wiki.js简介
最强大、 可扩展的开源Wiki 软件。使用 Wiki.js 美观直观的界面让编写文档成为一种乐趣!根据 AGPL-v3 许可证发布。

官方网站:https://js.wiki/
项目地址:https://github.com/requarks/wiki
主要特性:
- 随处安装:几乎可以在任何平台上运行,并且与 PostgreSQL、MySQL、MariaDB、MS SQL Server 或 SQLite 兼容!
- 管理区域:使用广泛且直观的管理区域管理 wiki 的各个方面。
- 性能表现:Wiki.js 在极快的 Node.js 引擎上运行,在构建时充分考虑了性能。
- 可定制:完全自定义 wiki 的外观,包括浅色和深色模式。
- 受保护:让您的 wiki 公开、完全私有或两者兼而有之。
- 可扩展:无论是在微型 Raspberry Pi 上还是在云中的高性能虚拟机上,Wiki.js 都会智能地利用可用资源。
- 简易安装:几分钟之内您就可以出发了!适用于所有平台的分步安装指南。
捆绑了您需要的一切,但并非所有团队都需要相同的功能集。这就是 Wiki.js 提供各种可以按需打开/关闭的模块的原因。

验证方式:
- 本地认证:具有自注册和密码恢复功能的内置身份验证。
- 社交认证:使用第三方身份验证服务,例如 Google、Facebook、Microsoft、GitHub、Discord、Slack 等。
- 企业认证:使用 LDAP、SAML、CAS、Auth0、Okta、Azure AD 等与您公司现有的身份验证集成。还包括通用 OAuth2 和 OpenID Connect 模块。
- 2FA:使用双因素身份验证为支持的身份验证模块添加额外的安全层。
编辑器支持:
- Markdown:开发人员中最流行的文档格式。包括实时预览和工具栏/键盘快捷键快速访问。
- Visual Builder:简单易用的所见即所得编辑器,适合非技术人员。无需编码或特殊语法知识。
- Plain HTML:直接用 HTML 编写内容。非常适合从其他来源导入预格式化的 HTML 页面。
版本历史:
- 版本追踪:所有内容修改都会被跟踪。可以随时恢复到以前的状态或恢复已删除的页面。轻松跟踪谁更改了什么。
- 版本比较:直观地比较同一页面的两个版本,以准确了解发生了什么变化。
- 导出/分支:快速导出页面的特定版本或从旧版本创建新页面。
本地化支持:
- 有您的语言版本:Wiki.js 被翻译成 40 多种语言!如果您的语言尚不可用,请帮助我们使用易于使用的工具进行翻译。无需编码!
- 原生 RTL 支持:完全支持从右到左的语言。
- 多语言内容:让您的 wiki 支持多种语言。在同一页面的语言之间快速切换。
媒体资产:
- 资产管理:从资产管理器上传和管理您的媒体资产。轻松对文件夹中的资产进行分类并查看它们的使用位置。
- 图像编辑器:使用内置图像编辑器对图像执行各种转换。裁剪、调整大小和应用滤镜从未如此简单!
渲染功能:
- 代码高亮:插入具有全彩色语法突出显示和行编号的代码片段。
- 图表:轻松生成 UML、流程图、序列等图表。
- 数学表达式:使用 TeX 或 MathML 语法呈现复杂的数学表达式。
- 媒体播放器:包括 Youtube 视频、音频、asciinema 等媒体内容。
搜索功能:
- 数据库:Wiki.js 带有内置的搜索引擎。它需要零设置,是大多数用户的最佳选择。
- 云搜索:使用 Algolia、Azure 搜索等云搜索服务来增强您的 wiki 搜索功能。
- Elasticsearch:使用您现有的 elasticsearch 安装来增强您的 wiki 搜索功能。
- 还有更多:使用 Manticore、Solr 或 Sphinx 等外部搜索引擎来增强您的 wiki 搜索功能。
存储功能:
- Git:将您的内容同步或备份到流行的 Git 服务,例如 GitHub、GitLab、BitBucket、Azure DevOps 等。
- 企业云存储:将您的内容备份到 AWS S3、Azure Blob Storage、Google Cloud Storage、DigitalOcean Spaces 等云存储服务。
- 个人云存储:将您的内容备份到您的个人云存储服务,例如 Dropbox、Google Drive、MS OneDrive、Box 等。
- 本地/网络:使用基于 SSH 的安全复制将内容本地备份到磁盘/网络共享或网络上的远程服务器。
用户管理:
- 管理工具:从管理区域管理您的用户。快速创建新用户或编辑现有用户的各个方面。
- 分组:将用户分配到组中以控制他们可以执行的操作或访问的内容。无需浪费时间为每个用户分配权限!
- 权限:设置组权限以有效控制用户可以执行的操作或访问的内容。页面编辑、资产管理和访问管理区域各个部分的细化权限。
- 页面规则:使用精确路径、开始/结束和正则表达式过滤器为组设置高级和精确的页面规则。
主题功能:
- 自定义主题:创建您自己的主题以完全改变 wiki 的外观和感觉。
- 深色模式:选择 UI 的浅色和深色模式。
- 默认主题个性化:默认主题有许多颜色和显示选项。让它成为你自己的!
- 注入自定义CSS/JS:您可以直接从管理区域覆盖 CSS 或注入额外的 Javascript。
安装要求
安装前置要求如下:
- Wiki.js 几乎可以在任何支持 Node.js 的系统上运行。这意味着它可以在Linux、macOS、Windows以及Docker/Kubernetes和Heroku等容器解决方案上运行。
- Wiki.js 需要专用的子域/域*(例如
wiki.example.com)*。您无法将 Wiki.js 映射到子文件夹。 - 为了获得最佳性能、功能和未来兼容性,强烈建议使用PostgreSQL。
- 需要 Node.js 运行时。
- Wiki.js 不需要任何实际的 Web 服务器(例如 nginx 或 Apache)。但是,如果您需要高级网络/DNS 配置,您可能需要在 Wiki.js 前面放置一个反向代理。
- 已安装 docker 和 docker-compose。
docker 快速体验
使用sqlite数据库快速安装wiki。
docker run -d --name wiki \--restart unless-stopped \-p 80:3000 \-e DB_TYPE="sqlite" \ghcr.io/requarks/wiki:2
docker-compose安装
使用docker compose 以及 postgreSQL 数据库安装wiki。
创建一个名为 wiki 的新文件夹。在此文件夹中,创建一个名为 docker-compose.yaml 的新文件,并将以下内容粘贴到其中:
# docker-compose.yaml
version: "3"
services:db:image: postgres:15-alpineenvironment:POSTGRES_DB: wikiPOSTGRES_PASSWORD: wikijsrocksPOSTGRES_USER: wikijslogging:driver: "none"restart: unless-stoppedvolumes:- db-data:/var/lib/postgresql/datawiki:image: ghcr.io/requarks/wiki:2depends_on:- dbenvironment:DB_TYPE: postgresDB_HOST: dbDB_PORT: 5432DB_USER: wikijsDB_PASS: wikijsrocksDB_NAME: wikirestart: unless-stoppedports:- "80:3000"volumes:db-data:
启动wiki服务
docker compose up -d
Wiki 导航栏配置
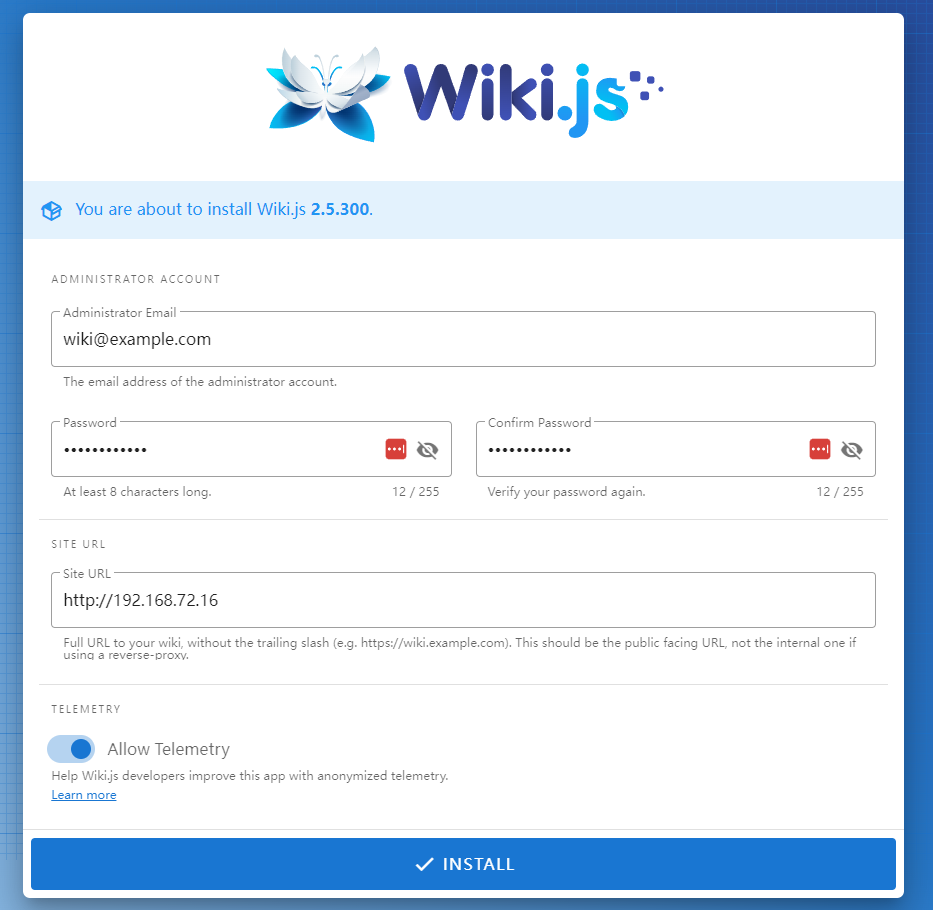
1、初始化设置
浏览器访问wiki 页面:http://192.168.72.16
初始化设置:

登陆 wiki 后选择 ADMINISTRATION,切换到管理员界面

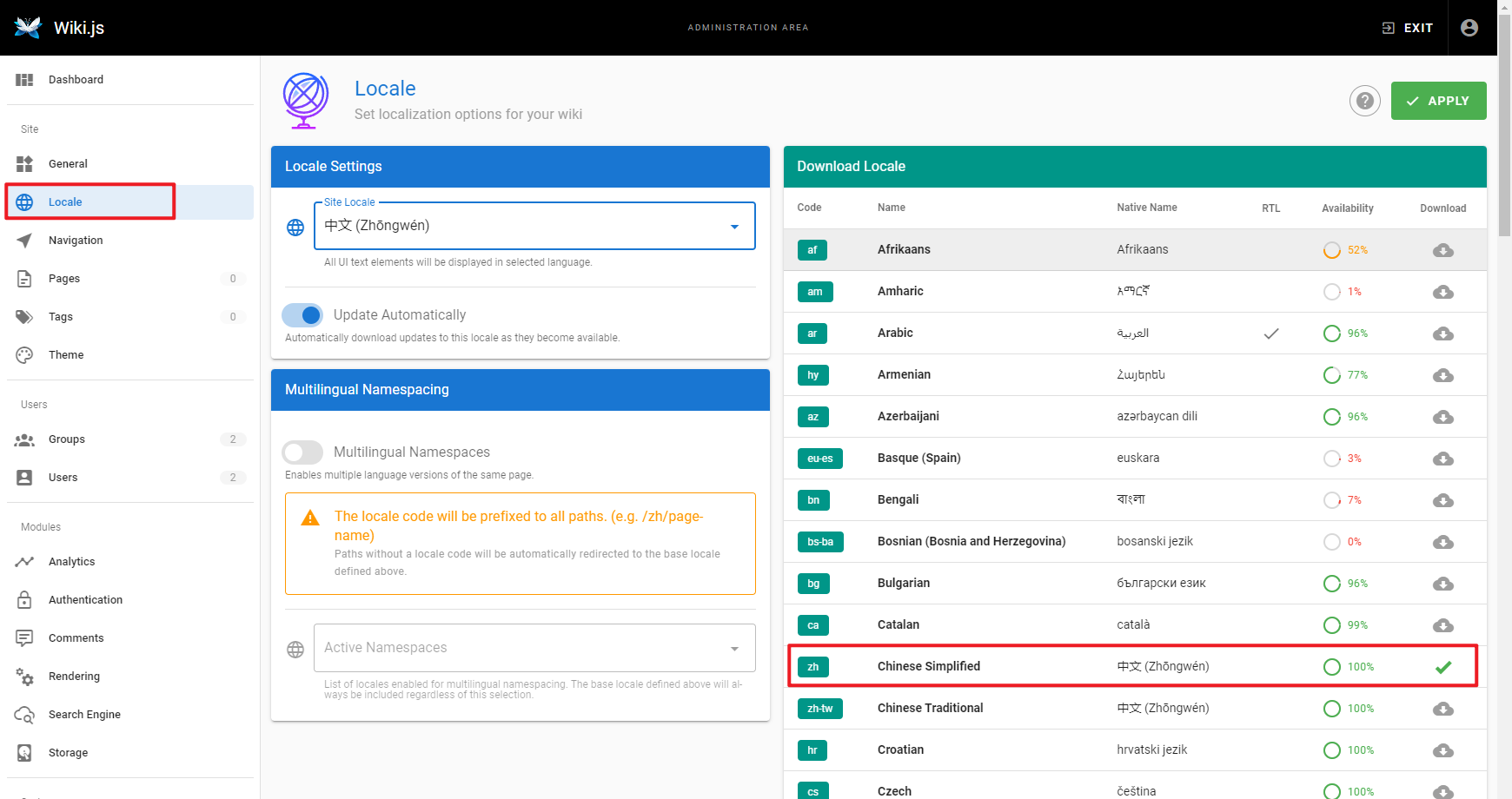
设置中文语言

2、自定义导航设置
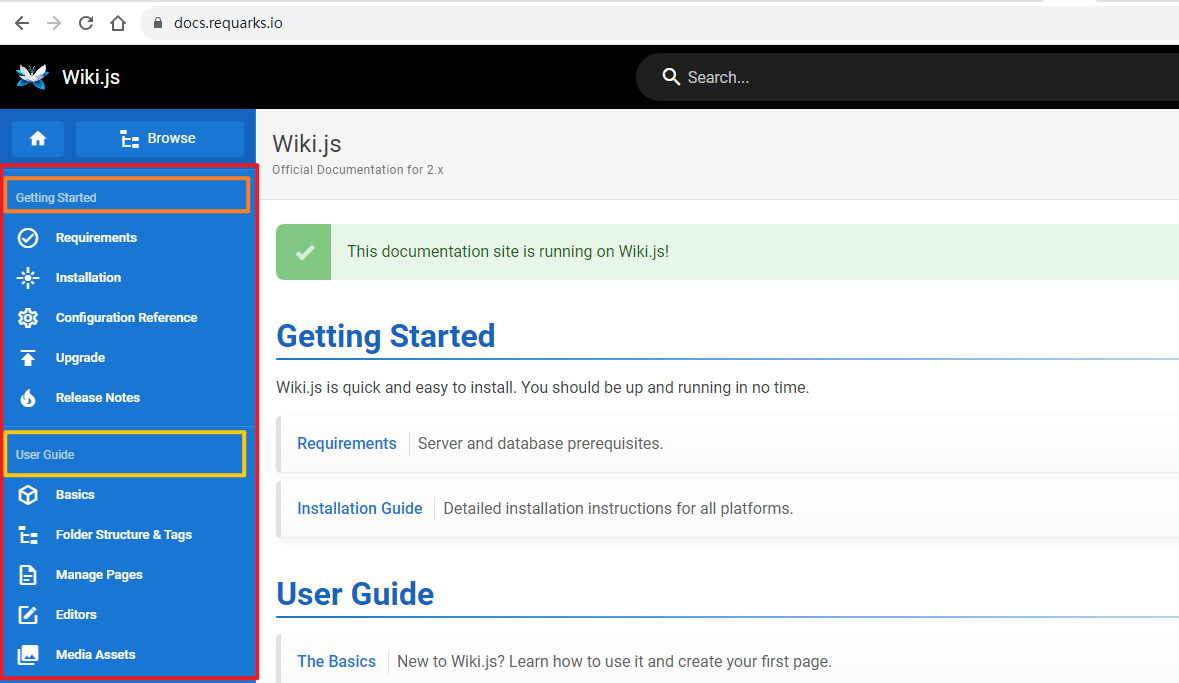
