1.准备工作
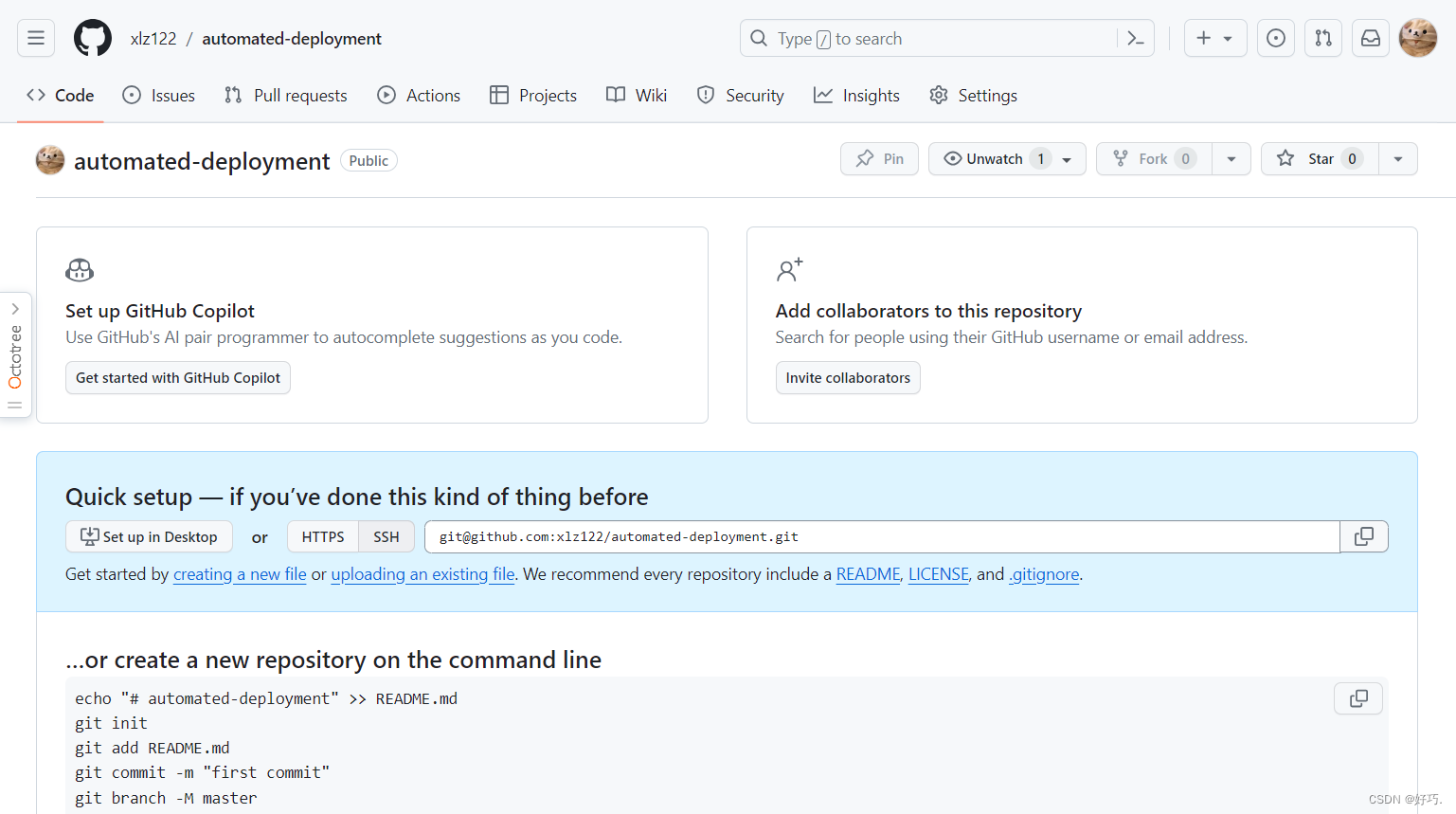
新建仓库

新建项目

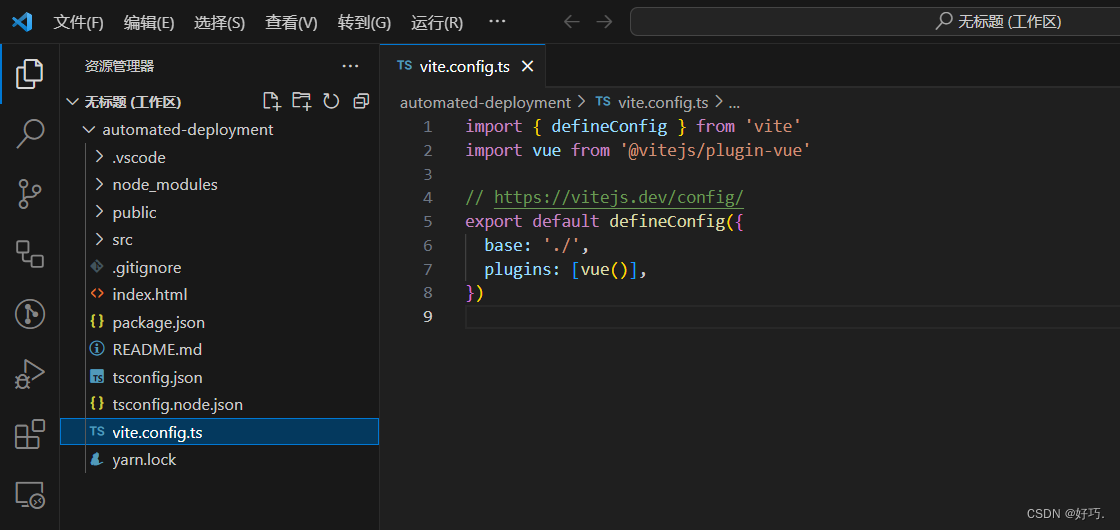
配置 vite.config.ts
base: './',
部署应用包时的基本URL,例:vue-cli 5.x 配置 publicPath

推送到远程仓库

2.配置 GitHub Token
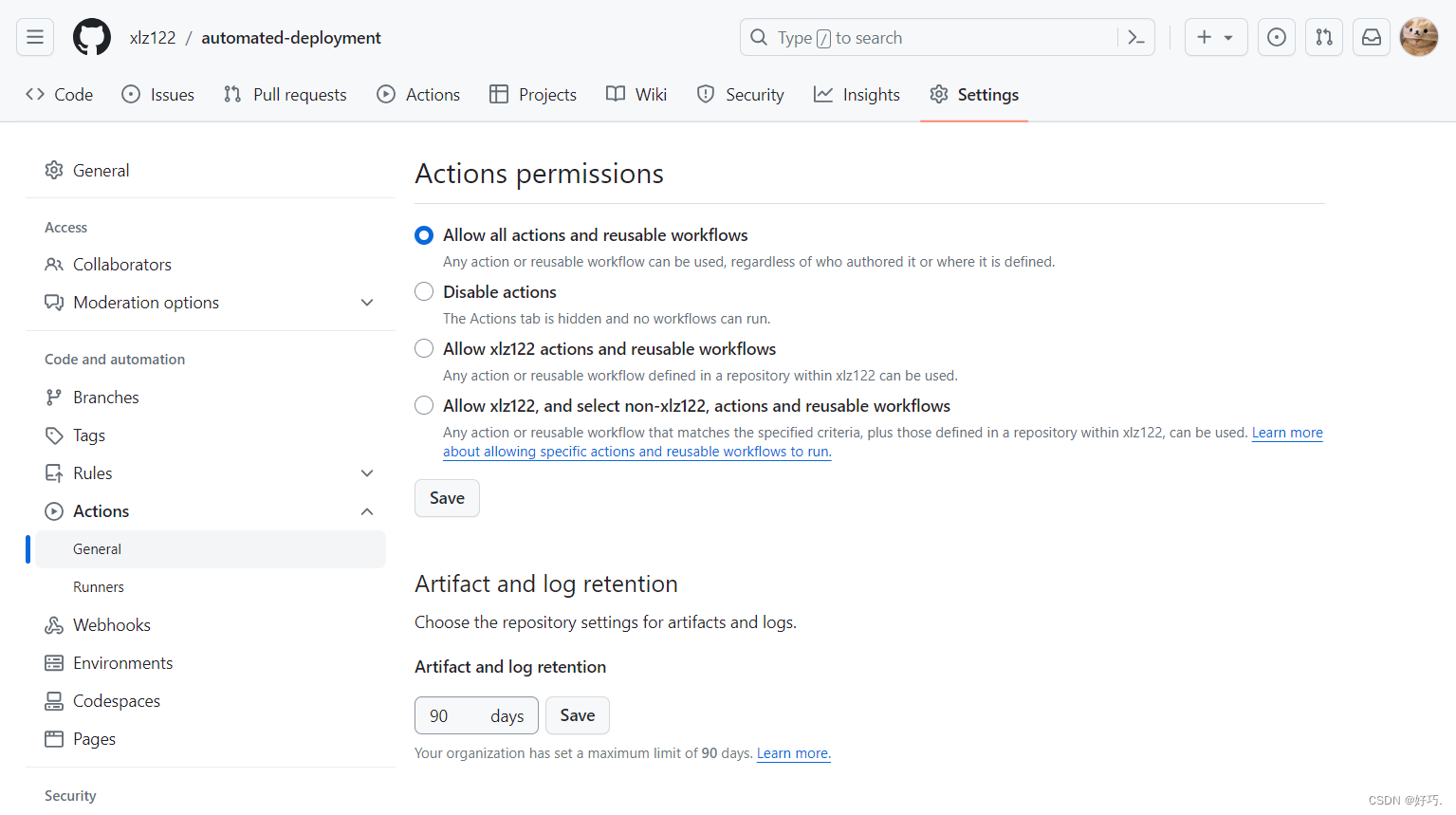
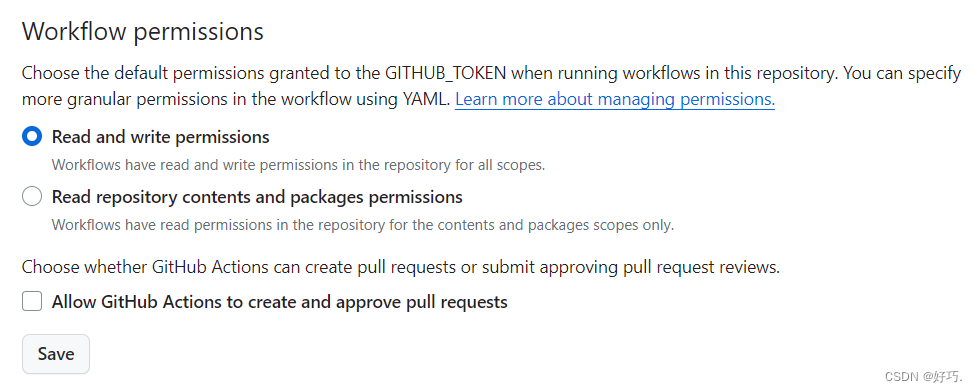
点击 Settings -> Actions -> General

