想法:将网页中经常要修改的名字放在一个以jquery编写的js文件中,如果需要修改名字,直接修改js文件中的名字即可。
新建name_07.html文件,写入下面的代码:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>it is title</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><script src="E:/HTML_code/static/jquery-3.5.1.slim.js"></script>
</head>
<body><h1 id="title01"></h1>
<h2 id="title02"></h2>
<h3 id="title03_1"></h3>
<h3 id="title03_2"></h3><script src="namelib07.js"></script></body>
</html>
再在name_07.html所在目录下新建文件namelib07.js,并写入下面的代码:
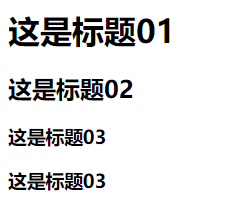
$(document).ready(function() {var title01str = "这是标题01";var title02str = "这是标题02";var title03str = "这是标题03";$("#title01").text(title01str);$("#title02").text(title02str);$("#title03_1").text(title03str);$("#title03_2").text(title03str);});再用浏览器打开name_07.html,效果如下:

这样,我们需要修改某个标题名,则去修改相应的字符串的变量的值即可。
关于jquery的方法text()的用法,请参考博文 https://blog.csdn.net/wenhao_ir/article/details/134437312