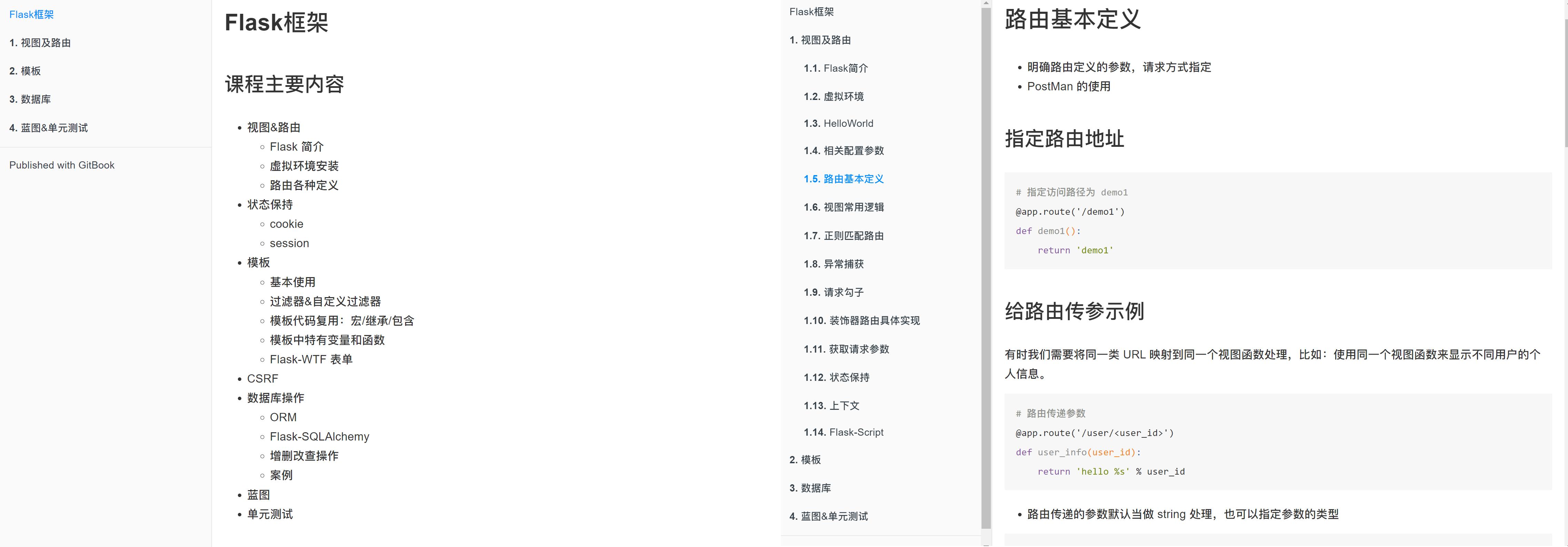
本文的主要内容:flask视图&路由、虚拟环境安装、路由各种定义、状态保持、cookie、session、模板基本使用、过滤器&自定义过滤器、模板代码复用:宏、继承/包含、模板中特有变量和函数、Flask-WTF 表单、CSRF、数据库操作、ORM、Flask-SQLAlchemy、增删改查操作、案例、蓝图、单元测试
全套笔记直接地址: 请移步这里
共 4 章,42 子模块


视图及路由
- Flask简介
- 虚拟环境
- 路由的各种定义方式
- 正则路由转换器
- 请求参数
- 状态保持
- 上下文
- Flask-Script
状态保持
-
因为 http 是一种无状态协议,浏览器请求服务器是无状态的。
-
无状态:指一次用户请求时,浏览器、服务器无法知道之前这个用户做过什么,每次请求都是一次新的请求。
-
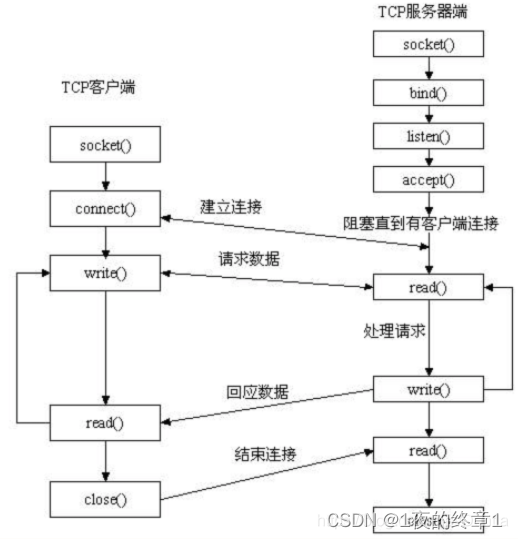
无状态原因:浏览器与服务器是使用 socket 套接字进行通信的,服务器将请求结果返回给浏览器之后,会关闭当前的 socket 连接,而且服务器也会在处理页面完毕之后销毁页面对象。
-
有时需要保持下来用户浏览的状态,比如用户是否登录过,浏览过哪些商品等
-
实现状态保持主要有两种方式:
- 在客户端存储信息使用
Cookie - 在服务器端存储信息使用
Session
- 在客户端存储信息使用
无状态协议:
- 协议对于事务处理没有记忆能力
- 对同一个 url 请求没有上下文关系
- 每次的请求都是独立的,它的执行情况和结果与前面的请求和之后的请求是无直接关系的,它不会受前面的请求应答情况直接影响,也不会直接影响后面的请求应答情况
- 服务器中没有保存客户端的状态,客户端必须每次带上自己的状态去请求服务器
- 人生若只如初见
状态举例:
-
有状态:
- A:你今天中午吃的啥?
- B:吃的大盘鸡。
