arcTo(Rect.fromLTRB(623.22, 654.19, 624.48, 655.45), 0.0, -180.0, false);path90.cubicTo(622.97, 654.01, 621.78, 654.21, 620.78, 654.88);path90.quadraticBezierTo(616.14, 657.96, 611.50, 661.11);path90.arcTo(Rect.fromLTRB(610.61, 660.13, 611.39, 660.91), 0.0, 180.0, false);path90.lineTo(618.98, 652.26);path90.arcTo(Rect.fromLTRB(618.28, 650.55, 619.76, 652.01), -43.2, -180.0, false);path90.quadraticBezierTo(618.32, 650.45, 617.29, 651.30);path90.quadraticBezierTo(613.22, 654.65, 609.53, 658.48);path90.arcTo(Rect.fromLTRB(608.5, 657.89, 609.26, 658.63), -25.8, 180.0, false);path90.quadraticBezierTo(608.40, 653.31, 604.23, 650.65);path90.arcTo(Rect.fromLTRB(602.39, 650.75, 603.87, 652.23), 0.0, -180.0, false);path90.cubicTo(603.68, 653.33, 604.37, 654.53, 603.83, 656.45);path90.quadraticBezierTo(601.57, 664.42, 595.15, 670.83);canvas.drawPath(path90, paint90);final paint91 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path91 = Path();path91.moveTo(710.56, 687.25);path91.cubicTo(715.32, 685.70, 717.93, 683.03, 722.02, 680.42);path91.quadraticBezierTo(722.47, 680.13, 722.96, 680.36);path91.lineTo(728.74, 683.12);path91.arcTo(Rect.fromLTRB(728.78, 681.38, 730.0799999999999, 682.68), 0.0, -180.0, false);path91.lineTo(724.96, 678.46);path91.quadraticBezierTo(724.44, 678.04, 724.99, 677.65);path91.quadraticBezierTo(726.67, 676.46, 727.02, 674.31);path91.quadraticBezierTo(727.12, 673.65, 726.52, 673.38);path91.lineTo(723.27, 671.89);path91.quadraticBezierTo(722.76, 671.65, 722.23, 671.84);path91.lineTo(716.84, 673.78);path91.arcTo(Rect.fromLTRB(714.71, 675.22, 718.3299999999999, 678.8399999999999), 0.0, -180.0, false);path91.lineTo(719.52, 678.84);path91.arcTo(Rect.fromLTRB(719.0500000000001, 679.1800000000001, 720.09, 680.2), 41.7, 180.0, false);path91.lineTo(712.85, 684.81);path91.arcTo(Rect.fromLTRB(711.05, 683.28, 712.47, 684.7), 0.0, 180.0, false);path91.lineTo(714.95, 675.80);path91.arcTo(Rect.fromLTRB(714.0600000000001, 674.34, 715.92, 676.14), 50.2, -180.0, false);path91.lineTo(714.64, 673.79);path91.arcTo(Rect.fromLTRB(714.0300000000001, 671.96, 715.87, 673.78), 64.0, 180.0, false);path91.lineTo(719.50, 669.16);path91.arcTo(Rect.fromLTRB(717.99, 666.97, 719.5899999999999, 668.5699999999999), 0.0, -180.0, false);path91.lineTo(709.58, 670.30);path91.arcTo(Rect.fromLTRB(708.73, 670.79, 710.01, 672.0699999999999), 0.0, -180.0, false);path91.lineTo(710.65, 672.38);path91.quadraticBezierTo(711.16, 672.76, 710.65, 673.14);path91.lineTo(708.19, 674.98);canvas.drawPath(path91, paint91);final paint92 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path92 = Path();path92.moveTo(707.52, 668.37);path92.quadraticBezierTo(709.32, 668.95, 709.53, 667.50);path92.quadraticBezierTo(709.81, 665.65, 710.17, 664.49);path92.arcTo(Rect.fromLTRB(710.4799999999999, 664.2199999999999, 711.14, 664.88), 0.0, 