目录
【一】Bootstrap介绍
【二】Bootstrap引入
【1】CDN加速链接
【2】注意
【三】布局容器
【四】栅格系统
【五】栅格参数
【六】列偏移
【七】排版
标题
内联文本元素
对齐
改变大小写
引用
列表
【八】表格
基本实例
条纹状表格
带边框的表格
鼠标悬停
紧缩表格
状态类
【九】表单标签
基本实例
内联表单
水平排列的表单
文本域
多选和单选框
内联单选和多选框
下拉列表(select)
静态控件
禁用状态
只读状态
校验状态
控件尺寸
【十】按钮
尺寸
【十一】图片
图片形状
颜色
【十二】辅助类
【十三】组件
前端框架Bootstrap
该框架已经帮我们写好了很多页面样式,如果需要使用,只需要下载对应文件
直接CV拷贝即可
在使用Bootstrap的时候,所有的页面样式只需要通过修改class属性来调节即可
【一】Bootstrap介绍
- Bootstrap是一个开源的前端框架,用于快速构建响应式和移动设备优先的网站或应用程序。
- 它包含了HTML、CSS和JavaScript的模板和工具集,使开发人员能够快速地创建具有一致性和现代外观的页面布局和UI组件。
- Bootstrap最初由Twitter的一些工程师创建,旨在简化Web开发的过程。
- 它提供了一个广泛的预定义样式和组件库,可以轻松自定义和扩展,以满足各种需求。
- 使用Bootstrap,开发人员可以更加专注于网站或应用程序的功能和逻辑,而不必从头开始编写CSS样式和设计页面布局。
- 它提供了响应式布局的支持,使得页面能够自适应不同的设备和屏幕尺寸。
- 此外,Bootstrap还提供了丰富的UI组件(如导航栏、按钮、表单、模态框等),使开发人员能够轻松地在项目中使用这些现成的组件。
- 总而言之,Bootstrap是一个强大的开发工具,可帮助开发人员快速搭建出现代化和具备自适应能力的网站或应用程序。
【二】Bootstrap引入
总官网:Bootstrap中文网
- Bootstrap v3
- 支持 IE8+ 浏览器
- 依赖 jQuery
- Bootstrap v4
- 支持 IE10+ 浏览器
- 支持 Flexbox 布局
- 不依赖 jQuery
- Bootstrap v5
- 支持 Flexbox 布局
- 支持 Grid 布局
- 支持 CSS 自定义属性
- 不依赖 jQuery
- 不支持 IE 浏览器
中文文档查询:https://v3.bootcss.com/
【1】CDN加速链接
twitter-bootstrap (v5.2.3) - Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
- 压缩文档链接引入
https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.csshttps://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js【2】注意
- 网络连接引入在本地不会提示相关的补充
- 下载本地文档较为友好
-
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
Bootstrap的js代码是基于jQuery的
在使用bootstrap做动态效果时一定要引入jQuery!!!
【三】布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种容器类不能互相嵌套。
.container类用于固定宽度并支持响应式布局的容器。
<div class="container">...
</div>.container-fluid类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">...
</div>实例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css"><script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script><style>.c1 {height: 100px;border: 2px solid black;}</style>
</head>
<body>
<div class="c1 container"> <!--有留白--></div><div class="c1 container-fluid"> <!--没有留白--></div>
</body>
</html>【四】栅格系统
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- CDN 链接 引入方法 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css"><script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script><style>.c1 {height: 100px;border: 4px solid black;}</style></head>
<body><div class="container"><div class="row"><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-1 c1"></div><div class="col-md-6 c1"></div><div class="col-md-6 c1"></div></div></div></body>
</html><div class="row">
- 写一个 row 就是将所在区域划分成 12 份
<div class="col-md-6 c1"></div>
- 写一个 col-md-6 获取想要的份数
【五】栅格参数
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
针对不同的显示器,要加上不同的参数
【六】列偏移
- 使用 .col-md-offset-* 类可以将列向右侧偏移。
- 这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
- 例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<div class="container"><div class="row"><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="c1 col-md-1"></div><div class="col-md-8 c1 col-md-offset-4"></div></div>
</div>
【七】排版
标题
- HTML 中的所有标题标签,
<h1>到<h6>均可使用。另外,还提供了.h1到.h6类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
- 在标题内还可以包含
<small>标签或赋予.small类的元素,可以用来标记副标题。
<h1>h1. Bootstrap heading <small>Secondary text</small></h1>
<h2>h2. Bootstrap heading <small>Secondary text</small></h2>
内联文本元素
- 标记高亮显示文本
- 使用<mark>标签
You can use the mark tag to <mark>highlight</mark> text.
