文章目录
- Eureka 注册中心
- Eureka 的作用
- 动手实践
- 搭建 EurekaServer
- 服务注册
- 服务发现
- Ribbon 负载均衡
- 负载均衡原理
- IRule 接口(负载均衡策略)
- 饥饿加载
Eureka 注册中心
服务调用出现的问题
- 不能采用硬编码
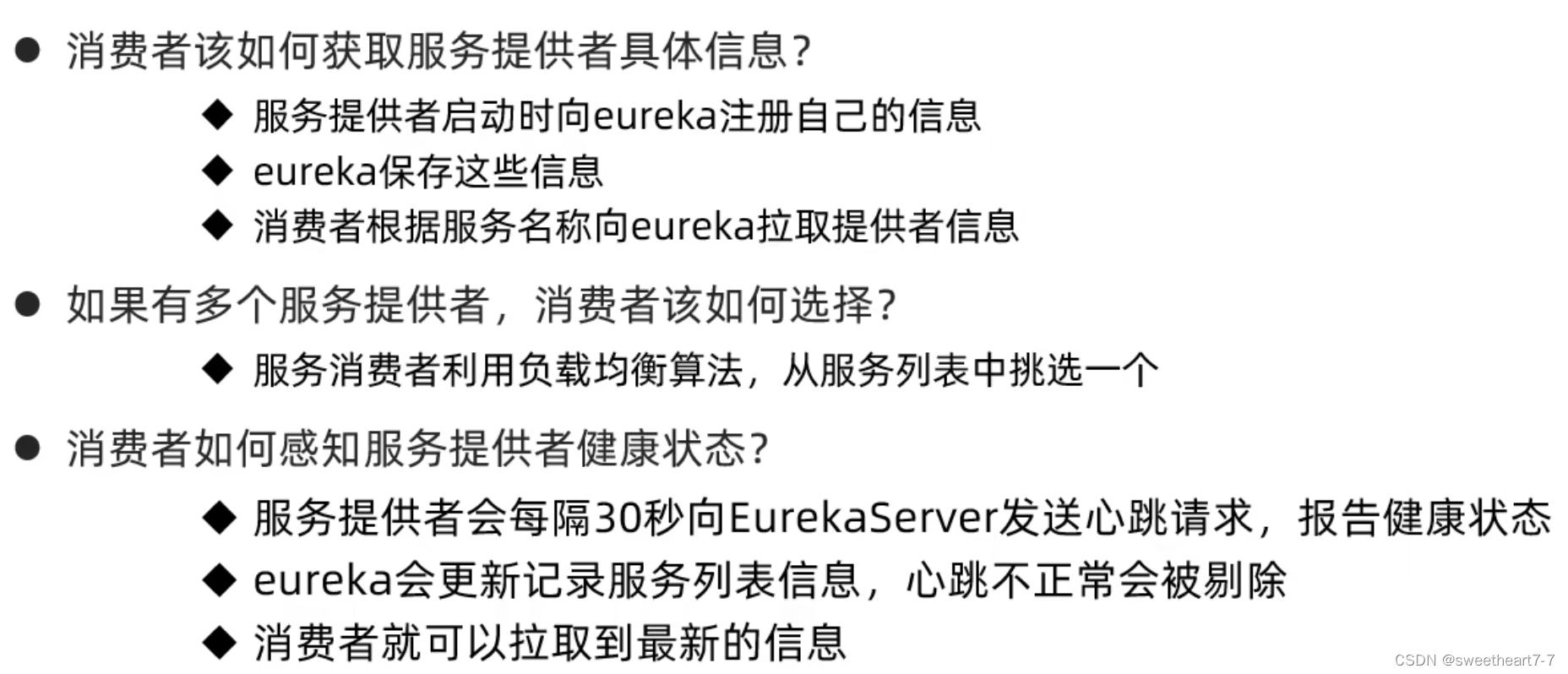
- 服务消费者该如何获取服务提供者的地址信息?
- 如果有多个服务提供者,消费者该如何选择?
- 消费者如何得知服务提供者的健康状态?
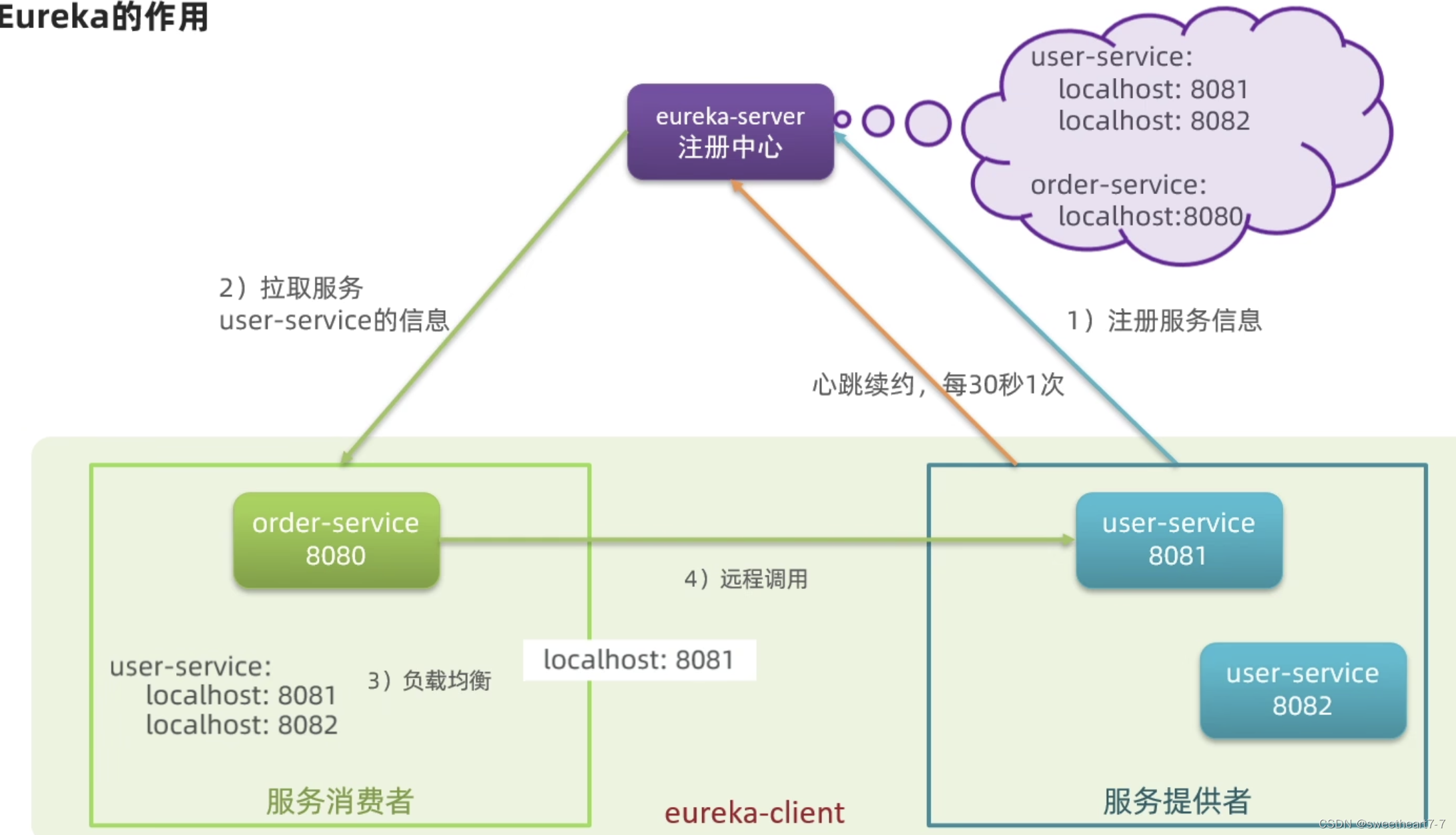
Eureka 的作用
eureka-server(注册中心):用于管理记录所有的微服务,监控心跳
eureka-client:服务消费者与服务提供者都属于eureka-client
- 注册服务信息
- 拉去服务
- 负载均衡
- 远程调用