- A:味道怎么样呀?
- B:还不错,挺好吃的。
-
无状态:
- A:你今天中午吃的啥?
- B:吃的大盘鸡。
- A:味道怎么样呀?
- B:???啊?啥?啥味道怎么样?
-
所以需要cookie这种东西:
- A:你今天中午吃的啥?
- B:吃的大盘鸡。
- A:你今天中午吃的大盘鸡味道怎么样呀?
- B:还不错,挺好吃的。
Cookie
-
Cookie:指某些网站为了辨别用户身份、进行会话跟踪而储存在用户本地的数据(通常经过加密)。
- 复数形式Cookies。
- Cookie最早是网景公司的前雇员Lou Montulli在1993年3月的发明。
- Cookie是由服务器端生成,发送给客户端浏览器,浏览器会将Cookie的key/value保存,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。
- Cookie的key/value可以由服务器端自己定义。
-
应用:
- 最典型的应用是判定注册用户是否已经登录网站,用户可能会得到提示,是否在下一次进入此网站时保留用户信息以便简化登录手续,这些都是Cookie的功用。
- 网站的广告推送,经常遇到访问某个网站时,会弹出小窗口,展示我们曾经在购物网站上看过的商品信息。
- 购物车,用户可能会在一段时间内在同一家网站的不同页面中选择不同的商品,这些信息都会写入Cookie,以便在最后付款时提取信息。
-
提示:
-
Cookie是存储在浏览器中的一段纯文本信息,建议不要存储敏感信息如密码,因为电脑上的浏览器可能被其它人使用
-
Cookie基于域名安全,不同域名的Cookie是不能互相访问的
- 如访问itcast.cn时向浏览器中写了Cookie信息,使用同一浏览器访问baidu.com时,无法访问到itcast.cn写的Cookie信息
- 浏览器的同源策略
-
当浏览器请求某网站时,会将本网站下所有Cookie信息提交给服务器,所以在request中可以读取Cookie信息

