一、项目简介
此项目是用前端技术HTML+CSS+jquery写的一个简单的个人简历项目模板,图片可点击放大查看,还可以直接下载你的word或者PDF的简历模板。
如果有需要的同学可以直接拿去使用,需自行填写个人的详细信息,发布,就可以直接发给HR看了。
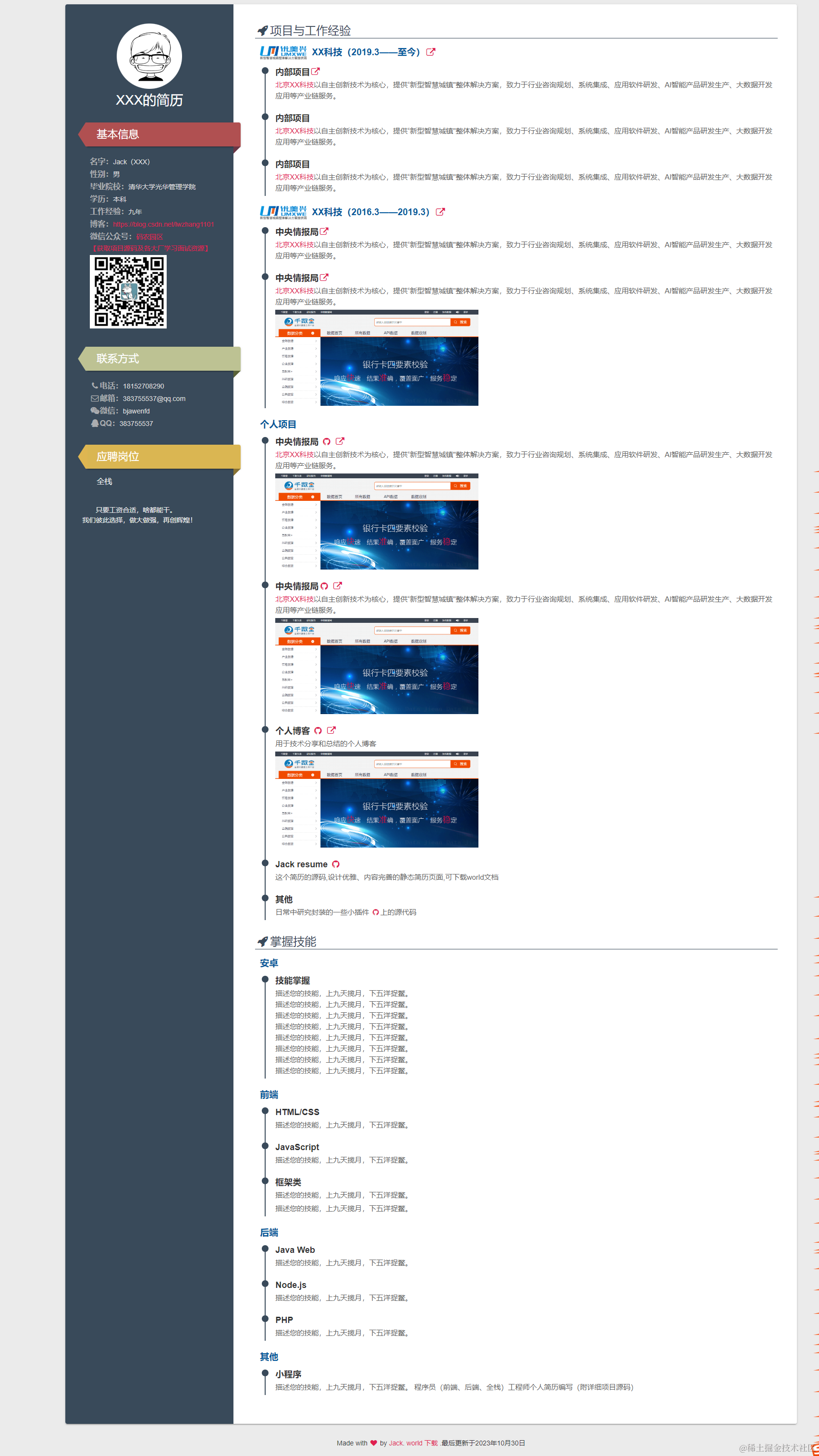
二、项目预览

三、简历概述
个人简历大概包含以下几个方面:
1、个人信息展示:包括姓名、联系方式、照片、教育背景和工作经验等。
2、项目经验展示:按照时间顺序展示曾经参与过的项目,包括项目名称、担任角色、使用的技术栈、工作内容和时间等。
3、技能展示:列出自己掌握的编程技能,并按照熟练程度进行排序。
4、作品展示:展示自己开发的软件或网站,包括项目名称、担任角色、开发周期和功能介绍等。
5、团队合作能力展示:介绍自己在团队中的角色和贡献,以及与同事的协作经验等。
6、个人介绍:简要介绍自己的性格特点、优势和职业规划等。
然而我们这个项目主要分为左右两侧展示,左侧主要是展示个人信息,右侧主要展示项目信息,需要扩展功能的可以直接在源项目上复写。
接下来废话不多说,直接上源码:
html:
<html>
<head lang="en"><meta charset="UTF-8"><title>Jack resume</title><!-- 头像 --><link rel="shortcut icon" href="img/aaa.ico"><!-- 图标字体库和CSS框架 --><link rel="stylesheet" href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css"><!-- 引入公共css库 --><link rel="stylesheet" type="text/css" href="css/reset.css"/><!-- 内容css --><link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div class="container"><div class="leftBox"><div class="head"><img src="img/aaa.png" alt=""/><h1>XXX的简历</h1></div><div class="basicInfo"><h2 class="leftTitle">基本信息</h2><ul class="itemList"><li><span>名字:</span>Jack(XXX)</li><li><span>性别:</span>男</li><li><span>毕业院校:</span>清华大学光华管理学院</li><li><span>学历:</span>本科</li><li><span>工作经验:</span>九年</li><li><span>博客:</span><a href="https://blog.csdn.net/lwzhang1101" target="_blank">https://blog.csdn.net/lwzhang1101</a></li><li><span>微信公众号:</span><a href="https://juejin.cn/user/3485928347933404/posts" target="_blank">码农园区</a></li><li><a href="https://juejin.cn/user/3485928347933404/posts" target="_blank">【获取项目源码及各大厂学习面试资源】</a></li><li><img src="img/manongyuanqu.jpg" alt=""/></li></ul></div><div class="contact"><h2 class="leftTitle">联系方式</h2><ul><li><span><i class="fa fa-fw fa-phone"></i>电话:</span>18152708290</li><li><span><i class="fa fa-fw fa-envelope-o"></i>邮箱:</span>383755537@qq.com</li><li><span><i class="fa fa-fw fa-wechat"></i>微信:</span>bjawenfd</li><li><span><i class="fa fa-fw fa-qq"></i>QQ:</span>383755537</li></ul></div><div class="application"><h2 class="leftTitle">应聘岗位</h2><p>全栈</p></div><div class="aboutme">只要工资合适,啥都能干。<br>我们彼此选择,做大做强,再创辉煌!</div></div><div class="rightBox"><h3 class="rightTitle"><i class="fa fa-fw fa-rocket"></i>项目与工作经验</h3><h4><img src="http://umxwe.oss-cn-shenzhen.aliyuncs.com/static/images/logo.png" alt=""/>XX科技(2019.3——至今)<a href="http://www.umxwe.com/" target="_blank"><i class="fa fa-fw fa-external-link"></i></a></h4><ul class="itemList"><li><div class="circle"></div><h5>内部项目<a href="https://www.baidu.com/" target="_blank"><i class="fa fa-fw fa-external-link"></i></a></h5><p><a href="https://www.baidu.com/" target="_blank">北京XX科技</a>以自主创新技术为核心,提供“新型智慧城镇"整体解决方案,致力于行业咨询规划、系统集成、应用软件研发、AI智能产品研发生产、大数据开发应用等产业链服务。 </p></li><li><div class="circle"></div><h5>内部项目</h5><p><a href="https://www.baidu.com/" target="_blank">北京XX科技</a>以自主创新技术为核心,提供“新型智慧城镇"整体解决方案,致力于行业咨询规划、系统集成、应用软件研发、AI智能产品研发生产、大数据开发应用等产业链服务。 </p></li><li><div class="circle"></div><h5>内部项目</h5><p><a href="https://www.baidu.com/" target="_blank">北京XX科技</a>以自主创新技术为核心,提供“新型智慧城镇"整体解决方案,致力于行业咨询规划、系统集成、应用软件研发、AI智能产品研发生产、大数据开发应用等产业链服务。 </p></li></ul><h4><img src="http://umxwe.oss-cn-shenzhen.aliyuncs.com/static/images/logo.png" alt=""/>XX科技(2016.3——2019.3)<a href="http://www.umxwe.com/" target="_blank"><i class="fa fa-fw fa-external-link"></i></a></h4><ul class="itemList"><li><div class="circle"></div><h5>XXXXXX<a href="https://www.baidu.com/" target="_blank"><i class="fa fa-fw fa-external-link"></i></a></h5><p><a href="https://www.baidu.com/" target="_blank">北京XX科技</a>以自主创新技术为核心,提供“新型智慧城镇"整体解决方案,致力于行业咨询规划、系统集成、应用软件研发、AI智能产品研发生产、大数据开发应用等产业链服务。 </p></li><li><div class="circle"></div><h5>XXXXXX<a href="https://www.baidu.com/" target="_blank"><i class="fa fa-fw fa-external-link"></i></a></h5><p><a href="https://www.baidu.com/" target="_blank">北京XX科技</a>以自主创新技术为核心,提供“新型智慧城镇"整体解决方案,致力于行业咨询规划、系统集成、应用软件研发、AI智能产品研发生产、大数据开发应用等产业链服务。 </p><p><img src="img/qianshutang.png" alt=""/></p></li></ul><h4>个人项目</h4><ul class="itemList"><li><div class="circle"></div><h5>XXXXXX <a href="https://github.com/zhangliwen1101" target="_blank"><i class="fa fa-fw fa-github"></i></a> <a href="https://blog.csdn.net/lwzhang1101" target="_blank"><i class="fa fa-fw fa-external-link"></i></a></h5><p><a href="https://www.baidu.com/" target="_blank">北京XX科技</a>以自主创新技术为核心,提供“新型智慧城镇"整体解决方案,致力于行业咨询规划、系统集成、应用软件研发、AI智能产品研发生产、大数据开发应用等产业链服务。 </p><p><img src="img/qianshutang.png" alt=""/></p></li><li><div class="circle"></div><h5>XXXXXX<a href="https://www.baidu.com/" target="_blank"><i class="fa fa-fw fa-github"></i></a> <a href="http://food.mangoya.cn" target="_blank"><i class="fa fa-fw fa-external-link"></i></a></h5><p><a href="https://www.baidu.com/" target="_blank">北京XX科技</a>以自主创新技术为核心,提供“新型智慧城镇"整体解决方案,致力于行业咨询规划、系统集成、应用软件研发、AI智能产品研发生产、大数据开发应用等产业链服务。 </p><p><img src="img/qianshutang.png" alt=""/></p></li><li><div class="circle"></div><h5>个人博客 <a href="https://blog.csdn.net/lwzhang1101" target="_blank"><i class="fa fa-fw fa-github"></i></a> <a href="http://www.mangoya.cn" target="_blank"><i class="fa fa-fw fa-external-link"></i></a></h5><p>用于技术分享和总结的个人博客<p><img src="img/qianshutang.png" alt=""/></p></li><li><div class="circle"></div><h5>Jack resume <a href="https://github.com/zhangliwen1101" target="_blank"><i class="fa fa-fw fa-github"></i></a></h5><p>这个简历的源码,设计优雅、内容完善的静态简历页面,可下载world文档</p></li><li><div class="circle"></div><h5>其他</h5><p>日常中研究封装的一些小插件 <a href="https://github.com/zhangliwen1101" target="_blank"><i class="fa fa-fw fa-github"></i></a>上的源代码</p></li></ul><h3 class="rightTitle"><i class="fa fa-fw fa-rocket"></i>掌握技能</h3><h4>安卓</h4><ul class="itemList"><li><div class="circle"></div><h5>技能掌握</h5><p>描述您的技能,上九天揽月,下五洋捉鳖。</br>描述您的技能,上九天揽月,下五洋捉鳖。</br>描述您的技能,上九天揽月,下五洋捉鳖。</br>描述您的技能,上九天揽月,下五洋捉鳖。</br>描述您的技能,上九天揽月,下五洋捉鳖。</br>描述您的技能,上九天揽月,下五洋捉鳖。</br>描述您的技能,上九天揽月,下五洋捉鳖。</br>描述您的技能,上九天揽月,下五洋捉鳖。</br></p></li></ul><h4>前端</h4><ul class="itemList"><li><div class="circle"></div><h5>HTML/CSS</h5><p>描述您的技能,上九天揽月,下五洋捉鳖。</p></li><li><div class="circle"></div><h5>JavaScript</h5><p>描述您的技能,上九天揽月,下五洋捉鳖。</p></li><li><div class="circle"></div><h5>框架类</h5><p>描述您的技能,上九天揽月,下五洋捉鳖。</p><p>描述您的技能,上九天揽月,下五洋捉鳖。</p></li></ul><h4>后端</h4><ul class="itemList"><li><div class="circle"></div><h5>Java Web</h5><p>描述您的技能,上九天揽月,下五洋捉鳖。</p></li><li><div class="circle"></div><h5>Node.js</h5><p>描述您的技能,上九天揽月,下五洋捉鳖。</p></li><li><div class="circle"></div><h5>PHP</h5><p>描述您的技能,上九天揽月,下五洋捉鳖。</p></li></ul><h4>其他</h4><ul class="itemList"><li><div class="circle"></div><h5>小程序</h5><p>描述您的技能,上九天揽月,下五洋捉鳖。</p></li></ul></div></div><div class="footer">Made with <i class="fa fa-fw fa-heart"></i> by <a href="https://juejin.cn/user/3485928347933404/posts" target="_blank">Jack</a>.<a href="source/jack.docx" target="_blank">world 下载</a>.最后更新于2023年10月30日
</div>
<div class="review"><img src="" alt=""/>
</div>
</body>
<script src="js/jquery-3.2.1.min.js"></script>
<script>//
$(function(){$('.itemList li img').on('click',function(){var url = $(this).attr('src');$('.review img').attr('src',url);$('.review').fadeIn(500);});$('.review').click(function(){$('.review').fadeOut(500);})
})
</script>
</html>
CSS:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font: inherit;
}
body{font-family:Arial,"STHeiti", Helvetica, sans-serif;background:#fff;font-size:14px;height:100%;//max-width:750px;//min-width:20pc;//line-height:1.5;-webkit-tap-highlight-color: transparent;
}
table{border-collapse:collapse;border-spacing:0
}
fieldset, img{border:0
}
legend{display:none
