1. 同源策略
同源策略是一套浏览器安全机制,当一个源的文档和脚本,与另一个源的资源进行通信时,同源策略就会对这个通信做出不同程度的限制。
同源策略对 同源资源 放行,对 异源资源 限制。因此限制造成的开发问题,称之为跨域(异源)问题。
1.1 同源和异源
源(origin) = 协议 + 域名 + 端口

1.2 跨域出现的场景
-
网络通信
a元素的跳转(href);加载css、js、图片等(src);AJAX等等
-
JS API
window.open、window.parent、iframe.contentWindow等等 -
存储
WebStorage、IndexedDB等等
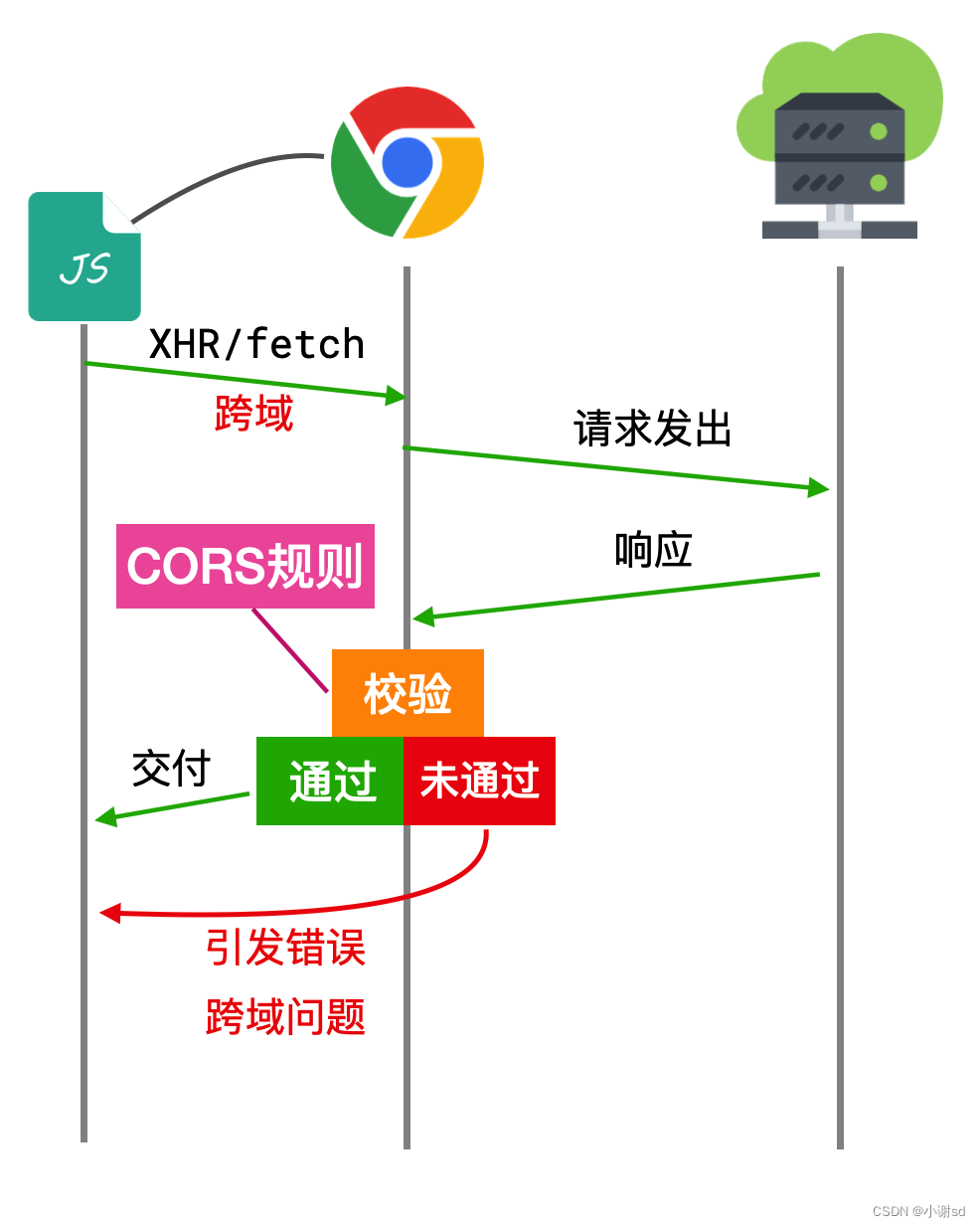
1.3 网络中的跨域
请求页面的源称之为页面源,在该页面中发出的请求称之为目标源。
当页面源和目标源一致时,则为同源请求,否则为异源请求(跨域请求)
2. 解决方案
2.1 CORS
CORS(Cross-Origin Resource Sharing)是最正统的跨域解决方案,同时也是浏览器推荐的解决方案。

CORS将请求分为两类:简单请求和预检请求。
2.1.1 简单请求
完整判定逻辑
简单来说,只要全部满足下列条件,就是简单请求:
-
请求方法是
GET、POST、HEAD之一 -