动手实践

搭建 EurekaServer

<!-- eureka服务端--><dependency> <groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId></dependency>
编写启动类,添加@EnableEurekaServer注解
server:port: 10086 # 服务端口spring:application:name: eurekaserver # 微服务名称
eureka:client:service-url: # eureka的地址信息 defaultZone: http://127.0.0.1:10086/eureka
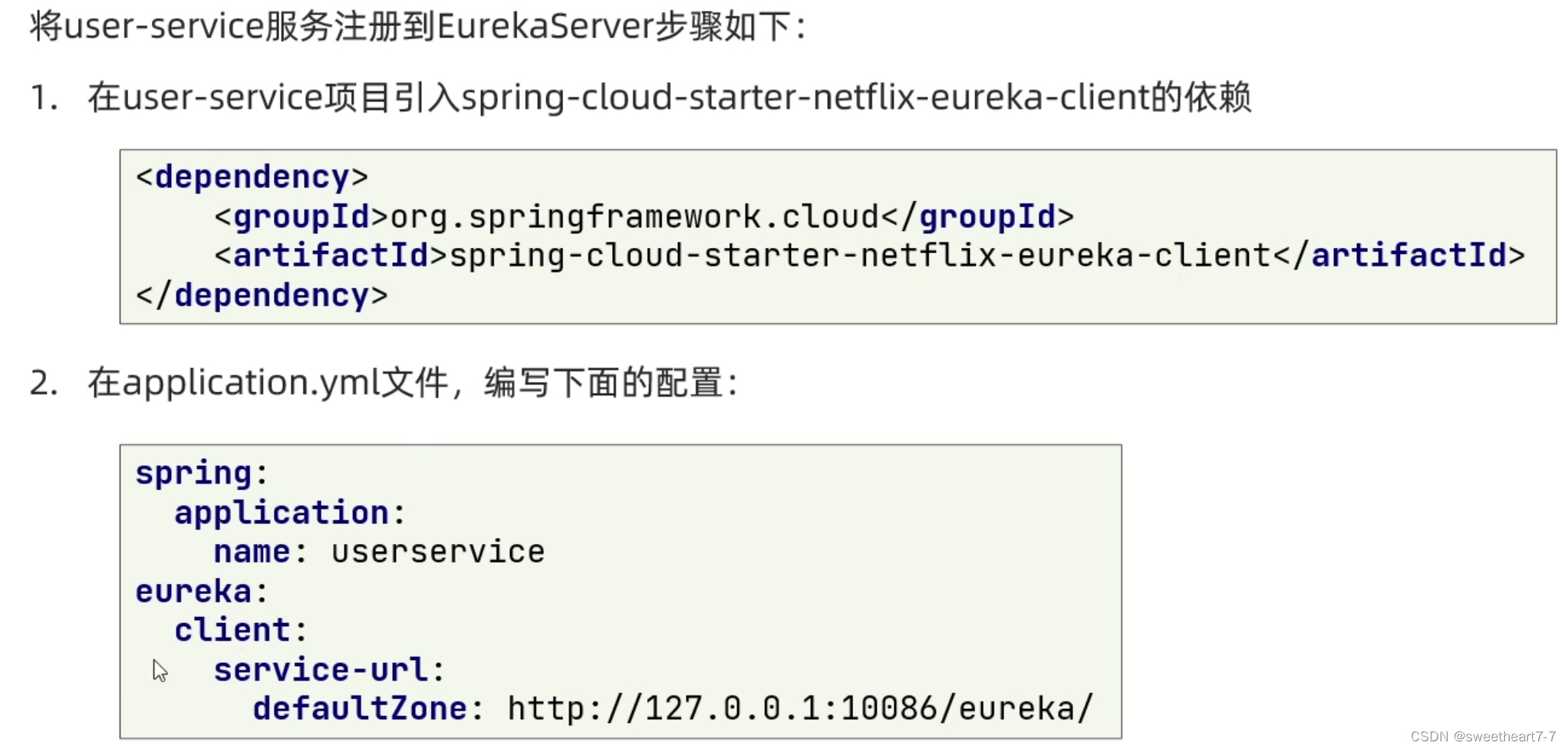
服务注册