- 被删除的文本
- 对于被删除的文本使用
<del>标签。
<del>This line of text is meant to be treated as deleted text.</del>
- 插入文本
- 额外插入的文本使用
<ins>标签。
<ins>This line of text is meant to be treated as an addition to the document.</ins>
- 带下划线的文本
- 为文本添加下划线,使用
<u>标签。
<u>This line of text will render as underlined</u>
- 着重
- 通过增加 font-weight 值强调一段文本。
<strong>rendered as bold text</strong>
- 斜体
- 用斜体强调一段文本。
<em>rendered as italicized text</em>
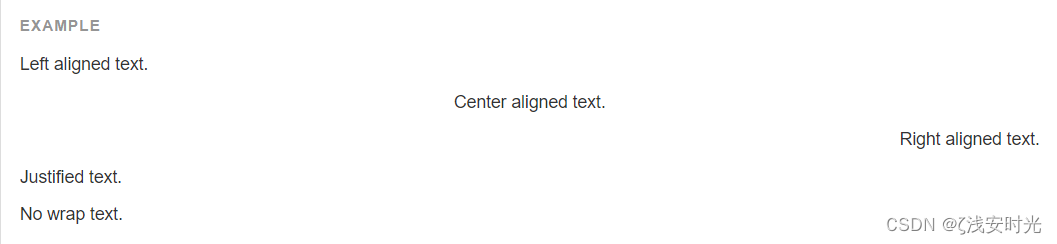
对齐
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>
改变大小写
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>
引用
在你的文档中引用其他来源的内容。
默认样式的引用
将任何HTML元素包裹在<blockquote>中即可表现为引用样式。对于直接引用,我们建议用<p>标签。
<blockquote><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>
列表
- 无序列表
- 排列顺序无关紧要的一列元素。
<ul><li>...</li>
</ul>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- 有序列表
- 顺序至关重要的一组元素。
<ol><li>...</li>
</ol>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- 无样式列表
- 移除了默认的list-style样式和左侧外边距的一组元素(只针对直接子元素)。这是针对直接子元素的,也就是说,你需要对所有嵌套的列表都添加这个类才能具有同样的样式。
<ul class="list-unstyled"><li>...</li>
</ul>
- 内联列表
- 通过设置
display: inline-block;并添加少量的内补(padding),将所有元素放置于同一行。
- 通过设置
<ul class="list-inline"><li>...</li>
</ul>Lorem ipsum Phasellus iaculis Nulla volutpat
【八】表格
基本实例
为任意<table>标签添加.table类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
<table class="table">...
</table>
条纹状表格
通过.table-striped类可以给<tbody>之内的每一行增加斑马条纹样式。
<table class="table table-striped">...
</table>
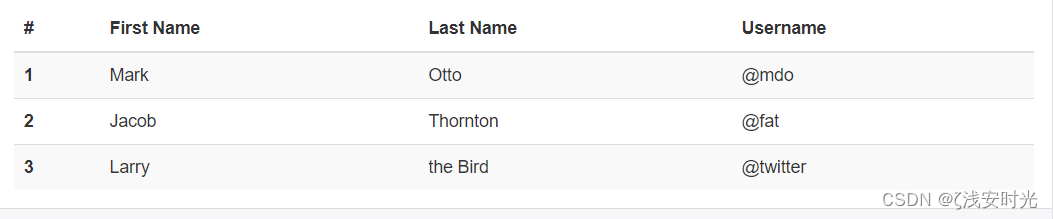
带边框的表格
添加.table-bordered类为表格和其中的每个单元格增加边框。
<table class="table table-bordered">...
</table>| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
鼠标悬停
通过添加.table-hover类可以让<tbody>中的每一行对鼠标悬停状态作出响应。
<table class="table table-hover">...
</table>| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
紧缩表格
通过添加.table-condensed类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
<table class="table table-condensed">...
