一、问题场景
项目有个需求,在登录页面,输入好账号密码后,直接可以点击回车就能够登录,效果和点击登录按钮一样,登录页面源码如下
<template><body id="poster"><el-form class="login-container" label-position="left" label-width="0px"><h2 class="login_title">饿了么系统登录</h2><el-form-item label=""><el-input type="text" v-model="loginForm.account" placeholder="账号"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="loginForm.password" placeholder="密码"></el-input></el-form-item><el-form-item><el-button type="primary" style="width: 100%;background:#505458;border:none" @click="login">登录</el-button>没有账号?<el-button @click="toRegister" style="margin-top: 5px">点我注册</el-button></el-form-item></el-form></body></template><script>
export default {name: 'HomeView',data() {return {loginForm: {account:'',password:''}}},methods: {login() {console.log('submit!',this.loginForm);this.axios.post('http://127.0.0.1:3333/user/login',this.loginForm).then((resp)=>{let data = resp.data;if(data.success){this.loginForm = {},this.$message({message: data.message,type: 'success'});this.$router.push({path:'/home'})}})},toRegister(){//Vue跳转this.$router.push({path:'/register'})},},
}
</script><style>#poster{background-position: center;height: 100%;width: 100%;background-size: cover;position: fixed;
}
body{margin: 0px;padding: 0px;
}
.login-container{border-radius: 15px;background-clip: padding-box;margin:150px auto;padding: 35px 35px 15px 35px;width: 600px;height: 290px;background:#fff;border:1px solid #eaeaea;box-shadow:0 0 1000px #cac6c6;
}
.login_title{margin:0px auto 30px auto;text-align: center;color:#505458
}</style>
查看网上教程,需要绑定一个键盘事件
keyup(键盘事件)是按键松开,当指定的按键松开会触发的事件
@keyup.enter="keyDown(e)keydown() 是在键盘按下就会触发,传入一个e(键盘事件对象,有一个属性是keycode)
在登录按钮那里我加上了这个点击事件,如下,添加了一个按键事件
<el-button type="primary" style="width: 100%;background:#505458;border:none" @click="login" @keyup.enter="keyDown(e)">登录</el-button>把函数写出来(在methods中)
// 点击回车键登录keyDown(e) {// 回车则执行登录方法 enter键的ASCII是13if (e.keyCode == 13) {this.login(); // 定义的登录方法}运行项目,打开页面,输入账号密码,按回车

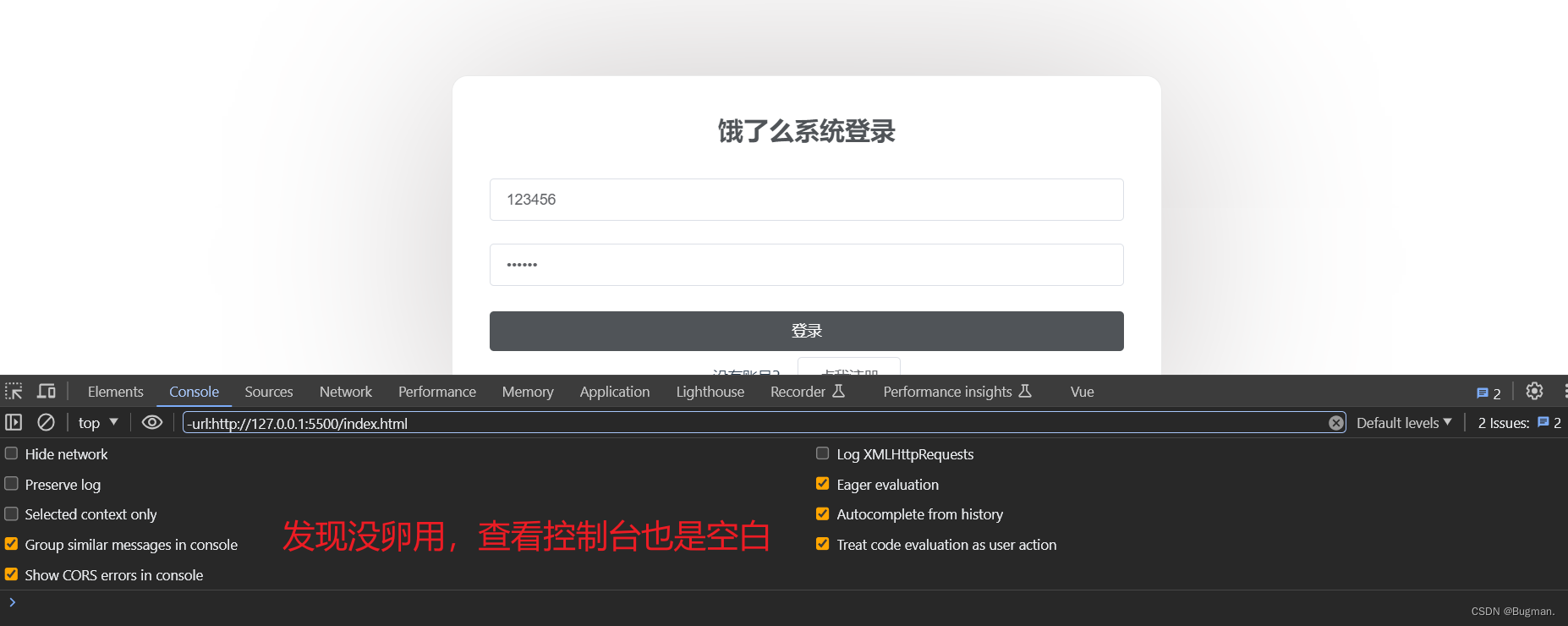
根本监听不到任何键盘事件
二、问题解决
在生命周期mounted或created里面加入监听键盘事件,通过判断keyCode来确定按键类型,注意和methods同级
为什么要这样?这个涉及到Vue的生命周期,就是Vue实例在创建时候会经历不同的阶段,每个阶段对应一系列的生命周期钩子函数,会自动调用这些函数
created是组件实例被创建后立即调用的钩子函数
mounted是组件实例被挂载到DOM后调用的钩子函数
在组件被创立或者被挂载后,绑定监听键盘按键的函数,让其自动调用,就可以监听键盘事件了
mounted() {// 绑定监听事件window.addEventListener("keydown", this.keyDown);},最后记得关闭窗口监听,在destroyed函数(也是生命周期钩子函数,意为vue实例销毁后)中,释放资源
destroyed() {// 销毁事件window.removeEventListener("keydown", this.keyDown, false);},完整的页面代码如下