注册 user-service

<!-- eureka服务端-->
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
server:port: 8081
spring:application:name: userservice # 微服务名称eureka:client:service-url: # eureka的地址信息defaultZone: http://127.0.0.1:10086/eureka
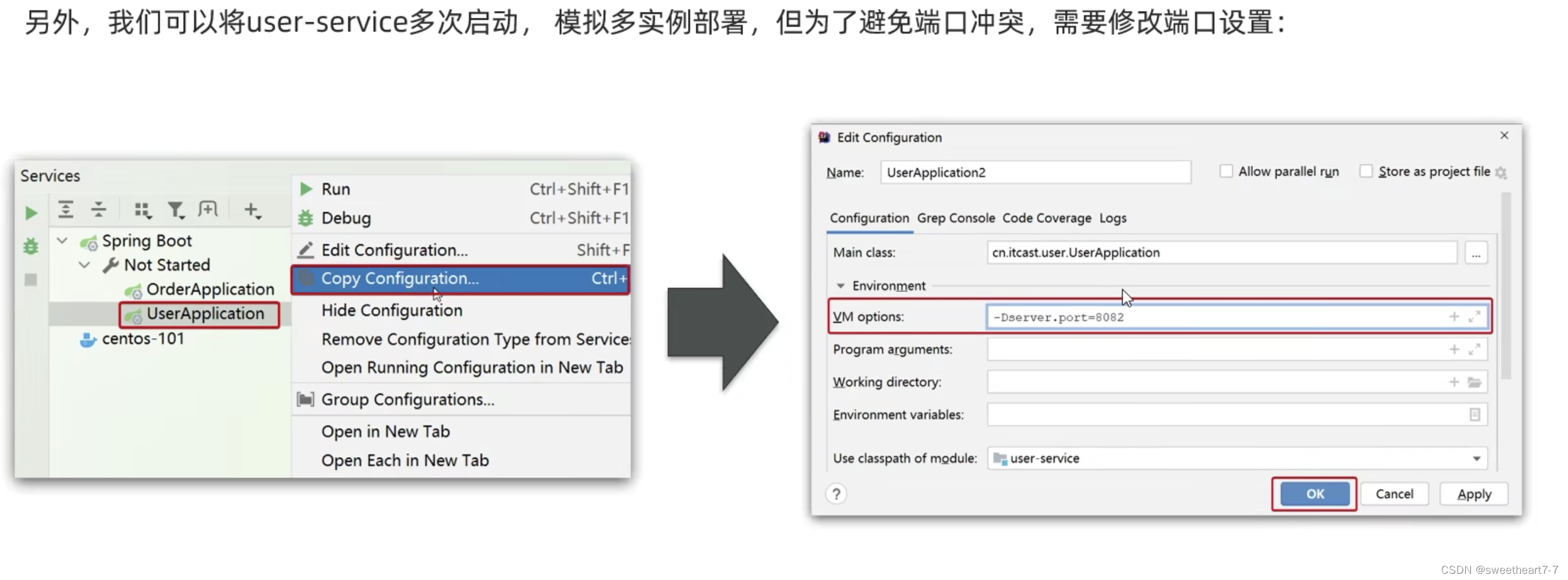
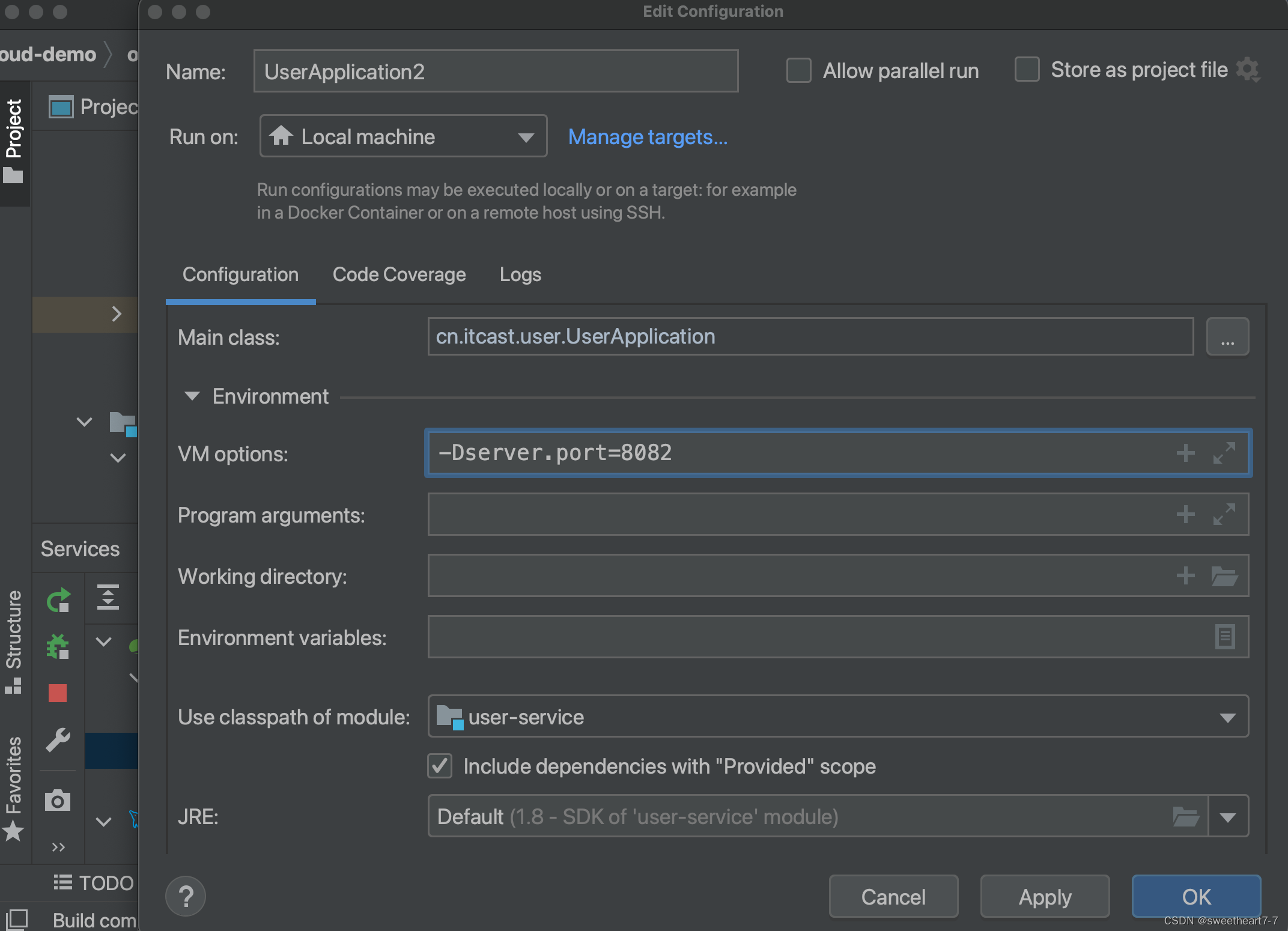
在IDEA本地为一个服务起多个实例的方法