180.0, false);path92.quadraticBezierTo(711.00, 666.02, 712.30, 666.18);path92.quadraticBezierTo(713.21, 666.29, 714.09, 665.48);path92.quadraticBezierTo(715.64, 664.04, 716.73, 662.09);path92.quadraticBezierTo(717.00, 661.60, 716.45, 661.48);path92.quadraticBezierTo(714.15, 660.95, 712.05, 662.03);path92.arcTo(Rect.fromLTRB(710.8900000000001, 660.5500000000001, 712.01, 661.65), 12.3, 180.0, false);path92.quadraticBezierTo(715.32, 658.09, 718.97, 661.10);path92.quadraticBezierTo(719.47, 661.51, 719.19, 662.08);path92.lineTo(717.32, 666.06);path92.arcTo(Rect.fromLTRB(717.4200000000001, 666.33, 718.78, 667.6899999999999), 0.0, -180.0, false);path92.cubicTo(720.62, 666.38, 723.03, 665.36, 724.32, 662.90);path92.quadraticBezierTo(726.71, 658.33, 726.35, 653.90);path92.arcTo(Rect.fromLTRB(720.94, 651.12, 724.76, 654.92), 59.1, -180.0, false);path92.quadraticBezierTo(721.43, 655.22, 721.13, 658.02);path92.quadraticBezierTo(721.05, 658.77, 720.45, 658.32);path92.lineTo(718.96, 657.21);path92.quadraticBezierTo(718.62, 656.96, 718.21, 657.06);path92.lineTo(712.56, 658.49);path92.arcTo(Rect.fromLTRB(711.08, 657.26, 712.4, 658.5799999999999), 0.0, 180.0, false);path92.quadraticBezierTo(711.58, 656.26, 713.18, 656.27);path92.quadraticBezierTo(713.75, 656.27, 714.15, 655.86);path92.lineTo(714.80, 655.19);path92.arcTo(Rect.fromLTRB(713.86, 653.9, 714.84, 654.86), 16.1, -180.0, false);path92.quadraticBezierTo(712.80, 654.70, 711.55, 653.83);path92.arcTo(Rect.fromLTRB(709.8199999999999, 653.27, 711.28, 654.73), 0.0, -180.0, false);path92.lineTo(709.48, 655.45);path92.arcTo(Rect.fromLTRB(707.9499999999999, 654.89, 709.15, 656.07), 42.9, 180.0, false);path92.quadraticBezierTo(706.62, 653.23, 703.57, 656.30);canvas.drawPath(path92, paint92);final paint93 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path93 = Path();path93.moveTo(709.45, 685.97);path93.lineTo(713.53, 675.11);path93.arcTo(Rect.fromLTRB(711.7900000000001, 673.74, 713.11, 675.06), 0.0, -180.0, false);path93.quadraticBezierTo(710.19, 676.55, 707.23, 677.43);path93.arcTo(Rect.fromLTRB(705.7, 676.2700000000001, 707.06, 677.63), 0.0, 180.0, false);path93.quadraticBezierTo(706.29, 676.59, 706.40, 676.13);canvas.drawPath(path93, paint93);final paint94 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path94 = Path();path94.moveTo(484.32, 677.43);path94.lineTo(471.46, 677.35);path94.arcTo(Rect.fromLTRB(469.05, 674.42, 471.55, 676.9), 10.7, 180.0, false);path94.cubicTo(472.55, 669.80, 477.94, 661.77, 474.23, 655.82);path94.arcTo(Rect.fromLTRB(471.53999999999996, 654.9499999999999, 473.5, 656.89), 41.6, -180.0, false);path94.cubicTo(470.76, 659.62, 463.41, 679.07, 470.07, 680.68);path94.quadraticBezierTo(476.80, 682.31, 484.43, 678.91);path94.quadraticBezierTo(484.91, 678.69, 485.26, 679.09);path94.cubicTo(488.07, 682.36, 493.32, 680.91, 496.72, 679.34);path94.arcTo(Rect.fromLTRB(496.17, 