一、The Basics
1. HTML&HTML file
| HTML | Markup language | |
| Hyper Text Markup Language | ||
| HTML file | Text file with markup tags | |
| .htm/.html extension | ||
| Create an html file | Open an editor Type: <html><head><titile><body> Save it as .html Open it using a browser | |
2. HTML tags & HTML elements
| HTML tags | mark-up HTML elements | |
| <element content> | ||
| HTML elements | defined using HTML tags | |
| HTML documents | text files made up of HTML elements | |
| Basic HTML tags | Paragraphs | <p></p> (browsers automatically add an empty line before and after a paragraph) |
| Headings | <h></h> | |
| Line breaks | <br/> (to enter line breaks, not to seperate paragraphs) | |
| Horizontal rule | <hr> | |
| Comments | <!-- --> | |
| HTML document | <html> | |
| document's body | <body> | |
| the document's area for header/control infomation | <head> | |
| document's title | <title> | |
二、Build a Web Page
1. HTML Attributes & HTML Text Formatting
| HTML Attributes | provide additional information to an HTML element |
| case insensitive | |
| HTML Text Formatting | <b></b> bold |
| <strong></strong>strong | |
| <bid></big>big | |
| <em></em>emphasized | |
| <i></i>italic | |
| <small></small>small | |
| <sub></sub>subscripted | |
| <sup></sup>superscripted | |