服务发现


orderservice启动类中
/*** 创建 RestTemplate 并注入Spring容器* @return*/
@Bean
@LoadBalanced
public RestTemplate restTemplate(){return new RestTemplate();
}
OrderService.java中
public Order queryOrderById(Long orderId) {// 1.查询订单Order order = orderMapper.findById(orderId);// 2. 利用 RestTemplate 发送http请求,查询用户String url = "http://userservice/user/" + order.getUserId();User user = restTemplate.getForObject(url, User.class);// 封装 user 到 Orderorder.setUser(user);// 4.返回return order;}
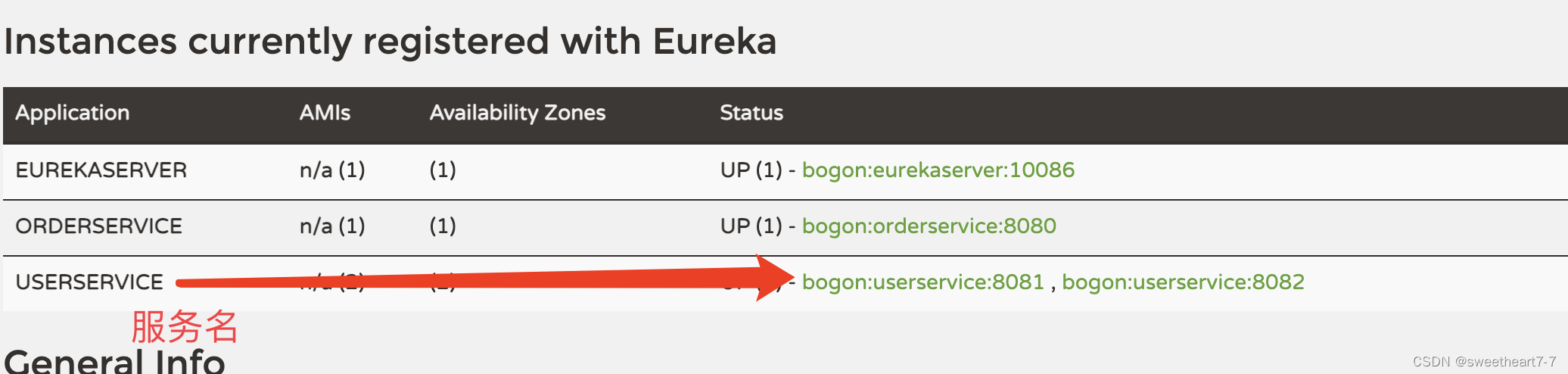
启动负载均衡后,当 order 服务调用 user 服务时,eureka 会通过负载均衡策略去调用userservice1与userservice2(user服务启动并注册了多个实例)
总结

