overflow溢出属性
visible:默认值,内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto: 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。● overflow(水平和垂直均设置)
● overflow-x(设置水平方向)
● overflow-y(设置垂直方向)
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style>p{width: 500px;height: 100px;border: 1px solid #e879da;/*overflow:visible ;*//*overflow: hidden;*//*overflow: auto;*/overflow: scroll;}</style> </head> <body> <p>别太敏感,你很好,一点都不糟糕,希望你被这个世界爱着,希望你笑了是真的快乐,希望你遇见过山的浑浊,眼泪依然有海的清澈</p> </body> </html>
圆形头像示例
<!DOCTYPE HTML> <html> <head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>圆形的头像示例</title><style>* {margin: 0;padding: 0;/*background-color: hotpink;*/}.hhh{width: 700px;height: 600px;/*background-color: plum;*/background-image:url("https://img1.baidu.com/it/u=408846158,4184724936&fm=253&fmt=auto&app=138&f=JPEG?w=720&h=500");position: relative;top: 100px;}.header-img {width: 150px;height: 150px;/*边框*/border: 3px solid white;/*矩形变圆形*/border-radius: 50%;/*超出多余隐藏*/overflow: hidden;position: absolute;top: 0;bottom: 0;left: 0;right: 80%;/*居中*/margin: auto;}/*儿子标签*/.header-img>img {width: 100%;}</style> </head> <body> <div class="hhh"><div class="header-img"><img src="https://img1.baidu.com/it/u=3533698366,4262741630&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> </div> </body> </html>
CSS的定位
static: 静态定位,默认情况下,所有的标签都是静止的,不能够移动
relative:相对定位,相对自己原来的位置进行移动
absolute:绝对定位,相对于是父标签移动的,如果没有父元素,那就按照body移动
fixed:固定定位: 相对于浏览器窗口定位
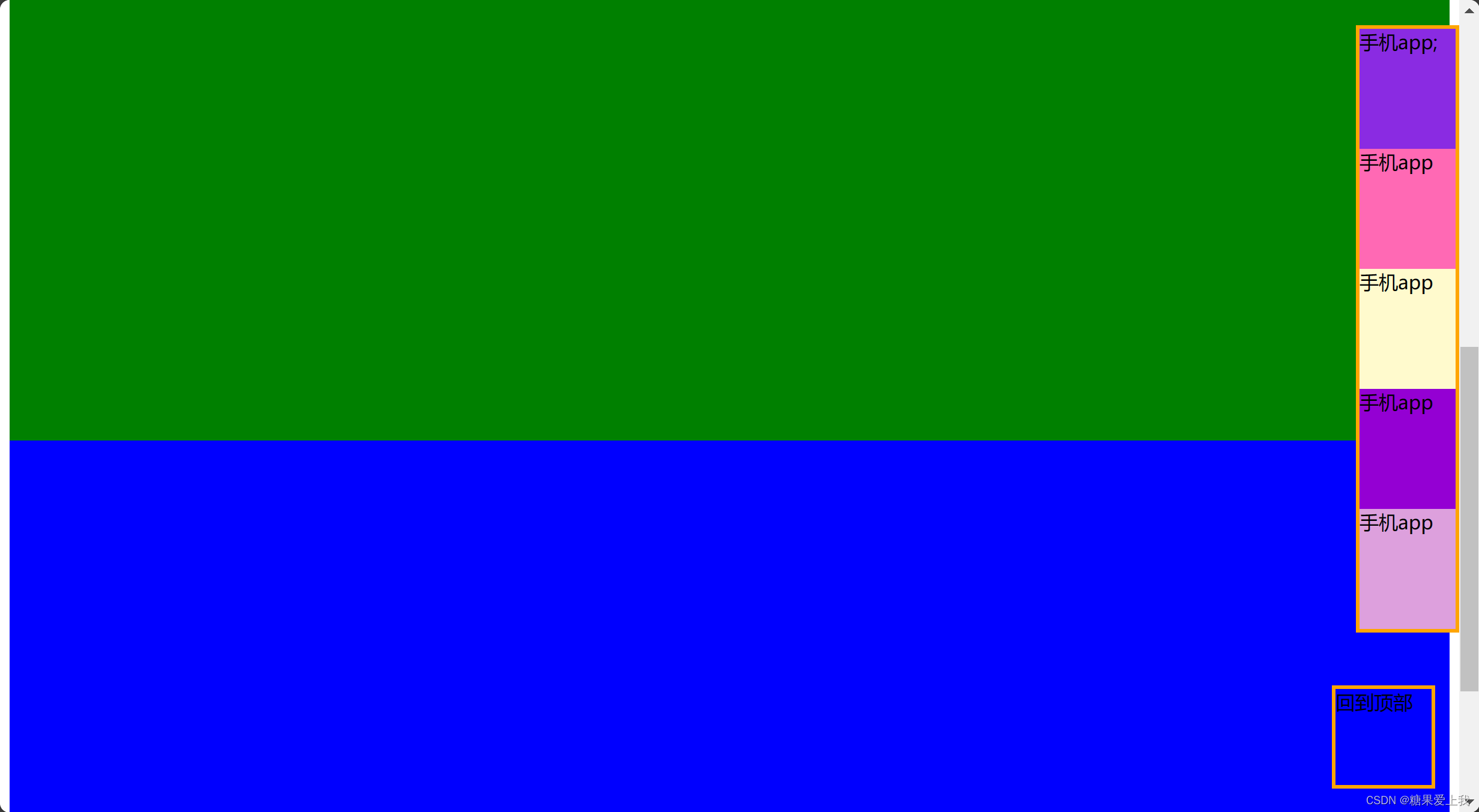
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style>.d1{width: 100px;height: 100px;background: green;/*如果想移动标签必须先把标签的性质改掉,从原来静止位置改为可移动,默认情况下:static*//*relative把不能移动改成了可移动,相对*/position: relative;/*离左边100px,就是往右边移了100px*/left: 100px;top: 100px;/*right: 20px;*//*bottom: 50px;*/}.d2{width: 50px;height: 50px;background: red;/*绝对定位就是相对于父标移动*/position: absolute;left: 100px;top: 100px;}</style> </head> <body> <!--<div class="d1"></div>--> <!-- <div class="d2"></div>--> <div style="height: 500px;background: red"></div> <div style="height: 500px;background: green"></div> <div style="height: 500px;background: blue"></div> <!--固定定位--> <div style="width: 80px;height: 80px;border: 3px solid orange;position:fixed;right: 20px;bottom: 20px ">回到顶部</div> <div style="width: 80px;height: 500px;border: 3px solid orange;position:fixed;right: 0px;bottom: 150px "><div style="width: 100%;height: 100px;background: blueviolet">手机app;</div><div style="width: 100%;height: 100px;background: hotpink">手机app</div><div style="width: 100%;height: 100px;background: lemonchiffon">手机app</div><div style="width: 100%;height: 100px;background: darkviolet">手机app</div><div style="width: 100%;height: 100px;background: plum">手机app</div></div> </body> </html>