头部字段满足CORS安全规范,详见 W3C
浏览器默认自带的头部字段都是满足安全规范的,只要开发者不改动和新增头部,就不会打破此条规则
-
如果有
Content-Type,必须是下列值中的一个:(axios等库需要时会自动更改Content-Type)text/plainmultipart/form-dataapplication/x-www-form-urlencoded
2.1.2 预检请求(preflight)
只要不是简单请求,均为预检请求。
2.1.3 服务器对请求的验证
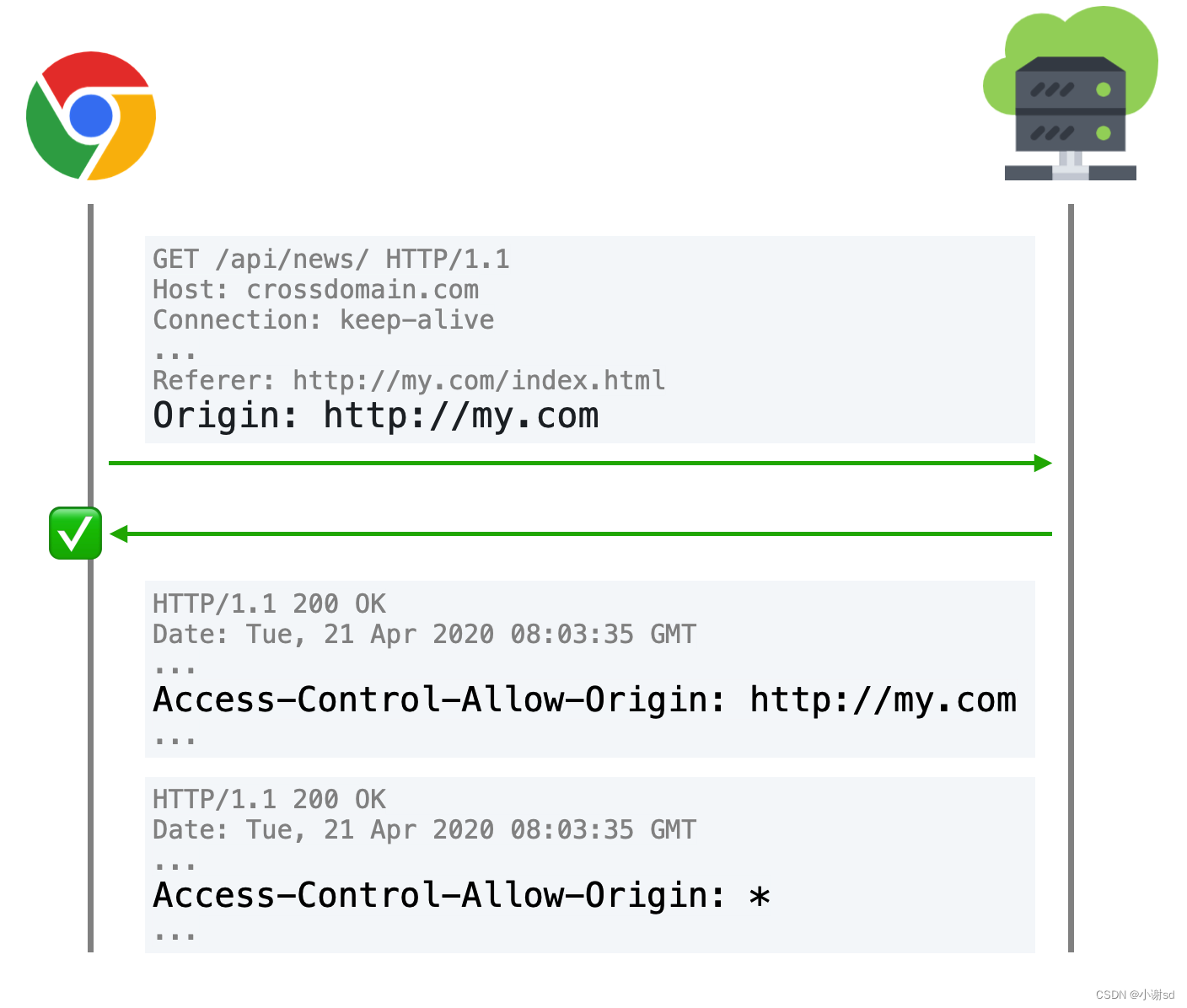
2.1.3.1 对简单请求的验证

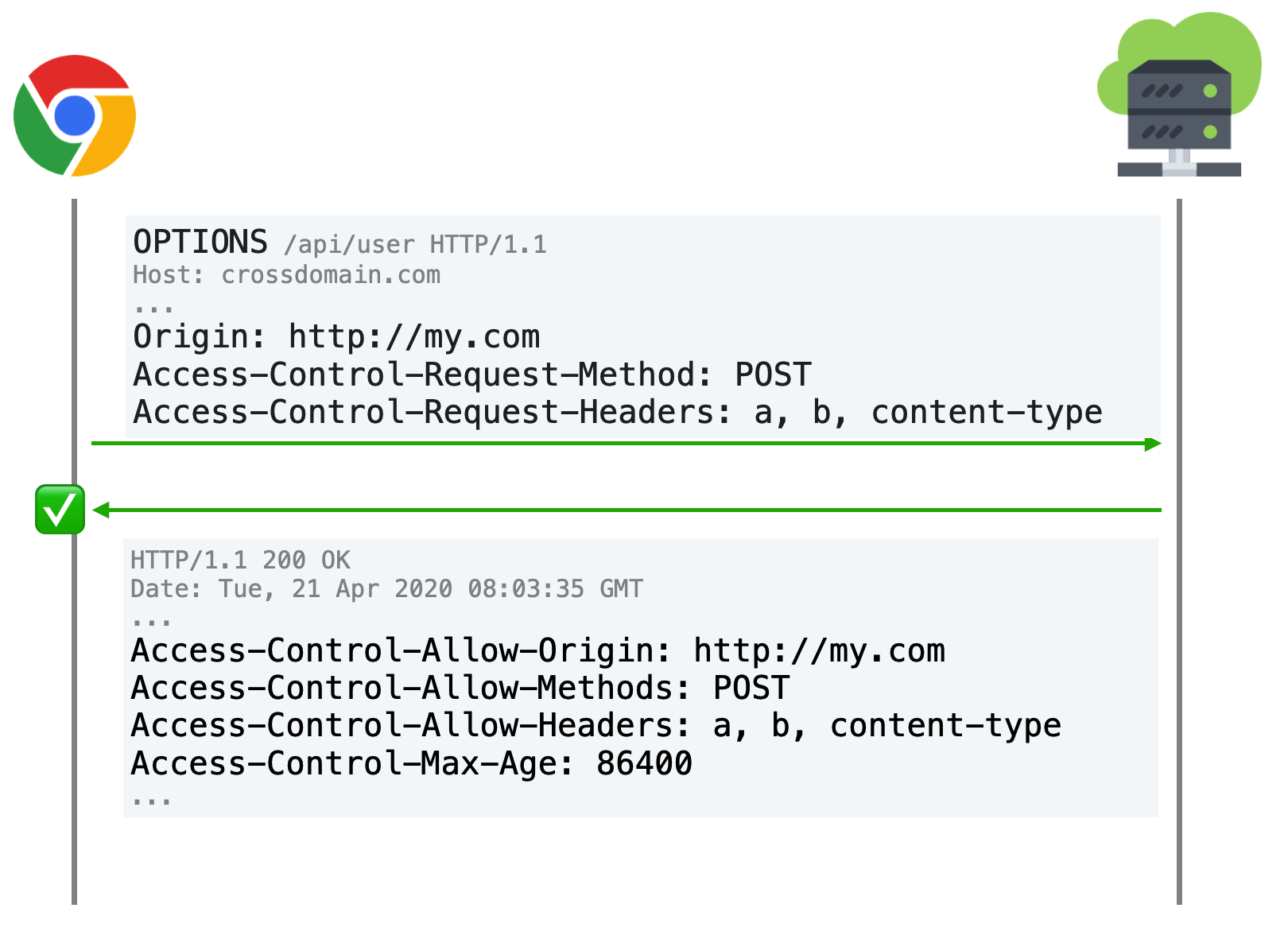
2.1.3.2 对预检请求的验证
- 发送预检请求

- 发送真实请求(和简单请求一致)
2.1.4 两个小问题
2.1.4.1 关于cookie
默认情况下,ajax的跨域请求并不会附带cookie,这样一来,某些需要权限的操作就无法进行。
不过可以通过简单的配置就可以实现附带cookie。
// xhr
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;// fetch api
fetch(url, {credentials: "include"