找到 Workflow permissions,选中第一项并保存
工作流默认是没有推送代码的权限,配置选中第一项,工作流才具有读取和写入权限

3.配置 Actions 工作流
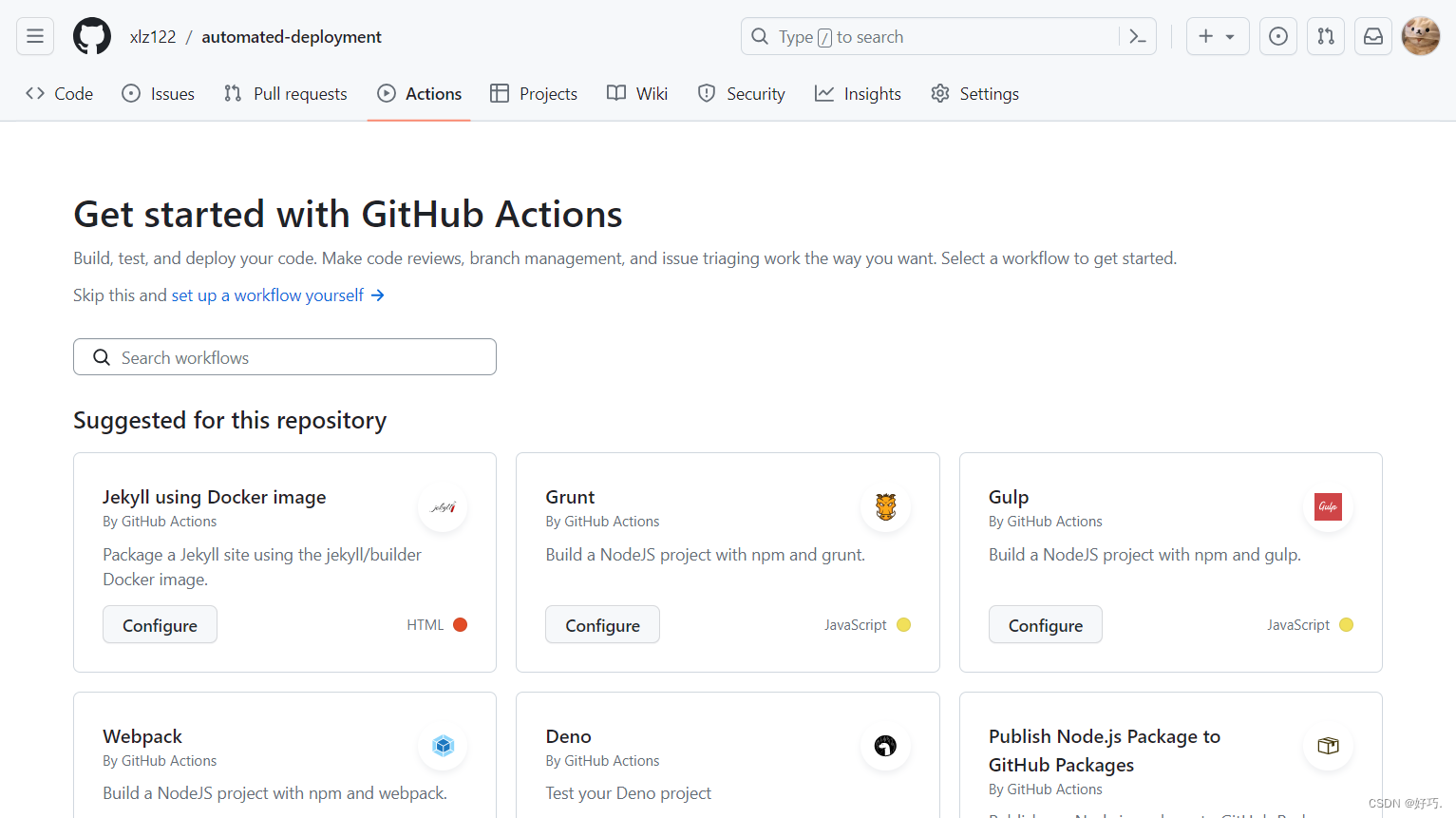
点击 Actions -> set up a workflow yourself