</table>| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
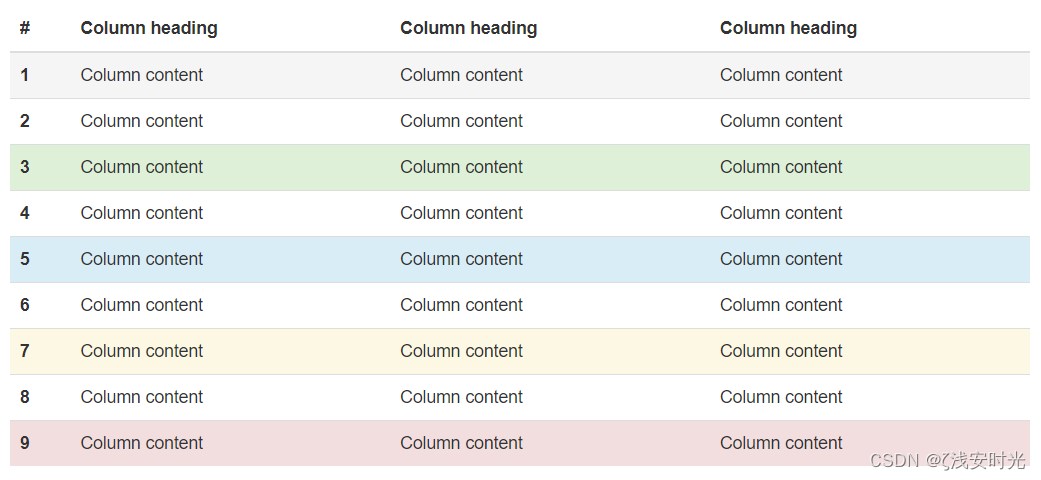
状态类
通过这些状态类可以为行或单元格设置颜色。
| Class | 描述 |
|---|---|
.active | 鼠标悬停在行或单元格上时所设置的颜色 |
.success | 标识成功或积极的动作 |
.info | 标识普通的提示信息或动作 |
.warning | 标识警告或需要用户注意 |
.danger | 标识危险或潜在的带来负面影响的动作 |
<!-- On rows -->
<tr class="active">...</tr>
<tr class="success">...</tr>
<tr class="warning">...</tr>
<tr class="danger">...</tr>
<tr class="info">...</tr><!-- On cells (`td` or `th`) -->
<tr><td class="active">...</td><td class="success">...</td><td class="warning">...</td><td class="danger">...</td><td class="info">...</td>
</tr> 【九】表单标签
【九】表单标签
基本实例
单独的表单控件会被自动赋予一些全局样式。所有设置了.form-control类的<input>、<textarea>和<select>元素都将被默认设置宽度属性为width: 100%;。 将label元素和前面提到的控件包裹在.form-group中可以获得最好的排列。
<form><div class="form-group"><label for="exampleInputEmail1">Email address</label><input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"></div><div class="form-group"><label for="exampleInputPassword1">Password</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"></div><div class="form-group"><label for="exampleInputFile">File input</label><input type="file" id="exampleInputFile"><p class="help-block">Example block-level help text here.</p></div><div class="checkbox"><label><input type="checkbox"> Check me out</label></div><button type="submit" class="btn btn-default">Submit</button>
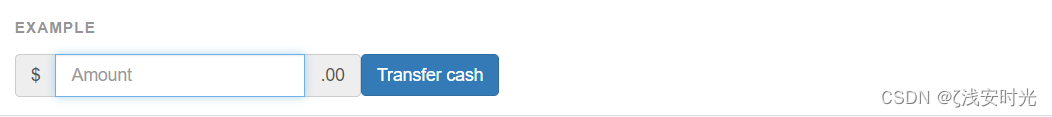
</form> 内联表单
内联表单
为<form>元素添加.form-inline类可使其内容左对齐并且表现为inline-block级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。

<form class="form-inline"><div class="form-group"><label for="exampleInputName2">Name</label><input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe"></div><div class="form-group"><label for="exampleInputEmail2">Email</label><input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com"></div><button type="submit" class="btn btn-default">Send invitation</button>
</form>
<form class="form-inline"><div class="form-group"><label class="sr-only" for="exampleInputEmail3">Email address</label><input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email"></div><div class="form-group"><label class="sr-only" for="exampleInputPassword3">Password</label><input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password"></div><div class="checkbox"><label><input type="checkbox"> Remember me</label></div><button type="submit" class="btn btn-default">Sign in</button>
</form>
<form class="form-inline"><div class="form-group"><label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label><div class="input-group"><div class="input-group-addon">$</div><input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount"><div class="input-group-addon">.00</div></div></div><button type="submit" class="btn btn-primary">Transfer cash</button>
</form>水平排列的表单
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
<form class="form-horizontal"><div class="form-group"><label for="inputEmail3" class="col-sm-2 control-label">Email</label><div class="col-sm-10"><input type="email" class="form-control" id="inputEmail3" placeholder="Email"></div></div><div class="form-group"><label for="inputPassword3" class="col-sm-2 control-label">Password</label><div class="col-sm-10"><input type="password" class="form-control" id="inputPassword3" placeholder="Password"></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><div class="checkbox"><label><input type="checkbox"> Remember me</label></div></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-default">Sign in</button></div></div>
</form>
文本域
支持多行文本的表单控件。可根据需要改变 rows 属性。
<textarea class="form-control" rows="3"></textarea>
多选和单选框
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。默认外观(堆叠在一起)
<div class="checkbox"><label><input type="checkbox" value="">Option one is this and that—be sure to include why it's great</label>
</div>
<div class="checkbox disabled"><label><input type="checkbox" value="" disabled>Option two is disabled</label>
</div><div class="radio"><label><input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>Option one is this and that—be sure to include why it's great</label>
</div>
<div class="radio"><label><input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">Option two can be something else and selecting it will deselect option one</label>
</div>