下面步骤介绍如何生成类似官方文档的导航栏结构。

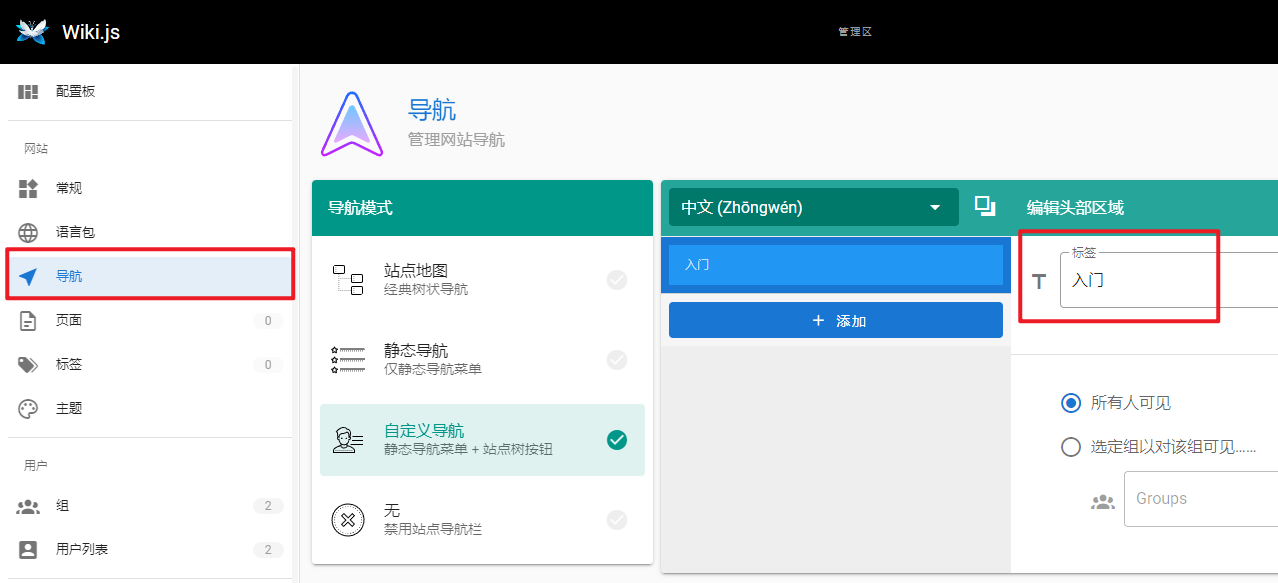
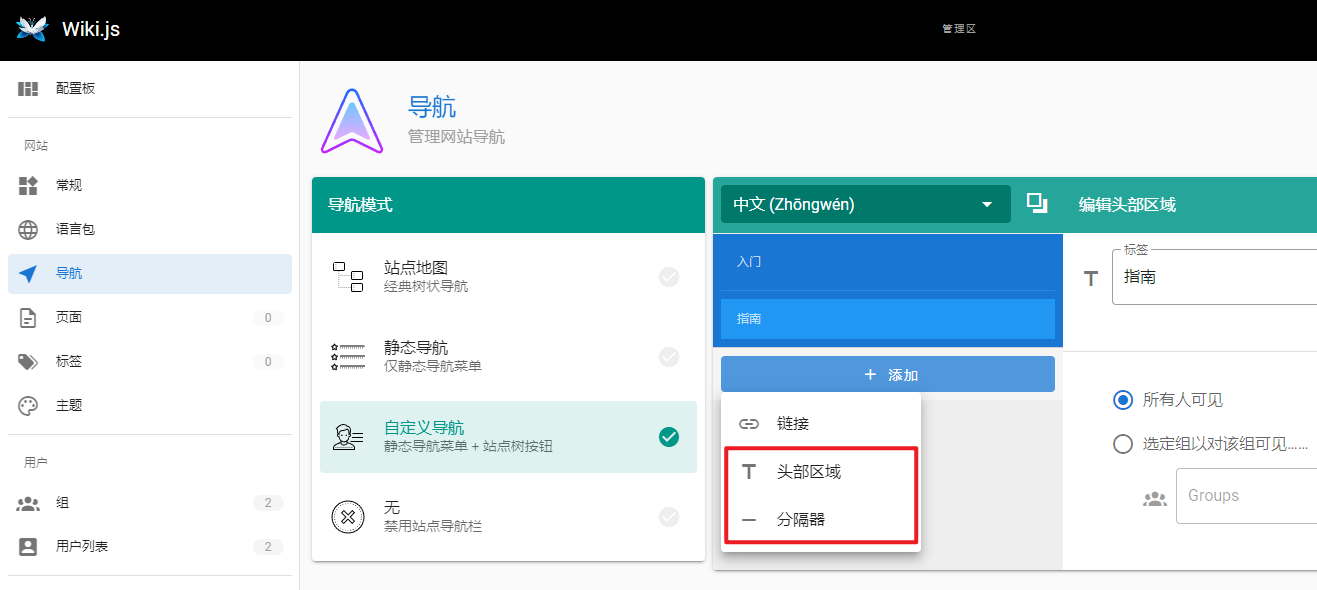
选择导航,编辑头部区域,为第一个头部区域命名为入门

