目录
一、nginx安装配置
1.nginx版本
2.nginx安装配置
3.查看安装后的nginx
4.配置PATH变量
二、日志切割
1.给当前日志文件重命名
2.等待
3.写bash脚本
4.查看日志结果
5.加入crontab定时任务
结语
一、nginx安装配置
1.nginx版本
nginx如今分为商业版,开源版,支持linux和windows平台下载使用
开源站点:https://nginx.org/

商业版站点:https://www.nginx.com/

淘宝nginx:http://tengine.taobao.org/

2.nginx安装配置
yum install -y gcc-c++ autoconf automake makeyum install -y zlib zlib-devel openssl openssl-devel pcre pcre-devel wget httpd-tools vim安装下插件
wget下载nginx源码
wget http://nginx.org/download/nginx-1.17.10.tar.gz
解压
tar -zxvf nginx-1.17.10.tar.gz安装
cd nginx-1.17.10
如果有定制化需求可以用
./configure --help来看下安装参数
我们安装
./configure --prefix=/var/nginx_1.17 --with-http_ssl_module --with-http_flv_module --with-http_gzip_static_module --with-http_stub_status_module --with-threads --with-file-aio

make
make install
3.查看安装后的nginx
[root@localhost nginx-1.17.10]# cd /var/nginx_1.17/
[root@localhost nginx_1.17]#
[root@localhost nginx_1.17]# ls
conf html logs sbin
[root@localhost nginx_1.17]#

- conf存放nginx的配置文件,如nginx.conf
- html存放nginx的网页根目录文件,存放站点的静态文件数据
- logs存放nginx的各种日志目录
- sbin存放该软件的可执行命令
4.配置PATH变量
我们无法用nginx启动,只能用绝对路径启动
/var/nginx_1.17/sbin/nginx
netstat -tunlp | grep 80

我们可以访问nginx站点了

配置一下PATH变量,让/var/nginx_1.17/sbin/目录加入PATH变量里面
echo 'export PATH="$PATH:/var/nginx_1.17/sbin/"' > /etc/profile.d/nginx.sh
推出当前会话,然后重新登陆,会默认加载/etc/profile.d/下的文件

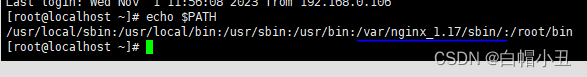
确实多了这个目录路径

直接执行nginx

这里其实是已经启动过了,但是我们这个PATH是设置成功了
当然我们可以通知nginx然后再重启
nginx -s stop
nginx
netstat -tunlp | grep 80
重启nginx
nginx -s reload二、日志切割
1.给当前日志文件重命名
[root@localhost nginx_1.17]# cd /var/nginx_1.17/logs/
[root@localhost logs]# ls
access.log error.log nginx.pid

发信号给nginx主进程,给他发送一个重新打开的信号,让nginx生成新的日志文件
nginx -s reopen
这个命令相当于 kill -USR1 nginx.pid
2.等待
注意在以上nginx重命名日志切割链,不要着急立即对文件修改,而是要注意等待几秒钟,因为nginx的工作模式特点,master需要下发指令给worker,刚发送指令的时候只是一个标记,当业务量很大的时候,这个修改操作可能会有点慢,不会立刻生效

3.写bash脚本
vim moniter1写入
#!/bin/bash
# 脚本写入crontab,每天0点执行,这是一个nginx的日志切割脚本$nginx日志存放点
logs_path="/var/nginx_1.17/logs/"
mkdir -p ${logs_path}$(date -d "yesterday" +"%Y")/$(date -d "yesterday" +"%m")
mv ${logs_path}access.log ${logs_path}$(date -d "yesterday" +"%Y")/$(date -d "yesterday" +"%m")/access_$(date -d "yesterday" +"%Y-%m-%d").logkill -USR1 `cat /var/nginx_1.17/logs/nginx.pid`
执行
bash moniter1
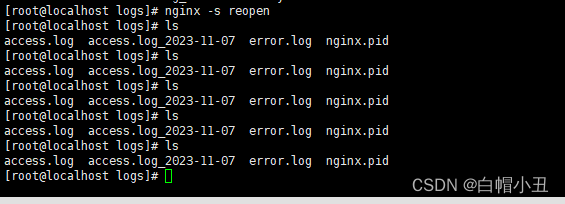
4.查看日志结果
[root@localhost ~]# cd /var/nginx_1.17/logs/
[root@localhost logs]# ls
2023 access.log access.log_2023-11-07 error.log nginx.pid
[root@localhost logs]#
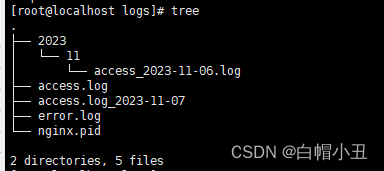
tree
5.加入crontab定时任务
mkdir /moniter/
mv ~/moniter1 /moniter/
crontab -e写入这个
0 0 * * * /bin/bash /monitor/monitor1

保存退出即可
结语
后面会有多虚拟主机的配置,希望大家继续关注我,如果喜欢就点个关注吧!