})
这样一来,该跨域的ajax请求就是一个附带身份凭证的请求。
当一个请求需要附带cookie时,无论它是简单请求,还是预检请求,都会在请求头中添加cookie字段。
而服务器响应时,需要明确告知客户端:服务器允许这样的凭据。
告知的方式也非常的简单,只需要在响应头中添加:Access-Control-Allow-Credentials: true即可。
对于一个附带身份凭证的请求,若服务器没有明确告知,浏览器仍然视为跨域被拒绝。
另外要特别注意的是:对于附带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为*。这就是为什么不推荐使用*的原因。
2.1.4.2 关于跨域获取响应头
在跨域访问时,JS只能拿到一些最基本的响应头,如:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma,如果要访问其他头,则需要服务器设置本响应头。
Access-Control-Expose-Headers头让服务器把允许浏览器访问的头放入白名单,例如:
Access-Control-Expose-Headers: authorization, a, b
这样JS就能够访问指定的响应头了。
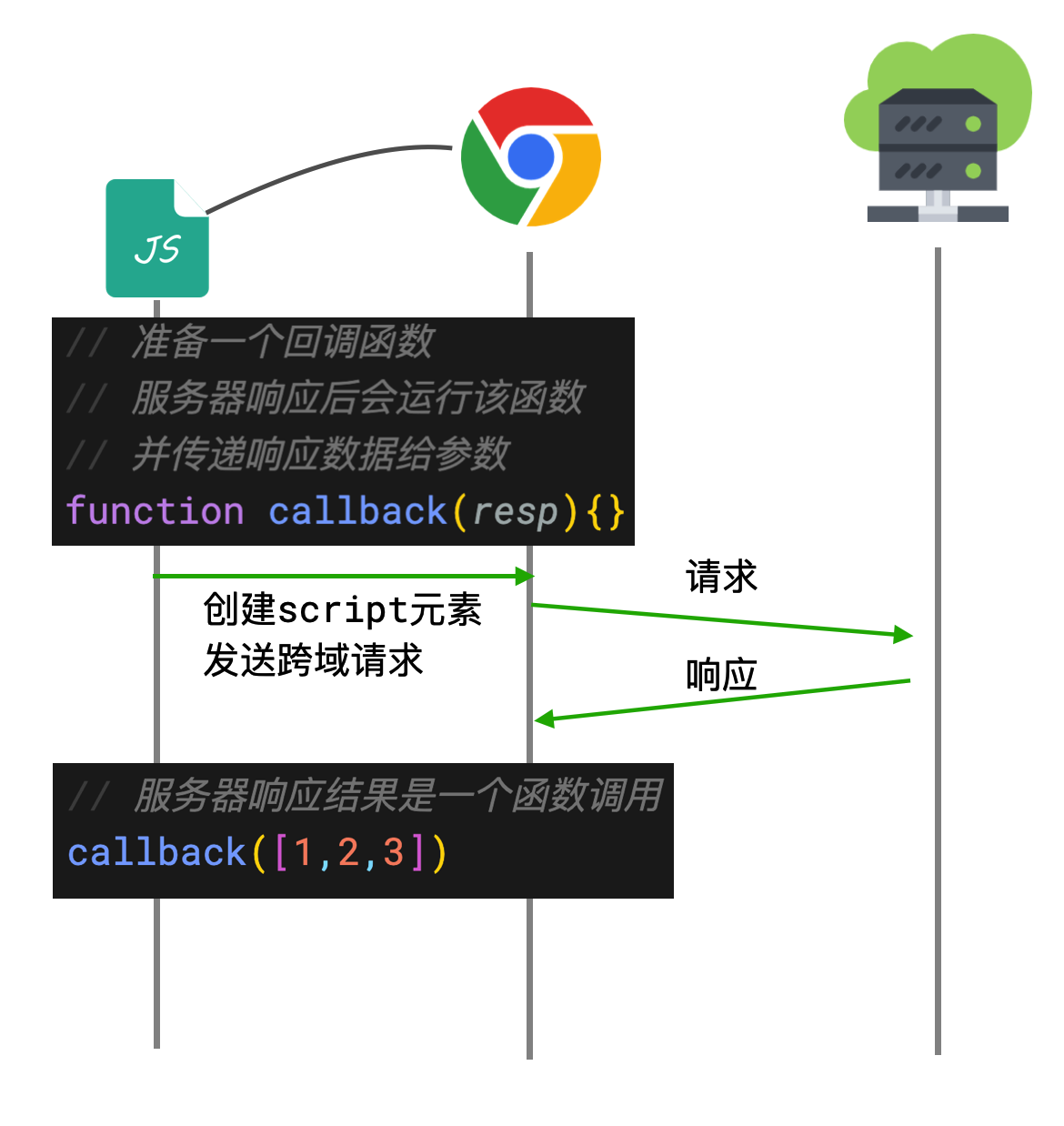
2.2 JSONP
没有CORS方法的时候。

虽然可以解决问题,但JSONP有着明显的缺陷:
-
仅能使用GET请求
-
容易产生安全隐患
恶意攻击者可能利用
callback=恶意函数的方式实现XSS攻击 -
容易被非法站点恶意调用
因此,除非是某些特殊的原因,否则永远不应该使用JSONP。
// server.js
const express = require('express');
const bodyParser = require('body-parser');
const cors = require('cors');
const app = express();
app.use(cors());
app.use(bodyParser.json());// jsonp
app.get('/jsonp', (req, res) => {const cbname = req.query.callback || 'callback';const data = {msg: '来自服务器的消息',};res.set('content-type', 'application/javascript');res.end(`${cbname}(${JSON.stringify(data)})`);
});// proxy
