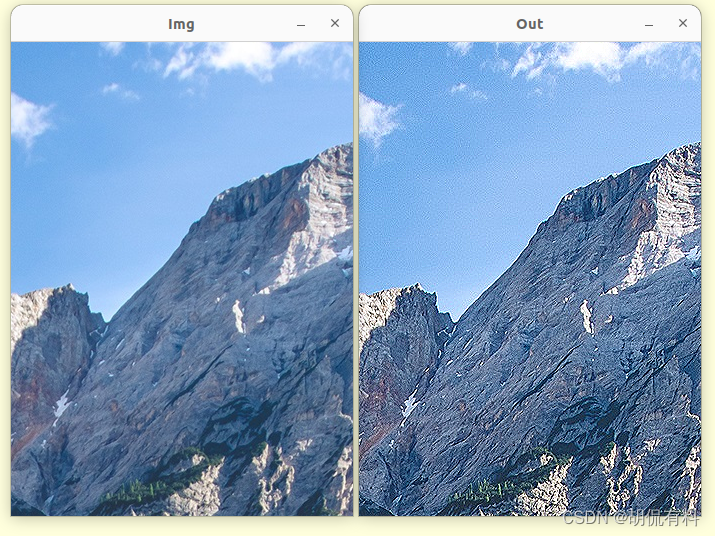
在做前端项目时可能经常会页面图片大小变形或者压缩的情况,一般情况就是height给100%,width给auto就可以了满足大部分使用情况了。有时候需要做一些比较复杂的功能,比如需要在图片上增加锚点,而且图片在适配各种屏幕大小时,锚点在图片上的位置相对不变,先看看需要实现的效果,如下图:

比如上图上有一个锚点鼠标附上去会展示关键文字,对图片上进行解释;这个蓝点的位置是在后台设置的相关位置,可以改到任何位置展示,要如何实现这个功能呢?
首先我们分析,图上的点位置是相对于图片的位置进行定位的,那就按照在图片上的百分比展示位置就可以了,下面我们来看看实现的核心代码:
// 锚点的js文件.vue
<template><el-tooltip class="item" effect="light" :content="infoData.pointBody" placement="bottom" :key="uuid()"><div class="anchor-list" v-if="infoData.pointEnabled && infoData.xaxis" :style="[anchorStyle]"></div></el-tooltip>
</template><script>
import { uuid } from '@/utils'
export default {props: {imageSrc: {type: String,default: '',},infoData: {type: Object,default: () => ({}),},},data () {return {anchorStyle: {},};},watch: {infoData (val) {if (val) this.getImageAttr(this.imageSrc);},},mounted() {this.getImageAttr(this.imageSrc)},methods: {uuid,getImageAttr (src) {if (src) {const img = new Image();img.src = src;img.onload = () => {const imageWidth = img.width;const imageHeight = img.height;this.anchorStyle = {borderColor: this.infoData.pointColor,// px 转化为百分比,减去原点自身大小一半,以圆心为平移点top: `calc(${((this.infoData.yaxis) / imageHeight) * 100}% - 10px)`,left: `calc(${((this.infoData.xaxis) / imageWidth) * 100}% - 10px)`,};};}},},
};
</script><style lang="scss" scoped>
.anchor-list {height: 20px;width: 20px;border-radius: 50%;position: absolute;z-index: 2;border: 5px solid;
}
</style>
可以看到上面有一个比较核心的地方,就是const img = new Image(),就是创建了一个JS中的Image对象,通过操作Image对象,拿到图片的原始长宽然后转化为相对位置的百分比,然后把相对位置的百分比赋值给元素样式;现在就不管页面里的图片大小怎么展示,图上的点都是相对不变的。
通过创建JS对象可以解决很多实际情况中的问题,比如动态给图片赋值宽高,而使图片不会变形。









![[PHP]pearProject协作系统 v2.8.14 前后端](https://img-blog.csdnimg.cn/3e92fc5b74484b908bf85ac160ff1ed8.png)