<div class="radio disabled"><label><input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled>Option three is disabled</label>
</div> 内联单选和多选框
内联单选和多选框
通过将 .checkbox-inline 或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。
<label class="checkbox-inline"><input type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
<label class="checkbox-inline"><input type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
<label class="checkbox-inline"><input type="checkbox" id="inlineCheckbox3" value="option3"> 3
</label><label class="radio-inline"><input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
<label class="radio-inline"><input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
<label class="radio-inline"><input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3
</label>
下拉列表(select)
注意,很多原生选择菜单 - 即在 Safari 和 Chrome 中 - 的圆角是无法通过修改 border-radius 属性来改变的。
<select class="form-control"><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option>
</select> 静态控件
静态控件
如果需要在表单中将一行纯文本和 label 元素放置于同一行,为 <p> 元素添加 .form-control-static 类即可。
<form class="form-horizontal"><div class="form-group"><label class="col-sm-2 control-label">Email</label><div class="col-sm-10"><p class="form-control-static">email@example.com</p></div></div><div class="form-group"><label for="inputPassword" class="col-sm-2 control-label">Password</label><div class="col-sm-10"><input type="password" class="form-control" id="inputPassword" placeholder="Password"></div></div>
</form> 禁用状态
禁用状态
为输入框设置 disabled 属性可以禁止其与用户有任何交互(焦点、输入等)。被禁用的输入框颜色更浅,并且还添加了 not-allowed 鼠标状态。
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled> 只读状态
只读状态
为输入框设置 readonly 属性可以禁止用户修改输入框中的内容。处于只读状态的输入框颜色更浅(就像被禁用的输入框一样),但是仍然保留标准的鼠标状态。
<input class="form-control" type="text" placeholder="Readonly input here…" readonly> 校验状态
校验状态
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
<div class="form-group has-success"><label class="control-label" for="inputSuccess1">Input with success</label><input type="text" class="form-control" id="inputSuccess1" aria-describedby="helpBlock2"><span id="helpBlock2" class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span>
</div>
<div class="form-group has-warning"><label class="control-label" for="inputWarning1">Input with warning</label><input type="text" class="form-control" id="inputWarning1">
</div>
<div class="form-group has-error"><label class="control-label" for="inputError1">Input with error</label><input type="text" class="form-control" id="inputError1">
</div>
<div class="has-success"><div class="checkbox"><label><input type="checkbox" id="checkboxSuccess" value="option1">Checkbox with success</label></div>
</div>
<div class="has-warning"><div class="checkbox"><label><input type="checkbox" id="checkboxWarning" value="option1">Checkbox with warning</label></div>
</div>
<div class="has-error"><div class="checkbox"><label><input type="checkbox" id="checkboxError" value="option1">Checkbox with error</label></div>
</div>
添加额外的图标
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <input class="form-control"> 元素上。
<div class="form-group has-success has-feedback"><label class="control-label" for="inputSuccess2">Input with success</label><input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status"><span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span><span id="inputSuccess2Status" class="sr-only">(success)</span>
</div>
<div class="form-group has-warning has-feedback"><label class="control-label" for="inputWarning2">Input with warning</label><input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status"><span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span><span id="inputWarning2Status" class="sr-only">(warning)</span>
</div>
<div class="form-group has-error has-feedback"><label class="control-label" for="inputError2">Input with error</label><input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status"><span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span><span id="inputError2Status" class="sr-only">(error)</span>
</div>
<div class="form-group has-success has-feedback"><label class="control-label" for="inputGroupSuccess1">Input group with success</label><div class="input-group"><span class="input-group-addon">@</span><input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status"></div><span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span><span id="inputGroupSuccess1Status" class="sr-only">(success)</span>