app.get('/hero', async (req, res) => {const axios = require('axios');const resp = await axios.get('https://pvp.qq.com/web201605/js/herolist.json');// 使用CORS解决对代理服务器的跨域res.header('access-control-allow-origin', '*');res.send(resp.data);
});const PORT = 9527;app.listen(PORT, () => {console.log(`server start on port ${PORT}`);
});// jsonp.html
// jsonp 的封装
const express = require('express');
const bodyParser = require('body-parser');
const cors = require('cors');
const app = express();
app.use(cors());
app.use(bodyParser.json());// jsonp
app.get('/jsonp', (req, res) => {const cbname = req.query.callback || 'callback';const data = {msg: '来自服务器的消息',};res.set('content-type', 'application/javascript');res.end(`${cbname}(${JSON.stringify(data)})`);
});// proxy
app.get('/hero', async (req, res) => {const axios = require('axios');const resp = await axios.get('https://pvp.qq.com/web201605/js/herolist.json');// 使用CORS解决对代理服务器的跨域res.header('access-control-allow-origin', '*');res.send(resp.data);
});const PORT = 9527;app.listen(PORT, () => {console.log(`server start on port ${PORT}`);
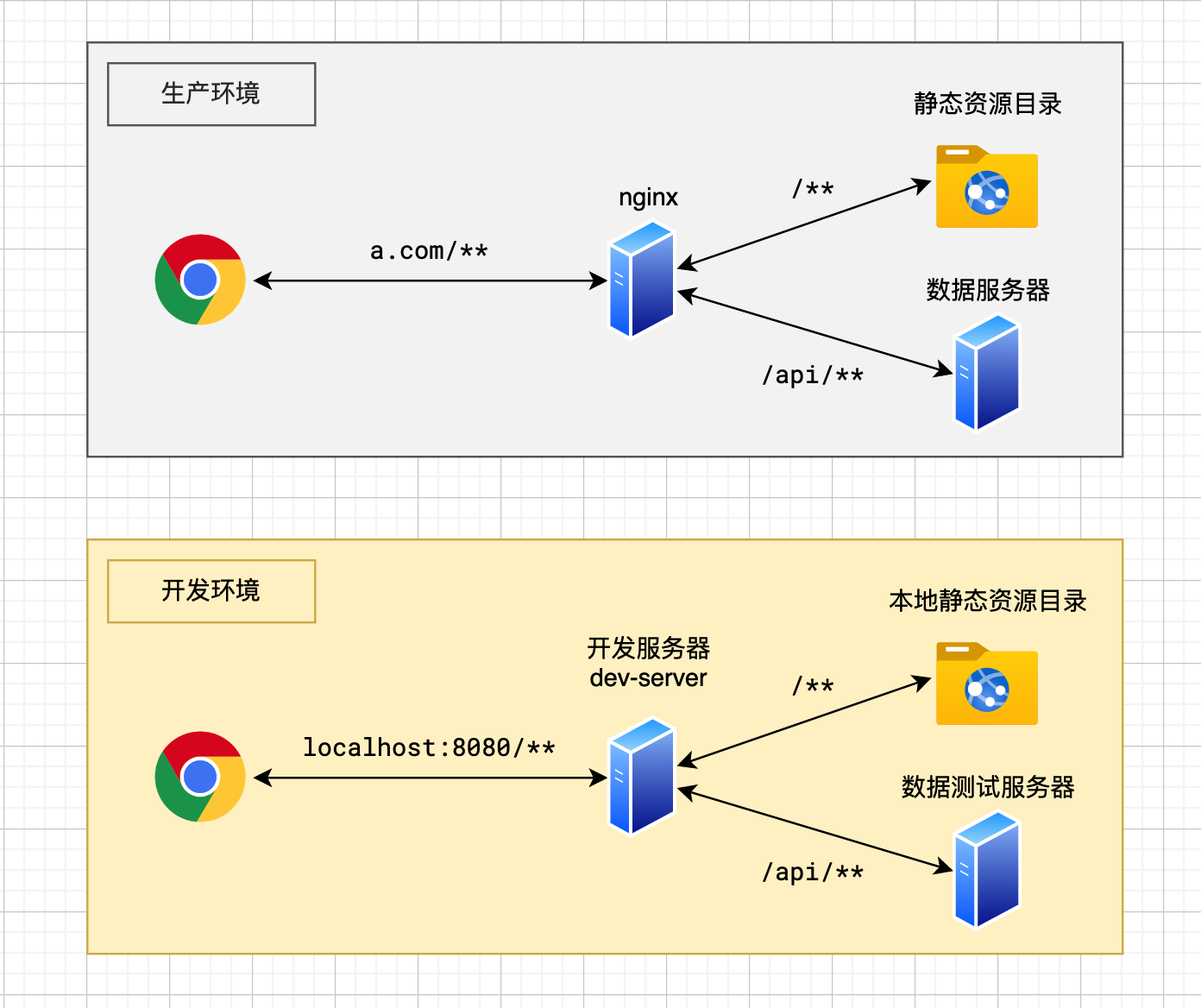
});2.3 代理
CORS和JSONP均要求服务器是「自己人」
那如果不是呢?