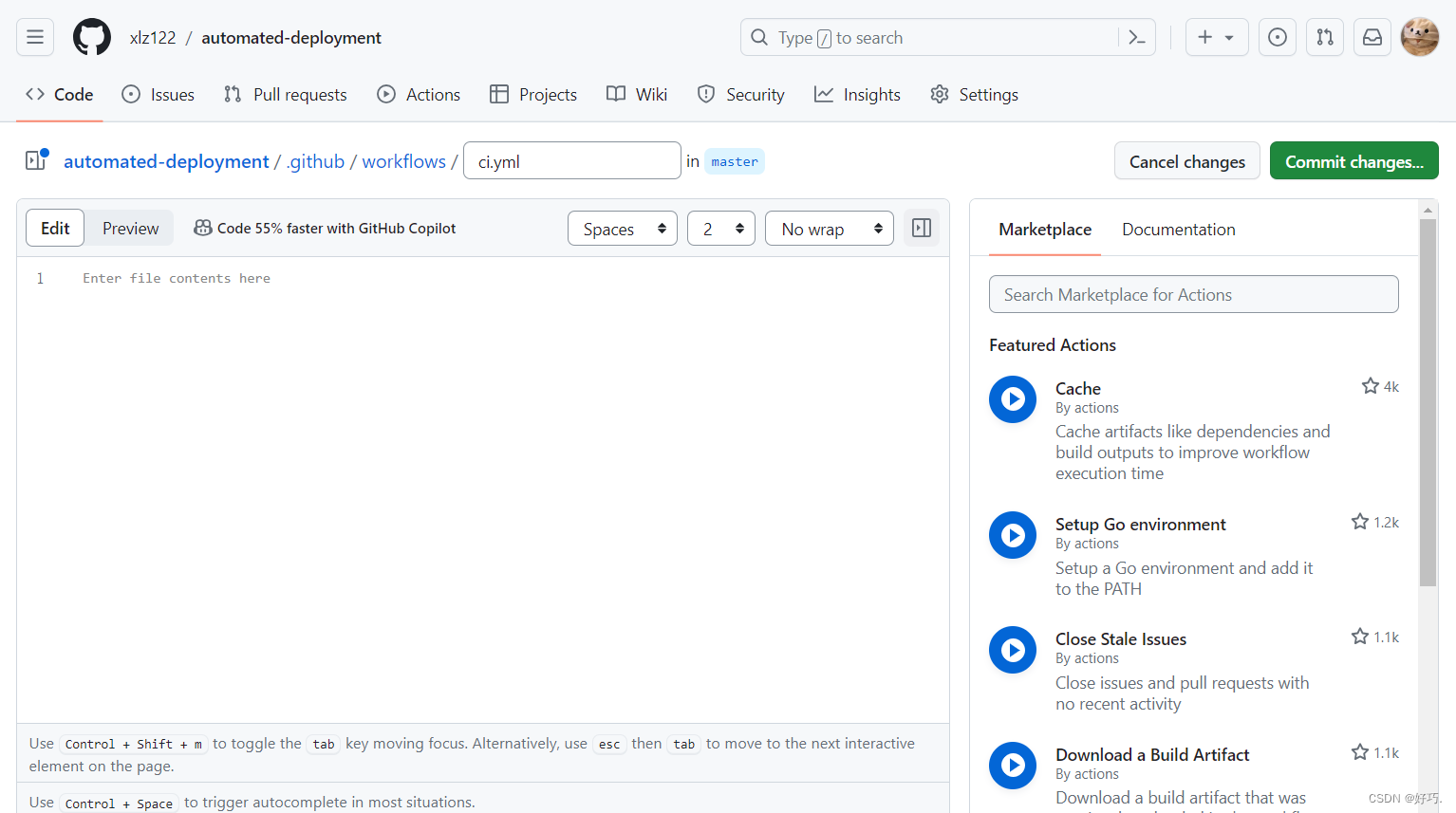
新建的 main.yml 文件名可以自定义,例:ci.yml

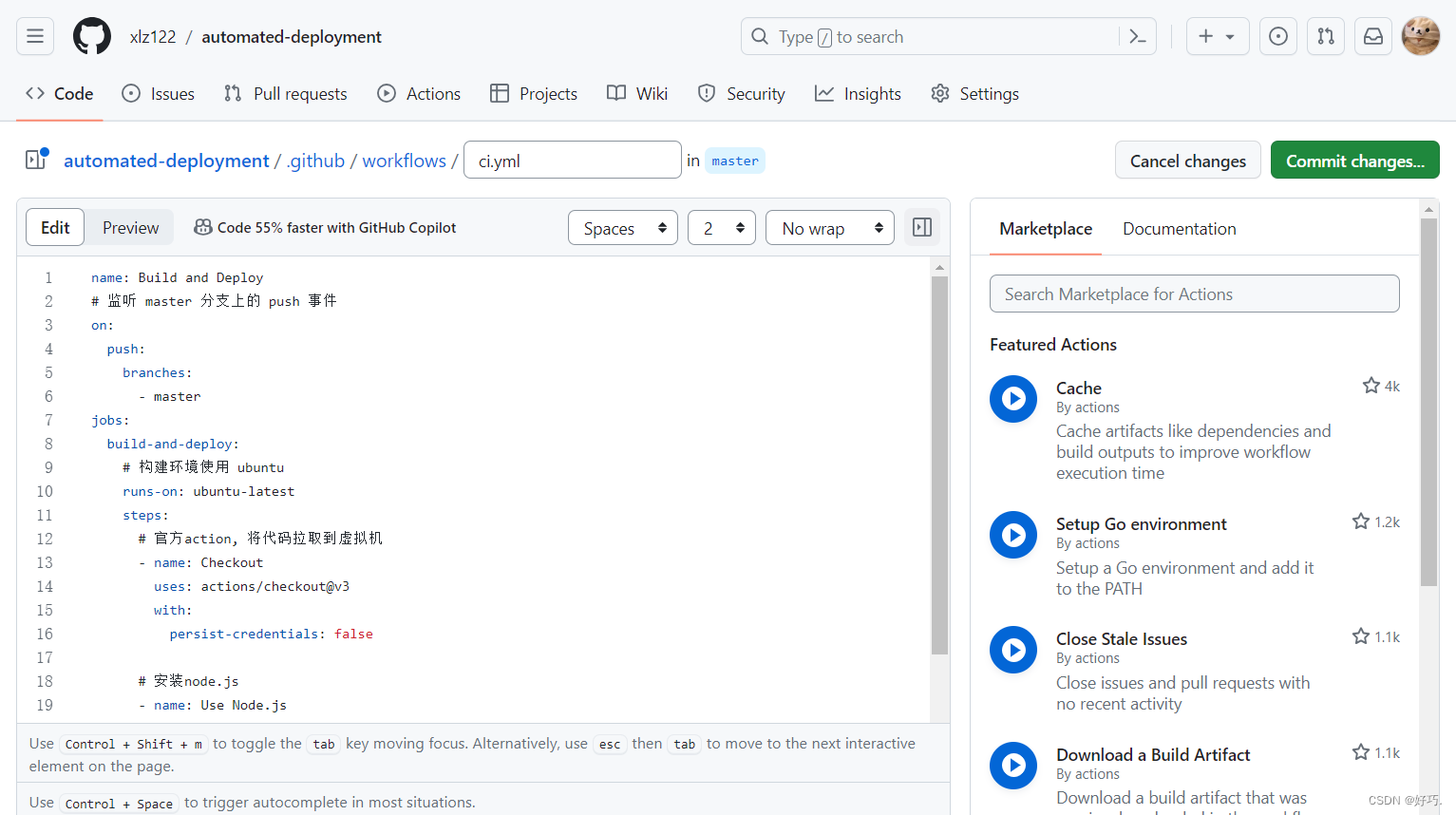
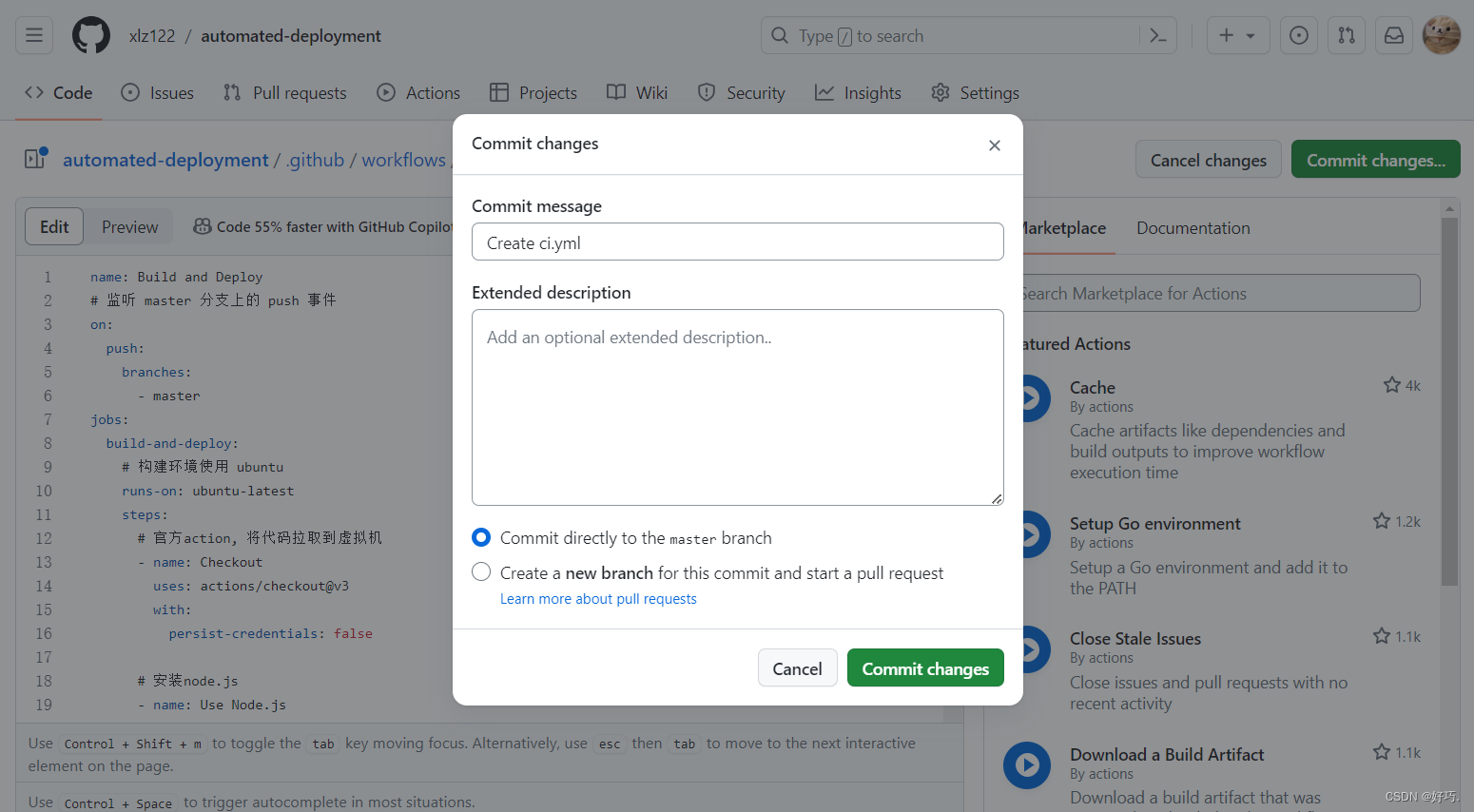
将以下配置填充到 ci.yml
name: Build and Deploy
# 监听 master 分支上的 push 事件
on:push:branches:- master
jobs:build-and-deploy:# 构建环境使用 ubunturuns-on: ubuntu-lateststeps:# 官方action, 将代码拉取到虚拟机- name: Checkoutuses: actions/checkout@v3with:persist-credentials: false# 安装node.js- name: Use Node.jsuses: actions/setup-node@v3with:node-version: "18.18.2"# 下载依赖、打包项目- name: Install and Buildrun: |yarn installyarn build# 部署- name: Deployuses: JamesIves/github-pages-deploy-action@v4.3.3with:# 项目配置的打包目录名称folder: dist# 部署后提交到的分支branch: static-pages
注意:
branches:根据自己仓库分支名进行修改,如 main
node-version:根据项目支持的 node 版本进行修改
foolder:根据项目打包目录名称进行修改