-
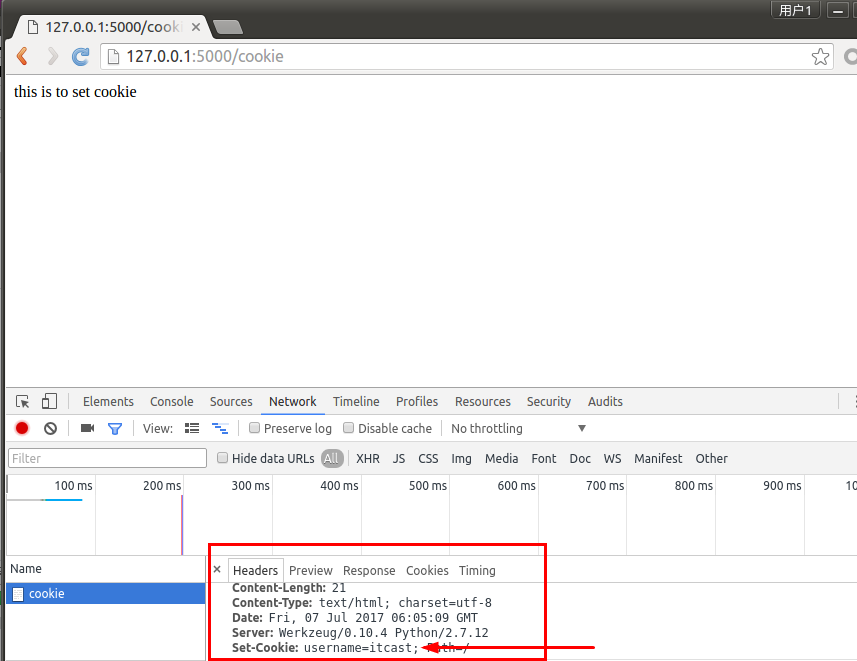
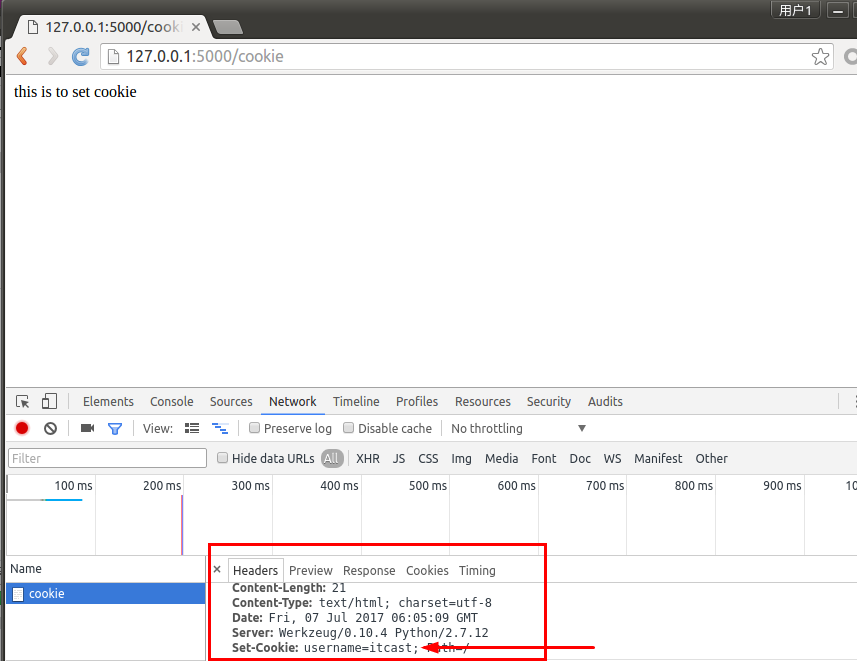
设置cookie
from flask imoprt Flask,make_response
@app.route('/cookie')
def set_cookie():resp = make_response('this is to set cookie')resp.set_cookie('username', 'itcast')return resp

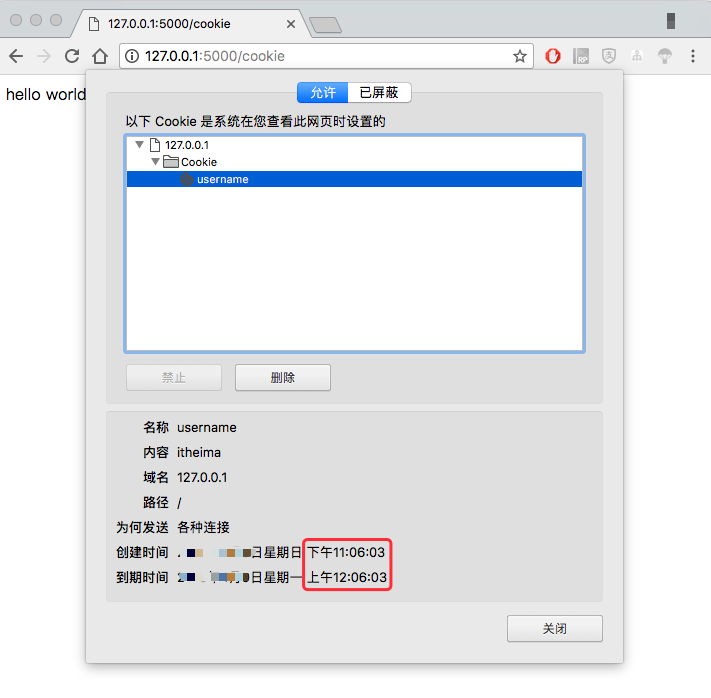
- 设置过期时间
@app.route('/cookie')
def set_cookie():response = make_response('hello world')response.set_cookie('username', 'itheima', max_age=3600)return response

cookie
from flask import Flask,request#cookie@app.route('/request')
def resp_cookie():resp = request.cookies.get('username')return resp

Session
- 对于敏感、重要的信息,建议要存储在服务器端,不能存储在浏览器中,如用户名、余额、等级、验证码等信息
- 在服务器端进行状态保持的方案就是
Session - Session依赖于Cookie
session数据的
session:请求上下文对象,用于处理http请求中的一些数据内容
@app.route('/index1')
def index1():session['username'] = 'itcast'return redirect(url_for('index'))