| <ins></ins>inserted | |
| <del></del>deleted |
2. Character Entities
| non-breaking space |   |
| less than | < |
| greater than | > |
| ampersand | & |
| quotation mark | " |
| pound | £ |
| yen | ¥ |
| euro | &euro |
| section | § |
| copyright | © |
| registered trademark | ® |
| multiplication | × |
| division | ÷ |
3. HTML Links
| link to another document on the Web | <a href="linkpage.html">This text</a> <a href="http://www.qmul.ac.uk/">This text</a> |
| an image as a link | <a href="linkpage.html"> <img border="0" src="image.jpg" width ="65" height="38"></a> |
| Target: where to open the linked document | _blank: open in a new window or tab <a href="http://www.qmul.ac.uk/" target="_blank"></a> _self: open in the same frame as it was clicked _parent: open in the parent frame _top: open in the full body of the window framename: open in a named frame |
| name and section | <a name="top">top of the page</a> <a href="section.html"#top>Jump to the top</a> |
4. HTML Tables/Lists/Images & Colors
| HTML Tables | a table | <table> |
| a table header | <th> | |
| table row | <tr> | |
| table cell | <td> | |
| table caption | <caption> | |
| table head | <thead> | |
| table body | <tbody> | |
| table footer | <tfoot> | |
