背景说明:现在的项目一般都是前后分离,线上出bug或者在进行联调时,有些时候后端需要重复模拟前端数据格式,在使用Apifox的情况下,如何快速造出后端需要的数据呢?
随便找一个网站,点开f12,点击查看Network,如下图。
右键你需要模拟的请求。
这个时候,你的剪切板里,已经有Apifox需要的所有参数。那么如何导入到Apifox么?
点开Apifox,点击左上角,+ 这个按钮




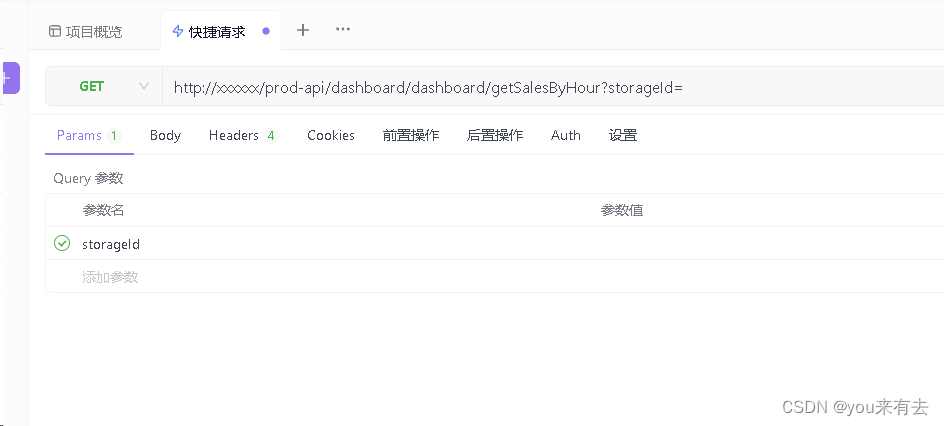
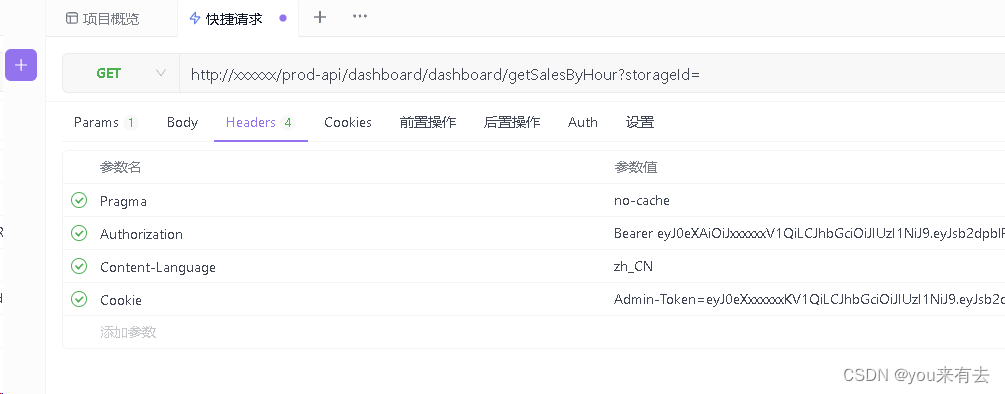
这个时候,Apifox就完整模拟出你刚刚复制好的请求了(请求头+请求体)。你只需要将请求的地址改成你本地的,这样就可以进行无差别的后端调试了。再也不用担心,为了造后端数据格式而烦恼了。
博主新推出的gitee免费开源项目(商城+APP+小程序+H5),有兴趣的小伙伴可以了解一下。
生鲜商城kxmall-小程序 + App + 公众号H5: kxmall-生鲜商城+APP+小程序+H5。同时支持微信小程序、H5、安卓App、苹果App。支持集群部署,单机部署。可用于B2C商城,O2O外卖,社区超市,生鲜【带配套骑手端配送系统】。kxmall使用uniapp编码。使用Java开发,SpringBoot 2.1.x框架,MyBatis-plus持久层框架、Redis作为缓存、MySql作为数据库。前端vuejs作为开发语言。![]() https://gitee.com/zhengkaixing/kxmall
https://gitee.com/zhengkaixing/kxmall
- 阿里云服务器折扣场:点我进入
- 腾讯云服务器秒杀场:点我进入