Ribbon 负载均衡
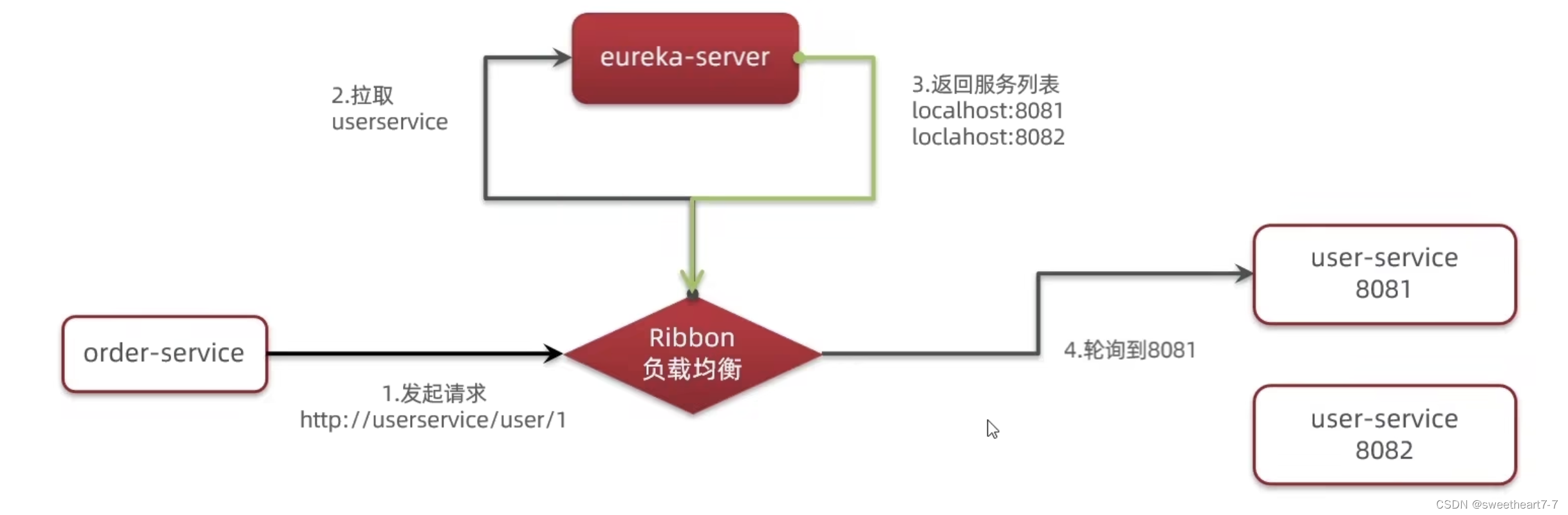
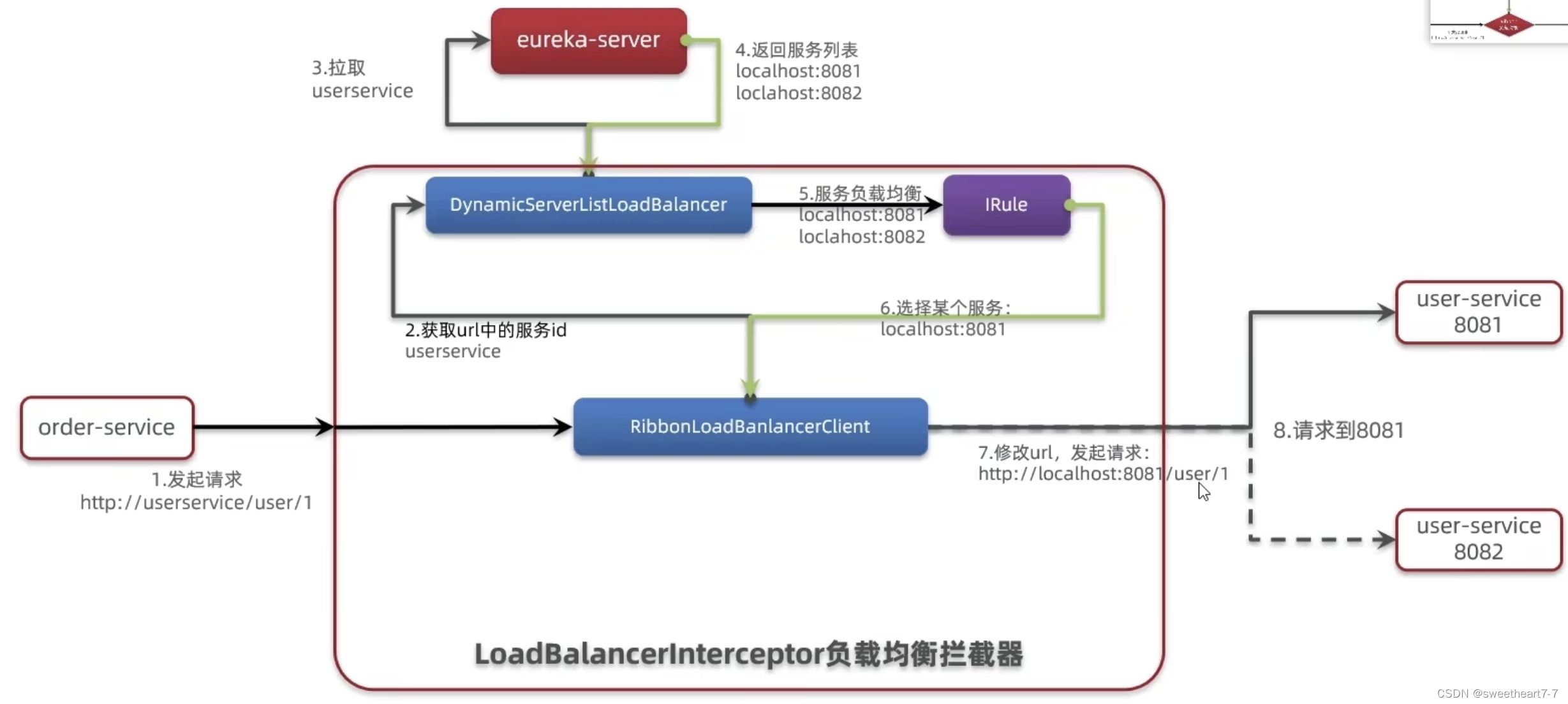
负载均衡原理
负载均衡流程