| 其他 | Align the text: <td align = "left/right/center"></td> Background colour: <table border = "1" bgcolor="red"> Background image: <table border = "1" background = "bg.jpg"> | |
| HTML Lists | Unordered list | <ul> <li></li> </ul> |
| Ordered list | <ol> <li></li> </ol> | |
| Type of ordered list | <ol type = "A/a/Ⅰ/i"> | |
| HTML Images & Colors | Insert an image <img> | <img src = "image.gif" width = "144" height = "50"> |
| alt attribute | define an "alternate text" for an image <img src = "me.jpg" alt = "This is me"> | |
| Background image | <body background="background.jpg"> | |
| Background color | <body bgcolor="#d0d0d0"> | |
| Text colour | <body bgcolor="#d0d0d0" text="yellow"> |
三、Handling User Input
1. HTML Forms and Input
| HTML Forms | select different kinds of user input |
| an area that contain form elements that allow user to enter information | |
| <form> <input></input> </form> | |
| Input | type is specified with type attribute |
2. Text Fields/Password Fields/Radio Buttons/Check Boxes/Simple dropdown box/Fieldset/Textarea/Button
| Text Fields | |
| name: the identifier that is sent to the server when you submit the form | |
| Password Fields | |
| displays asterisks or bullet points instead of characters | |
| Radio Buttons | |
| select one of the choices | |
| Check Boxes | |