678.36, 496.84999999999997, 679.0400000000001), 0.0, -180.0, false);path94.quadraticBezierTo(492.12, 679.63, 487.97, 678.06);path94.arcTo(Rect.fromLTRB(487.45, 676.44, 488.57, 677.56), 0.0, 180.0, false);path94.quadraticBezierTo(493.40, 675.39, 496.07, 670.48);path94.arcTo(Rect.fromLTRB(492.97, 666.91, 495.89, 669.83), 0.0, -180.0, false);path94.cubicTo(491.09, 669.21, 484.70, 672.73, 484.77, 676.97);path94.quadraticBezierTo(484.78, 677.43, 484.32, 677.43);canvas.drawPath(path94, paint94);final paint95 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path95 = Path();path95.moveTo(517.94, 671.71);path95.lineTo(516.23, 680.69);path95.arcTo(Rect.fromLTRB(516.77, 680.37, 517.9100000000001, 681.5100000000001), 0.0, -180.0, false);path95.quadraticBezierTo(519.29, 673.61, 523.39, 667.65);path95.quadraticBezierTo(525.07, 665.22, 525.52, 662.55);path95.arcTo(Rect.fromLTRB(522.17, 659.13, 525.35, 662.2900000000001), 1.5, -180.0, false);path95.quadraticBezierTo(517.76, 661.45, 514.06, 665.97);path95.cubicTo(511.34, 669.27, 514.37, 671.19, 517.53, 671.21);path95.quadraticBezierTo(518.04, 671.22, 517.94, 671.71);canvas.drawPath(path95, paint95);final paint96 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path96 = Path();path96.moveTo(451.53, 662.30);path96.arcTo(Rect.fromLTRB(448.68, 660.28, 451.34, 662.9200000000001), 69.5, -180.0, false);path96.quadraticBezierTo(448.76, 661.93, 448.94, 663.25);path96.quadraticBezierTo(449.15, 664.92, 451.01, 665.70);path96.arcTo(Rect.fromLTRB(451.2, 664.8000000000001, 452.32, 665.9), -69.5, -180.0, false);path96.quadraticBezierTo(452.25, 663.79, 451.53, 662.30);canvas.drawPath(path96, paint96);final paint97 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path97 = Path();path97.moveTo(530.14, 674.95);path97.lineTo(524.07, 677.62);path97.arcTo(Rect.fromLTRB(523.3100000000001, 678.6700000000001, 525.61, 680.97), 0.0, -180.0, false);path97.quadraticBezierTo(530.02, 680.15, 534.52, 676.88);path97.arcTo(Rect.fromLTRB(532.18, 671.03, 536.58, 675.4300000000001), 0.0, -180.0, false);path97.lineTo(530.47, 670.82);path97.arcTo(Rect.fromLTRB(529.77, 667.05, 532.4300000000001, 669.69), 59.4, 180.0, false);path97.lineTo(535.97, 668.13);path97.arcTo(Rect.fromLTRB(535.9200000000001, 666.71, 537.48, 668.27), 0.0, -180.0, false);path97.lineTo(537.29, 664.07);path97.arcTo(Rect.fromLTRB(535.92, 662.69, 537.1999999999999, 663.97), 0.0, -180.0, false);path97.lineTo(528.85, 664.54);path97.quadraticBezierTo(527.85, 664.70, 527.61, 665.68);path97.lineTo(526.23, 671.24);path97.arcTo(Rect.fromLTRB(525.81, 671.34, 527.45, 672.9599999999999), -68.8, -180.0, false);path97.lineTo(530.18, 674.18);path97.arcTo(Rect.fromLTRB(529.71, 674.5200000000001, 530.5699999999999, 675.38), 0.0, 180.0, false);canvas.drawPath(path97, paint97);final paint98 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path98 = Path();path98.moveTo(456.54, 676.47);path98.quadraticBezierTo(458.35, 672.51, 461.88, 670.12);path98.arcTo(Rect.fromLTRB(460.66999999999996, 667.26, 462.75, 669.3399999999999), 0.0, -180.0, false);path98.cubicTo(459.24, 667.22, 455.71, 671.63, 454.50, 673.31);path98.cubicTo(453.13, 675.21, 452.19, 677.64, 454.16, 679.40);path98.cubicTo(456.93, 681.86, 462.14, 679.12, 464.38, 677.05);path98.arcTo(Rect.fromLTRB(463.59000000000003, 675.99, 464.39, 676.77), -75.5, -180.0, false);path98.quadraticBezierTo(460.56, 677.55, 456.96, 677.20);path98.arcTo(Rect.fromLTRB(456.02000000000004, 675.96, 457.06, 676.98), 15.3, 180.0, false);canvas.drawPath(path98, paint98);final paint99 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path99 = Path();path99.moveTo(501.97, 678.09);path99.arcTo(Rect.fromLTRB(501.4, 676.3199999999999, 502.62, 677.54), 0.0, 180.0, false);path99.quadraticBezierTo(507.38, 675.39, 510.10, 670.54);path99.arcTo(Rect.fromLTRB(506.94, 666.88, 509.92, 669.86), 0.0, -180.0, false);path99.cubicTo(505.36, 669.17, 498.78, 672.78, 498.77, 676.66);path99.cubicTo(498.75, 683.25, 507.57, 680.86, 510.91, 679.18);path99.arcTo(Rect.fromLTRB(510.37, 678.26, 511.01, 678.9000000000001), 0.0, -180.0, false);path99.quadraticBezierTo(506.23, 679.67, 501.97, 678.09);canvas.drawPath(path99, paint99);final paint100 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;
预览一下当前的效果:

继续
var path100 = Path();path100.moveTo(447.48, 683.91);path100.quadraticBezierTo(450.01, 678.08, 451.33, 671.75);path100.arcTo(Rect.fromLTRB(449.37, 668.94, 452.15, 671.7), -67.0, -180.0, false);path100.quadraticBezierTo(448.98, 669.09, 448.39, 670.83);path100.quadraticBezierTo(448.11, 671.67, 447.91, 672.02);path100.quadraticBezierTo(443.76, 679.33, 443.67, 688.19);path100.arcTo(Rect.fromLTRB(444.17999999999995, 687.99, 445.62, 689.4300000000001), 0.0, -180.0, false);path100.cubicTo(446.19, 687.42, 446.79, 685.50, 447.48, 683.91);canvas.drawPath(path100, paint100);final paint101 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path101 = Path();path101.moveTo(546.05, 674.76);path101.cubicTo(549.08, 675.90, 554.40, 674.25, 556.82, 672.20);path101.quadraticBezierTo(557.25, 671.83, 556.69, 671.79);path101.quadraticBezierTo(551.42, 671.45, 546.24, 672.47);path101.arcTo(Rect.fromLTRB(544.8599999999999, 673.5699999999999, 547.24, 675.95), 0.0, -180.0, false);canvas.drawPath(path101, paint101);final paint102 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path102 = Path();path102.moveTo(683.85, 667.27);path102.arcTo(Rect.fromLTRB(682.5600000000001, 667.86, 684.42, 669.6999999999999), -31.7, -180.0, false);path102.quadraticBezierTo(685.22, 670.57, 687.51, 670.04);path102.arcTo(Rect.fromLTRB(686.2800000000001, 665.9300000000001, 689.1, 668.75), 0.0, -180.0, false);path102.quadraticBezierTo(685.75, 666.60, 683.85, 667.27);canvas.drawPath(path102, paint102);final