点击右上角 Commit Changes…,提交至仓库

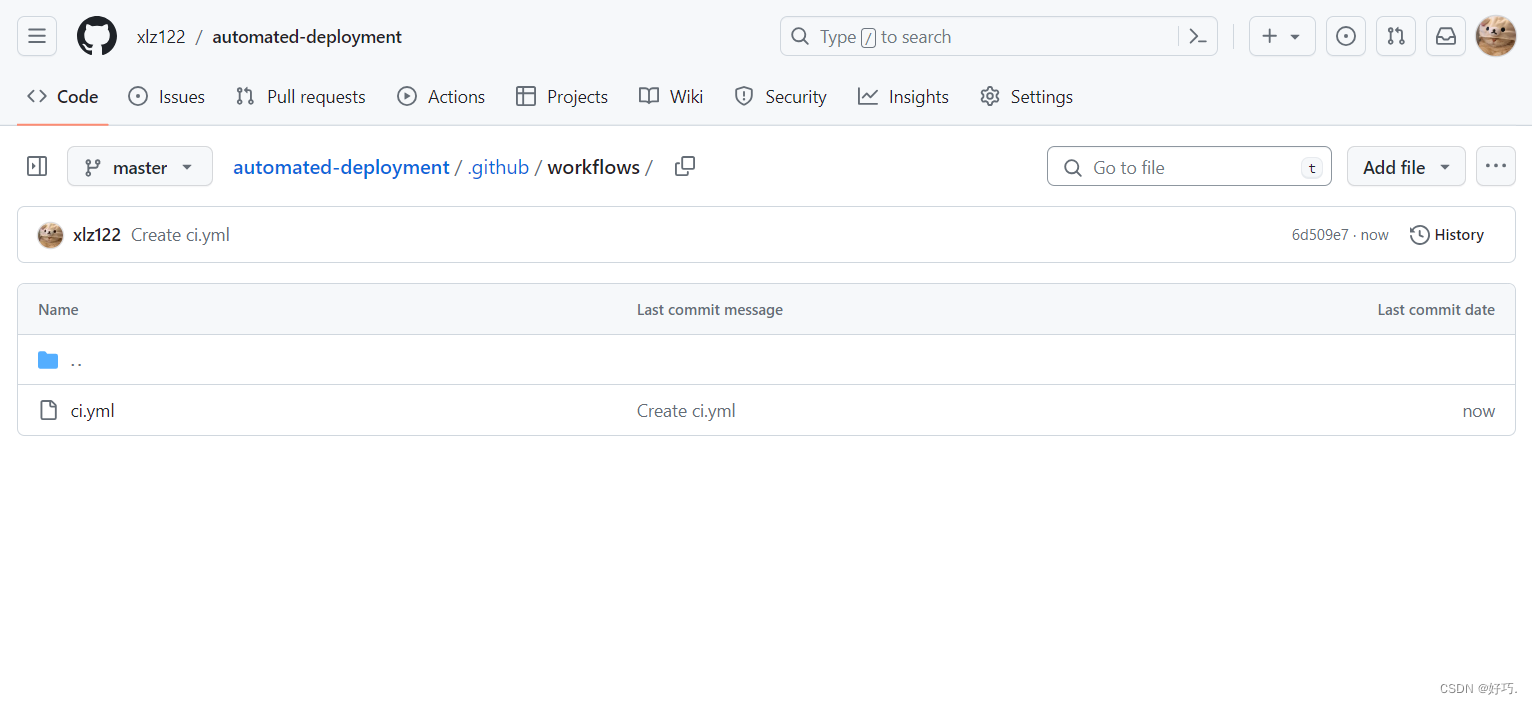
仓库根目录下会生成一个 .github/workflows 文件夹

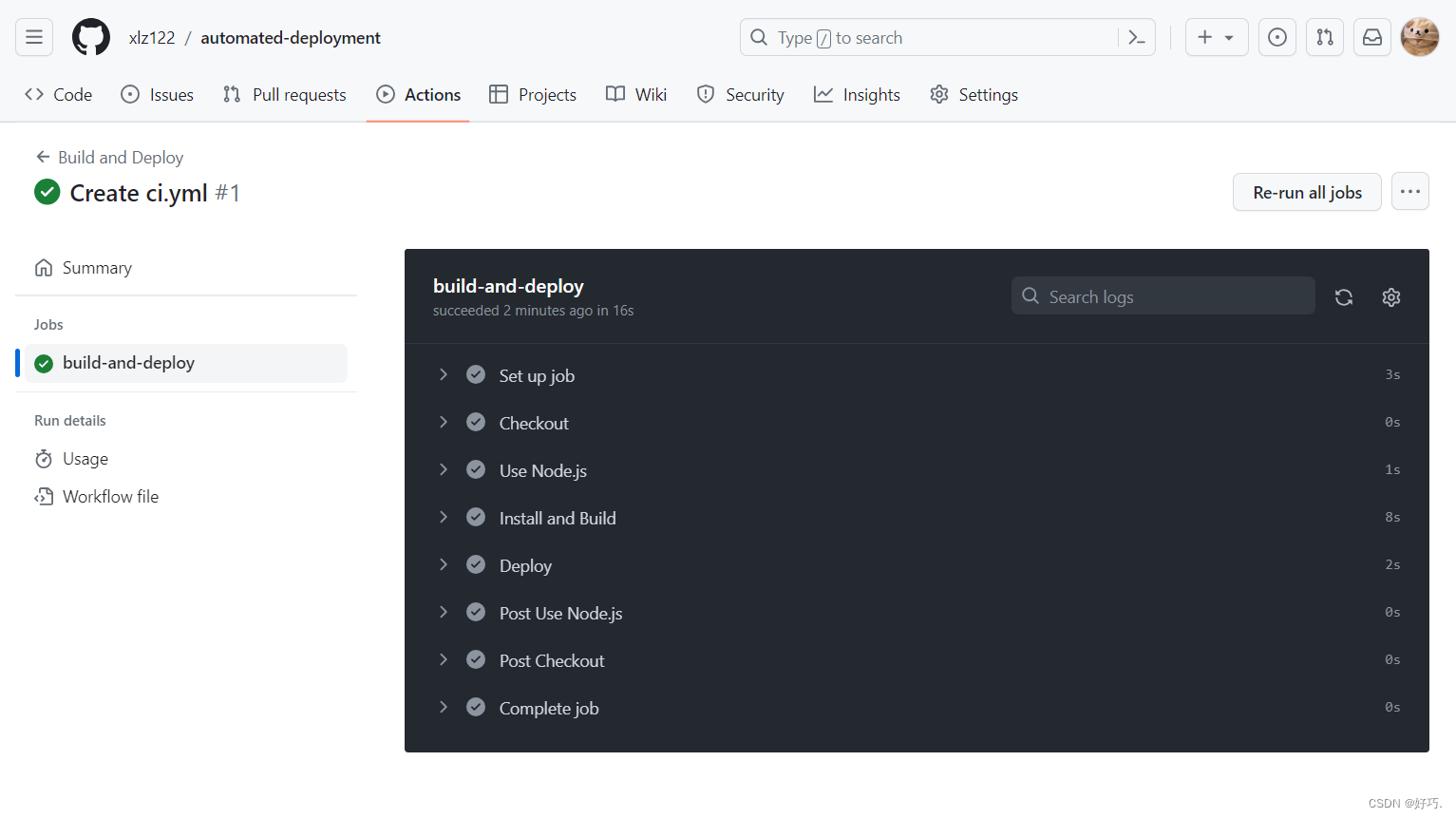
