1,需求:在vue项目中,实现分月份导出多个Excel表格。
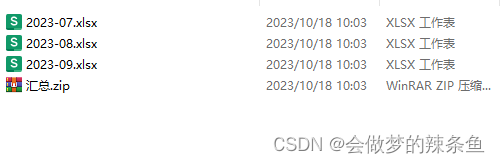
点击导出,下载zip文件,解压出多张表数据。
2,关键代码:
<Button class="export button-style button-space" @click="exportDetail" :disabled="isAllowed">导出</Button>
this.downZips("/list/export", "导出", this.queryParam);
downZips(exportUrl, fileName, params) {this.isAllowed=truethis.$axios.request({method: "post",url: exportUrl,data: params,responseType: "blob"}).then((res) => {let reader = new FileReader()reader.readAsText(res.data)reader.onload = () => {if (res.data.type === 'application/json') {this.isAllowed=falselet resData = JSON.parse(reader.result)if (resData.code == 200005||resData.code == 200007) {this.$Message.error(resData.errorMsg)// 重复调用错误提示}} else {if (res.status === 200) {let fileName= res.headers['content-disposition'].replace('attachment;filename*=', '');let data = res.data;let blob = new Blob([data],{ type: " application/octet-stream" });let url = window.URL.createObjectURL(blob);const link = document.createElement("a"); link.href = url;if(fileName!=undefined){ link.download = decodeURIComponent(fileName);}else{ link.download = fileName}link.click();URL.revokeObjectURL(url);this.isAllowed=false} else {this.$Message.error('下载失败')this.isAllowed=false}}}}).catch((error) => {this.$Message.error(error);this.isAllowed=false});
},
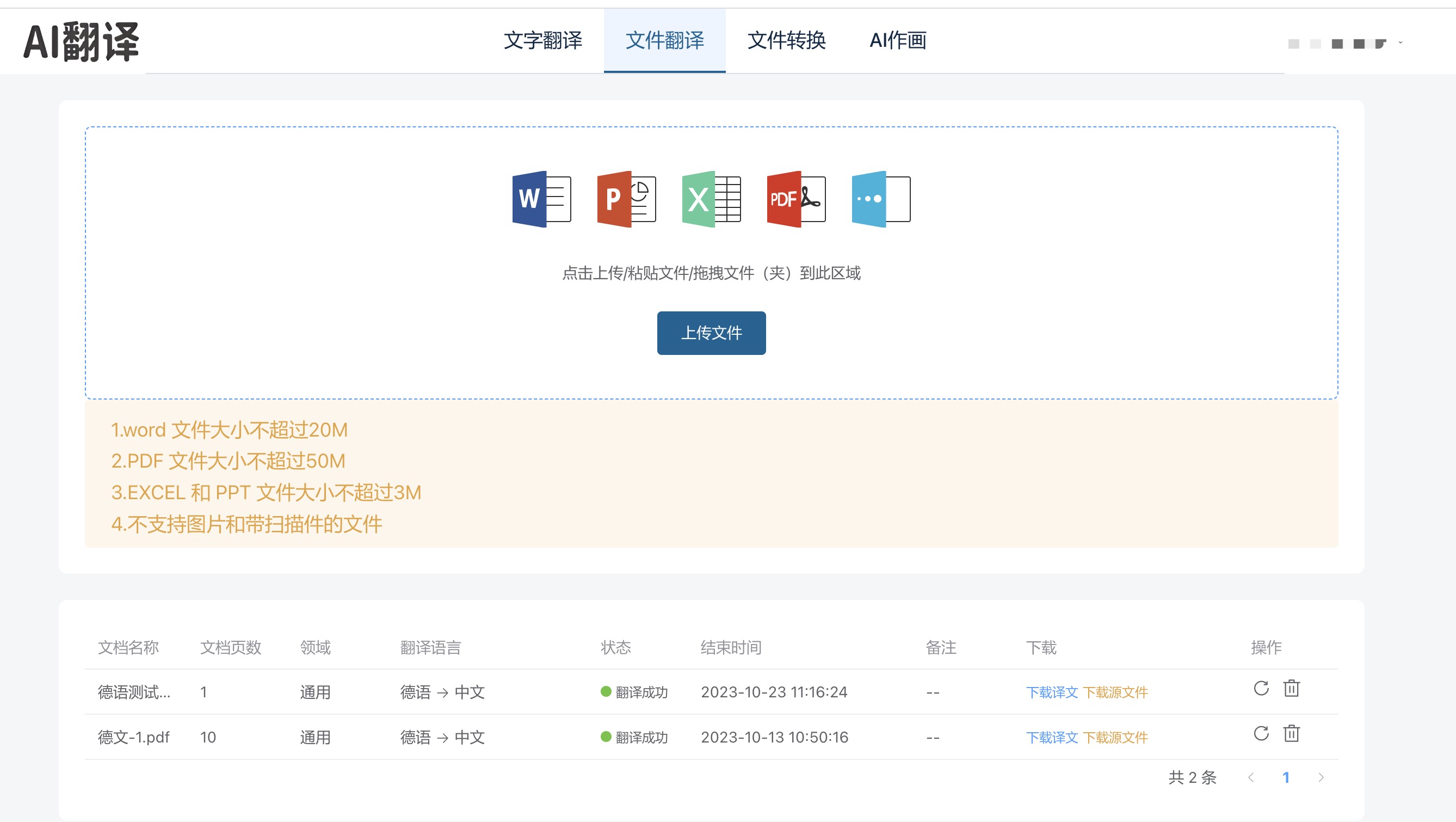
3.效果

往期更多精彩:
vue+iView实现导入与导出excel功能
vue+iView 导出功能提示解析
React+Ant Design实现导出excel表格