}
address, caption, cite, code, dfn, em, strong, th, var{font-style:normal;font-weight:normal
}
ol, ul{list-style:none
}
caption, th{text-align:left
}
h1, h2, h3, h4, h5, h6{font-size:100%;font-weight:normal
}
q:before, q:after{content:''
}
abbr, acronym{border:0
}
html{-webkit-text-size-adjust:none;width:100%;height:100% } /*????iphone??safari????????????*/
input[type="text"], input[type="button"], input[type="submit"], input[type="search"]{-webkit-appearance:none;border-radius:0;
}
a{text-decoration: none;color:inherit;
}
html, body { position: relative;color:#333;background: #EBEBEB}@acolor:#df2050;a{color:@acolor;
}
a:hover{color:@acolor;text-decoration: underline;
}
/****************************正文*****************************/
.container{width: 80%;height: auto;margin: 10px auto;position: relative;box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);overflow: hidden;border-radius: 4px;
}
.container:after{content: "";display: block;
}
.leftBox{width: 350px;height: 100%;background: #394A5A;padding: 15px;position: absolute;top: 0;bottom: 0;box-sizing: border-box;.head{width: 100%;text-align: center;margin: 25px 0;img{border-radius: 50%;padding: 4px;background: #fff;}h1{color: #fff;font-size: 28px;font-weight: 400;}}div{position: relative;}.leftTitle{height: 50px;line-height: 50px;width:100%;position: relative;//right: -88px;//right: -30px;box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);border-color: #6B3645;background-color: #B05051;margin: 5px 0 15px 30px;font-size: 22px;border-radius: 0 4px 0 0;display: inline-block;padding-left:20px;box-sizing: border-box;color: #fff;}.leftTitle::before{content: "";display: block;position: absolute;left:-19px;top:0;width: 20px;height:50px;background-color: #B05051;clip-path: polygon(80% 0% , 100% 0% ,100% 100%, 80% 100%, 0% 50%);-webkit-clip-path: polygon(80% 0% , 100% 0% ,100% 100%, 80% 100%, 0% 50%);}.leftTitle:after {position: absolute;content: "";top: 100%;right: 0;border-top: 0 solid transparent;border-left-width: 15px;border-left-color: inherit;border-left-style: solid;border-bottom: 15px solid transparent;border-right: 0 solid transparent;width: 0;height: 0;}ul{padding-left: 50px;margin-bottom: 30px;li{color:#ddd;margin: 5px 0;span{font-size: 16px;color:#ABADB0;font-weight: bold;}}}p{padding-left: 50px;color:#eee;font-size: 16px;}.contact .leftTitle{border-color: #5A6238;background-color: #BDC293;}.contact .leftTitle::before{background-color: #BDC293;}.application .leftTitle{border-color: #887334;background-color: #DAB652;}.application .leftTitle::before{background-color: #DFB651;}.aboutme{padding: 40px 20px 0 20px;color: #eee;line-height: 1.5;text-indent: 2em;}