paint103 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path103 = Path();path103.moveTo(691.96, 679.74);path103.quadraticBezierTo(690.75, 682.34, 688.60, 684.59);path103.quadraticBezierTo(688.07, 685.13, 688.07, 685.43);path103.arcTo(Rect.fromLTRB(688.44, 685.35, 690.54, 687.33), -10.9, -180.0, false);path103.quadraticBezierTo(694.47, 684.44, 694.29, 679.03);path103.arcTo(Rect.fromLTRB(689.5600000000001, 675.45, 693.42, 679.29), 75.6, -180.0, false);path103.lineTo(684.92, 680.72);path103.arcTo(Rect.fromLTRB(683.96, 679.6600000000001, 684.8199999999999, 680.5), 5.6, 180.0, false);path103.lineTo(689.07, 674.30);path103.arcTo(Rect.fromLTRB(687.1, 671.43, 689.2800000000001, 673.61), 0.0, -180.0, false);path103.quadraticBezierTo(685.27, 672.59, 682.84, 674.01);path103.arcTo(Rect.fromLTRB(681.9, 674.61, 683.66, 676.37), 0.0, -180.0, false);path103.lineTo(683.54, 676.03);path103.quadraticBezierTo(683.98, 676.33, 683.67, 676.77);path103.cubicTo(681.87, 679.28, 677.25, 683.32, 678.42, 686.51);path103.arcTo(Rect.fromLTRB(678.94, 685.97, 681.0, 688.03), 0.0, -180.0, false);path103.lineTo(691.26, 679.15);path103.arcTo(Rect.fromLTRB(691.49, 679.27, 692.4300000000001, 680.21), 0.0, 180.0, false);canvas.drawPath(path103, paint103);final paint104 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path104 = Path();path104.moveTo(712.01, 668.37);path104.lineTo(713.32, 668.08);path104.quadraticBezierTo(713.78, 667.98, 713.67, 667.53);path104.quadraticBezierTo(713.54, 666.98, 712.75, 666.97);path104.quadraticBezierTo(711.78, 666.96, 711.42, 667.35);path104.arcTo(Rect.fromLTRB(711.39, 667.75, 712.63, 668.99), 0.0, -180.0, false);canvas.drawPath(path104, paint104);final paint105 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path105 = Path();path105.moveTo(581.43, 658.14);path105.quadraticBezierTo(581.29, 658.91, 582.05, 658.74);path105.quadraticBezierTo(586.04, 657.86, 587.98, 654.26);path105.arcTo(Rect.fromLTRB(586.95, 652.37, 588.69, 654.09), -54.1, -180.0, false);path105.lineTo(585.99, 651.44);path105.arcTo(Rect.fromLTRB(583.89, 650.62, 585.61, 652.34), 0.0, -180.0, false);path105.quadraticBezierTo(582.17, 654.32, 581.43, 658.14);canvas.drawPath(path105, paint105);final paint106 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path106 = Path();path106.moveTo(493.4489, 670.8095);path106.arcTo(Rect.fromLTRB(487.54920000000004, 671.2614, 493.5892, 672.6414000000001), -34.5, -180.0, false);path106.arcTo(Rect.fromLTRB(485.4511, 673.5405, 491.49109999999996, 674.9205000000001), -34.5, -180.0, false);path106.arcTo(Rect.fromLTRB(488.3308, 672.3986, 494.3708, 673.7786000000001), -34.5, -180.0, false);path106.arcTo(Rect.fromLTRB(490.4289, 670.1194999999999, 496.46889999999996, 671.4995), -34.5, -180.0, false);canvas.drawPath(path106, paint106);final paint107 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path107 = Path();path107.moveTo(520.00, 666.11);path107.quadraticBezierTo(520.47, 665.46, 520.84, 664.70);path107.arcTo(Rect.fromLTRB(519.56, 663.66, 520.54, 664.64), 0.0, -180.0, false);path107.lineTo(516.59, 667.75);path107.arcTo(Rect.fromLTRB(516.5, 668.0699999999999, 517.4200000000001, 668.99), 0.0, -180.0, false);path107.quadraticBezierTo(518.93, 668.40, 519.71, 666.62);path107.quadraticBezierTo(519.83, 666.35, 520.00, 666.11);canvas.drawPath(path107, paint107);final paint108 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path108 = Path();path108.moveTo(724.27, 674.61);path108.lineTo(720.74, 675.80);path108.quadraticBezierTo(720.17, 675.99, 720.55, 676.47);path108.lineTo(721.37, 677.51);path108.arcTo(Rect.fromLTRB(721.77, 676.79, 723.29, 678.29), -43.4, -180.0, false);path108.lineTo(724.64, 675.17);path108.arcTo(Rect.fromLTRB(723.92, 674.26, 724.62, 674.96), 0.0, -180.0, false);canvas.drawPath(path108, paint108);final paint109 = Paint()..color = const Color(0xFF000000)..style = PaintingStyle.fill..strokeWidth = 1;var path109 = Path();path109.moveTo(507.5615, 670.7125);path109.arcTo(Rect.fromLTRB(501.413, 671.1334, 507.693, 672.6334), -34.7, -180.0, false);path109.arcTo(Rect.fromLTRB(499.2585, 673.5375, 505.5385, 675.0375), -34.7, -180.0, false);path109.arcTo(Rect.fromLTRB(502.267, 672.3666, 508.54699999999997, 673.8666), -34.7, -180.0, false);path109.arcTo(Rect.fromLTRB(504.42150000000004, 669.9625, 510.7015, 671.4625), -34.7, -180.0, false);canvas.drawPath(path109, paint109);final paint110 = Paint()..color = const Color(0xFFffffff)..style = PaintingStyle.fill..strokeWidth = 1;var path110 = Path();path110.moveTo(513.89, 38.25);path110.lineTo(508.03, 32.81);path110.lineTo(508.13, 31.97);path110.quadraticBezierTo(508.17, 31.59, 508.51, 31.77);path110.quadraticBezierTo(513.00, 34.27, 513.89, 38.25);path110.close();canvas.drawPath(path110, paint110);final paint111 = Paint()..color = const Color(0xFFffffff)..style = PaintingStyle.fill..strokeWidth = 1;var path111 = Path();path111.moveTo(498.27, 41.18);path111.quadraticBezierTo(498.16, 42.26, 497.65, 42.92);path111.arcTo(Rect.fromLTRB(496.58000000000004, 42.4, 497.36, 43.18), 0.0, 180.0, false);path111.lineTo(493.95, 32.39);path111.quadraticBezierTo(493.31, 31.73, 495.12, 31.58);path111.quadraticBezierTo(495.68, 31.53, 495.76, 32.09);path111.quadraticBezierTo(496.52, 37.20, 497.37, 40.09);path111.quadraticBezierTo(497.55, 40.73, 498.27, 41.18);path111.close();canvas.drawPath(path111, paint111);final paint112 = Paint()..color = const Color(0xFF0c70a7)..style = PaintingStyle.fill..strokeWidth = 1;var path112 = Path();path112.moveTo(493.95, 32.39);path112.lineTo(496.97, 42.79);path112.arcTo(Rect.fromLTRB(497.26, 42.53, 498.03999999999996, 43.31), 0.0, -180.0, false);path112.quadraticBezierTo(498.16, 42.26, 498.27, 41.18);path112.quadraticBezierTo(498.78, 41.31, 499.06, 