<template><body id="poster"><el-form class="login-container" label-position="left" label-width="0px"><h2 class="login_title">饿了么系统登录</h2><el-form-item label=""><el-input type="text" v-model="loginForm.account" placeholder="账号"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="loginForm.password" placeholder="密码"></el-input></el-form-item><el-form-item><el-button type="primary" style="width: 100%;background:#505458;border:none" @click="login" @keyup.enter="keyDown(e)">登录</el-button>没有账号?<el-button @click="toRegister" style="margin-top: 5px">点我注册</el-button></el-form-item></el-form></body></template><script>
export default {name: 'HomeView',data() {return {loginForm: {account:'',password:''}}},methods: {login() {console.log('submit!',this.loginForm);this.axios.post('http://127.0.0.1:3333/user/login',this.loginForm).then((resp)=>{let data = resp.data;if(data.success){this.loginForm = {},this.$message({message: data.message,type: 'success'});this.$router.push({path:'/home'})}})},toRegister(){//Vue跳转this.$router.push({path:'/register'})},// 点击回车键登录keyDown(e) {// 回车则执行登录方法 enter键的ASCII是13if (e.keyCode === 13) {this.login(); // 定义的登录方法}}},mounted() {// 绑定监听事件window.addEventListener("keydown", this.keyDown);},destroyed() {// 销毁事件window.removeEventListener("keydown", this.keyDown, false);},
}
</script><style>#poster{background-position: center;height: 100%;width: 100%;background-size: cover;position: fixed;
}
body{margin: 0px;padding: 0px;
}
.login-container{border-radius: 15px;background-clip: padding-box;margin:150px auto;padding: 35px 35px 15px 35px;width: 600px;height: 290px;background:#fff;border:1px solid #eaeaea;box-shadow:0 0 1000px #cac6c6;
}
.login_title{margin:0px auto 30px auto;text-align: center;color:#505458
}</style>
效果,输入账号密码后,按下回车,登录成功,页面跳转


三、总结
Vue生命周期需要好好学,可以参见我的这篇笔记
Vue生命周期_Bugman.的博客-CSDN博客
最后附上一张keycode对照表
keycode 8 = BackSpace BackSpace
keycode 9 = Tab Tab
keycode 12 = Clear
keycode 13 = Enter
keycode 16 = Shift_L
keycode 17 = Control_L
keycode 18 = Alt_L
keycode 19 = Pause
keycode 20 = Caps_Lock
keycode 27 = Escape Escape
keycode 32 = space space
keycode 33 = Prior
keycode 34 = Next
keycode 35 = End
keycode 36 = Home
keycode 37 = Left
keycode 38 = Up
keycode 39 = Right
keycode 40 = Down
keycode 41 = Select
keycode 42 = Print
keycode 43 = Execute
keycode 45 = Insert
keycode 46 = Delete
keycode 47 = Help
keycode 48 = 0 equal braceright
keycode 49 = 1 exclam onesuperior
keycode 50 = 2 quotedbl twosuperior
keycode 51 = 3 section threesuperior
keycode 52 = 4 dollar
keycode 53 = 5 percent
keycode 54 = 6 ampersand
keycode 55 = 7 slash braceleft
keycode 56 = 8 parenleft bracketleft
keycode 57 = 9 parenright bracketright
keycode 65 = a A
keycode 66 = b B
keycode 67 = c C
keycode 68 = d D
keycode 69 = e E EuroSign
keycode 70 = f F
keycode 71 = g G
keycode 72 = h H
keycode 73 = i I
keycode 74 = j J
keycode 75 = k K
keycode 76 = l L
keycode 77 = m M mu
keycode 78 = n N
