🌈个人主页:前端青山
🔥系列专栏:Vue篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来vue篇专栏内容:vue-组件生命周期+网络请求
目录
组件生命周期
1. Vue的生命周期
2. Vue 子组件和父组件执行顺序
3. created和mounted的区别
4. 一般在哪个生命周期请求异步数据
5. keep-alive 中的生命周期哪些
6.vue2的生命周期钩子函数
完整案例 官方解释
网络请求
1.基础语法
2.拦截器
3.取消网络请求
组件生命周期
生命周期:指的是Vue组件自其开始创建到其被销毁完毕这段时间范围。
在生命周期的这个范围内,作者将其4个重要阶段,同时作者为了方便开发者指定组件在特定时间做一些特定的操作,对外暴露了一些特定名称的函数,这些函数我们称之为生命周期钩子函数。常用的生命周期钩子函数一共有10个,外加1个不常用的错误边界周期,共11个生命周期函数。本节我们将依据其四个阶段,来学习其中最常见的8个周期函数。
四个阶段
-
组件创建阶段
-
beforeCreate
-
created
-
-
组件挂载阶段
-
beforeMount
-
mounted
-
-
组件更新阶段(如果强制执行该阶段周期,可以this.$forceUpdate())
-
beforeUpdate
-
updated
-
-
组件销毁阶段(如果期望手动效果组件,可以执行this.$destroy())
-
beforeDestroy
-
destroyed
-

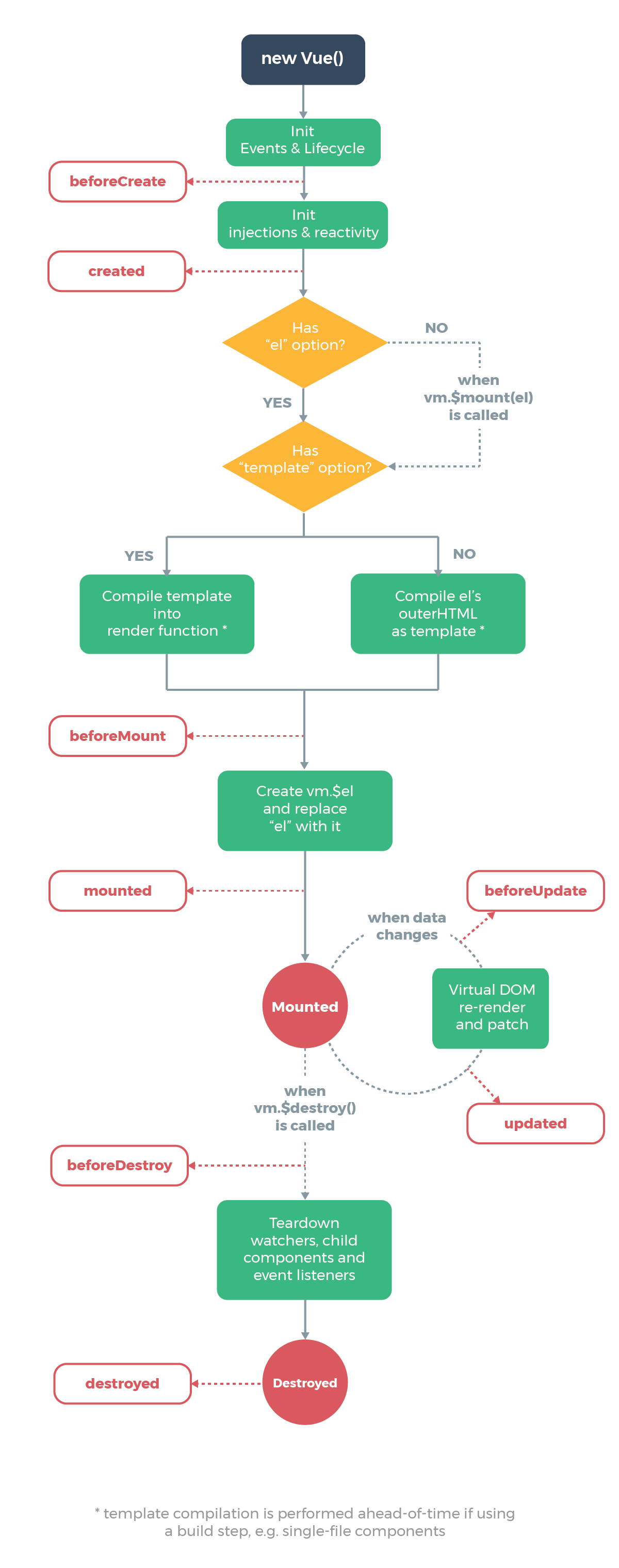
1. 说一下Vue的生命周期
Vue 实例有⼀个完整的⽣命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载 等⼀系列过程,称这是Vue的⽣命周期。
-
beforeCreate(创建前):数据观测和初始化事件还未开始,此时 data 的响应式追踪、event/watcher 都还没有被设置,也就是说不能访问到data、computed、watch、methods上的方法和数据。
-
created(创建后) :实例创建完成,实例上配置的 options 包括 data、computed、watch、methods 等都配置完成,但是此时渲染得节点还未挂载到 DOM,所以不能访问到
$el属性。 -
beforeMount(挂载前):在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。此时还没有挂载html到页面上。
-
mounted(挂载后):在el被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html 页面中。此过程中进行ajax交互。
-
beforeUpdate(更新前):响应式数据更新时调用,此时虽然响应式数据更新了,但是对应的真实 DOM 还没有被渲染。
-
updated(更新后) :在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。此时 DOM 已经根据响应式数据的变化更新了。调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
-
beforeDestroy(销毁前):实例销毁之前调用。这一步,实例仍然完全可用,
this仍能获取到实例。 -
destroyed(销毁后):实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
另外还有 keep-alive 独有的生命周期,分别为 activated 和 deactivated 。用 keep-alive 包裹的组件在切换时不会进行销毁,而是缓存到内存中并执行 deactivated 钩子函数,命中缓存渲染后会执行 activated 钩子函数。
2. Vue 子组件和父组件执行顺序
加载渲染过程:
-
父组件 beforeCreate
-
父组件 created
-
父组件 beforeMount
-
子组件 beforeCreate
-
子组件 created
-
子组件 beforeMount
-
子组件 mounted
-
父组件 mounted
更新过程:
-
父组件 beforeUpdate
-
子组件 beforeUpdate
-
子组件 updated
-
父组件 updated
销毁过程:
-
父组件 beforeDestroy
-
子组件 beforeDestroy
-
子组件 destroyed
-
父组件 destoryed
3. created和mounted的区别
-
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
-
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
4. 一般在哪个生命周期请求异步数据