依次点击,添加,分隔器,添加头部区域,为第二个头部区域命名为指南,点击应用。

3、新建页面
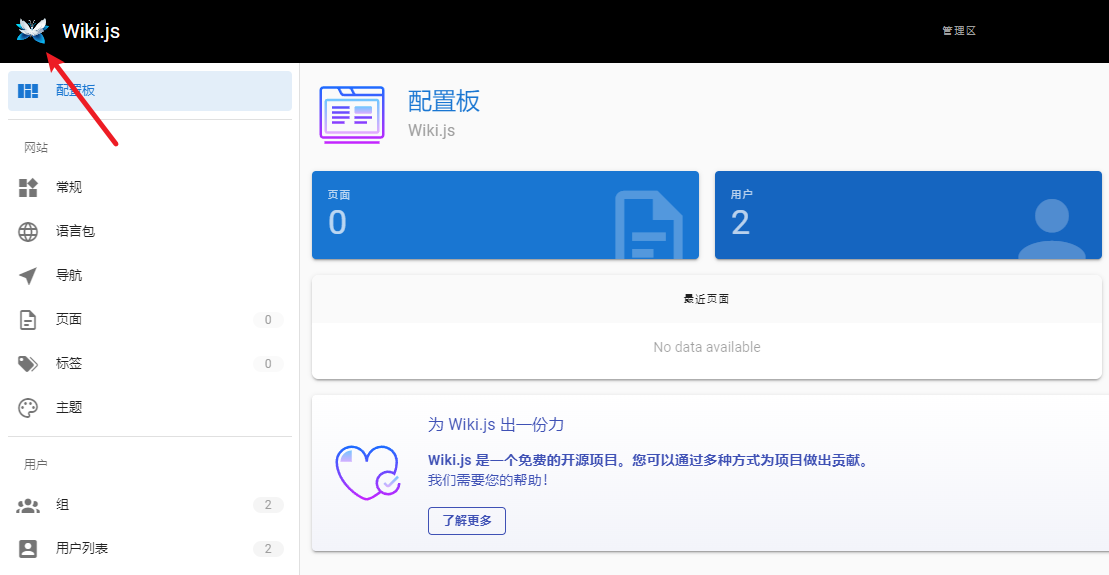
点击首页图标

创建首页

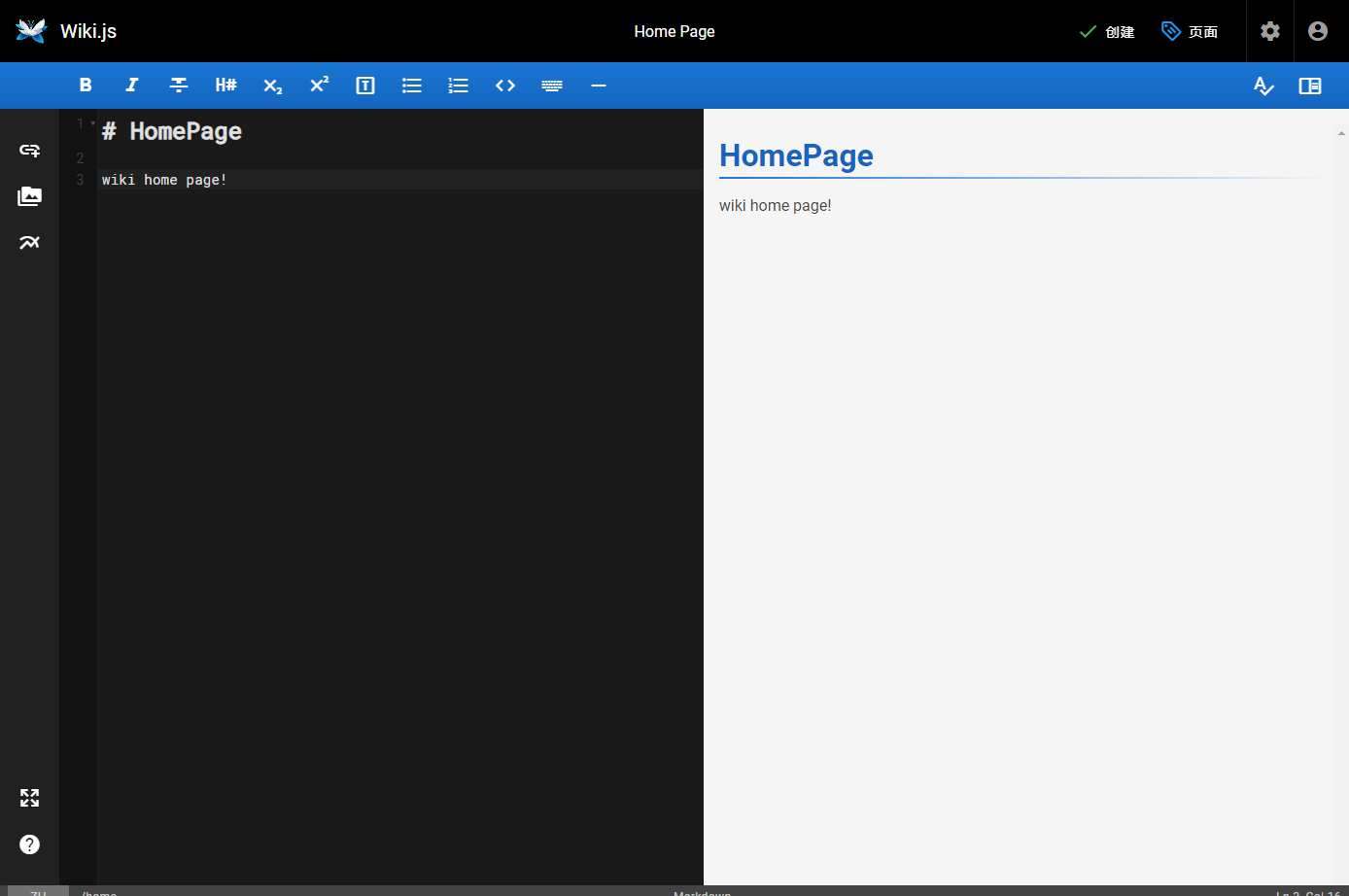
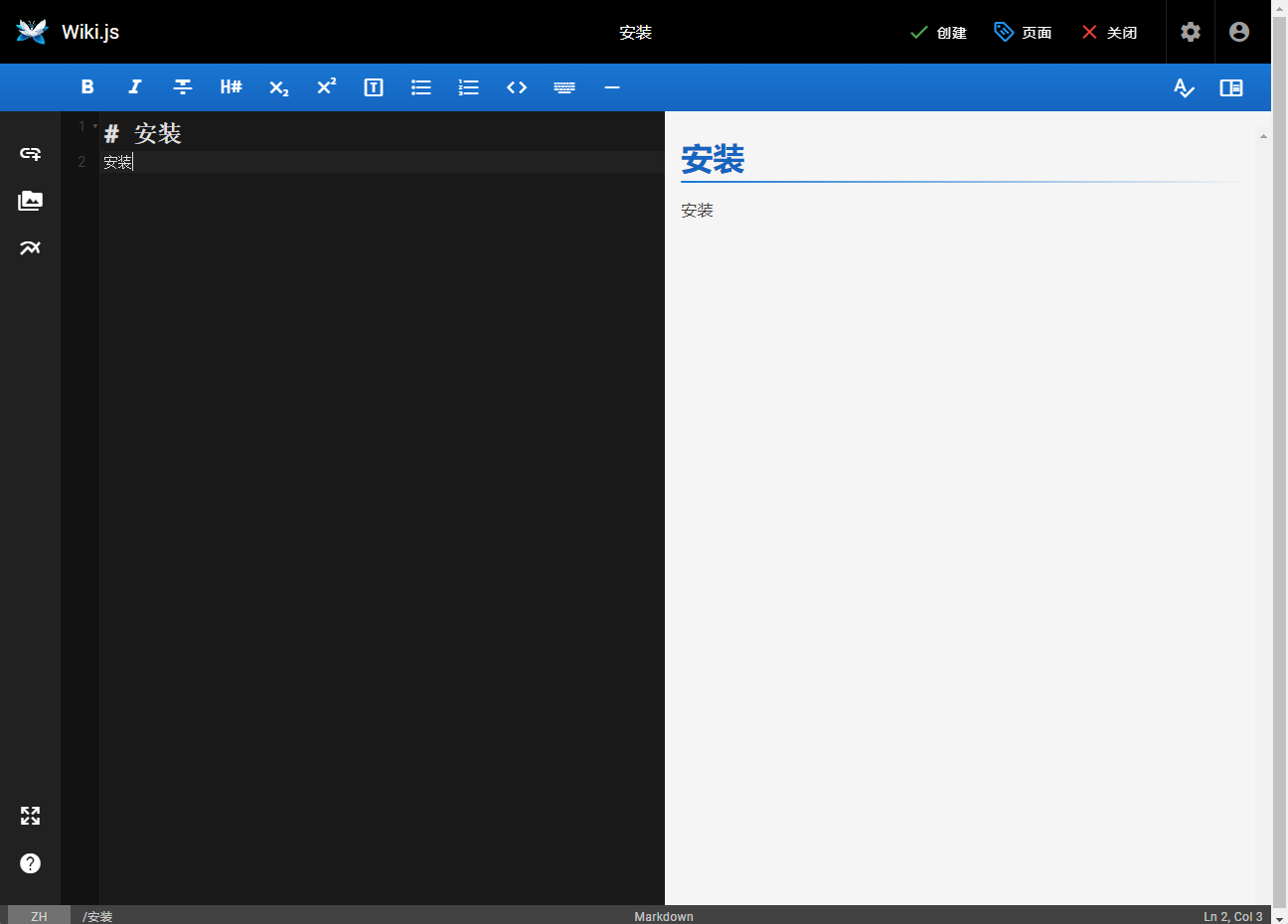
使用markdown编辑器