那就找一个中间人(代理)。

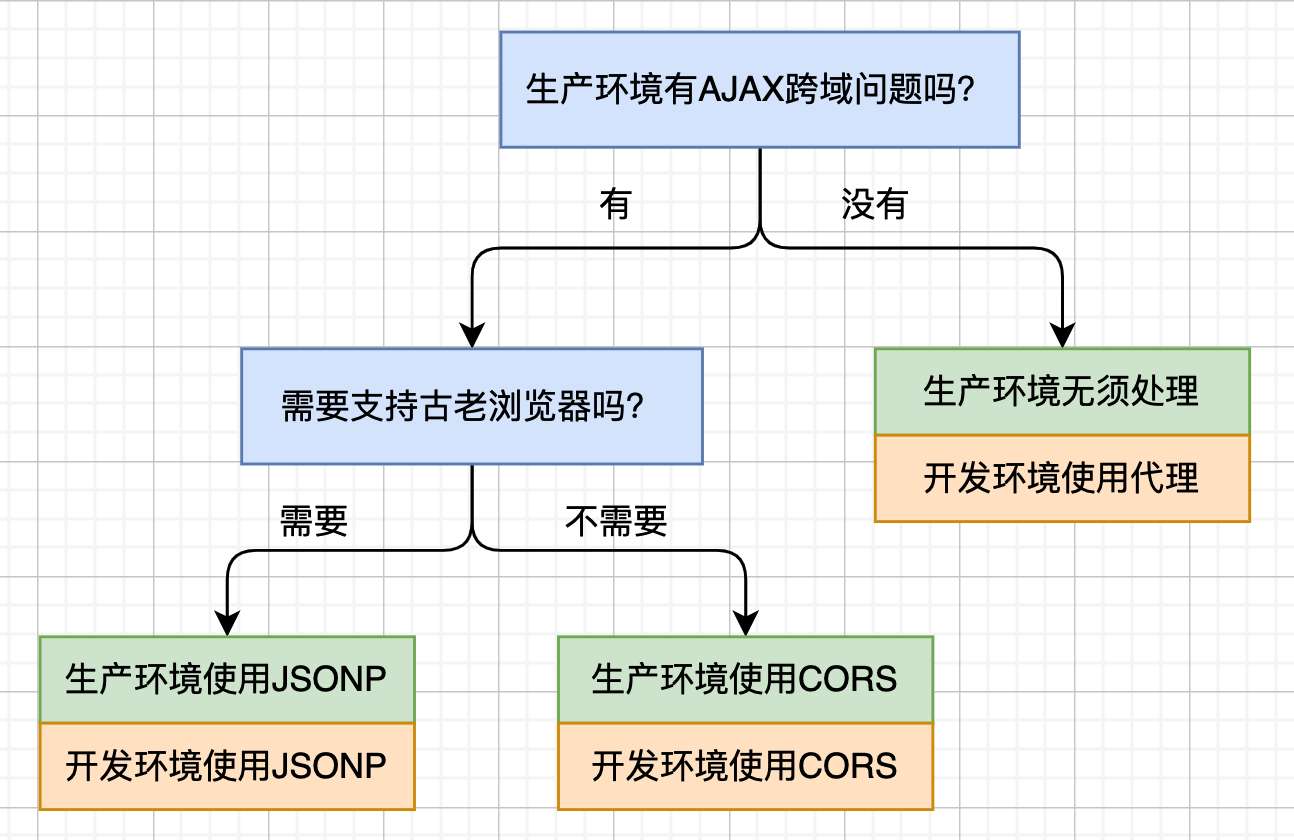
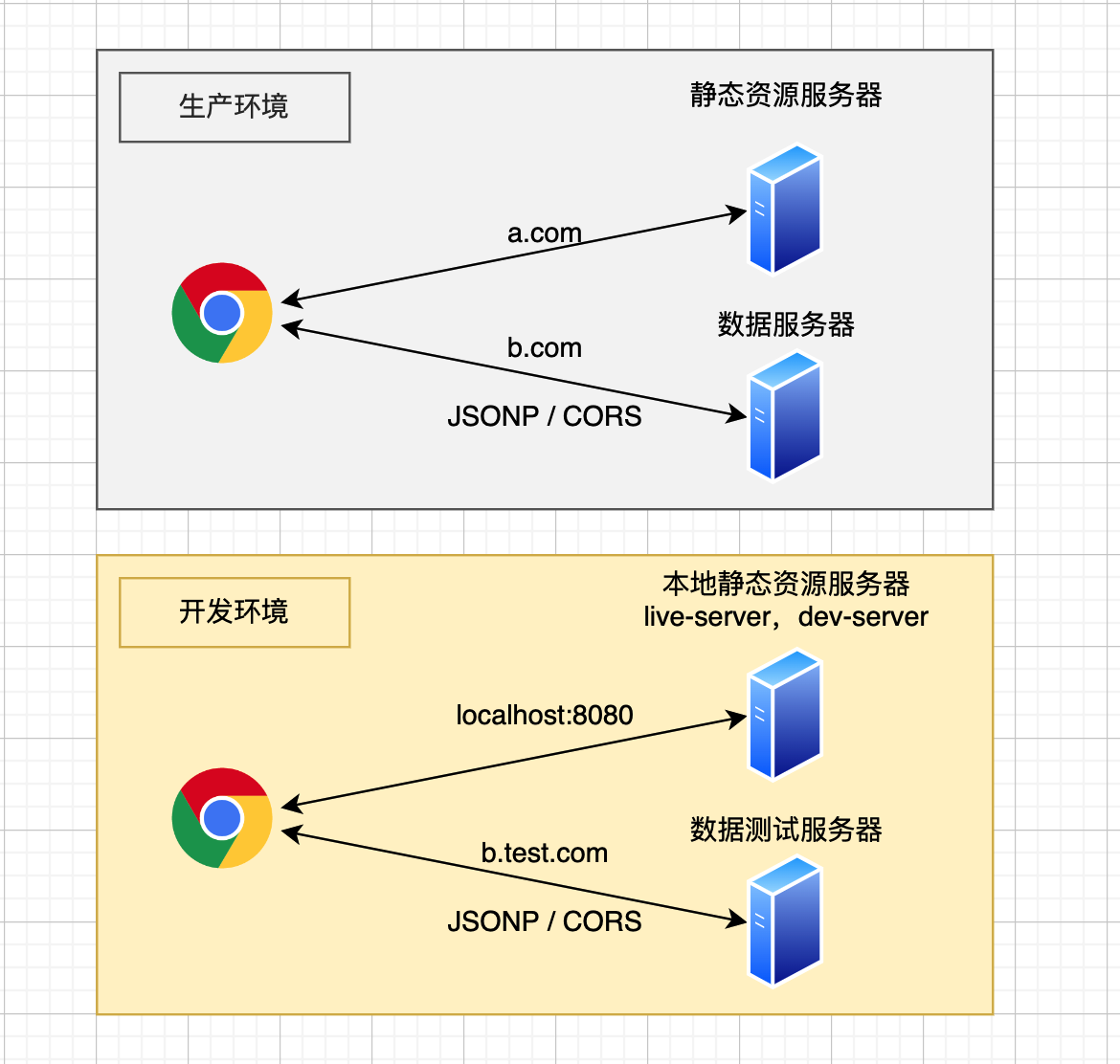
3. 如何选择
保持生产环境和开发环境一致。

具体的几种场景:





![[学习笔记]python绘制图中图(绘制站点分布图)](https://img-blog.csdnimg.cn/b5fc949df0d943baa115063357d227d0.png)