@LoadBalanced 注解: 标记当前 RestTemplate 发起的请求要被 Ribbon 拦截


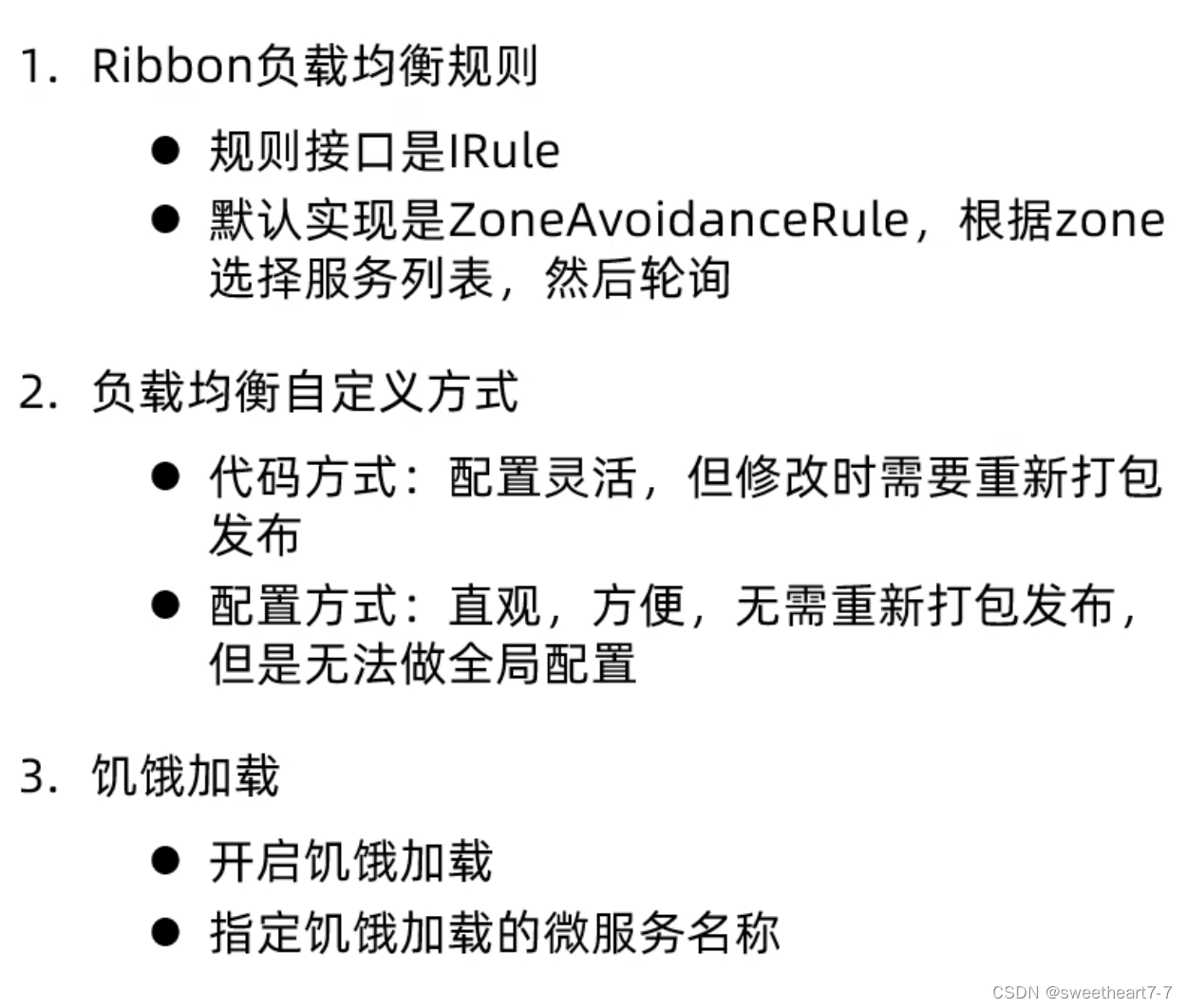
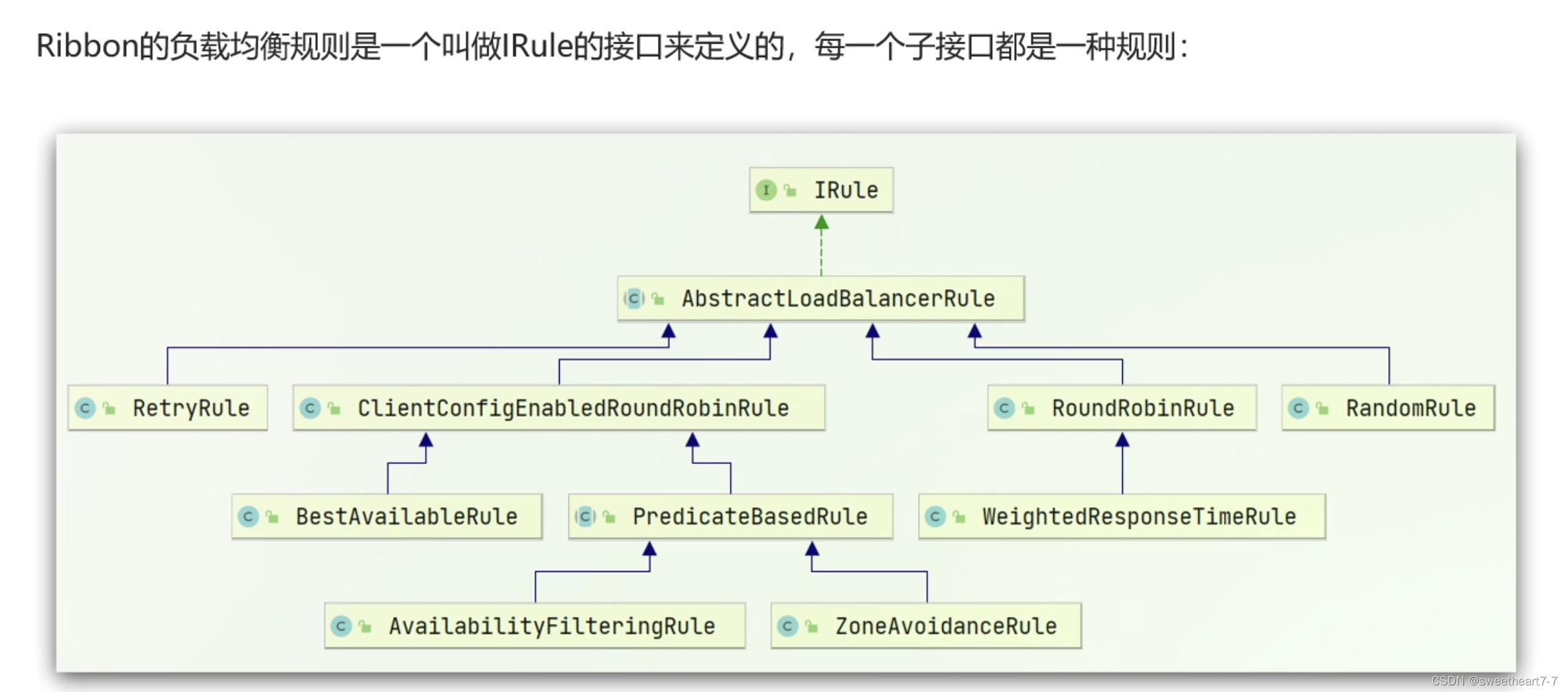
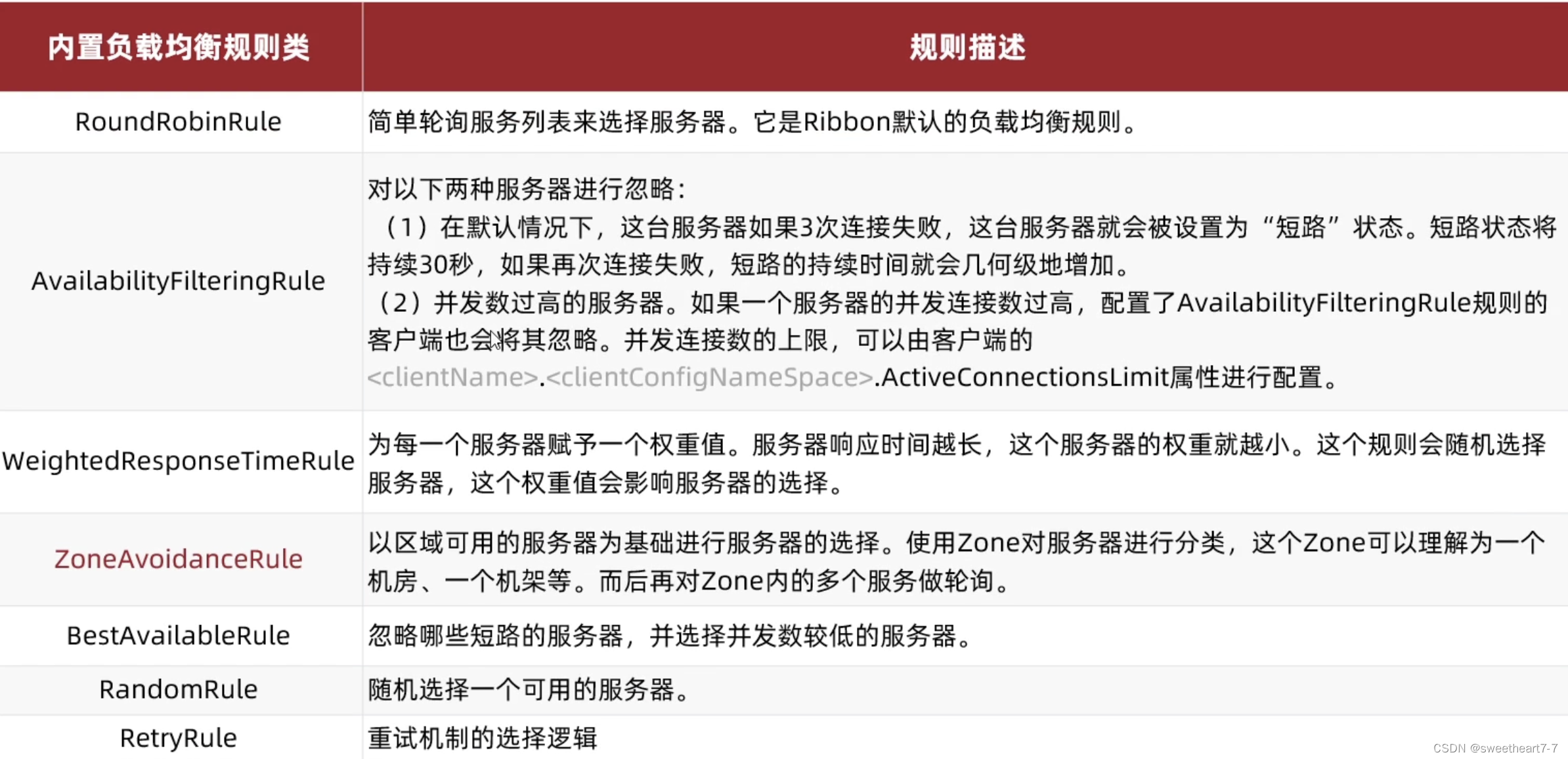
IRule 接口(负载均衡策略)