为首页指定标题

为首页编写内容,点击创建

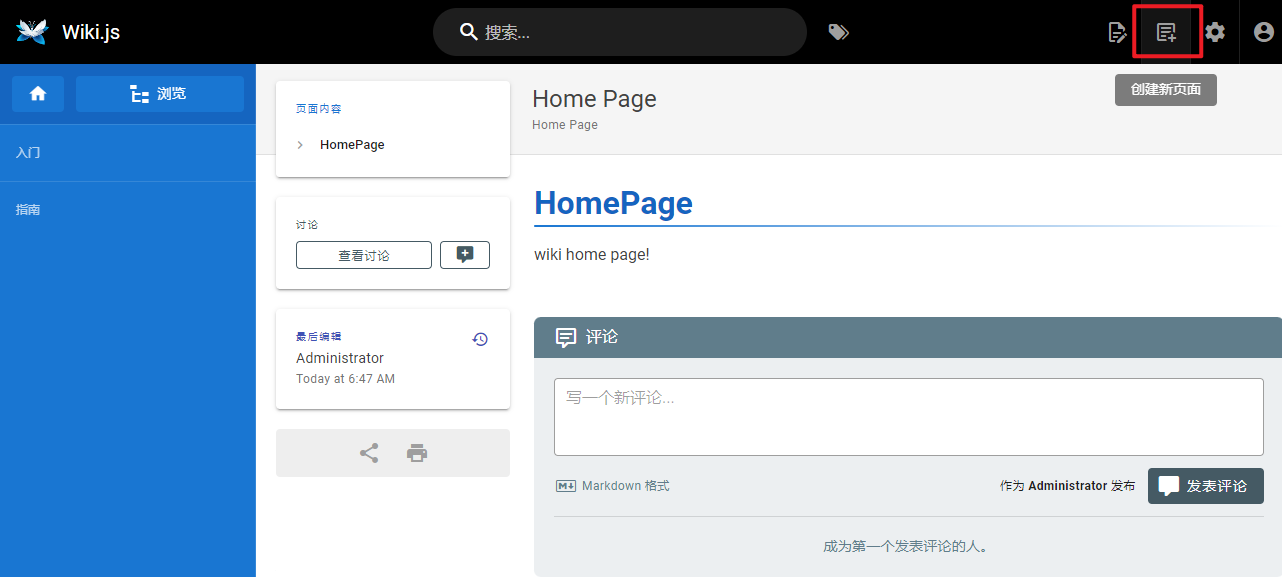
继续创建新页面

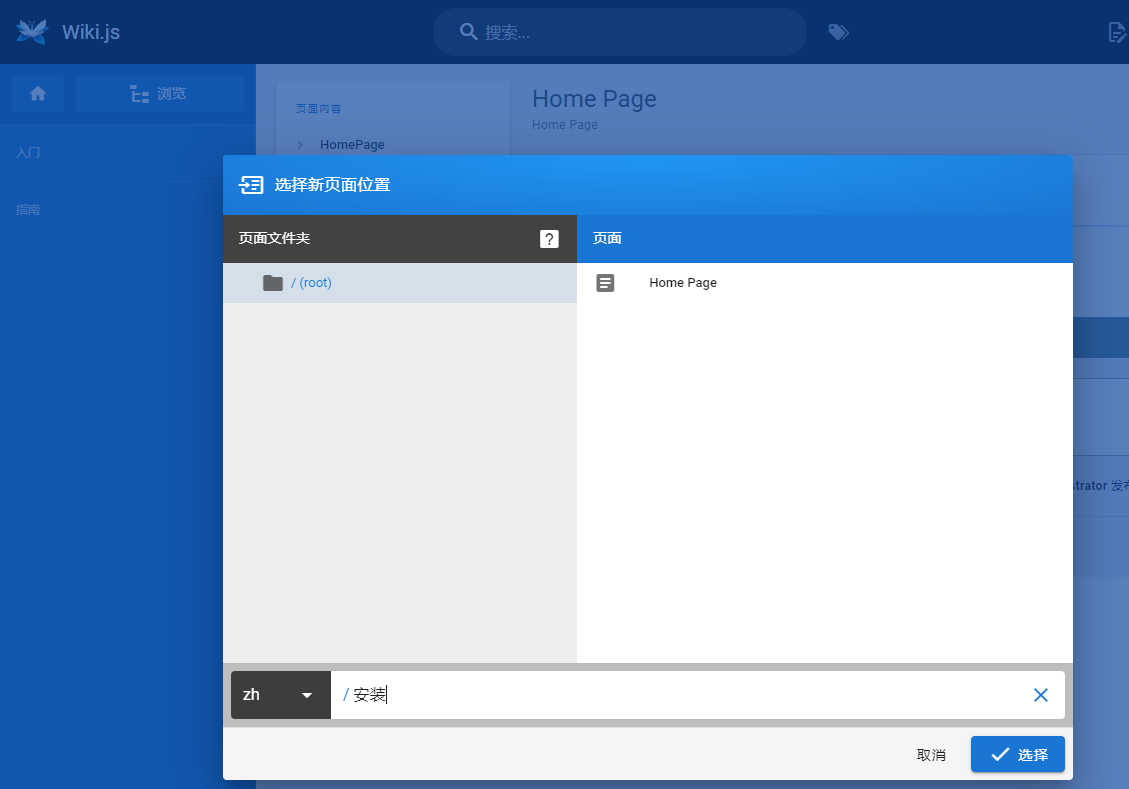
选择新页面位置

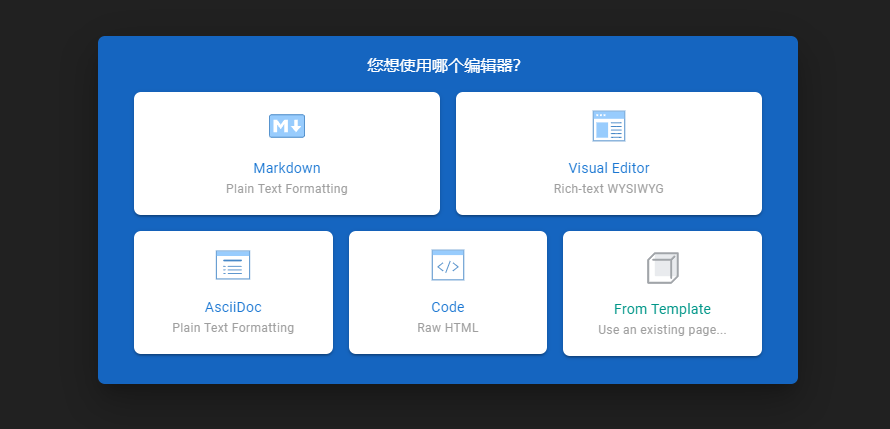
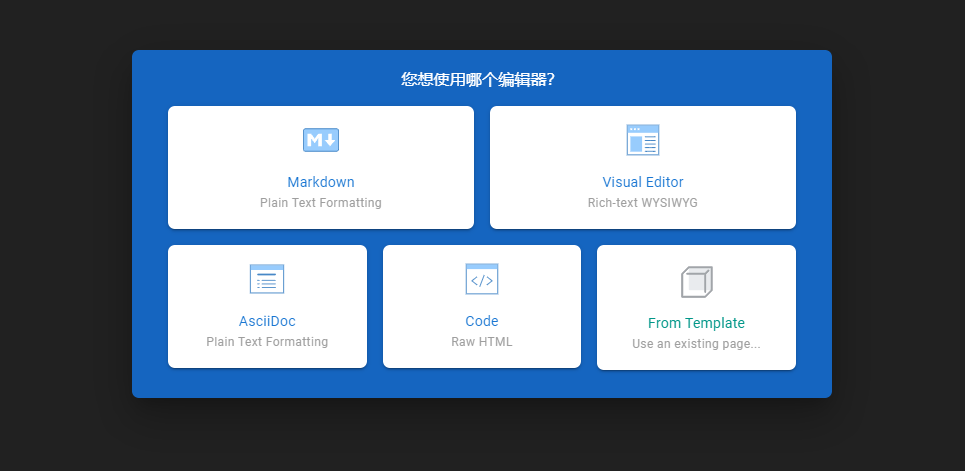
选择编辑器