@app.route('/')
def index():return session.get('username')
记得设置secret_key: app.secret_key = ‘itheima’ secret_key的作用:https://segmentfault.com/q/1010000007295395
上下文
上下文:相当于一个容器,保存了 Flask 程序运行过程中的一些信息。
Flask中有两种上下文,请求上下文和应用上下文
请求上下文(request context)
思考:在视图函数中,如何取到当前请求的相关数据?比如:请求地址,请求方式,cookie等等
在 flask 中,可以直接在视图函数中使用 request 这个对象进行相关数据,而 request 就是请求上下文的对象,保存了当前本次请求的相关数据,请求上下文对象有:request、session
-
request
- 封装了HTTP请求的内容,针对的是http请求。举例:user = request.args.get(‘user’),的是get请求的参数。
-
session
- 用来记录请求会话中的信息,针对的是用户信息。举例:session[‘name’] = user.id,可以记录用户信息。还可以通过session.get(‘name’)用户信息。
应用上下文(application context)
它的字面意思是 应用上下文,但它不是一直存在的,它只是request context 中的一个对 app 的代理(人),所谓local proxy。它的作用主要是帮助 request 当前的应用,它是伴 request 而生,随 request 而灭的。
应用上下文对象有:current_app,g
current_app
应用程序上下文,用于存储应用程序中的变量,可以通过current_app.name打印当前app的名称,也可以在current_app中存储一些变量,例如:
- 应用的启动脚本是哪个文件,启动时指定了哪些参数
- 加载了哪些配置文件,导入了哪些配置
- 连了哪个数据库
- 有哪些public的工具类、常量
- 应用跑再哪个机器上,IP多少,内存多大
current_app.name
current_app.test_value='value'
g变量
g 作为 flask 程序全局的一个临时变量,充当者中间媒介的作用,我们可以通过它传递一些数据,g 保存的是当前请求的全局变量,不同的请求会有不同的全局变量,通过不同的thread id区别
g.name='abc'
注意:不同的请求,会有不同的全局变量
两者区别:
- 请求上下文:保存了客户端和服务器交互的数据
- 应用上下文:flask 应用程序运行过程中,保存的一些配置信息,比如程序名、数据库连接、应用信息等
上下文中的对象只能在指定上下文中使用,超出范围不能使用 请求上下文和应用上下文原理实现:https://segmentfault.com/a/1190000004223296
Flask-Script 扩展
通过使用Flask-Script扩展,我们可以在Flask服务器启动的时候,通过命令行的方式传入参数。而不仅仅通过app.run()方法中传参,比如我们可以通过:
python hello.py runserver -host ip地址
以上代码告诉服务器在哪个网络接口监听来自客户端的连接。默认情况下,服务器只监听来自服务器所在的计算机发起的连接,即localhost连接。
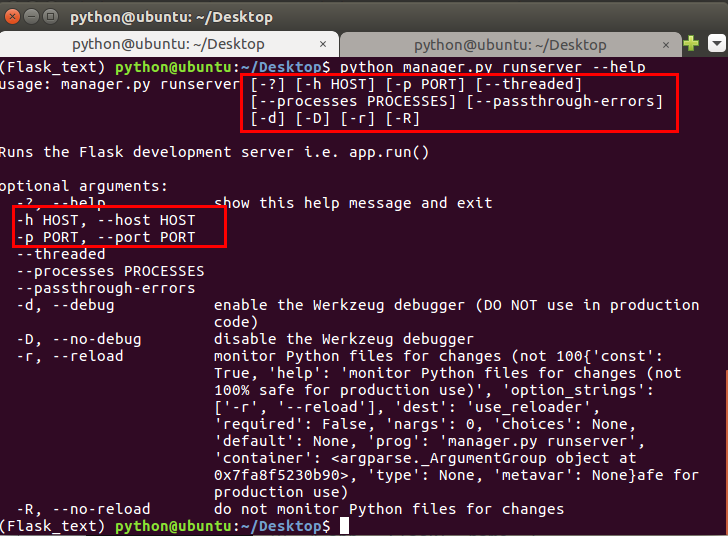
我们可以通过python hello.py runserver --help来查看参数。

代码实现
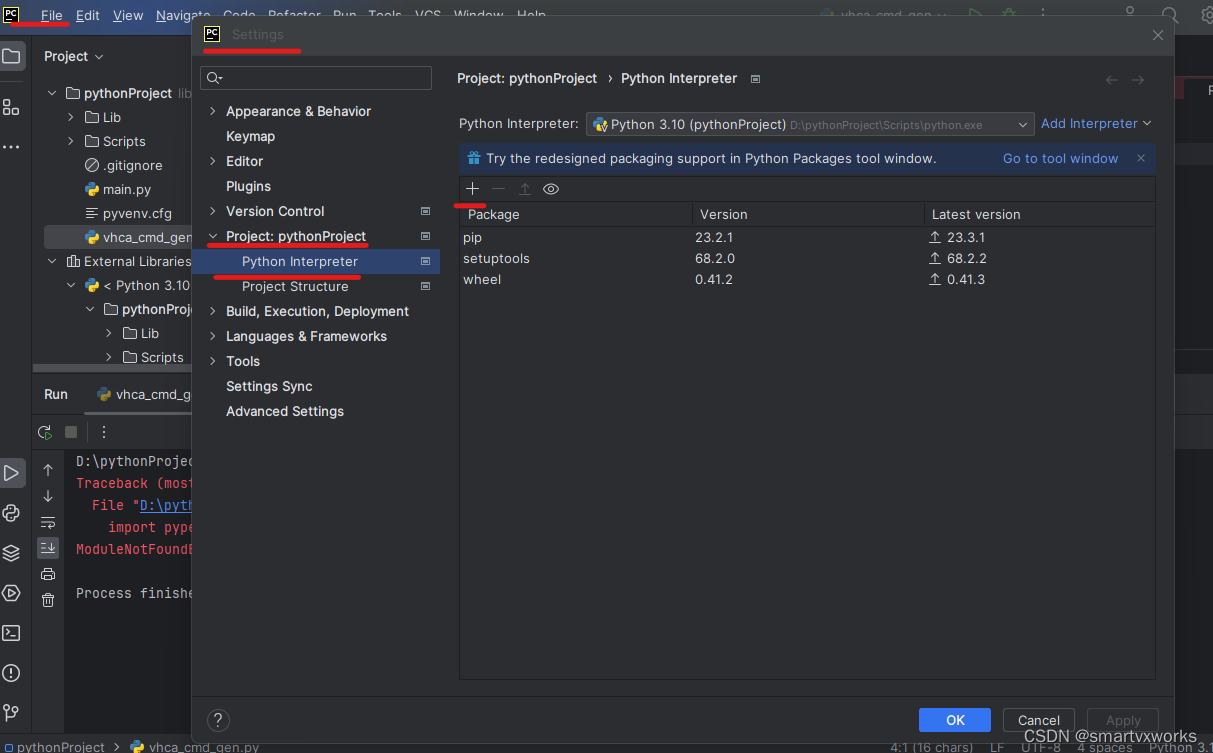
- 安装 Flask-Script 扩展
pip install flask-script
- 集成 Flask-Script
