uniapp中使用render.js进行openers、arcgis等地图操作
一、为啥需要render.js
render.js主要作用于APP上,因为Uniapp本质为vue+js+html进行开发,整个技术栈还是H5,对DOM元素进行操作。而APP中没用Dom元素这个概念。因此利用render.js这个视图层的工具来进行渲染。
备注:
app中视图层和逻辑层的概念:
视图层:就是我们看到的APP上的元素,类似于web中的HTML那些
逻辑层:就是APP上实现各种操作的东西,类似于web的js干的事情。
render.js中的视图层和逻辑层:
视图层就是使用ang="renderjs"的<script>标签
逻辑层就是普通的<script>标签
二、render.js干啥的
运行在视图层的js,大幅度降低逻辑层和视图层的通讯损耗,提高视图交互能力。
在视图层操作DOM,运行web的js库。可以操作DOM。
三、怎么使用render.js
3.1 基本用法
在原先vue文件内的的script标签的同级新增一个script,设置lang=renderjs,module=(值任意,相当于命名空间,之后会根据这个名字调用其中的方法)。
//test为render.js模块的名称,lang是固定写法 lang="renderjs"表示这个script内是render.js
<script module="test" lang="renderjs">export default {mounted() {// ...},methods: {// ...}}
</script>
3.2 使用规则
1、页面渲染、使用props传值只能使用逻辑层的数据,就是template里面的HTML元素传值要使用不带lang的script标签data内定义的变量。
2、按钮的事件,逻辑层通过HTML标签定义的事件比如直接使用button控件的 @click,视图层通过document操作dom元素。
3、带render.js的视图层可以通过this.XXX拿到啥不带的逻辑层的数据;逻辑层不能直接通过this.xxx拿到视图层的数据
4、带render.js的视图层,调用方法时,可以通过this.$ownerInstance.callMethod('函数名', 数据)向啥不带的逻辑层发送数据
5、由于renderjs的视图层与uni的普通script逻辑层运行在同一环境,不能保证加载顺序,所以,尽量把操作dom部分放在renderjs中,所有数据通过数据传递后,在renderjs中操作。
在renderjs中,可能会有获取不到数据的情况,请确保组件数据优先与renderjs加载,确定所传输的数据有值
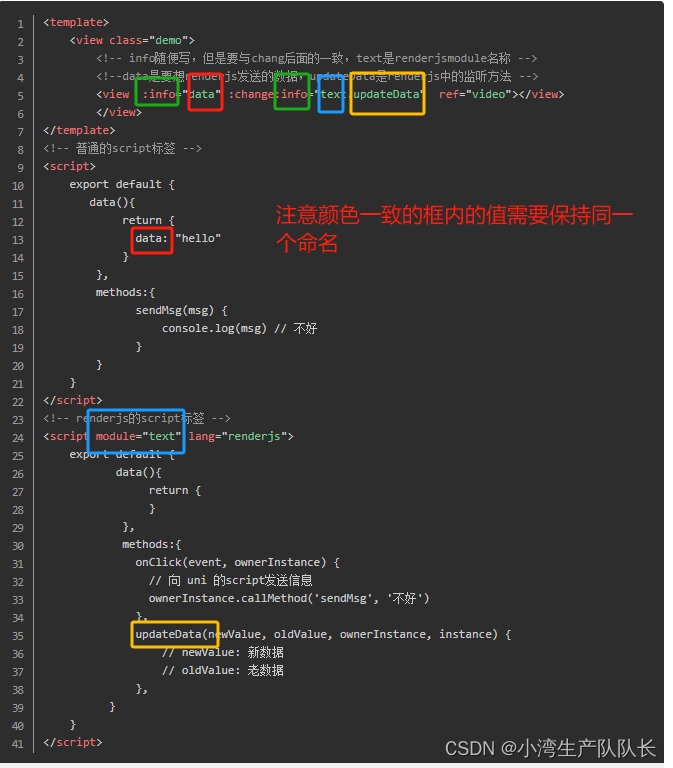
<template><view class="demo"><!-- info随便写,但是要与chang后面的一致,text是renderjsmodule名称 --><!--data是要想renderjs发送的数据,updateData是renderjs中的监听方法 -->//下面这个写法,会监听逻辑层变量data,data值发生变化的时候,会自动调用视图层text中定义的updateData方法
<view @click="text.onClick" :info="data" :change:info="text.updateData" ref="video"></view><view> {{data}}</view><button @click="text.emitData">直接调用renderjs中的emitData的方法</button></view>
</template>
<!-- 普通的script标签 -->
<script>export default {data(){return {data: "hello"}},methods:{sendMsg(msg) {console.log(msg) // 不好},getMessage(options){console.log("测试renderjs调用此方法:"+JSON.stringify(options))}// 接收renderjs发回的数据receiveRenderData(val) {console.log('renderjs返回的值-->', val);},}}
</script>
<!-- renderjs的script标签 -->
<script module="text" lang="renderjs">export default {data(){return {name:'我是render.js中的值'}},methods:{onClick(event, ownerInstance) {// 向 uni 的script发送信息,实现视图层向逻辑层发送数据ownerInstance.callMethod('sendMsg', '不好')//或者另外一个写法this.$ownerInstance.callMethod('sendMsg', '不好')},updateData(newValue, oldValue, ownerInstance, instance) {// newValue: 新数据// oldValue: 老数据ownerInstance.callMethod('getMessage',{test: '123' }) //调用vue页面普通script标签内的getMessage方法,传递个json{test:'123'}// 向uni-app页面组件发送信息this.sendMsg();},// 发送数据到逻辑层emitData(e, ownerVm) {ownerVm.callMethod('receiveRenderData', this.name)}sendMsg() {// 向页面传参this.$ownerInstance.callMethod('getMessage','123')},}}
</script>
使用注意事项:
1、render.js的生命周期不和uniapp相同,而是和vue相同。
2、可以使用 vue 组件的生命周期(不支持 beforeDestroy、destroyed、beforeUnmount、unmounted),不可以使用 App、Page 的生命周期
3、视图层和逻辑层通讯方式与 WXS 一致,另外可以通过 this.$ownerInstance 获取当前组件的 ComponentDescriptor 实例。
4、注意逻辑层给数据时最好一次性给到渲染层,而不是不停从逻辑层向渲染层发消息,那样还是会产生逻辑层和视图层的多次通信,还是会卡。
5、观测更新的数据在视图层可以直接访问到
6、APP 端视图层的页面引用资源的路径相对于根目录计算,例如:./static/test.js
特别注意事项:
1.在renderjs层不能使用uni或其他框架的API,例如uni.request、uni.getlocation等等方法,需在原生层调用后触发监听将数据传入。
2.在APP端renderjs层的data与原生层的data互不相干
3.this.$ownerInstance.callMethod方法必须通过点击事件执行
4.地图方法都要写在renderjs层中,不能使用子组件,所以都要传值到render.js中操作,不能再子组件中调用地图的API方法。
5、在template中使用一开始给renderjs的命名加.的方式调用其中的方法