微信小程序-form表单-获取用户输入文本框的值
data: {userName: '',userPwd:""},//获取用户输入的用户名
userNameInput:function(e)
{this.setData({userName: e.detail.value})
},
passWdInput:function(e)
{this.setData({userPwd: e.detail.value})
},
//获取用户输入的密码
loginBtnClick: function (e) {console.log("用户名:"+this.data.userName+" 密码:" +this.data.password);
},<!--pages/login/login3.wxml-->
<input class="input" name="userName" placeholder="请输入用户名"bindinput ="userNameInput"/><input class="input" name="password" placeholder="请输入密码"bindinput="passWdInput" /><button class="loginBtn" bindtap="loginBtnClick">登录</button>

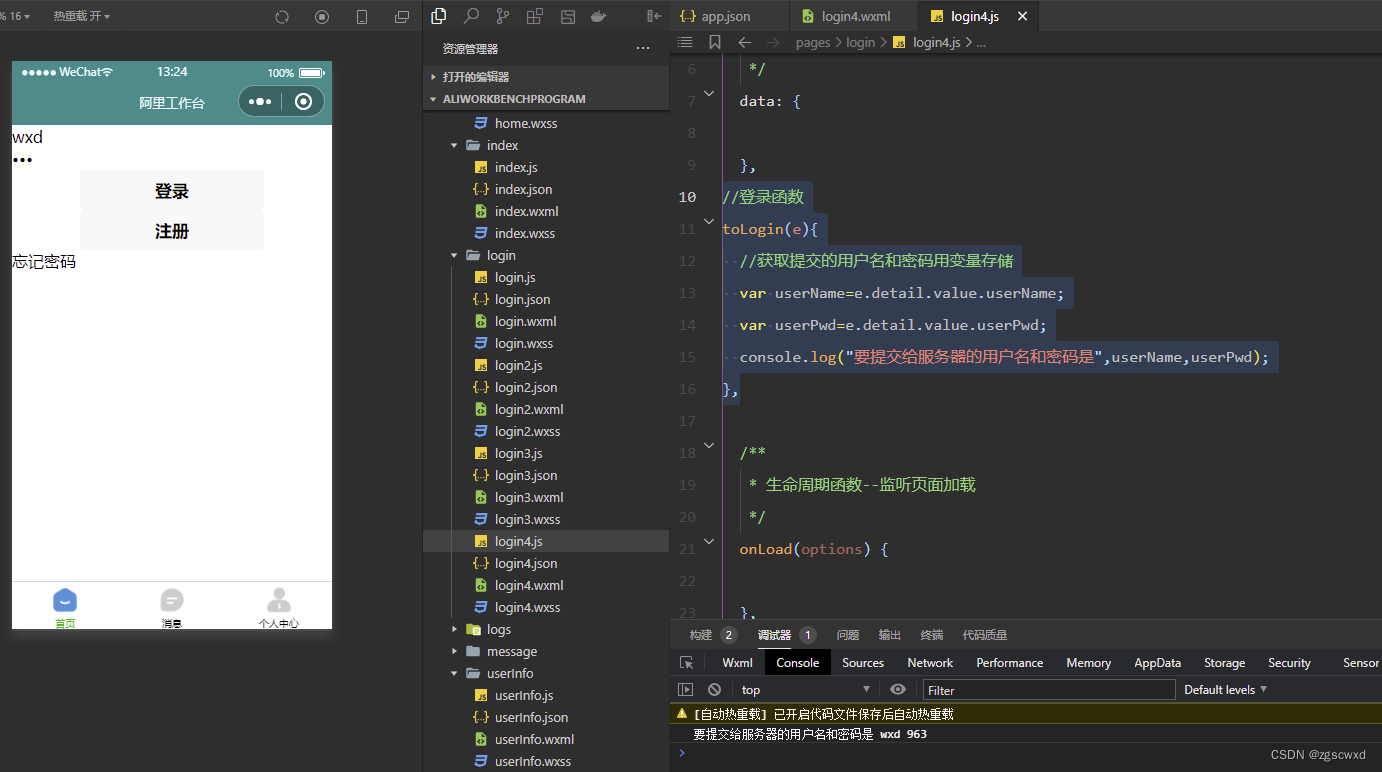
//登录函数
toLogin(e){//获取提交的用户名和密码用变量存储var userName=e.detail.value.userName;var userPwd=e.detail.value.userPwd;console.log("要提交给服务器的用户名和密码是",userName,userPwd);
},<!--定义form组件-->
<form bindsubmit="toLogin"><!--输入框区块--><view id="inputView"><!--文本框--><input type="text" placeholder="手机号/用户名" name="userName"></input><!--密码框--><input type="text" placeholder="密码" password name="userPwd"></input></view><!--按钮区域--><view id="buttonView"><button form-type="submit">登录</button><button>注册</button><view>忘记密码</view></view>
</form>