| select one or more options | |
| Defining <label> for button | Each button should have a label <label>: defines a label for an <input> element; allow a user to click on the label as well as the button The for attribute of the <label> tag = the id attribute of the related element |
| |
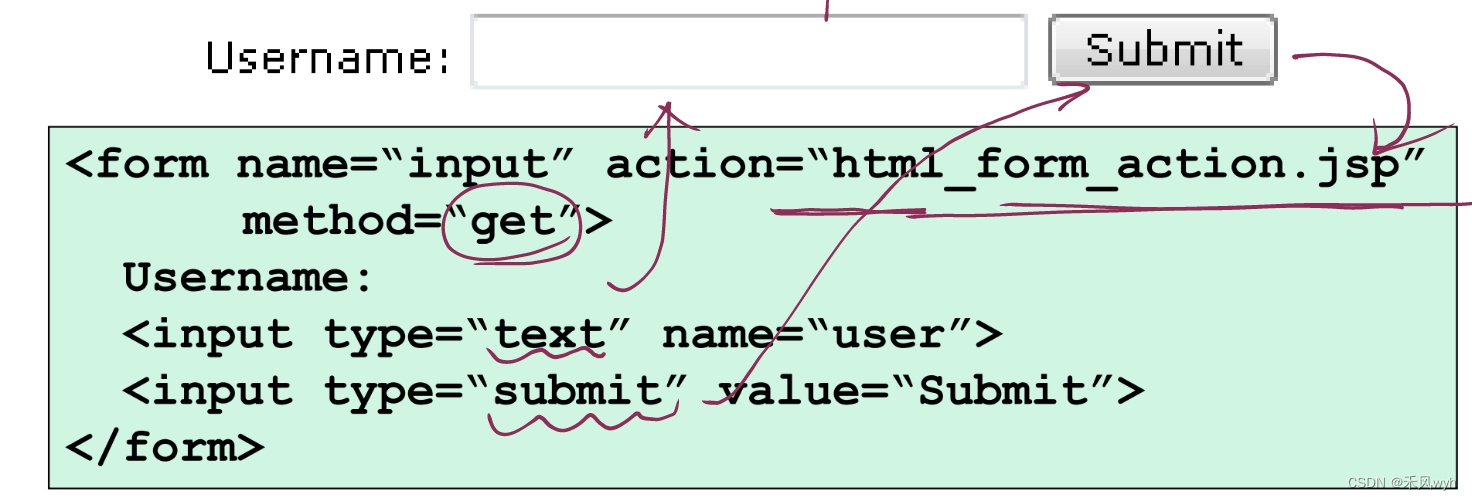
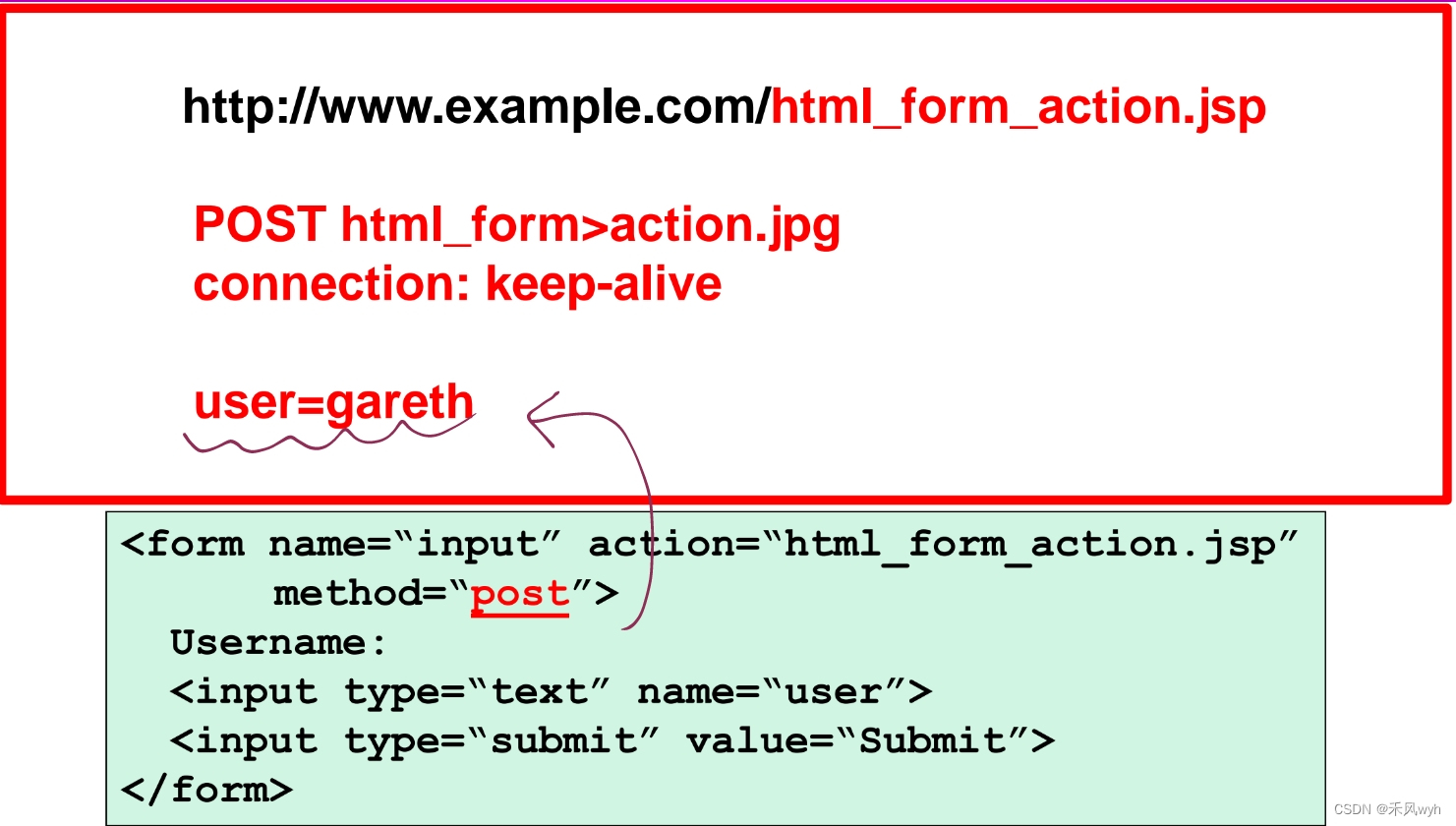
| Action attribute | define the name of the file to send the content to the file defined in the action usually does something with the received input |
| Submit attribute | the content of the form is sent to another file
|
| Image act as a submit button | The image type is by default a form submitting button |
| Simple dropdown box |
|
| Fieldset |
|
| Textarea | |
| Button | |
| Difference between button and submit | <input type="button">: will not submit a form on their own——they don't do anying by default. <input type="submit">: will submit the form they are in when the user clicks on them |
| Difference between id and name | The name attribute: what is sent when the form is submitted. The id attribute: uniquely identifies any element on the page. When the form is submitted, only the selected option is sent. |
3. Form Tags
| <form> | a form for user input |
| <input> | an input field |
| <textarea> | a text-area |