from flask import Flask
from flask_script import Managerapp = Flask(__name__)# 把 Manager 类和应用程序实例进行关联manager = Manager(app)@app.route('/')
def index():return '床前明月光'if __name__ == "__main__":manager.run()
Flask-Script 还可以为当前应用程序添加脚本命令,后续项目中会使用到
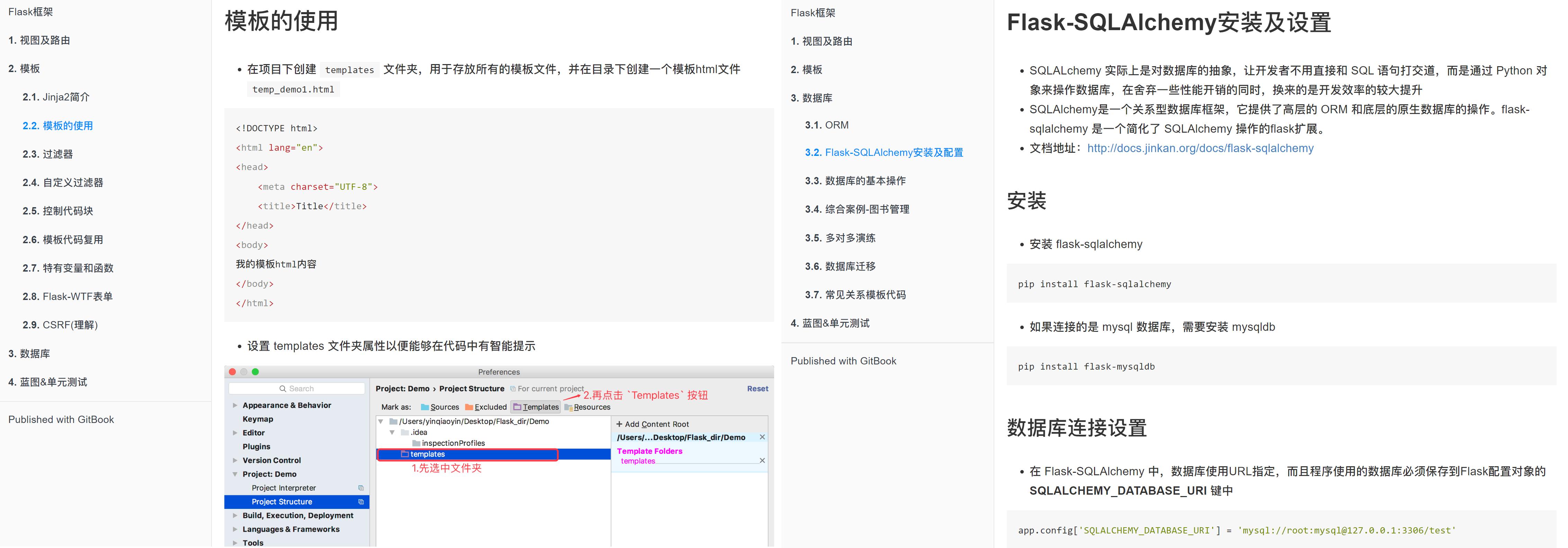
模板
- 基本使用
- 过滤器&自定义过滤器
- 控制代码块
- 宏、继承、包含
- Flask 的模板中特有变量和方法
- web表单
- CSRF
学习目标
- 能够写出 jinja2 中变量代码块和控制代码块的格式
- 能够写出在模板中字典,列表的取值方式
- 能够写出数组反转的自定义过滤器(使用1种方式即可)
- 能够说出Flask中模板代码复用的三种方式
- 能够使用代码实现模板继承的功能
- 能够说出可以在模板中直接使用的 Flask 变量和函数
- 能够使用 Flask-WTF 扩展实现注册表单
- 能够说出 CSRF 攻击的原理
Jinja2模板引擎简介
模板
在前面的示例中,视图函数的主要作用是生成请求的响应,这是最简单的请求。实际上,视图函数有两个作用:处理业务逻辑和返回响应内容。在大型应用中,把业务逻辑和表现内容放在一起,会增加代码的复杂度和维护成本。本节学到的模板,它的作用即是承担视图函数的另一个作用,即返回响应内容。
- 模板其实是一个包含响应文本的文件,其中用占位符(变量)表示动态部分,告诉模板引擎其具体的值需要从使用的数据中
- 使用真实值替换变量,再返回最终得到的字符串,这个过程称为“渲染”
- Flask是使用 Jinja2 这个模板引擎来渲染模板
使用模板的好处:
- 视图函数只负责业务逻辑和数据处理(业务逻辑方面)