我们可以在钩子函数 created、beforeMount、mounted 中进行调用,因为在这三个钩子函数中,data 已经创建,可以将服务端端返回的数据进行赋值。
推荐在 created 钩子函数中调用异步请求,因为在 created 钩子函数中调用异步请求有以下优点:
-
能更快获取到服务端数据,减少页面加载时间,用户体验更好;
-
SSR不支持 beforeMount 、mounted 钩子函数,放在 created 中有助于一致性。
5. keep-alive 中的生命周期哪些
keep-alive是 Vue 提供的一个内置组件,用来对组件进行缓存——在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
如果为一个组件包裹了 keep-alive,那么它会多出两个生命周期:deactivated、activated。同时,beforeDestroy 和 destroyed 就不会再被触发了,因为组件不会被真正销毁。
当组件被换掉时,会被缓存到内存中、触发 deactivated 生命周期;当组件被切回来时,再去缓存里找这个组件、触发 activated钩子函数。
6.vue2的生命周期钩子函数
完整案例 官方解释
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2 生命周期</title>
</head>
<body><div id="app">{{ count }}<button @click="add">加1</button></div>
</body>
<script src="../lib/vue.js"></script>
<script>// new Vue({// data: {// count: 100// }// }).$mount('#app')
new Vue({el: '#app',data: {count: 100},methods: {add () {this.count++if (this.count === 110) {this.$destroy()}}},beforeCreate () { // 备孕 // 在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用console.log('beforeCreate')},created () { // 备孕怀上 意外怀孕 ---- 请求数据,修改状态 --- 但是不建议 - 不确定性// 在实例创建完成后被立即同步调用。// 在这一步中,实例已完成对选项的处理,// 意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。// 然而,挂载阶段还没开始,且 $el property 目前尚不可用。console.log('created')},beforeMount () { // 怀胎十月// 在挂载开始之前被调用:相关的 render 函数首次被调用。console.log('beforeMount')},mounted () { // 出生了 --- 数据请求,修改状态,DOM操作,实例化操作,定时器,延时器// 实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。// 如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。// 注意 mounted 不会保证所有的子组件也都被挂载完成。// 如果你希望等到整个视图都渲染完毕再执行某些操作,// 可以在 mounted 内部使用 vm.$nextTick:console.log('mounted')this.$nextTick(() => { // 保证了整个视图都渲染完毕// 业务逻辑})},beforeUpdate () {// 在数据发生改变后,DOM 被更新之前被调用。console.log('beforeUpdate')},updated () { // DOM操作,实例化操作// 在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。// 不要修改状态,使用计算属性 和watcher代替console.log('updated')},beforeDestroy () { // 一不小心触发条件 --- 取消定时器,延时器,销毁对象等// 实例销毁之前调用。在这一步,实例仍然完全可用。console.log('beforeDestroy')},destroyed () { // 没了// 实例销毁后调用。// 该钩子被调用后,对应 Vue 实例的所有指令都被解绑,// 所有的事件监听器被移除,所有的子实例也都被销毁。console.log('destroyed')}})
</script>
</html>网络请求
-
xhr xmlHttpRequest
-
jQuery
-
$.get
-
$.post
-
$.ajax
-
$.getJSON
-
-
fetch,语法:fetch(url,{})
1.基础语法