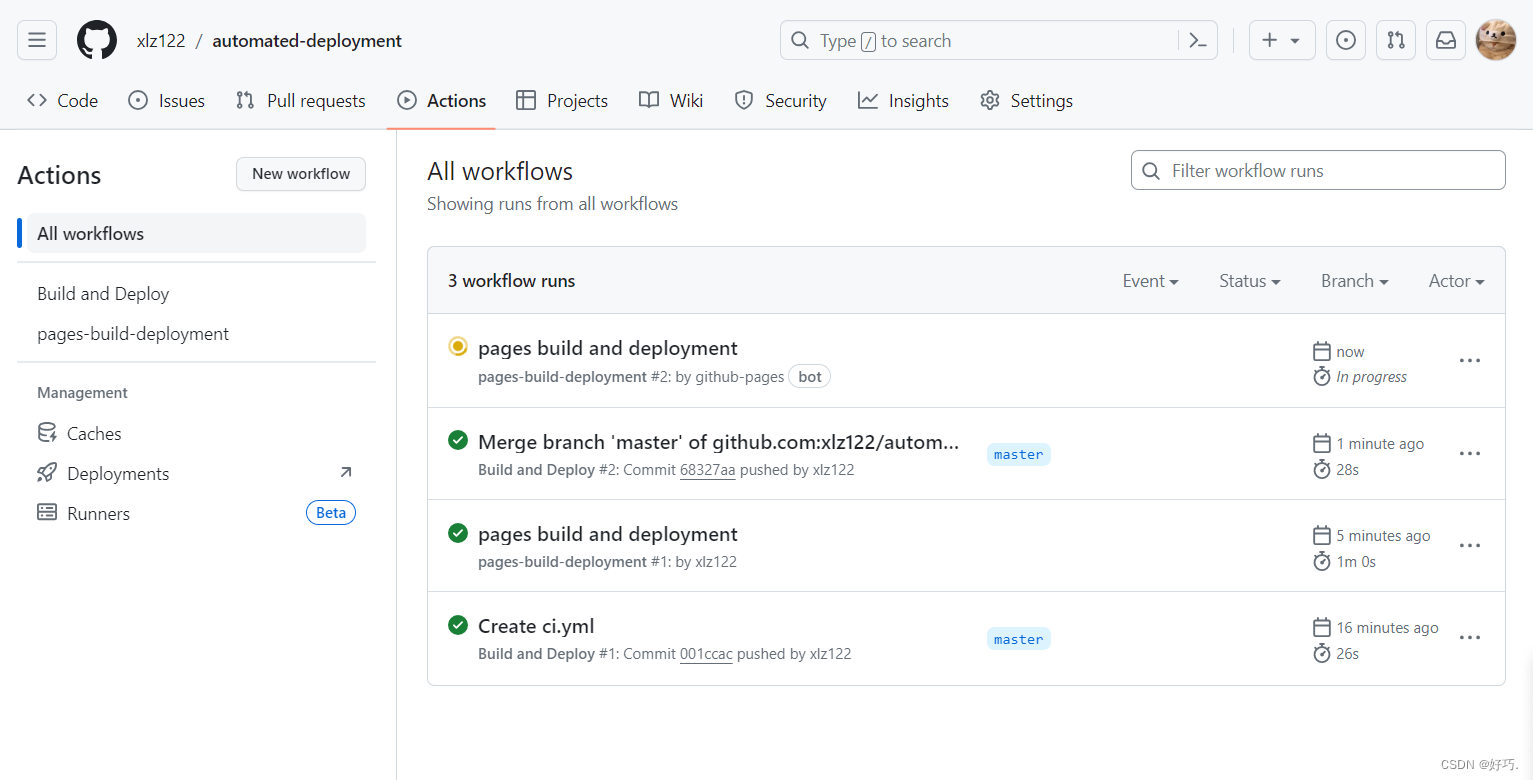
4.查看 Actions 工作流
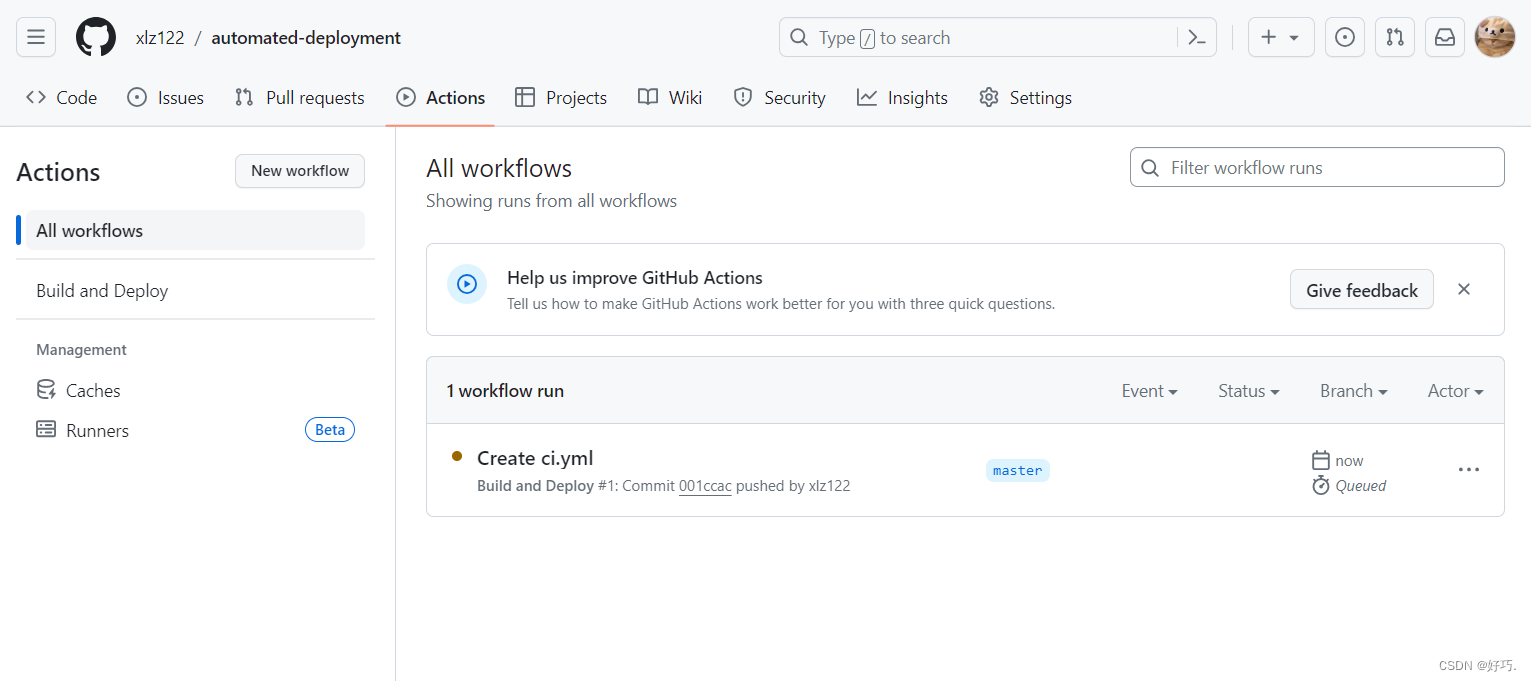
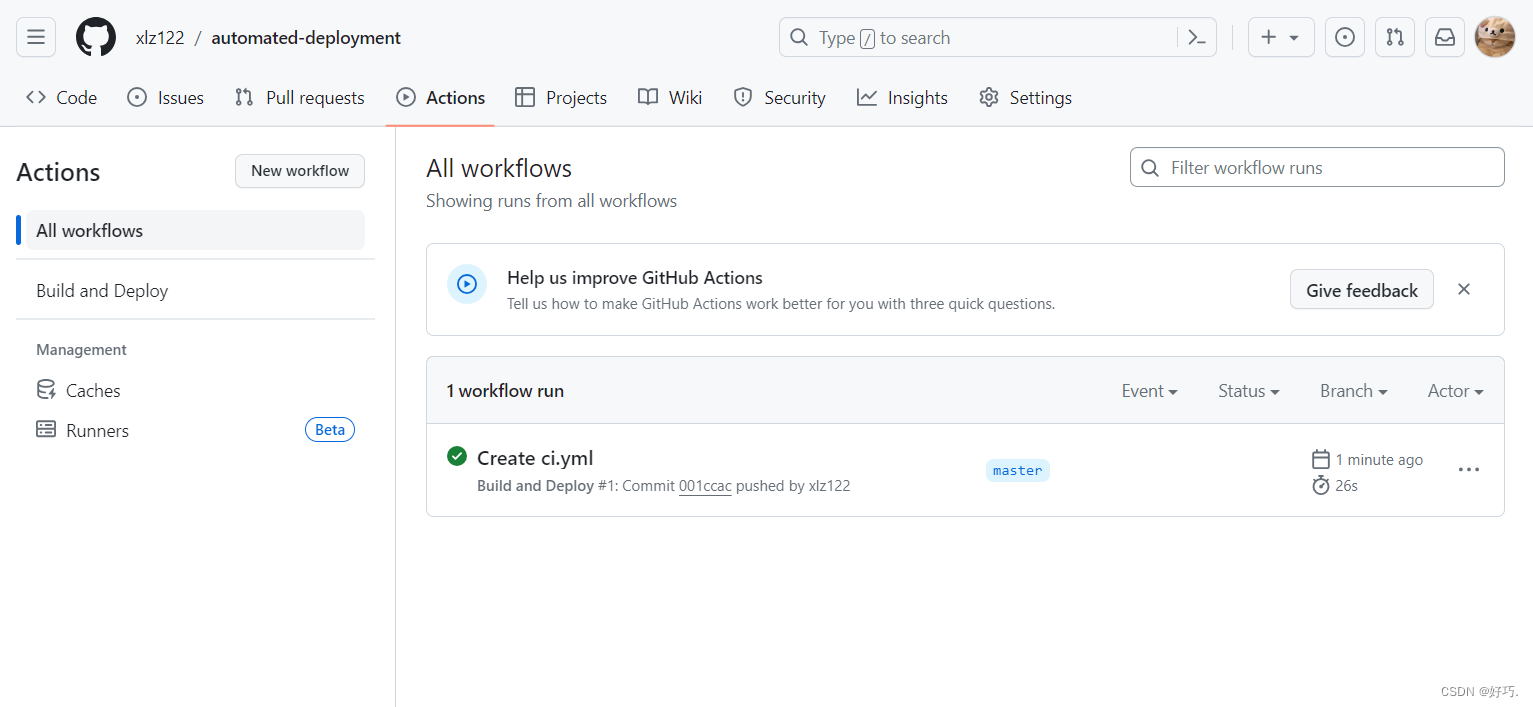
点击 Actions 进入工作流页面


