文章目录
- 一、获取新闻额外信息
- 二、工具栏按钮的布局
- 三、评论区文字高度
- 四、评论区长评论和短评论的数目显示
- 五、评论区的cell布局问题和评论消息的判断
一、获取新闻额外信息
新闻额外信息的URL需要通过当前新闻的id来获取,所以我将所有的新闻放到一个数组中,通过数组的索引来获取指定新闻的id,而为了分辨点击cell加载和侧滑加载指定的新闻网页,我设置了一个flag值(初始值为0),当点击时或者侧滑时判断flag值并进行相应的操作。
- (void)GetExtraData {NSInteger index = self.mainWebView.mainwebScrollView.contentOffset.x / WIDTH;if (flag == 0) {index = self.indexValue;flag = 1;}NSLog(@"index = %ld", index);self.idStr = [self.webAllDataArray[index] id];NSLog(@"id:%ld",self.idStr);[[ExtraManager sharedSingleton] ExtraGetWithData:^(GetExtraModel * _Nullable extraModel) {dispatch_async(dispatch_get_main_queue(), ^{self.mainWebView.discussLabel.text = [NSString stringWithFormat:@"%ld", extraModel.comments];self.mainWebView.likeLabel.text = [NSString stringWithFormat:@"%ld", extraModel.popularity];self.longComments = extraModel.long_comments;self.shortComments = extraModel.short_comments;NSLog(@"额外信息获取成功");});} andError:^(NSError * _Nullable error) {NSLog(@"额外信息获取失败");} andIdStr:self.idStr];
}

二、工具栏按钮的布局
工具栏按钮如果使用UIBarButtonItem类的对象作为属性的话,在view层中进行创建和布局后是无法在viewController层中添加协议函数的,并且添加的按钮的颜色会被修改为蓝色,因此需要使用UIBUtton类的对象作为属性,并且将UIBUtton对象作为UIBarButtonItem对象的初始化CustomView
//view层NSArray* imageStrArray = [NSArray arrayWithObjects:@"zuosanjiao.png",@"shuxian.png", @"pinglun.png", @"dianzan.png", @"shoucang.png", @"fenxiang.png", nil];
self.backButton = [UIButton buttonWithType:UIButtonTypeCustom];[self.backButton setImage:[UIImage imageNamed:imageStrArray[0]] forState:UIControlStateNormal];self.backButton.frame = CGRectMake(0, 0, 30, 30);UIBarButtonItem* mybackButton = [[UIBarButtonItem alloc] initWithCustomView:self.backButton];
self.buttonArray = [NSArray arrayWithObjects:mybackButton, self.lineButton, discussButton,discussLabelbutton, btnF, likeButton,likeLabelButton, btnF, collectButton,btnF, shareButton, nil];
//viewController层
[self.mainWebView.backButton addTarget:self action:@selector(pressBack) forControlEvents:UIControlEventTouchUpInside];
self.toolbarItems = self.mainWebView.buttonArray;
三、评论区文字高度
在自定义cell中用Masonry库进行布局时只要不设置Label控件的高度,那么Label控件的高度就会和它的文字高度一样。
[self.contentLabel mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.contentView).offset(60);make.top.equalTo(self.authorLabel.mas_bottom).offset(10);make.width.equalTo(@(WIDTH - 70));
// make.height.equalTo(@150);}];
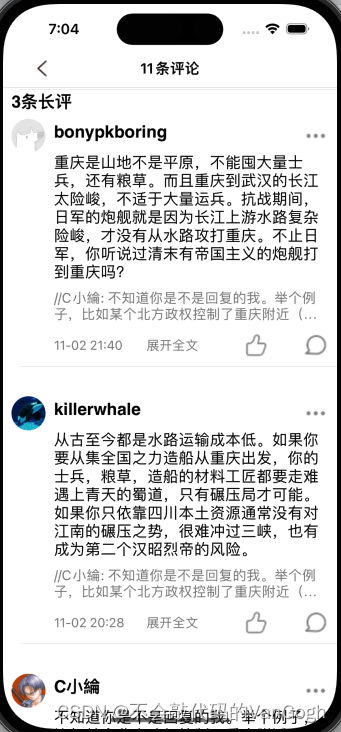
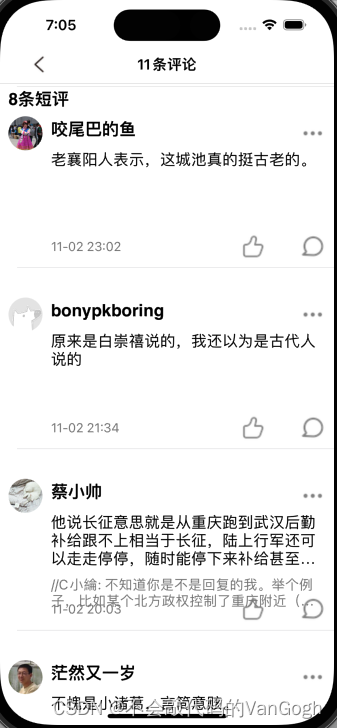