}
.rightBox{width: 100%;height: auto;box-sizing: border-box;padding: 10px 40px 40px 400px;background: #fff;.rightTitle{font-size: 24px;color: #394A5A;line-height: 30px;border-bottom: 1px solid #394A5A;margin: 30px 0 15px -5px;}h4{font-size: 19px;color: #01579B;margin: 0 0 15px 5px;font-weight: bold;img{height: 30px;margin-right: 10px;vertical-align: middle;}a{vertical-align: middle;}}.itemList{border-left: 2px solid #394A5A;margin-left: 15px;li{position: relative;top: -5px;margin: 0 0 20px 20px;p {font-size: 15px;color: #616161;line-height: 23px;margin-bottom: 5px;img{max-width:100%;max-height: 200px;object-fit: cover;vertical-align: middle;cursor: -webkit-zoom-in;cursor: zoom-in;}.smallImg{width: 100px;height: 100px;}.bigImg{//width:}}}}.circle {height: 14px;width: 14px;-webkit-border-radius: 100%;border-radius: 100%;background: #394A5A;float: left;position: absolute;left: -28px;top: 5px;}h5{line-height: 30px;font-size: 18px;bottom: 3px;font-weight: bold;}
}.footer{text-align: center;padding: 20px 0;.fa-heart{color: #df2050;}
}
.review{width: 100vw;height:100vh;position: fixed;left:0;top:0;background: #fff;text-align: center;display: none;cursor: -webkit-zoom-out;cursor: zoom-out;img{max-width: 70%;max-height: 100vh;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);-webkit-transform: translate(-50%,-50%);}
}@media screen and (min-width:961px){.container{width:80%;}
}
@media screen and (max-width:960px) and (min-width:820px){.container{width:100%;padding: 0 10px;box-sizing: border-box;box-shadow: none;}.rightBox{margin:0;border-radius: 0 4px 4px 0;}.leftBox{border-radius: 4px 0 0 4px ;}
}
@media screen and (max-width:819px) {.container{width:100%;padding: 0 20px;box-sizing: border-box;box-shadow: none;}.leftBox{width:100%;//margin: 0 20px;box-sizing: border-box;position: relative;border-radius: 4px 4px 0 0;}.rightBox{width: 100%;padding-left: 40px;box-sizing: border-box;border-radius: 0 0 4px 4px ;}
}@media screen and (max-width:376px) {.container{margin:0;width:100%;padding: 0;box-sizing: border-box;box-shadow: none;border-radius: 0 ;}.leftBox{width:100%;//margin: 0 20px;box-sizing: border-box;position: relative;border-radius:0;}.rightBox{width: 100%;padding: 15px;box-sizing: border-box;border-radius: 0 ;}
}
其他
其他代码细节,不再赘述,具体可查看源码。
▲关注 同名 公众号【码农园区】▲
▲回复「简历」,获取项目源码▲