- 而模板则取到视图函数的数据结果进行展示(视图展示方面)
- 代码结构清晰,耦合度低
Jinja2
两个概念:
- Jinja2:是 Python 下一个被广泛应用的模板引擎,是由Python实现的模板语言,他的设计思想来源于 Django 的模板引擎,并扩展了其语法和一系列强大的功能,其是Flask内置的模板语言。
- 模板语言:是一种被设计来自动生成文档的简单文本格式,在模板语言中,一般都会把一些变量传给模板,替换模板的特定位置上预先定义好的占位变量名。
渲染模版函数
- Flask提供的 render_template 函数封装了该模板引擎
- render_template 函数的第一个参数是模板的文件名,后面的参数都是键值对,表示模板中变量对应的真实值。
使用
- {{}} 来表示变量名,这种 {{}} 语法叫做变量代码块
<h1>{{ post.title }}</h1>
Jinja2 模版中的变量代码块可以是任意 Python 类型或者对象,只要它能够被 Python 的 str() 方法转换为一个字符串就可以,比如,可以通过下面的方式显示一个字典或者列表中的某个元素:
{{your_dict['key']}}
{{your_list[0]}}
- 用 {%%} 定义的控制代码块,可以实现一些语言层次的功能,比如循环或者if语句
{% if user %}{{ user }}
{% else %}hello!
<ul>{% for index in indexs %}<li> {{ index }} </li>{% endfor %}
</ul>
注释
- 使用 {# #} 进行注释,注释的内容不会在html中被渲染出来
{# {{ name }} #}



![[github配置] 远程访问仓库以及问题解决](https://img-blog.csdnimg.cn/083e22ef77cd4326a05791a0b41e9c51.png)