点击 Create ci.yml,可查看各个步骤的执行情况

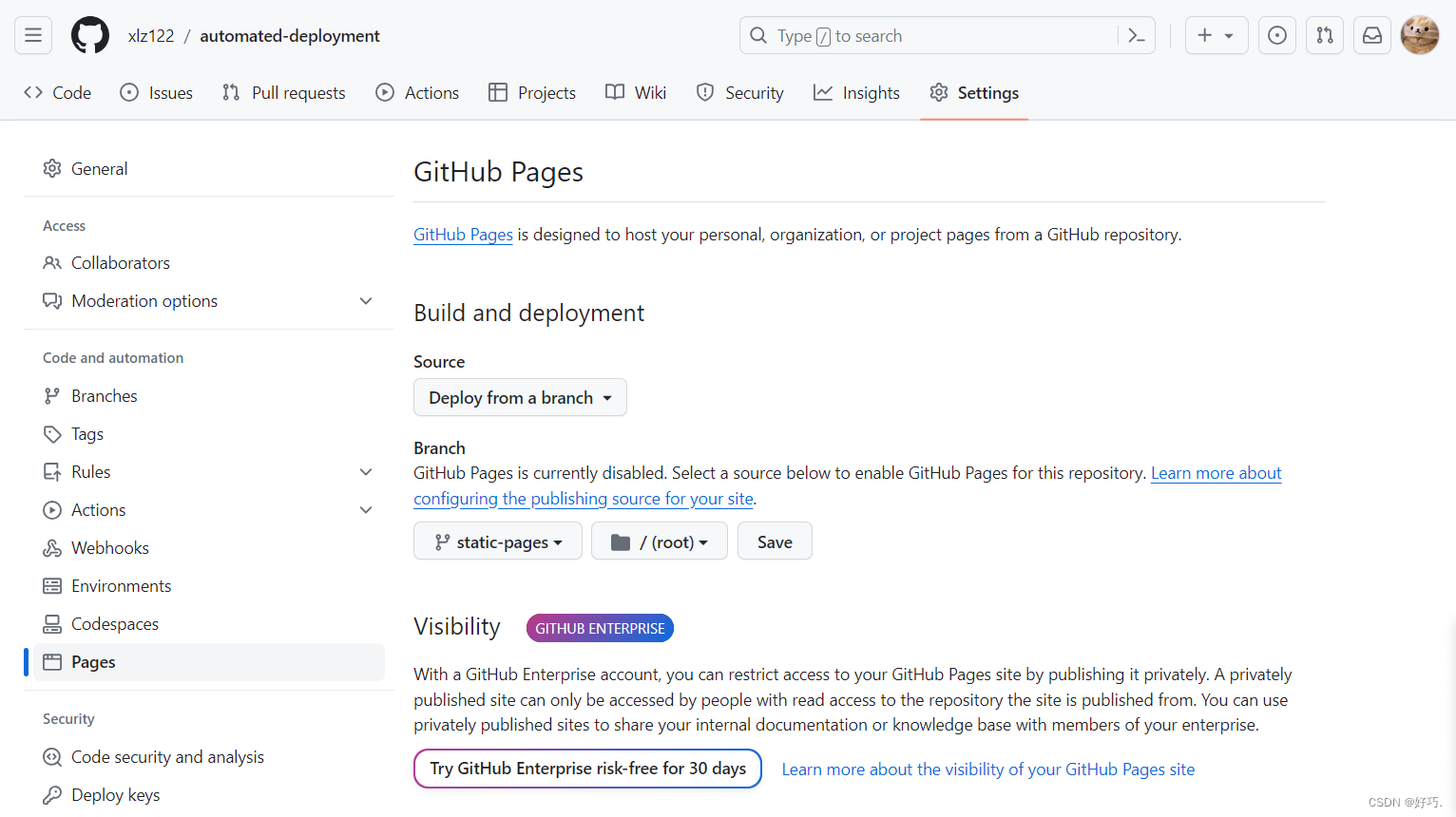
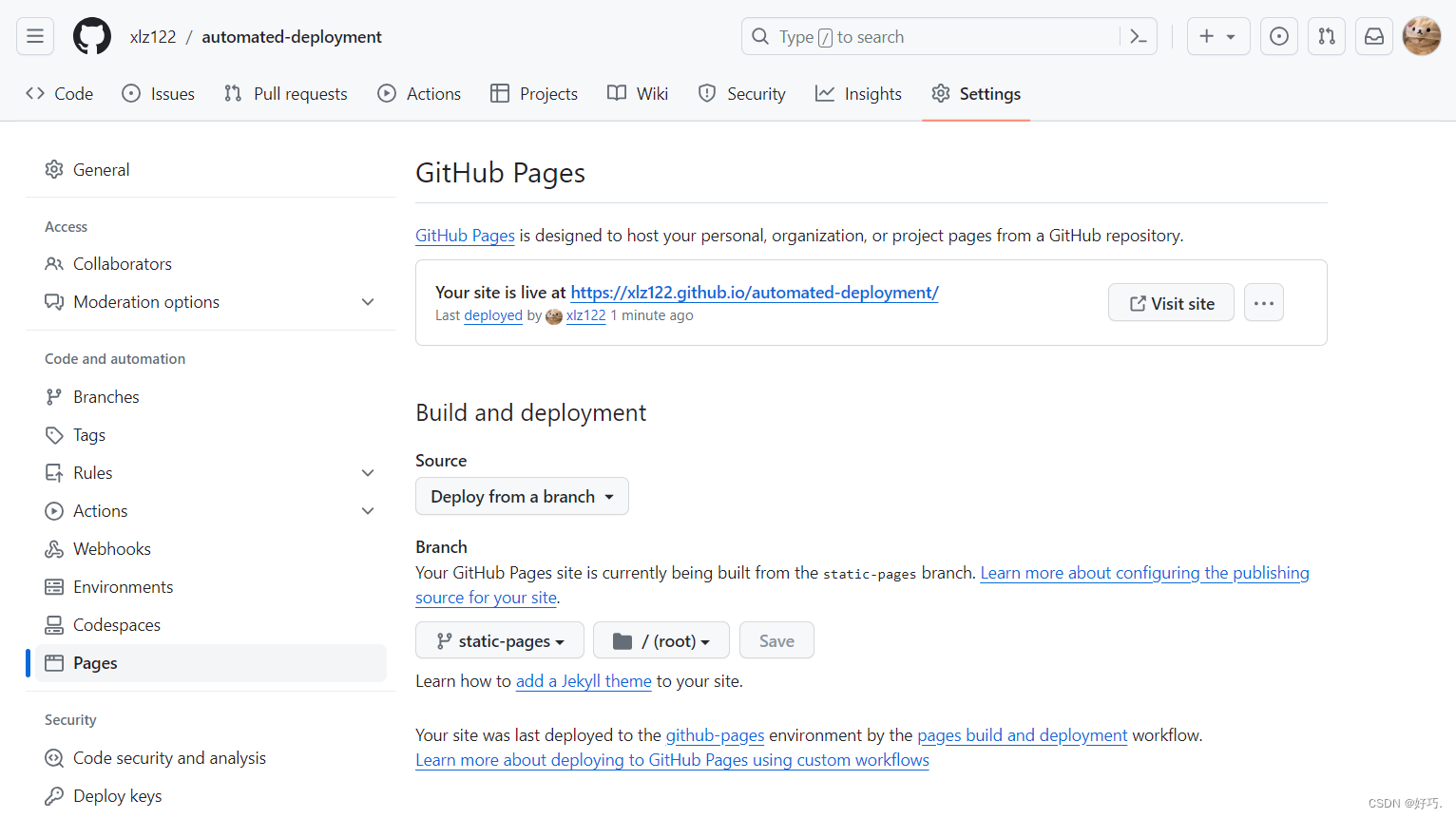
5.配置 GitHub Pages