顶部导航示例
<!DOCTYPE HTML> <html> <head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>li标签的float示例</title><style>/*清除浏览器默认外边距和内填充*/* {margin: 0;padding: 0;}a {text-decoration: none; /*去除a标签默认的下划线*/}.nav {background-color: #eeeeee;height: 40px;width: 100%;position: fixed;/*紧贴上面*/top: 0;}ul {list-style-type: none; /*删除列表默认的圆点样式*/margin: 0; /*删除列表默认的外边距*/padding: 0; /*删除列表默认的内填充*/}/*li元素向左浮动*/li {float: left;}li > a {display: block; /*让链接显示为块级标签*/padding: 0 15px; /*设置左右各15像素的填充*/color: plum; /*设置字体颜色*/line-height: 40px; /*设置行高*/}/*鼠标移上去颜色变白*/li > a:hover {color: darkviolet;}/*清除浮动 解决父级塌陷问题*/.clearfix:after {content: "";display: block;clear: both;}</style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"><ul class="clearfix"><li><a href="">玉米商城</a></li><li><a href="">MIUI</a></li><li><a href="">ioT</a></li><li><a href="">云服务</a></li><li><a href="">水滴</a></li><li><a href="">金融</a></li><li><a href="">优品</a></li></ul> </div> <!-- 顶部导航栏 结束 --> </body> </html>
前端基础之JavaScript
# 实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
● 核心(ECMAScript)
● 文档对象模型(DOM) Document object model (整合js,css,html)
● 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)# Script标签内写代码:<script src="myscript.js"></script>
# 注释:// 这是单行注释
/*
这是
多行注释
*/# 变量:1. JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2. 声明变量使用 var 变量名; 的格式来进行声明a=1 var a=1; # es5的语法 let a=1; # es6的语法# 常量:const PI=3.14
JavaScript数据类型
# JavaScript拥有动态类型:JavaScript不区分整型和浮点型,就只有一种数字类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串# 常用方法:
parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat("123.456") // 返回123.456# 字符串(String)常用方法:
.length 返回长度 .trim() 移除空白 .trimLeft() 移除左边的空白 .trimRight() 移除右边的空白 .charAt(n) 返回第n个字符 .concat(value, ...) 拼接 .indexOf(substring, start) 子序列位置 .substring(from, to) 根据索引获取子序列 .slice(start, end) 切片 .toLowerCase() 小写 .toUpperCase() 大写 .split(delimiter, limit) 分割<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> <!