keycode 79 = o O
keycode 80 = p P
keycode 81 = q Q at
keycode 82 = r R
keycode 83 = s S
keycode 84 = t T
keycode 85 = u U
keycode 86 = v V
keycode 87 = w W
keycode 88 = x X
keycode 89 = y Y
keycode 90 = z Z
keycode 96 = KP_0 KP_0
keycode 97 = KP_1 KP_1
keycode 98 = KP_2 KP_2
keycode 99 = KP_3 KP_3
keycode 100 = KP_4 KP_4
keycode 101 = KP_5 KP_5
keycode 102 = KP_6 KP_6
keycode 103 = KP_7 KP_7
keycode 104 = KP_8 KP_8
keycode 105 = KP_9 KP_9
keycode 106 = KP_Multiply KP_Multiply
keycode 107 = KP_Add KP_Add
keycode 108 = KP_Separator KP_Separator
keycode 109 = KP_Subtract KP_Subtract
keycode 110 = KP_Decimal KP_Decimal
keycode 111 = KP_Divide KP_Divide
keycode 112 = F1
keycode 113 = F2
keycode 114 = F3
keycode 115 = F4
keycode 116 = F5
keycode 117 = F6
keycode 118 = F7
keycode 119 = F8
keycode 120 = F9
keycode 121 = F10
keycode 122 = F11
keycode 123 = F12
keycode 124 = F13
keycode 125 = F14
keycode 126 = F15
keycode 127 = F16
keycode 128 = F17
keycode 129 = F18
keycode 130 = F19
keycode 131 = F20
keycode 132 = F21
keycode 133 = F22
keycode 134 = F23
keycode 135 = F24
keycode 136 = Num_Lock
keycode 137 = Scroll_Lock
keycode 187 = acute grave
keycode 188 = comma semicolon
keycode 189 = minus underscore
keycode 190 = period colon
keycode 192 = numbersign apostrophe
keycode 210 = plusminus hyphen macron
keycode 211 =
keycode 212 = copyright registered
keycode 213 = guillemotleft guillemotright
keycode 214 = masculine ordfeminine
keycode 215 = ae AE
keycode 216 = cent yen
keycode 217 = questiondown exclamdown
keycode 218 = onequarter onehalf threequarters
keycode 220 = less greater bar
keycode 221 = plus asterisk asciitilde
keycode 227 = multiply division
keycode 228 = acircumflex Acircumflex
keycode 229 = ecircumflex Ecircumflex
keycode 230 = icircumflex Icircumflex
keycode 231 = ocircumflex Ocircumflex
keycode 232 = ucircumflex Ucircumflex
keycode 233 = ntilde Ntilde
keycode 234 = yacute Yacute
keycode 235 = oslash Ooblique
keycode 236 = aring Aring
keycode 237 = ccedilla Ccedilla
keycode 238 = thorn THORN
keycode 239 = eth ETH
keycode 240 = diaeresis cedilla currency
keycode 241 = agrave Agrave atilde Atilde
keycode 242 = egrave Egrave
keycode 243 = igrave Igrave
keycode 244 = ograve Ograve otilde Otilde
keycode 245 = ugrave Ugrave
keycode 246 = adiaeresis Adiaeresis
keycode 247 = ediaeresis Ediaeresis
keycode 248 = idiaeresis Idiaeresis
keycode 249 = odiaeresis Odiaeresis
keycode 250 = udiaeresis Udiaeresis
keycode 251 = ssharp question backslash
keycode 252 = asciicircum degree
keycode 253 = 3 sterling
keycode 254 = Mode_switch
















![日常踩坑-[sass]Error: Expected newline](https://img-blog.csdnimg.cn/img_convert/7d8c6408a39517d5a17e9d7fdc27cffc.png)