
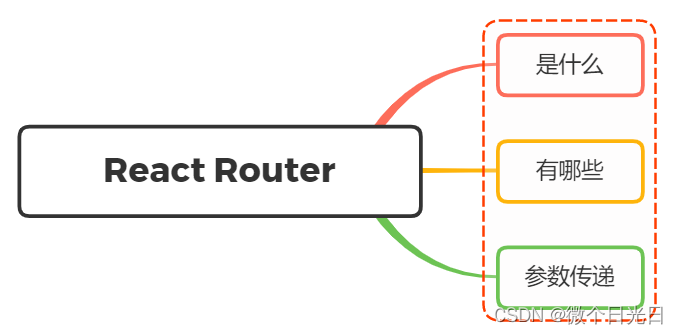
一、是什么
react-router等前端路由的原理大致相同,可以实现无刷新的条件下切换显示不同的页面
路由的本质就是页面的URL发生改变时,页面的显示结果可以根据URL的变化而变化,但是页面不会刷新
因此,可以通过前端路由可以实现单页(SPA)应用
react-router主要分成了几个不同的包:
- react-router: 实现了路由的核心功能
- react-router-dom: 基于 react-router,加入了在浏览器运行环境下的一些功能
- react-router-native:基于 react-router,加入了 react-native 运行环境下的一些功能
- react-router-config: 用于配置静态路由的工具库
二、有哪些
这里主要讲述的是react-router-dom的常用API,主要是提供了一些组件:
- BrowserRouter、HashRouter













![[WSL] 安装MySQL8](https://img-blog.csdnimg.cn/9164c10606524983b1d9e4b206e30140.png)