Transformers.js 可在你的 Web 浏览器中实现最先进的机器学习,无需服务器。 它提供预训练模型和熟悉的 API,支持自然语言处理、计算机视觉、音频和多模态领域的任务。 借助 Transformers.js,开发人员可以直接在浏览器中运行文本分类、图像分类、语音识别等任务,这使其成为 ML 从业者和研究人员的强大工具。
- 官方代码库:github
- 使用指南:huggingface

推荐:用 NSDT编辑器 快速搭建可编程3D场景
1、Transformer:Python vs. JavaScript
将现有代码转换为 Transformers.js 是一个简单的过程。 就像 python 库一样,Transformers.js 支持管道 API,它将预训练模型与输入预处理和输出后处理相结合。 这使得使用该库运行模型变得非常容易。
以下是如何使用 Transformers.js 将代码从 Python 转换为 JavaScript 的示例:
Python(原始):
from transformers import pipeline# Allocate a pipeline for sentiment-analysis
pipe = pipeline('sentiment-analysis')out = pipe('I love transformers!')
# [{'label': 'POSITIVE', 'score': 0.999806941}]
JavaScript ,使用Transformers.js:
import { pipeline } from '@xenova/transformers';// Allocate a pipeline for sentiment-analysis
let pipe = await pipeline('sentiment-analysis');let out = await pipe('I love transformers!');
// [{'label': 'POSITIVE', 'score': 0.999817686}]
你还可以利用 CDN 或静态托管在普通 JavaScript 中使用 Transformers.js,而无需捆绑程序。 为此,你可以使用 ES 模块导入库,如下所示:
<script type="module">import { pipeline } from 'https://cdn.jsdelivr.net/npm/@xenova/transformers@2.4.1';
</script>
pipeline() 函数提供了一种快速简便的方法来利用预训练模型进行推理任务。
2、Transformer.js快速上手
我创建了一个基本的 HTML 文件,其中包含一个用于捕获用户输入的 HTML 表单。 情绪结果(指示输入是正面、中性还是负面)显示在输出 div 中。
<body><!-- Heading --><h1>Sentiment Analysis</h1><!-- for user input --><form id="myForm"><input type="text" id="inputText"><button type="submit" id="submitButton">Submit</button></form><!-- to show the result --><div id="outputDiv"></div></body>
现在我们将添加 Transformer.js 库的 CDN 链接,因为我们没有指定要使用哪种模型,所以它将使用默认模型,即 Xenova/distilbert-base-uncased-finetuned-sst-2-english 。
<body><!-- Heading --><h1>Sentiment Analysis</h1><!-- for user input --><form id="myForm"><input type="text" id="inputText"><button type="submit" id="submitButton">Submit</button></form><!-- to show the result --><div id="outputDiv"></div><!-- to load the model --><script type="module">import { pipeline } from 'https://cdn.jsdelivr.net/npm/@xenova/transformers@2.4.1';</script></body>
当你运行代码时,将下载默认模型并将其存储在缓存中。 这可以加快模型加载和推理速度,以便将来执行应用程序。
要点:在你的 Web 应用程序中包含加载栏,直到缓存默认模型。
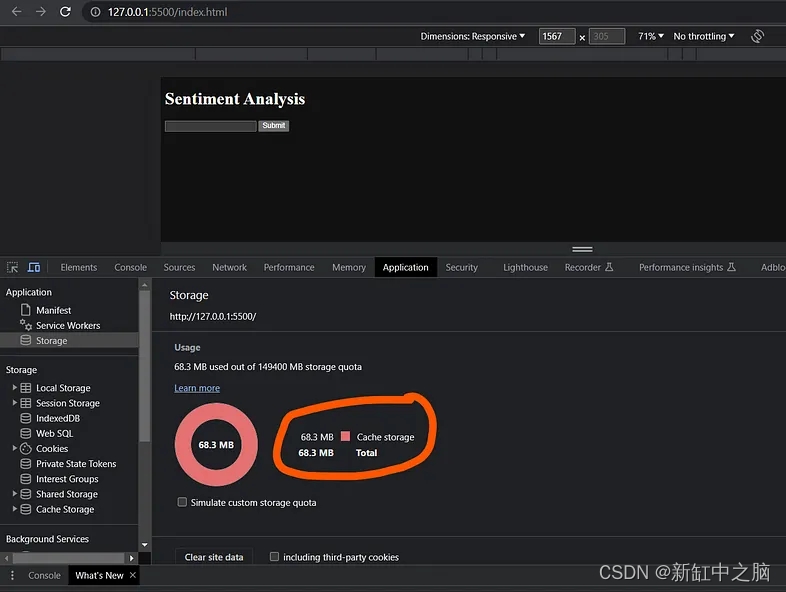
要验证默认模型是否已成功加载到缓存中,你可以检查可用的缓存空间。 这将允许你确定模型是否已被缓存以及是否有足够的空间。