</div> 控件尺寸
控件尺寸
通过 .input-lg 类似的类可以为控件设置高度,通过 .col-lg-* 类似的类可以为控件设置宽度。
高度尺寸
创建大一些或小一些的表单控件以匹配按钮尺寸。
<input class="form-control input-lg" type="text" placeholder=".input-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control input-sm" type="text" placeholder=".input-sm"><select class="form-control input-lg">...</select>
<select class="form-control">...</select>
<select class="form-control input-sm">...</select> 水平排列的表单组的尺寸
水平排列的表单组的尺寸
通过添加 .form-group-lg 或 .form-group-sm 类,为 .form-horizontal 包裹的 label 元素和表单控件快速设置尺寸。
<form class="form-horizontal"><div class="form-group form-group-lg"><label class="col-sm-2 control-label" for="formGroupInputLarge">Large label</label><div class="col-sm-10"><input class="form-control" type="text" id="formGroupInputLarge" placeholder="Large input"></div></div><div class="form-group form-group-sm"><label class="col-sm-2 control-label" for="formGroupInputSmall">Small label</label><div class="col-sm-10"><input class="form-control" type="text" id="formGroupInputSmall" placeholder="Small input"></div></div>
</form> 调整列(column)尺寸
调整列(column)尺寸
用栅格系统中的列(column)包裹输入框或其任何父元素,都可很容易的为其设置宽度。
<div class="row"><div class="col-xs-2"><input type="text" class="form-control" placeholder=".col-xs-2"></div><div class="col-xs-3"><input type="text" class="form-control" placeholder=".col-xs-3"></div><div class="col-xs-4"><input type="text" class="form-control" placeholder=".col-xs-4"></div>
</div> 【十】按钮
【十】按钮
可作为按钮使用的标签或元素
为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
预定义样式
使用下面列出的类可以快速创建一个带有预定义样式的按钮。
<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button><!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button><!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button><!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button><!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button><!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button><!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button> 尺寸
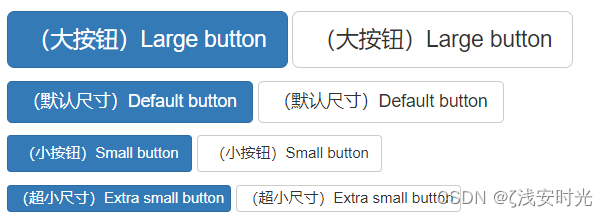
尺寸
需要让按钮具有不同尺寸吗?使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮。
<p><button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button><button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button>
</p>
<p><button type="button" class="btn btn-primary">(默认尺寸)Default button</button><button type="button" class="btn btn-default">(默认尺寸)Default button</button>
</p>
<p><button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button><button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button>
</p>
<p><button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button><button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button>
</p>
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
<button type="button" class="btn btn-primary btn-lg btn-block">(块级元素)Block level button</button>
<button type="button" class="btn btn-default btn-lg btn-block">(块级元素)Block level button</button>
【十一】图片
响应式图片
在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局。其实质是为图片设置了 max-width: 100%;、 height: auto; 和 display: block; 属性,从而让图片在其父元素中更好的缩放。
<img src="..." class="img-responsive" alt="Responsive image">图片形状
通过为 <img> 元素添加以下相应的类,可以让图片呈现不同的形状。
<img src="222.png" alt="..." class="img-rounded">
<img src="222.png" alt="..." class="img-circle">
<img src="222.png" alt="..." class="img-thumbnail"> 颜色
颜色
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>【十二】辅助类
- 情境文本颜色
- 通过颜色来展示意图,Bootstrap 提供了一组工具类。这些类可以应用于链接,并且在鼠标经过时颜色可以还可以加深,就像默认的链接一样。
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>- 情境背景色
- 和情境文本颜色类一样,使用任意情境背景色类就可以设置元素的背景。链接组件在鼠标经过时颜色会加深,就像上面所讲的情境文本颜色类一样。
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>- 关闭按钮
- 通过使用一个象征关闭的图标,可以让模态框和警告框消失。
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
- 三角符号
- 通过使用三角符号可以指示某个元素具有下拉菜单的功能。注意,向上弹出式菜单中的三角符号是反方向的。
<span class="caret"></span>
【十三】组件
图标参考网站:
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网
Font Awesome,一套绝佳的图标字体库和CSS框架
图标
span标签
<button type="button" class="btn btn-default" aria-label="Left Align"><span class="glyphicon glyphicon-align-left" aria-hidden="true"></span>
</button><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star
</button>可以改颜色 - 操作普通文本方法相同
<script> .c {color:red;} </script>