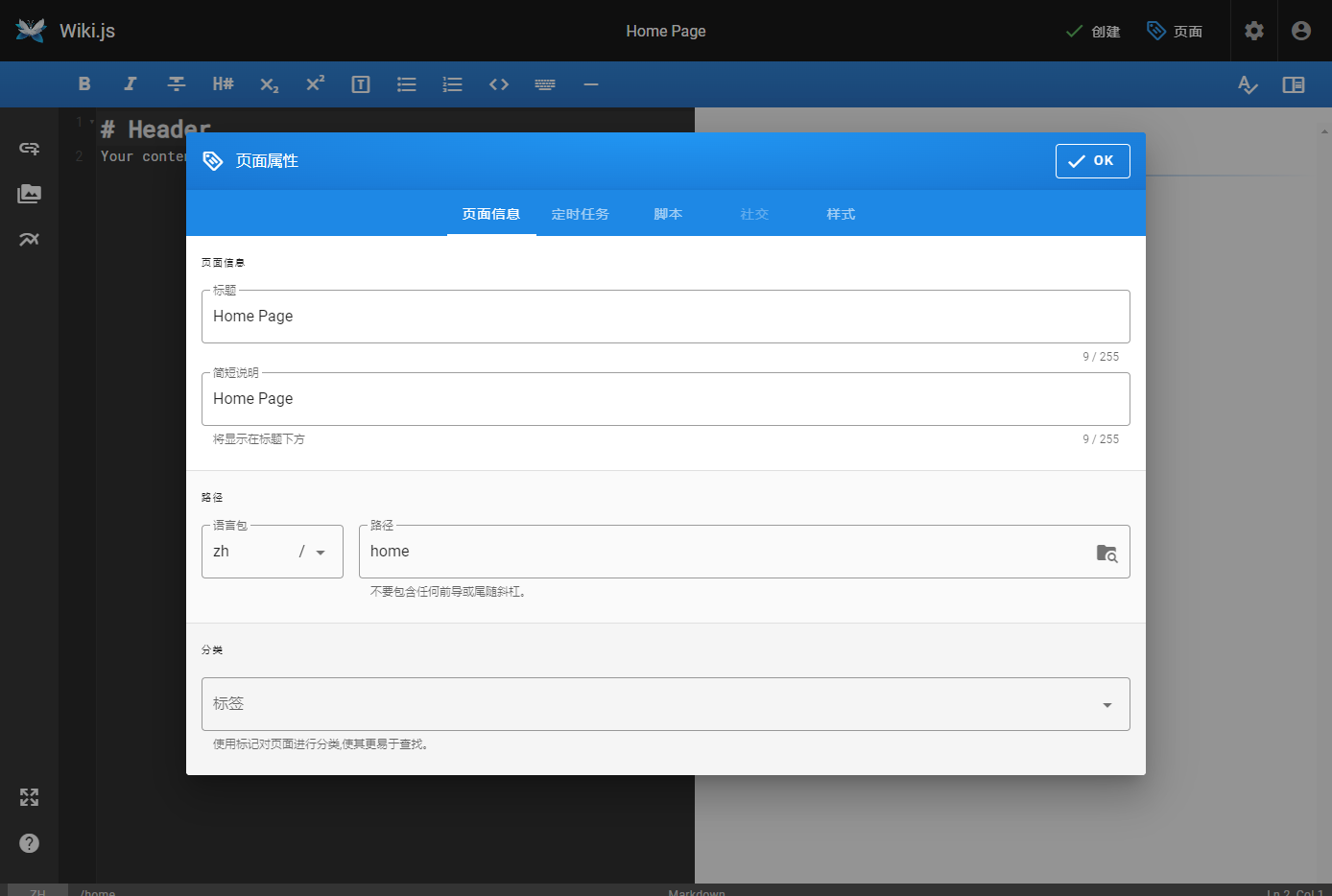
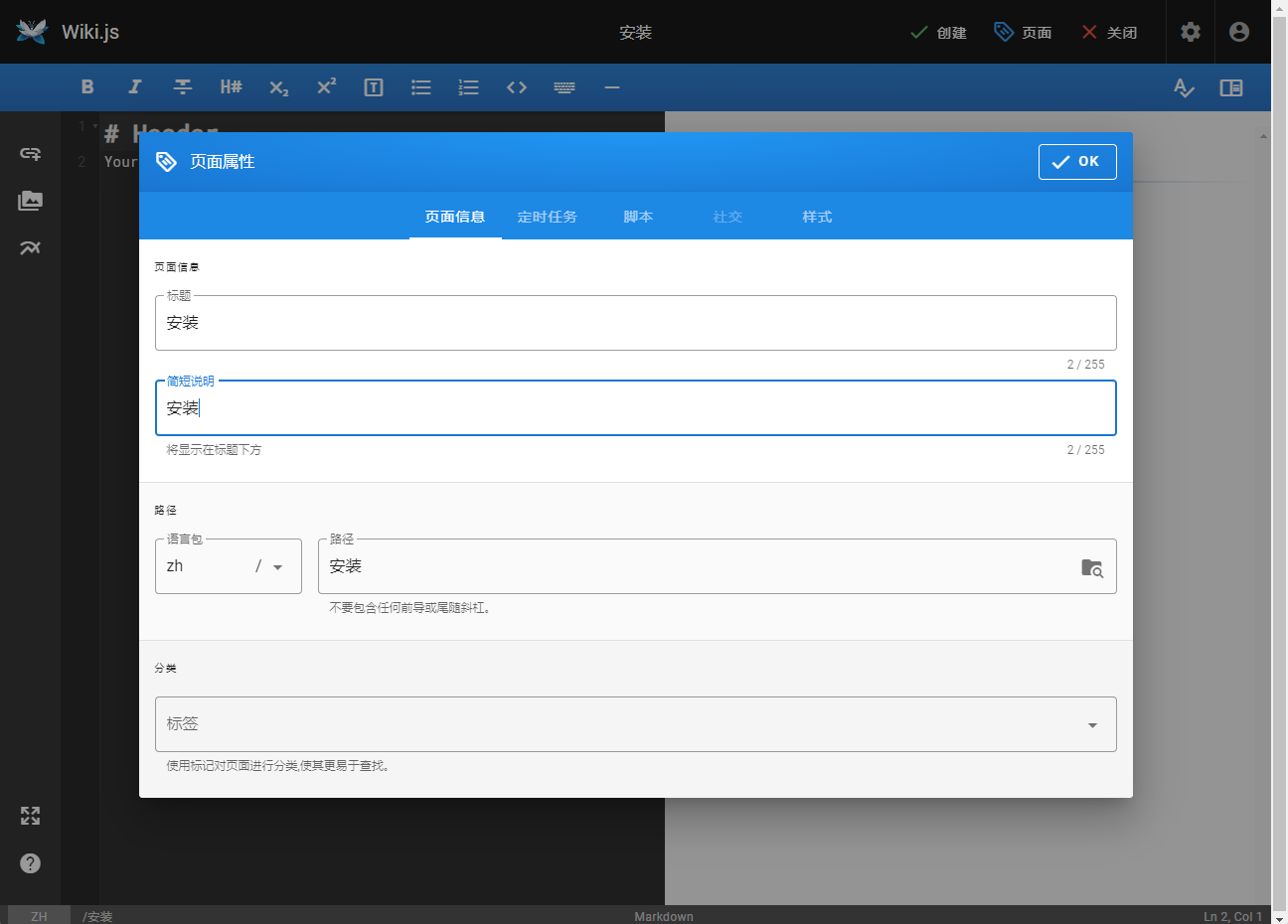
配置页面属性