如上一节所说,在Vue组件中如果需要发送网络请求正常需要写在created生命周期函数中。而之前发送网络请求我们采用的是xhr或$.ajax()等较早的技术,Vue的作者推荐开发者在Vue中使用axios作为网络请求库。axios具备:
-
支持Promise
-
良好的兼容性
-
支持拦截器 统一处理请求和响应
-
对json格式的数据处理十分友好
-
能够根据请求体格式自动设置请求头
-
当请求体是普通js对象格式时,
axios自动设置请求头为application/json -
当请求体是查询字符串时,
axios自动设置请求头为application/x-www-form-urlencoded
-
-
支持对请求进行取消
-
支持restful规范中涉及到的请求动词
axios是一个第三方库,如果需要在项目中使用则需要先安装:
npm i axios
安装好后即可在项目中的组件里进行使用,例如我们可以按照下面的语法发送一个get请求:
import axios from "axios"
export default {created(){axios.get(可带问号参数的请求地址).then(res => {})// axios的get参数支持与请求地址分离,因此下面的语法也是可以的// axios.get(不带问号参数的地址,{params: {参数名:值,...}}).then(res => {})}
}如果需要使用axios来发送一个post请求,则:
import axios from "axios"
export default {created(){// 请求参数支持:// - 查询字符串,如:id=1&age=22&name=zhangsan// - 普通js对象,如:{id: 1,age: 22,name: 'zhangsan'}// 请求头Content-Type会被根据参数类型自动设置axios.post(请求地址,参数).then(res => {})}
}除了通过axios.*这种方式进行请求,axios还支持:
import axios from "axios"
export default {created(){axios({baseURL: 基础地址url: 请求路径,method: 请求动词,data: 参数,timeout: 超时时间,headers: {}// ...})}
}请求的then回调中我们可以获取到结果对象:
{ config:axios请求配置信息data:响应体headers:响应头信息request:xhr请求对象status:HTTP响应码statusText: 状态文本信息
}案例:请使用axios库在组件中访问https://api.i-lynn.cn/college,并传入参数page来获取指定页码的数据,随后通过之前学习过的知识点展示在视图上
2.拦截器
拦截器主要的作用就是拦截,用于拦截请求和响应:
-
请求拦截器
-
用于拦截请求,在请求发出去之前拦截。
-
-
响应拦截器
-
用于拦截响应,在收到响应之后、then之前拦截。
-
不管是请求拦截器还是响应拦截器,主要的好处体现在后续项目的封装中,到时候我们会对axios进行封装,这样一来,拦截器就成了全局的拦截器了。
在全局的环境下,我们可以通过拦截器做很多有用的操作,例如:
-
通过请求拦截器去设置统一的请求头
-
通过响应拦截器中去,可以在这里做错误提示
// 请求拦截器
axios.interceptors.request.use(cfg => {// 设置请求头cfg.headers.Abc = "abcdefg"return cfg
})
// 响应拦截器
axios.interceptors.response.use(res => {return res.data
})3.取消网络请求
在开发中还是经常容易遇到的,一般在离开组件的时候可能需要做网络请求的取消操作。在axios中取消网络请求通过cancelToken这个方式进行取消。
-
-
获取到source对象,该对象中有俩个成员属性
-
-
-
cancelToken配置项要的值:token
-
-
-
后续取消请求的方法:cancel()
-
-
-
需要将source.token给到后续可能需要取消的网络请求的cancelToken这个配置项
-
-
-
在合适的时机去执行取消网络请求方法source.cancel()
-
综合案例:通过axios发送一个网络请求,判断本地是否有缓存数据,如果有直接使用缓存并且取消网络请求;如果本地没有这个数据的缓存,则发起请求去获取,请求到后缓存数据。要求使用拦截器







![[Jenkins] Docker 安装Jenkins及迁移流程](https://img-blog.csdnimg.cn/7075f37b037a4b8b993545e95f703e10.png#pic_center)









![2023年中国疗养院收入规模、疗养院数量及利润统计[图]](https://img-blog.csdnimg.cn/img_convert/44d3189a4ff3a6ff54941230e70f731c.png)