可以通过检查浏览器开发工具的“应用程序”选项卡中的缓存值来验证模型是否已成功加载。 如果缓存值与你从Hugging Face模型部分获取的模型大小匹配,则表明模型已成功加载并存储在缓存中。
现在,让我们将代码付诸实践以进行情感分析。 该过程与 Python 类似,我们获取用户输入并将其传递给分类器。 单击按钮后,输入将发送到分类器,分类器返回负面或正面的情绪标签。
让我们仔细看看更新后的脚本标签代码:
<body>...<!-- to load the model --><script type="module">// Imported the cdn of the transformers libraryimport { pipeline } from 'https://cdn.jsdelivr.net/npm/@xenova/transformers@2.4.1';// get input textlet inputText = document.getElementById('inputText');// get output divlet outputDiv = document.getElementById('outputDiv');// get submit buttonlet submitButton = document.getElementById('submitButton');// on submit button clicksubmitButton.addEventListener('click', async (e) => {// prevent default form submissione.preventDefault();// Specifying classifier tasklet classifier = await pipeline('sentiment-analysis');// classifying the input textlet result = await classifier(inputText.value);// showing the resultoutputDiv.innerHTML = result[0].label;});</script></body>
这里有两行很重要:
// Specifying classifier
let classifier = await pipeline('sentiment-analysis');// classifying the input text
let result = await classifier(inputText.value);
pipeline() 函数定义我们要执行的任务,而分类器从 HTML 表单中获取输入值并将其传递给缓存的转换器模型。 这个过程使我们能够利用预训练模型的强大功能来执行情感分析。
这是完整的代码:
<body><!-- Heading --><h1>Sentiment Analysis</h1><!-- for user input --><form id="myForm"><input type="text" id="inputText"><button type="submit" id="submitButton">Submit</button></form><!-- to show the result --><div id="outputDiv"></div><!-- to load the model --><script type="module">// Imported the cdn of the transformers libraryimport { pipeline } from 'https://cdn.jsdelivr.net/npm/@xenova/transformers@2.4.1';// get input textlet inputText = document.getElementById('inputText');// get output divlet outputDiv = document.getElementById('outputDiv');// get submit buttonlet submitButton = document.getElementById('submitButton');// on submit button clicksubmitButton.addEventListener('click', async (e) => {// prevent default form submissione.preventDefault();// Specifying classifier tasklet classifier = await pipeline('sentiment-analysis');// classifying the input textlet result = await classifier(inputText.value);// showing the resultoutputDiv.innerHTML = result[0].label;});</script></body>
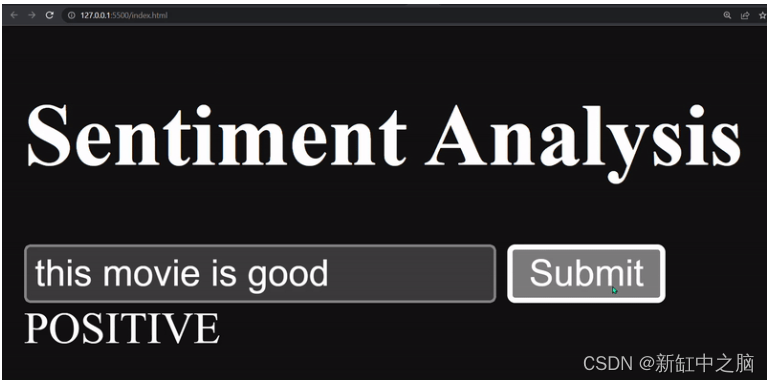
让我们运行Web应用程序:

原文链接:Transformer.js简明教程 — BimAnt