编写页面内容,点击创建

以同样方式新建页面,名称为基础,此时创建了两个新页面

4、新建链接
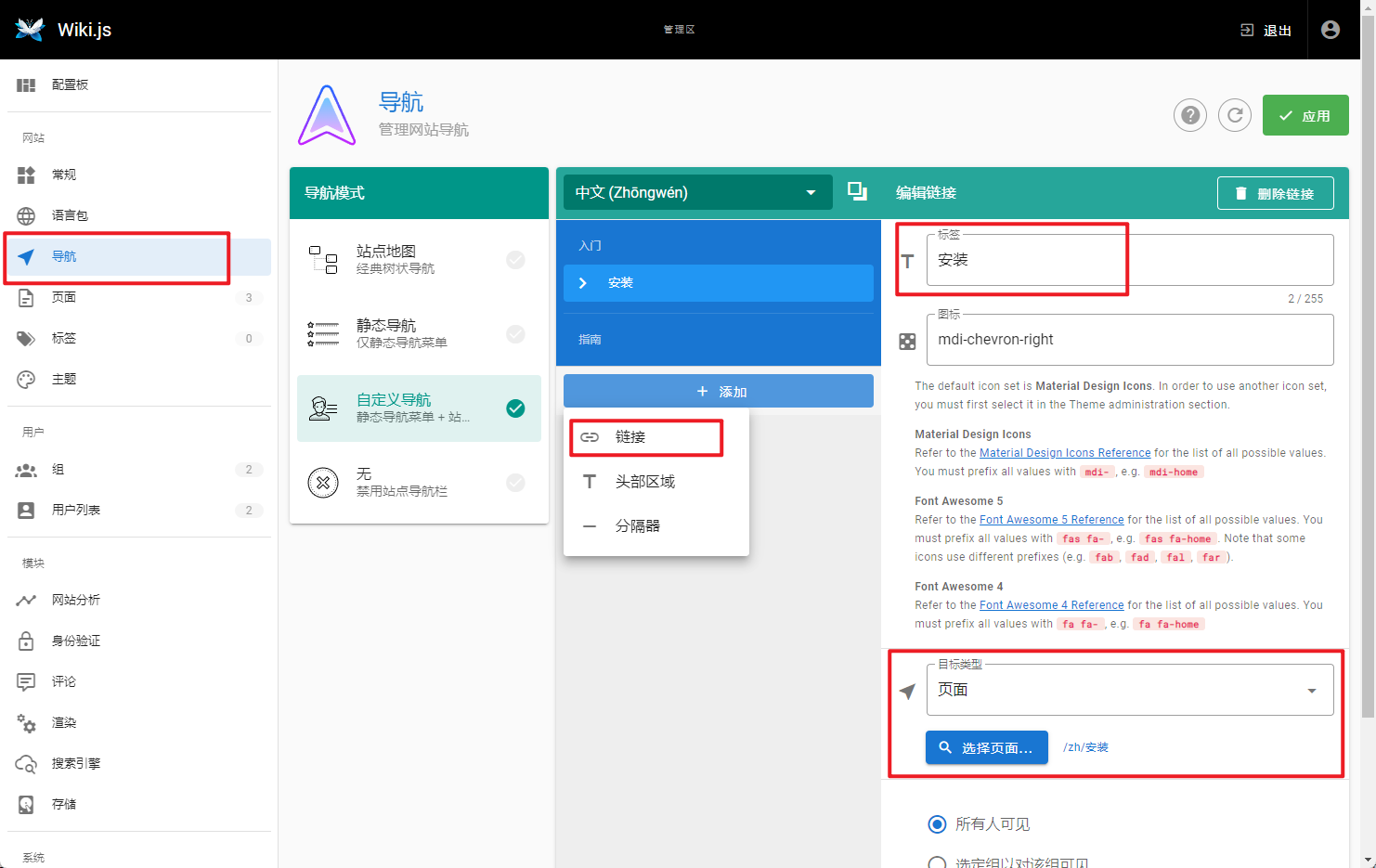
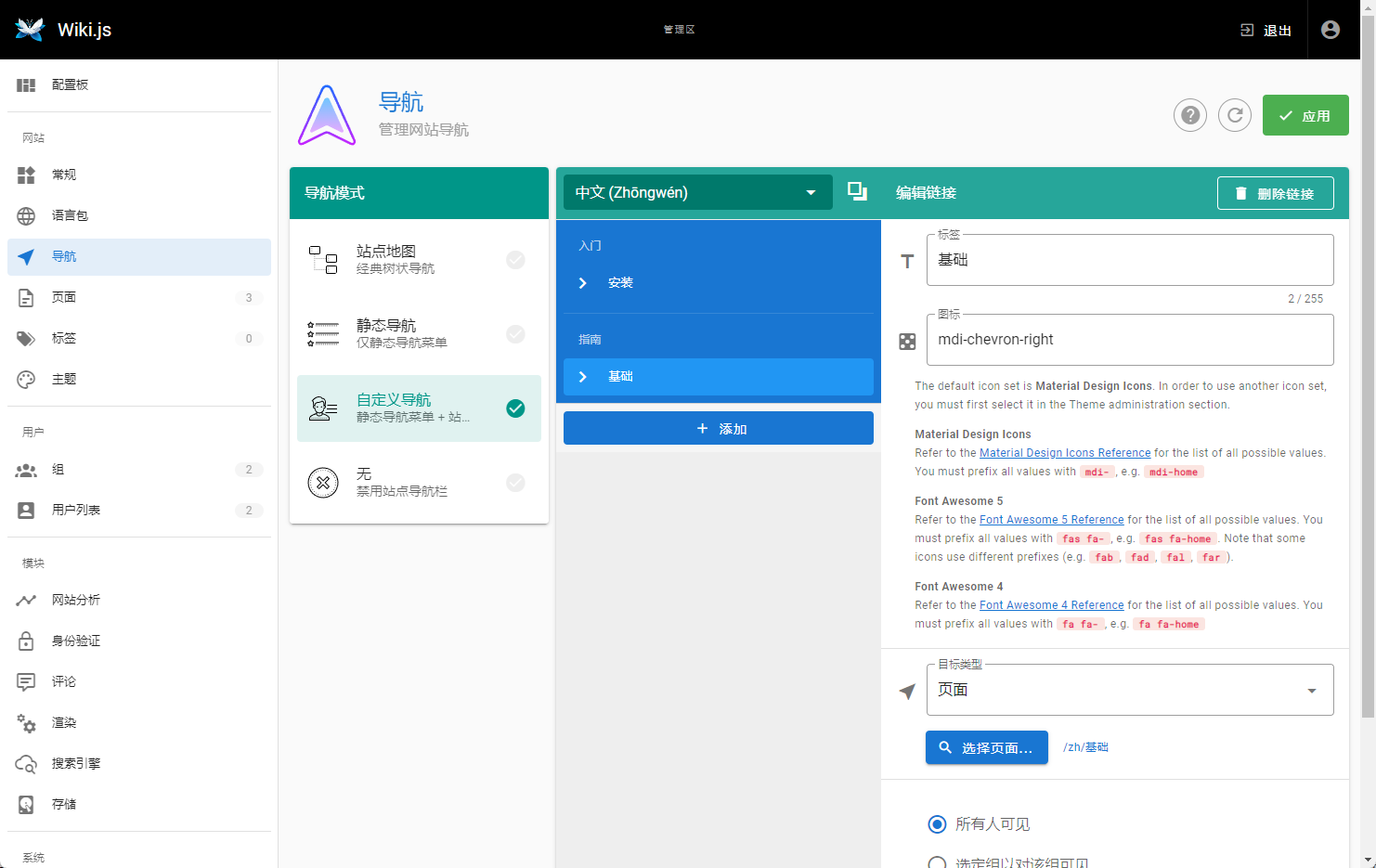
点击右侧管理图标切换到下方管理视图,点击导航,添加链接,将链接向上拖动到入门头部区域。

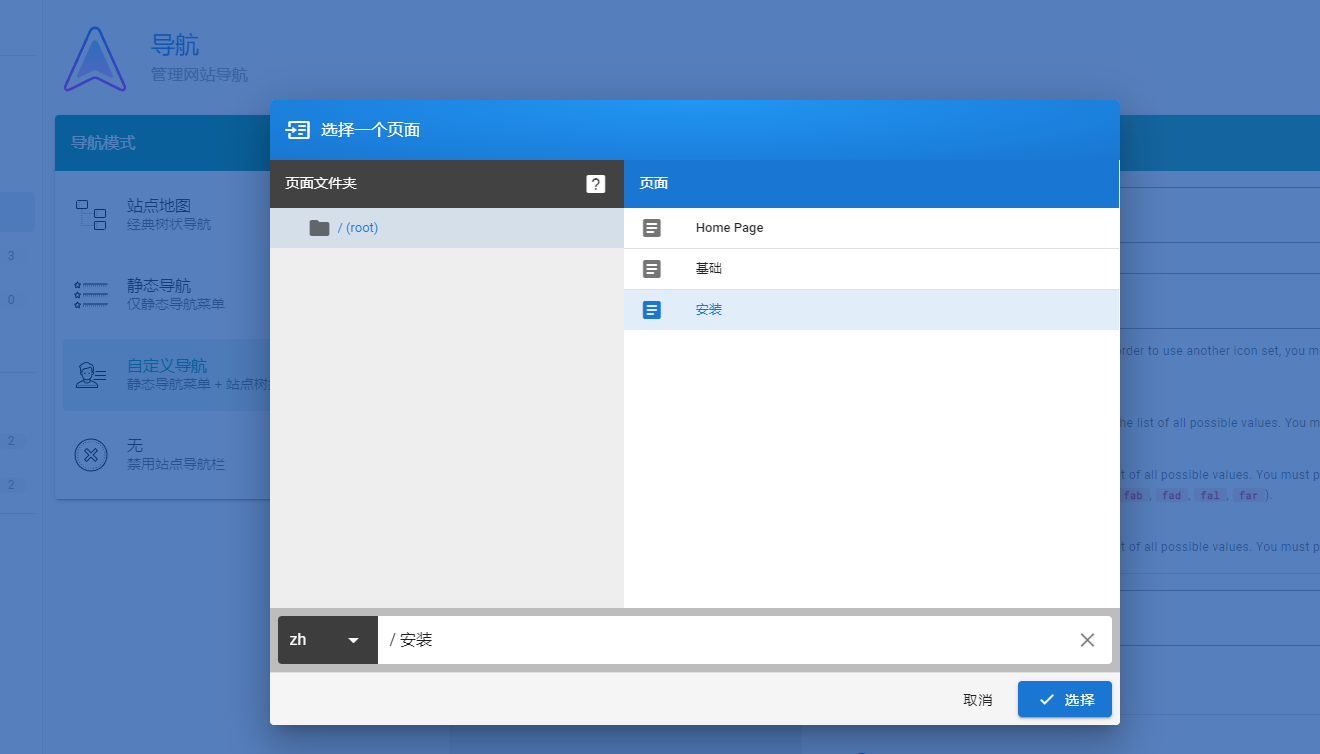
名称与上面创建的页面名称一致,目标类型为页面,选择之前创建的安装页面,点击应用。