-- scrip里都是js--><script>//这是注释// alert(123);var x='12.34';var y='12'// parseFloat(x);parseInt(y)// console.log(parseFloat(x));// console.log(parseFloat(y));// console.log(typeof parseInt(y));// console.log(parseInt('sd1234ddasd'));var a='hello';var b="world";var c='java|script|script'console.log(a+b);// 长度console.log(a.length);// 去空格去别的console.log(a.trim());console.log(a.trimLeft());console.log(a.trimRight());// 取出某个字符console.log(b.charAt(1));// 拼接console.log(a.concat(b));console.log(b.concat(a));console.log(b.concat(a,c));// 如果里面子字符串在打字符串中时,会显示他的索引位置// 判断某个字符串在不在另外一个字符串中// 当不存在找不到时,为假时为-1console.log(c.indexOf('java'))console.log(c.indexOf('script'))// 切片console.log(c.substring(0,3)) //jav,不能使用负数console.log(c.slice(3)) //ascriptscript,全部console.log(c.slice(3,5)) //asconsole.log(c.slice(-3)) //ipt// 全大写或小写console.log(c.toUpperCase(c))console.log(c.toLowerCase(c))// 分割console.log(c.split('|')) //['java', 'script', 'script']</script> </head> <body></body> </html># // ES6中引入了模板字符串:
var name = 'kevin'; var age = 20; // var res = 'my name is %s, my age is %s'; var res = `my name is ${name}, my age is ${age}`; console.log(res);# 布尔值(Boolean): 在js中,什么是真、什么是假
null:原来有,没了 undefined:什么都没有
假:""(空字符串)、0、null、undefined、NaN都是false
var a = true; var b = false; var a=1; var a; undefined# // 数组的常用方法
.length 数组的大小 .push(ele) 尾部追加元素 .pop() 获取尾部的元素 .unshift(ele) 头部插入元素 .shift() 头部移除元素 .slice(start, end) 切片 .reverse() 反转 .join(seq) 将数组元素连接成字符串 .concat(val, ...) 连接数组 .sort() 排序 .forEach() 将数组的每个元素传递给回调函数 .splice() 删除元素,并向数组添加新元素。 .map() 返回一个数组元素调用函数处理后的值的新数组<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <div></div> <script>var arr = ['kevin','tony','jason','jerry']console.log(arr[0])console.log(arr[1])console.log(arr[2])console.log(arr.length)// // 插入元素arr.push('oscar');arr.unshift('hello');// // 删除arr.shift()// // 拼接console.log(arr.join(',')) //['kevin', 'tony', 'jason', 'jerry', 'oscar']var arr1 = [1,2,3,4]console.log(arr.concat(arr1)) // ['kevin', 'tony', 'jason', 'jerry', 'oscar', 1, 2, 3, 4]console.log(arr)// 循环arr.forEach(function (value,index,array) {console.log(value,index,array)});arr.map(function (value,index,array){console.log(value,index,array)})</script> </body> </html># 运算符:+ - * / % ++ --
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>var x=10;var res1= x++;var res2= ++x;console.log(res1) //10console.log(res2) //12console.log(2>1 && 4>3); //&&=andconsole.log(2>1 || 4>3); //||=orconsole.log(2>1 != 4>3); //! = 不等于 </script> </body> </html># // 比较运算符:> >= < <= != == === !==
逻辑运算符: && || !