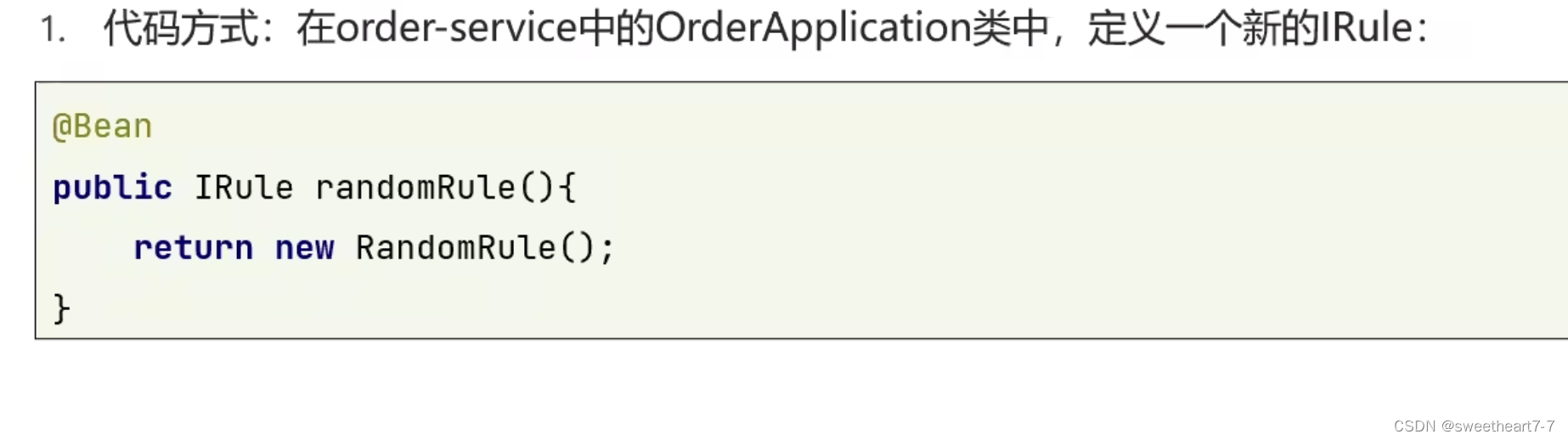
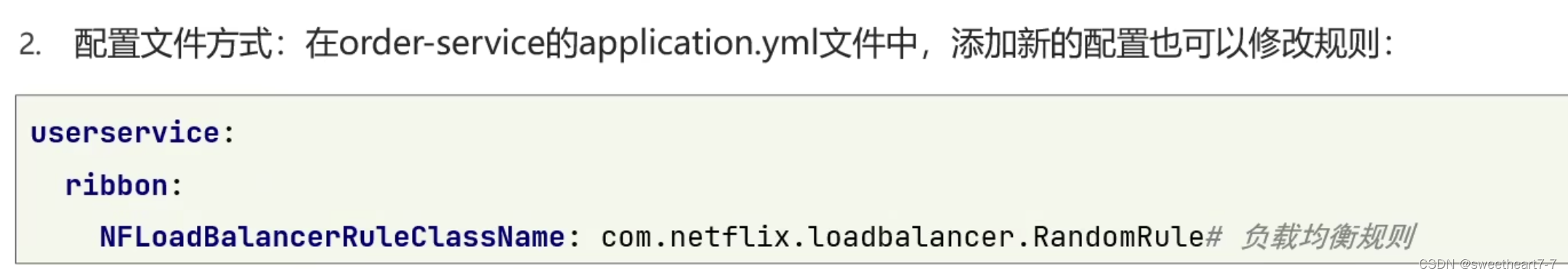
通过定义 IRule 实现可以修改负载均衡规则,有两种方式:
-
启动类/配置类中
范围:order-service的所有请求