以同样方式创建链接,命名为基础,拖动到指南头部区域,选择页面基础,最终如下,点击应用。

5、查看效果
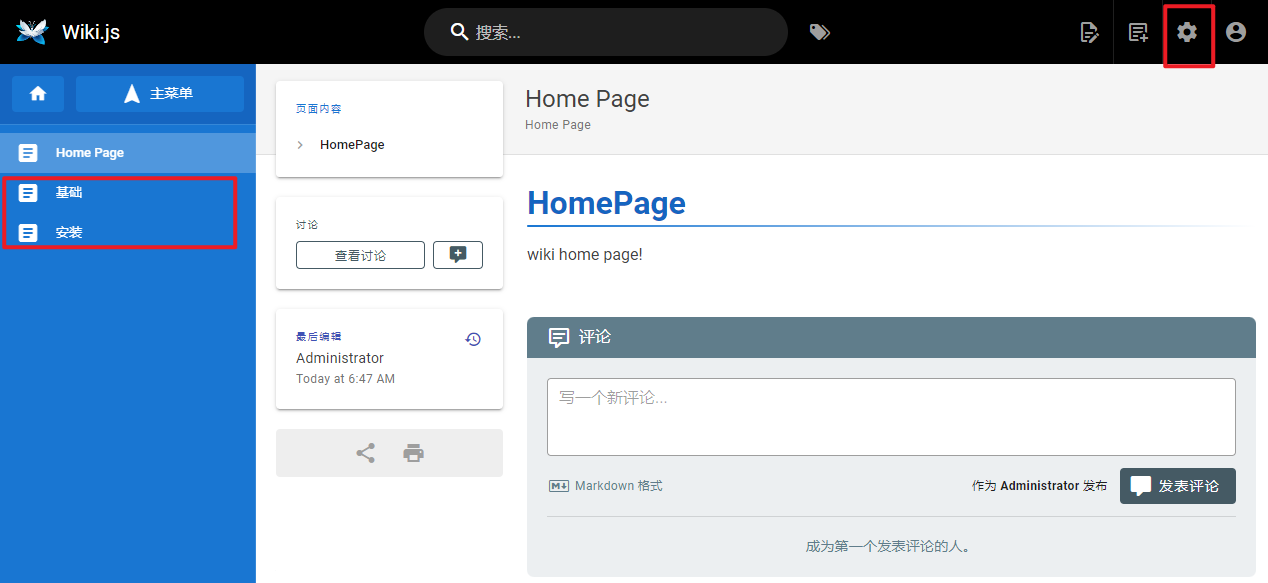
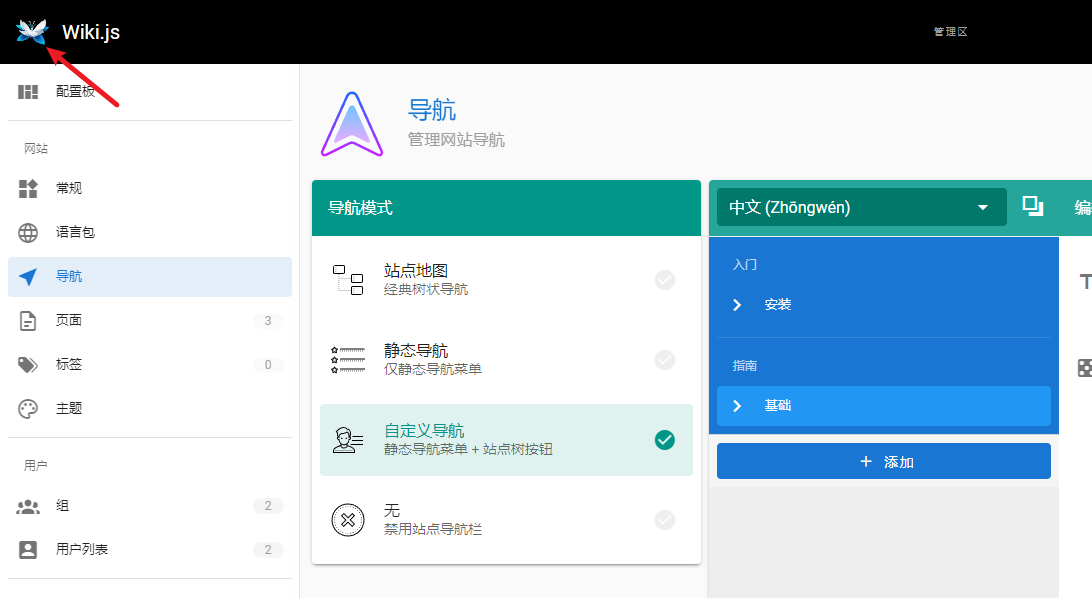
点击首页图标

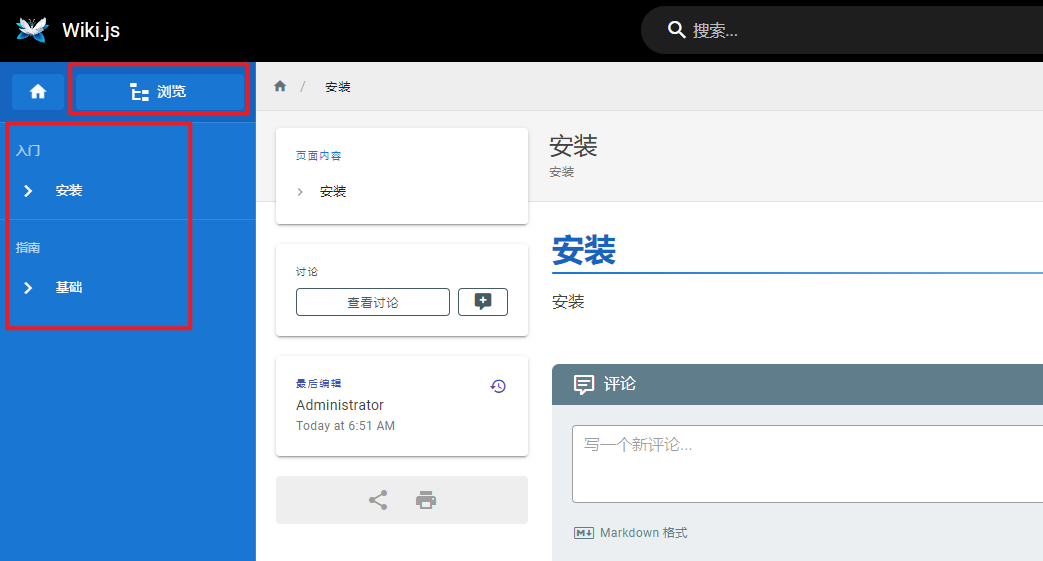
最终导航栏效果如下














![Python库学习(十二):数据分析Pandas[下篇]](https://img-blog.csdnimg.cn/img_convert/2a4695c9d8059976876ae0f8fb347752.png)