赋值运算符:= += -= *= /=
# 流程控制:if-else、f-else if-else、switch
var a = 10; if (a > 5){console.log("yes"); }else {console.log("no"); }var a = 10; if (a > 5){console.log("a > 5"); }else if (a < 5) {console.log("a < 5"); }else {console.log("a = 5"); }var day = new Date().getDay(); console.log(day); //3 switch (day) {case 0:console.log("Sunday");break;case 3:console.log("Monday");break;default:console.log("...")# for、while:
for (var i=0;i<10;i++) {console.log(i); }var i = 0; while (i < 10) {console.log(i);i++; }# 三元运算:
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b;x 10
JavaScript函数
# JavaScript中的函数和Python中的非常类似,只是定义方式有点区别
// 普通函数定义 function f1() {console.log("Hello world!"); }// 带参数的函数 function f2(a, b) {console.log(arguments); // 内置的arguments对象console.log(arguments.length);console.log(a, b); }// 带返回值的函数 function sum(a, b){return a + b; } sum(1, 2); // 调用函数// 匿名函数方式 var sum = function(a, b){return a + b; } sum(1, 2);// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a, b){return a + b; })(1, 2);# ES6中允许使用“箭头”(=>)定义函数
var f = v => v; // 等同于 var f = function(v){return v; }# 函数中的arguments参数
# 注意:函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
function add(a,b){console.log(a+b);console.log(arguments.length);console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1 }add(1,2)# 函数的全局变量和局部变量
var city = "BeiJing"; function f() {var city = "ShangHai";function inner(){var city = "ShenZhen";console.log(city);}inner(); }f();# 闭包
var city = "BeiJing"; function f(){var city = "ShangHai";function inner(){console.log(city);}return inner; } var ret = f(); ret();
JS的自定义对象
# JavaScript的对象本质上是键值对的集合(Hash结构),但是只能用字符串作为键
var a = {"name": "Alex", "age": 18}; console.log(a.name); console.log(a["age"]); //取值 delete a.name ; // 删# 遍历对象中的内容:
var a = {"name": "Alex", "age": 18}; for (var i in a){console.log(i, a[i]); }
JS的Date对象
# 创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString());//方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString());//方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString());//方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示# Date对象的方法
var d = new Date(); console.log(d.getDate()); console.log(d.getDay()); console.log(d.getMonth()); console.log(d.getFullYear()); //2023 //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 23 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)# 案例:将当前日期按“2017-12-27 11:11 星期三”格式输出
const WEEKMAP = { 0:"星期天",1:"星期一",2:"星期二",3:"星期三",4:"星期四",5:"星期五",6:"星期六" }; //定义一个数字与星期的对应关系对象function showTime() {var d1 = new Date();var year = d1.getFullYear();var month = d1.getMonth() + 1; //注意月份是从0~11var day = d1.getDate();var hour = d1.getHours();var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算var week = WEEKMAP[d1.getDay()]; //星期是从0~6var strTime = `${year}-${month}-${day} ${hour}:${minute} ${week}`;console.log(strTime) };showTime();
JS的JSON对象
# 在JavaScript中,对象是拥有属性和方法的数据
json.dumps ------------------->JSON.stringify()
json.loads--------------------->JSON.parse()
1. 先序列化var res=JSON.stringify(obj1) # '{"name": "Alex", "age": 18};' python:json.loads(res) # {"name": "Alex", "age": 18};2. 反序列化