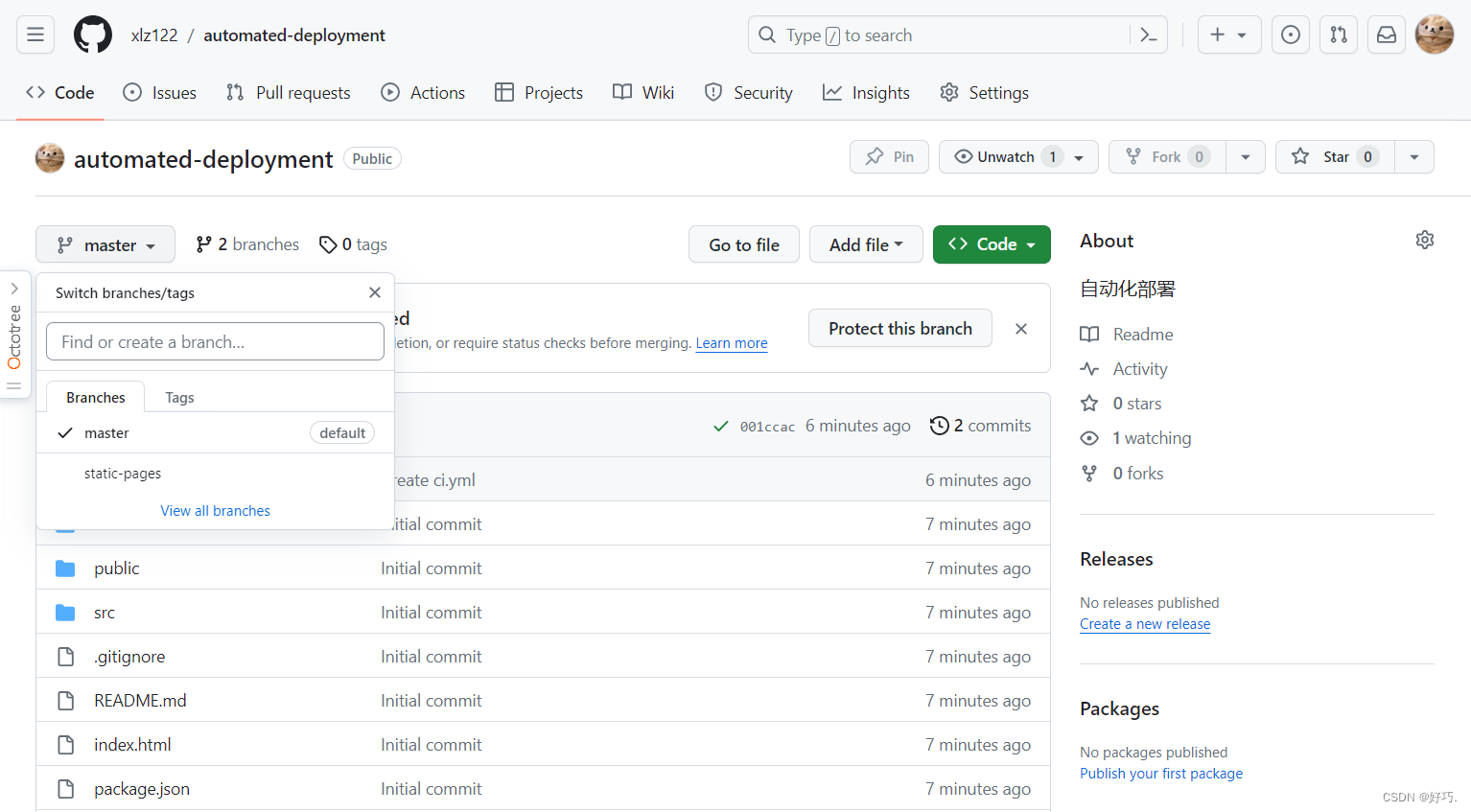
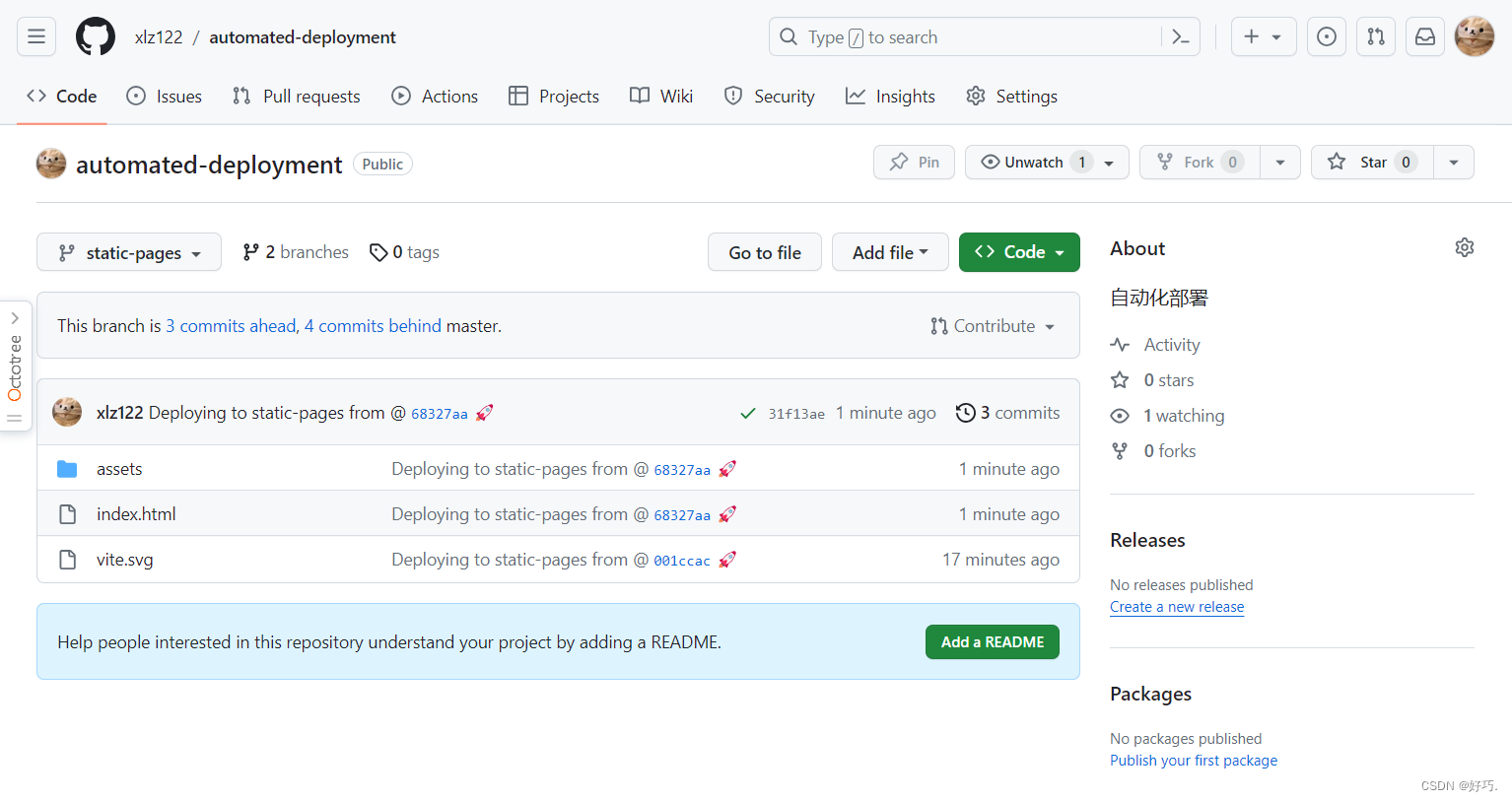
工作流运行成功之后, 会自动生成一个 static-pages 分支