41.23);path112.lineTo(501.60, 49.15);path112.arcTo(Rect.fromLTRB(501.63000000000005, 49.11, 501.69, 49.17), 0.0, -180.0, false);path112.quadraticBezierTo(501.44, 43.74, 500.31, 38.16);path112.quadraticBezierTo(500.14, 37.32, 500.49, 36.92);path112.quadraticBezierTo(500.90, 36.46, 501.74, 36.22);path112.quadraticBezierTo(505.63, 42.47, 507.50, 51.00);path112.quadraticBezierTo(507.66, 51.73, 508.36, 51.87);path112.quadraticBezierTo(507.23, 53.00, 507.96, 55.34);path112.quadraticBezierTo(508.14, 55.91, 508.58, 55.51);path112.quadraticBezierTo(509.14, 55.01, 509.03, 52.98);path112.lineTo(510.10, 52.90);path112.quadraticBezierTo(511.21, 49.78, 509.80, 46.83);path112.lineTo(508.03, 32.81);path112.lineTo(513.89, 38.25);path112.quadraticBezierTo(514.18, 42.78, 516.11, 47.98);path112.quadraticBezierTo(516.48, 55.01, 517.73, 43.82);path112.lineTo(520.04, 44.06);path112.arcTo(Rect.fromLTRB(519.97, 44.17, 521.1700000000001, 45.370000000000005), 0.0, 180.0, false);path112.quadraticBezierTo(520.17, 46.84, 521.32, 48.51);path112.arcTo(Rect.fromLTRB(519.99, 47.89, 523.25, 51.129999999999995), 28.5, 180.0, false);path112.quadraticBezierTo(521.42, 55.90, 522.72, 59.26);path112.cubicTo(524.06, 62.73, 525.51, 65.72, 525.55, 69.55);path112.quadraticBezierTo(525.66, 78.98, 525.59, 88.42);path112.quadraticBezierTo(522.72, 91.20, 523.62, 94.11);path112.lineTo(513.32, 104.92);path112.arcTo(Rect.fromLTRB(511.28999999999996, 104.08, 513.73, 106.52), 0.0, 180.0, false);path112.lineTo(502.53, 106.05);path112.arcTo(Rect.fromLTRB(500.37, 104.0, 502.45000000000005, 106.06), -2.6, 180.0, false);path112.lineTo(501.35, 100.48);path112.arcTo(Rect.fromLTRB(499.85999999999996, 98.67, 501.82, 100.61), -76.4, -180.0, false);path112.cubicTo(496.11, 97.07, 496.50, 105.96, 491.82, 103.63);path112.quadraticBezierTo(489.01, 102.23, 486.80, 99.94);path112.quadraticBezierTo(485.02, 98.09, 480.93, 92.62);path112.quadraticBezierTo(480.20, 90.49, 477.31, 88.14);path112.quadraticBezierTo(478.00, 85.44, 474.79, 84.64);path112.quadraticBezierTo(476.00, 80.41, 474.42, 76.58);path112.quadraticBezierTo(468.33, 61.86, 466.89, 57.55);path112.quadraticBezierTo(466.53, 56.44, 467.22, 54.81);path112.quadraticBezierTo(467.47, 54.24, 467.75, 54.79);path112.quadraticBezierTo(469.02, 57.22, 470.67, 58.41);path112.quadraticBezierTo(470.66, 61.37, 473.97, 61.66);path112.arcTo(Rect.fromLTRB(473.66, 60.65, 475.44, 62.37), 29.8, -180.0, false);path112.quadraticBezierTo(475.17, 61.07, 474.74, 60.71);path112.lineTo(475.71, 60.24);path112.quadraticBezierTo(476.08, 60.07, 476.04, 59.66);path112.quadraticBezierTo(475.66, 55.44, 473.57, 51.90);path112.quadraticBezierTo(474.02, 46.58, 472.73, 41.75);path112.lineTo(473.09, 34.16);path112.lineTo(477.77, 41.97);path112.quadraticBezierTo(477.53, 45.97, 479.31, 49.52);path112.quadraticBezierTo(479.84, 50.58, 479.84, 49.40);path112.lineTo(479.80, 