一、项目场景:
vue2 + el-table
二、问题描述
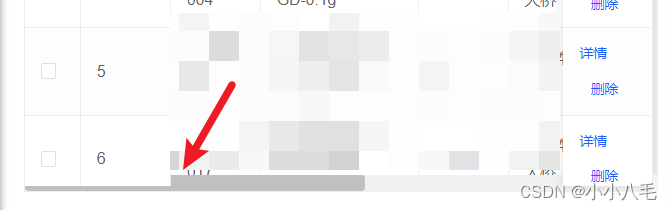
1、现场图片:

2、全局css环境配置了滚动条高度为6px
/* 全局滚动条配置 */
::-webkit-scrollbar {width: 6px;height: 6px;
}::-webkit-scrollbar-track {background-color: #f1f1f1;
}::-webkit-scrollbar-thumb {background-color: #c0c0c0;border-radius: 3px;
}
3、el-table设置滚动条为15px(比全局高9px)
/* el-table滚动条配置 */
.el-table--scrollable-x .el-table__body-wrapper::-webkit-scrollbar {height: 15px;
}三、原因分析:
el-table固定列(是根据全局滚动条高度计算,导致覆盖掉滚动条9px,只显示6px)
四、解决方案:
改变el-table固定列的计算高度即可
.el-table {.el-table__fixed-right,.el-table__fixed {height:auto !important;bottom:15px !important;}}五、附 自定义滚动条配置
伪类 注解
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track 外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)。
::-webkit-scrollbar-thumb 滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner 边角
::-webkit-resizer 定义右下角拖动块的样式
/* 自定义细滚动条 */
::-webkit-scrollbar{width:4px;height:4px;}
::-webkit-scrollbar-button{width:4px;height:10px;}
::-webkit-scrollbar-track{background:0 0;border-radius: 2px}
::-webkit-scrollbar-thumb{background:#cccccc;-webkit-transition:.3s;transition:.3s;border-radius: 4px}
::-webkit-scrollbar-thumb:hover{background-color:#56585c}
::-webkit-scrollbar-thumb:active{background-color:#56585c}六、其他解决方案
.app-main:not(.el-table__body-wrapper)::-webkit-scrollbar {width: 6px;height: 6px;}
.app-main:not(.el-table__body-wrapper)::-webkit-scrollbar-track {background-color: #f1f1f1;}
.app-main:not(.el-table__body-wrapper)::-webkit-scrollbar-thumb {background-color: #c0c0c0;border-radius: 3px}不影响全局的滚动条,全局的滚动条依然是默认的滚动条
在根盒子上设置自定义滚动条
但排除.el-table__body-wrapper 的滚动条
这样el-table的滚动条就是默认的滚动条,也可以不排除,给el-table单独设置高度,但默认滚动条要改成一样高度和宽度的,不然会出现遮挡或有间隔情况