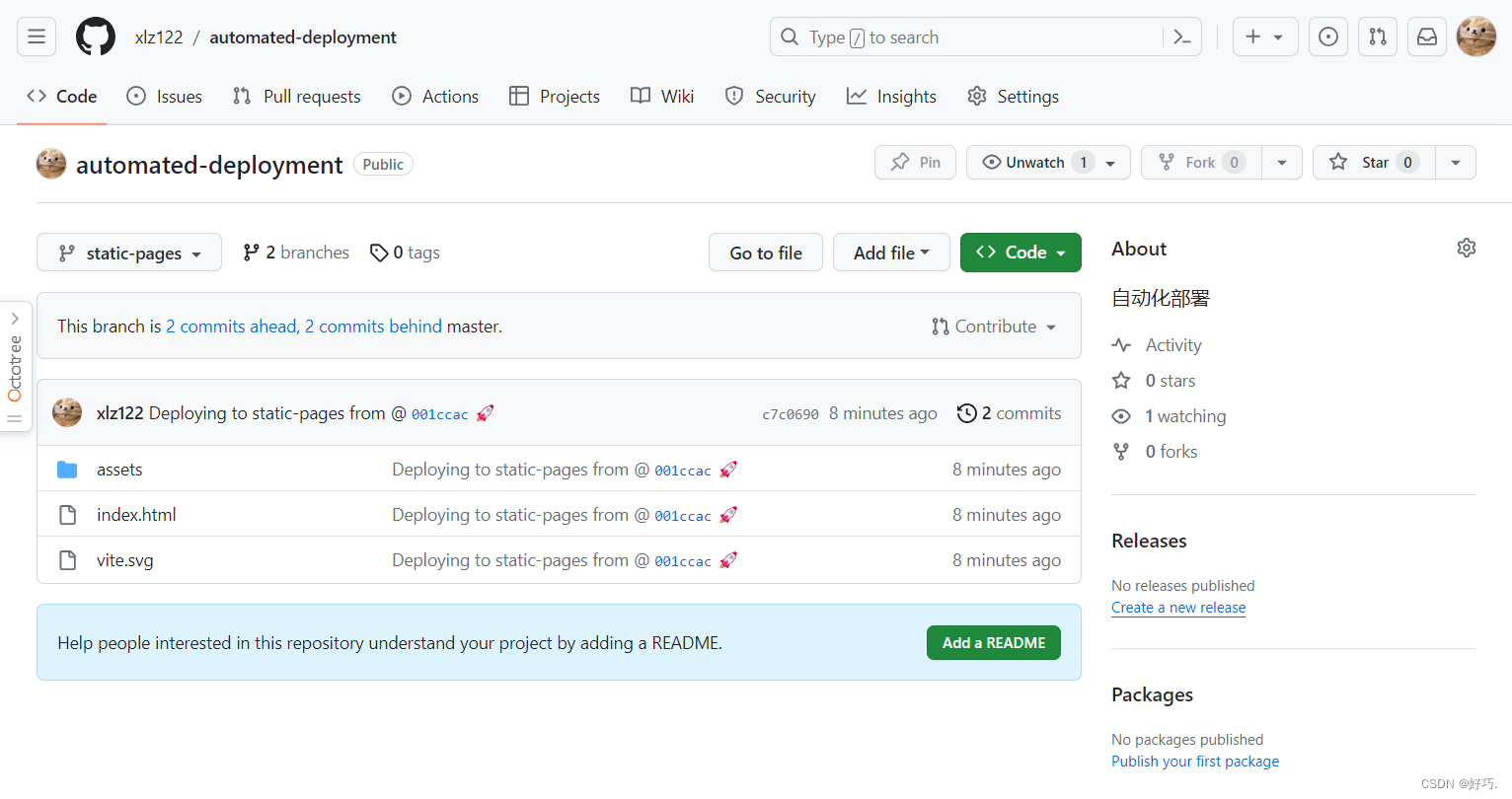
进入 static-pages 分支

点击 Settings -> Pages,找到 Build and deployment 菜单下的 Branch 选项,选择 static-pages 分支并保存

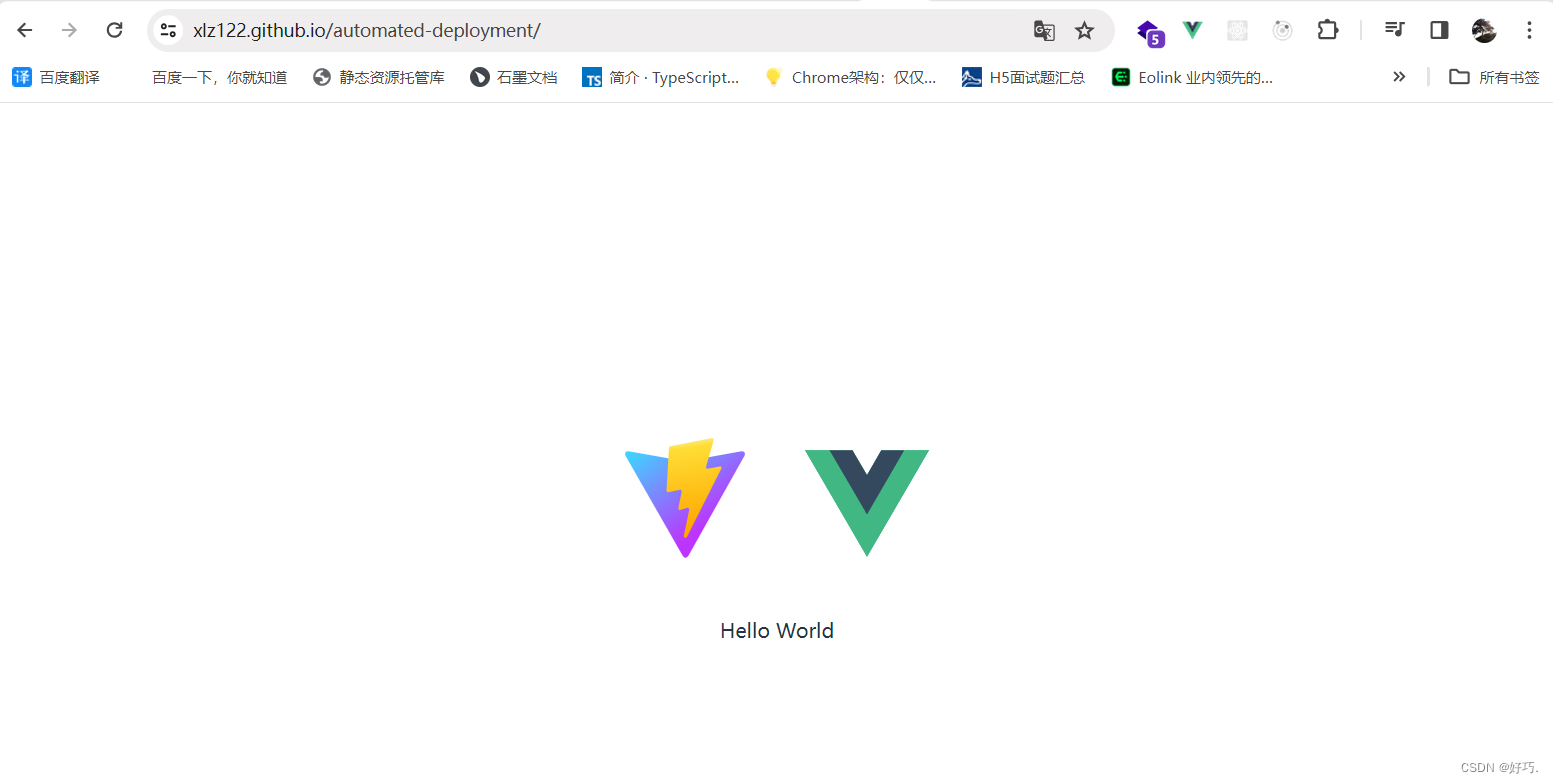
等待1分钟左右刷新页面,会出现线上地址

访问页面

6.自动化部署
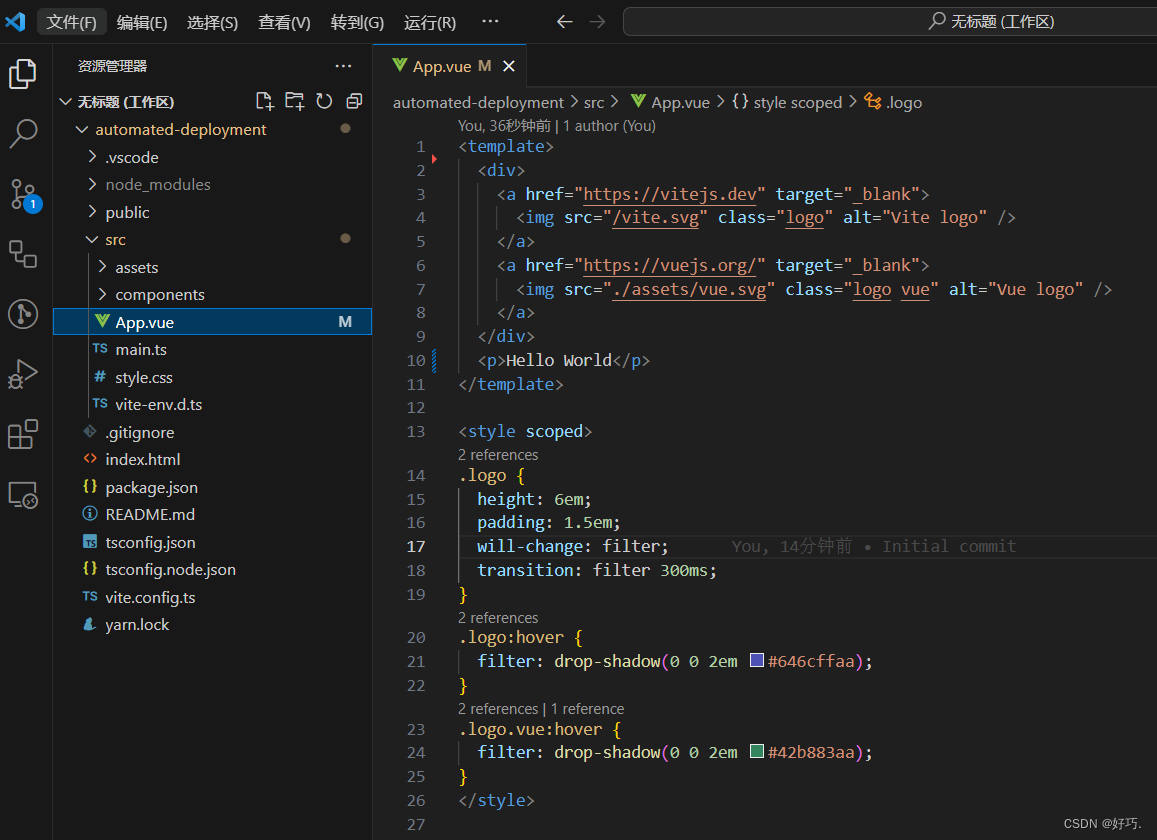
更新一些内容,并提交代码

等待工作流运行完成

查看 static-pages 分支, 可以看到文件更新了

再次访问页面,页面自动更新了

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。



![[GitLab] 安装Git 指定版本](https://img-blog.csdnimg.cn/d2b68a6bbedc4c92a0ce048954c7b793.png)