37.78);path112.quadraticBezierTo(480.61, 38.16, 481.84, 38.13);path112.quadraticBezierTo(481.83, 39.93, 482.87, 41.96);path112.quadraticBezierTo(482.13, 41.39, 482.32, 43.02);path112.arcTo(Rect.fromLTRB(483.05, 42.47, 484.67, 44.09), 0.0, -180.0, false);path112.quadraticBezierTo(485.24, 40.45, 489.08, 41.92);path112.quadraticBezierTo(489.27, 45.04, 490.83, 47.65);path112.arcTo(Rect.fromLTRB(491.27000000000004, 46.93, 492.33, 47.970000000000006), -56.5, -180.0, false);path112.lineTo(493.95, 32.39);path112.close();path112.moveTo(492.00, 51.83);path112.quadraticBezierTo(492.36, 49.87, 491.27, 48.30);path112.arcTo(Rect.fromLTRB(490.34000000000003, 48.18, 491.0, 48.839999999999996), 0.0, -180.0, false);path112.quadraticBezierTo(490.85, 51.19, 491.64, 53.61);path112.quadraticBezierTo(492.05, 54.87, 491.97, 53.55);path112.lineTo(491.94, 52.93);path112.quadraticBezierTo(491.90, 52.37, 492.00, 51.83);path112.close();canvas.drawPath(path112, paint112);final paint113 = Paint()..color = const Color(0xFFffffff)..style = PaintingStyle.fill..strokeWidth = 1;var path113 = Path();path113.moveTo(477.77, 41.97);path113.lineTo(473.09, 34.16);path113.lineTo(473.93, 33.44);path113.quadraticBezierTo(474.37, 33.06, 474.57, 33.60);path113.lineTo(477.77, 41.97);path113.close();canvas.drawPath(path113, paint113);final paint114 = Paint()..color = const Color(0xFFffffff)..style = PaintingStyle.fill..strokeWidth = 1;var path114 = Path();path114.moveTo(501.74, 36.22);path114.quadraticBezierTo(500.90, 36.46, 500.49, 36.92);path114.quadraticBezierTo(500.14, 37.32, 500.31, 38.16);path114.quadraticBezierTo(501.44, 43.74, 501.66, 49.14);path114.arcTo(Rect.fromLTRB(501.57000000000005, 49.12, 501.63, 49.18), 0.0, 180.0, false);path114.lineTo(499.06, 41.23);path114.lineTo(499.10, 36.35);path114.arcTo(Rect.fromLTRB(499.79999999999995, 34.43, 502.0, 36.61000000000001), 20.0, 180.0, false);path114.lineTo(501.74, 36.22);path114.close();canvas.drawPath(path114, paint114);final paint115 = Paint()..color = const Color(0xFFffffff)..style = PaintingStyle.fill..strokeWidth = 1;var path115 = Path();path115.moveTo(481.84, 38.13);path115.quadraticBezierTo(480.61, 38.16, 479.80, 37.78);path115.quadraticBezierTo(479.98, 36.03, 480.46, 36.25);path115.quadraticBezierTo(481.62, 36.81, 481.84, 38.13);path115.close();canvas.drawPath(path115, paint115);final paint116 = Paint()..color = const Color(0xFFffffff)..style = PaintingStyle.fill..strokeWidth = 1;var path116 = Path();path116.moveTo(489.08, 41.92);path116.quadraticBezierTo(485.24, 40.45, 483.86, 43.28);path116.arcTo(Rect.fromLTRB(481.51, 42.21, 483.13, 43.830000000000005), 0.0, 180.0, false);path116.quadraticBezierTo(482.13, 41.39, 482.87, 41.96);path116.quadraticBezierTo(483.78, 41.48, 484.81, 40.85);path116.cubicTo(486.47, 39.84, 488.64, 39.37, 489.08, 41.92);path116.close();canvas.drawPath(path116, paint116);