-
application.yml 中
范围:order-service 访问某个指定的服务(比如此处配置的是 user-service)的请求

饥饿加载
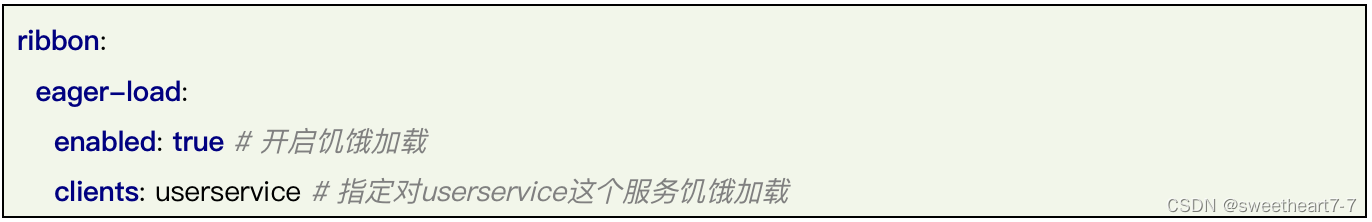
Ribbon 默认是采用懒加载,即第一次访问时才会去创建LoadBalanceClient,请求时间会很长。
而饥饿加载则会在项目启动时创建,降低第一次访问的耗时,通过下面配置开启饥饿加载:

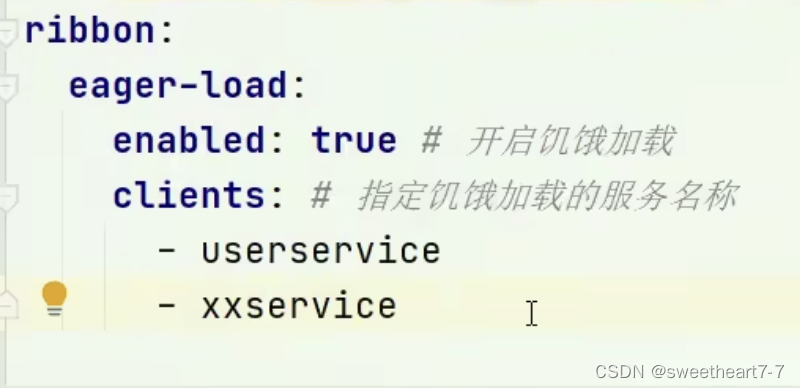
当有多个饥饿加载的服务对象

总结