四、评论区长评论和短评论的数目显示
在自定义cell中创建并初始化显示评论的Label控件,需要注意的就是如果默认tableview的重用机制的话就会导致你的cell上会重复显示评论的数目,因此需要改变它的重用机制,我是每次都从当前的index path中获取cell,这样就会避免cell的重用导致的重复显示问题
DiscussCustomCell* cell = [self.discussView.tableview cellForRowAtIndexPath:indexPath];if (cell == nil) {cell = [[DiscussCustomCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"myDiscussCustomCell"];}if (indexPath.section == 0 && self.longComments != 0) {if (indexPath.row == 0) {cell.commentsNumLabel.text = [NSString stringWithFormat:@"%ld条长评", self.longComments];}//‘’‘
}


五、评论区的cell布局问题和评论消息的判断
使用Masonry库进行布局时,需要控制cell中每个控件的位置,确保当展开全文和收起改变cell的高度时不会让自定义cell上的控件的位置错乱,比如评论消息和被回复的评论之间的间距要固定,评论消息和名称之间的间距也要固定
[self.commentsNumLabel mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.contentView).offset(10);make.top.equalTo(self.contentView).offset(5);make.width.equalTo(@WIDTH);make.height.equalTo(@20);}];[self.touxiangImageView mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.contentView).offset(10);make.top.equalTo(self.commentsNumLabel.mas_bottom).offset(10);make.width.equalTo(@40);make.height.equalTo(@40);}];[self.authorLabel mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.contentView).offset(60);make.top.equalTo(self.commentsNumLabel.mas_bottom).offset(10);make.width.equalTo(@200);make.height.equalTo(@30);}];[self.contentLabel mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.contentView).offset(60);make.top.equalTo(self.authorLabel.mas_bottom).offset(10);make.width.equalTo(@(WIDTH - 70));
// make.height.equalTo(@150);}];[self.replyLabel mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.contentView).offset(60);make.top.equalTo(self.contentLabel.mas_bottom).offset(10);make.width.equalTo(@(WIDTH - 70));}];
有的评论它是自己发出的,有的评论它是回复别人的评论的,还有就是有时候回复别人的评论时,别人的评论已经被删除的情况,因此就需要进行判断。先通过请求数据的数组中的字典元素是否存在来判断是否回复别人的评论,再通过字典的author属性是否为NULL判断,评论是否已经被删除
if ([self.discussModel.longCommentsArray[indexPath.row] reply_to] != nil) {NSString *repliedAuthor = [self.discussModel.longCommentsArray[indexPath.row] reply_to][@"author"];NSString *repliedContent = [self.discussModel.longCommentsArray[indexPath.row] reply_to][@"content"];NSString* repliedText = [NSString stringWithFormat:@"//%@: %@", repliedAuthor, repliedContent];if (repliedAuthor != NULL) {cell.replyLabel.text = repliedText;cell.replyLabel.numberOfLines = 2;} else {cell.replyLabel.text = @"抱歉,原点评已经被删除";}}