| <label> | a label to a control |
| <fieldset> | a fieldset |
| <legend> | a caption for a fieldset |
| <select> | a selectable list |
| <optgroup> | an option group |
| <option> | an option in the drop-down box |
| <button> | a push button |
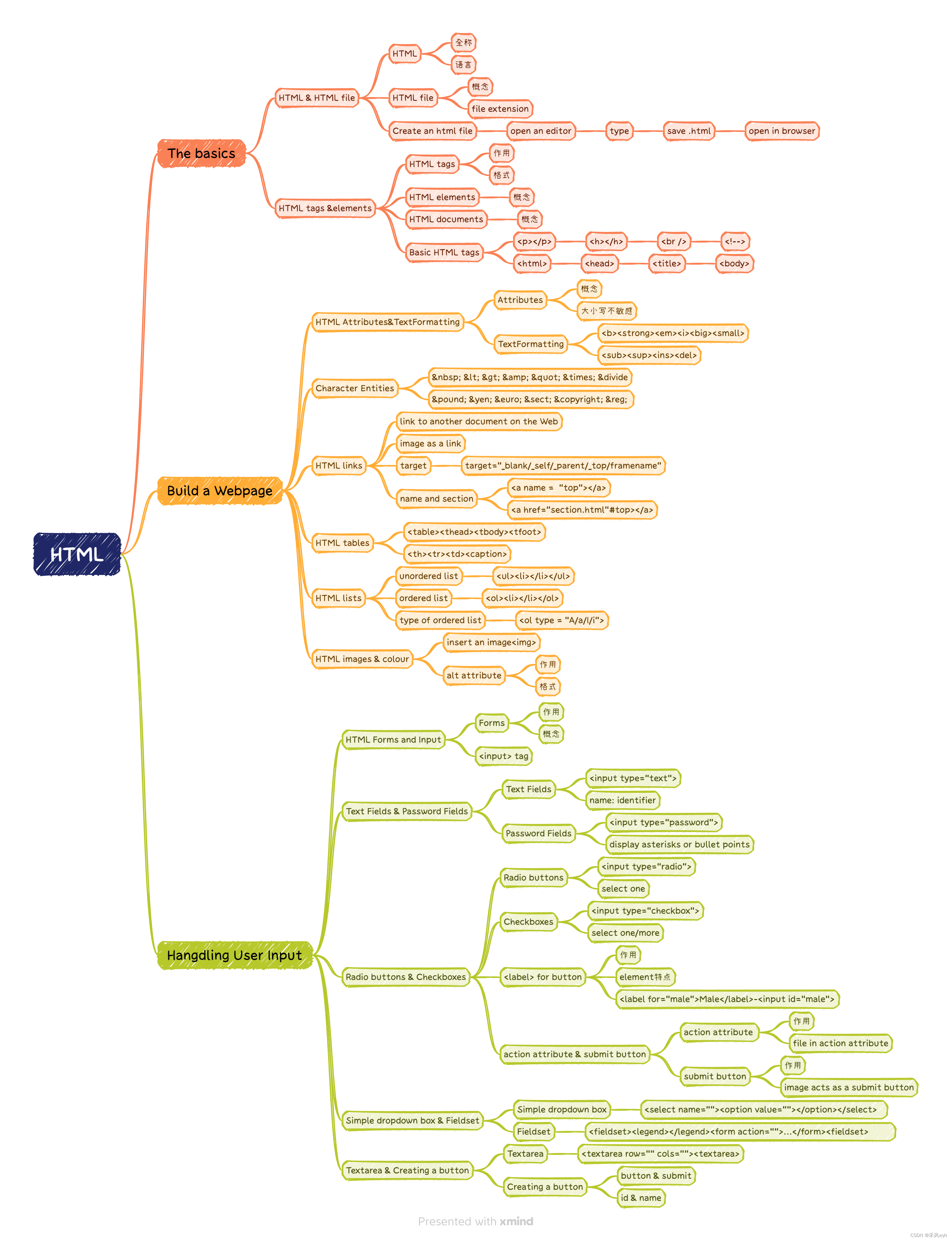
思维导图
Exercise


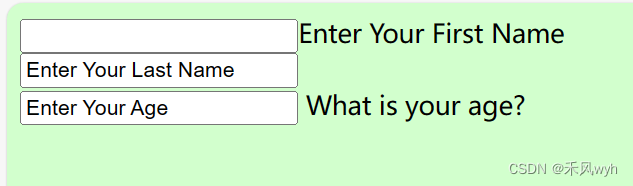
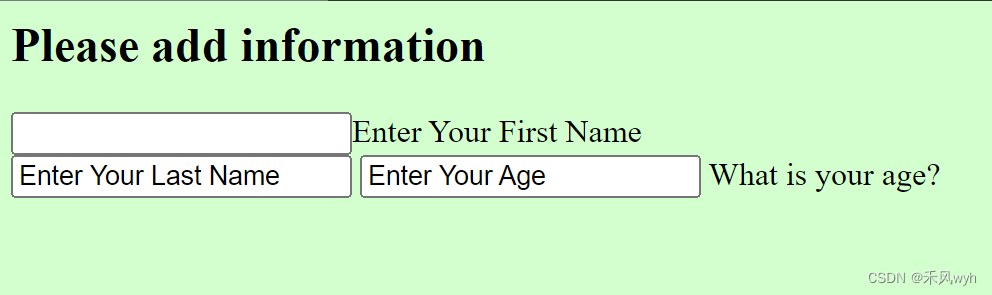
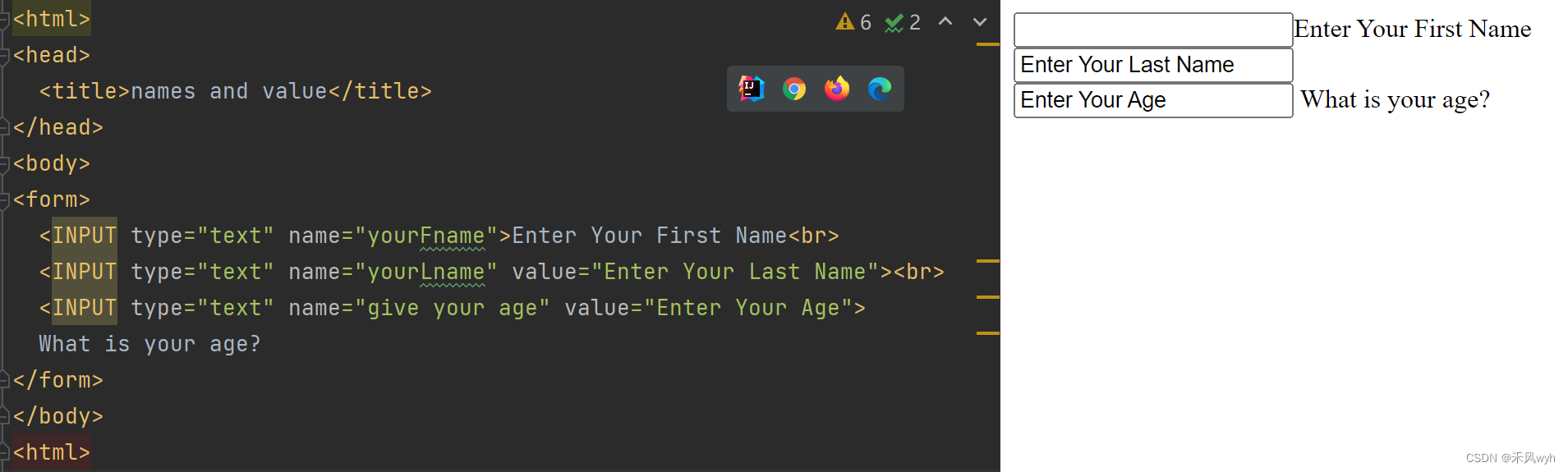
1. What is the difference between the three text boxes?
The values of them are different.
2. What happens if you change this tag <body> to <body bgcolor=ccffcc>?
3. What happens if you add this tag after the body tag: <front face=arial>?
4. What happens if you delete a <br> tag?
5. What happens if you add this before the first text box:<h2>Please add information</h2>
6. What happens if you do NOT include the closing tag i.e. </h2>?


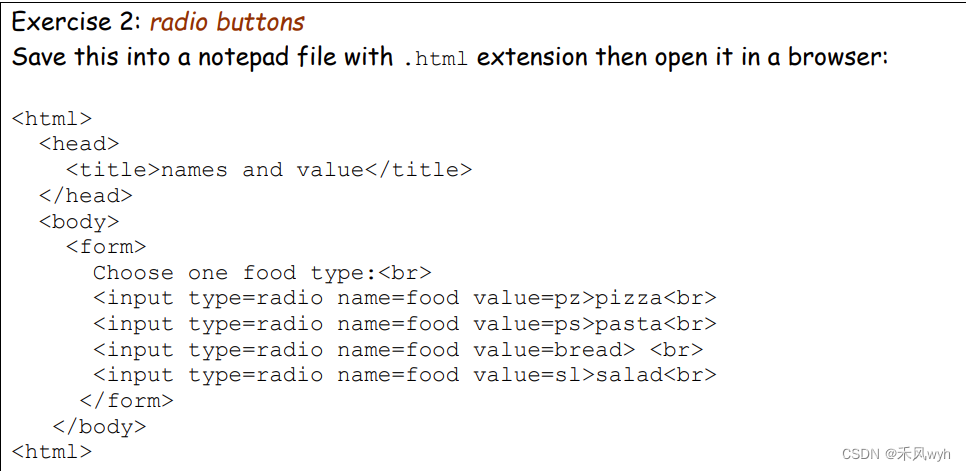
1. Does the page display what is written in the value attribute (e.g. pz) or what is written after the tag (e.g. pizza)?
No.
2. Can a user select more than one food type?
No. Checkbox can.
3. Change the name of the last radio button (i.e. the one for the salad), from name=food to name=morefood. Can the user now select more than one food type (e.g. salad and pasta)?
No.


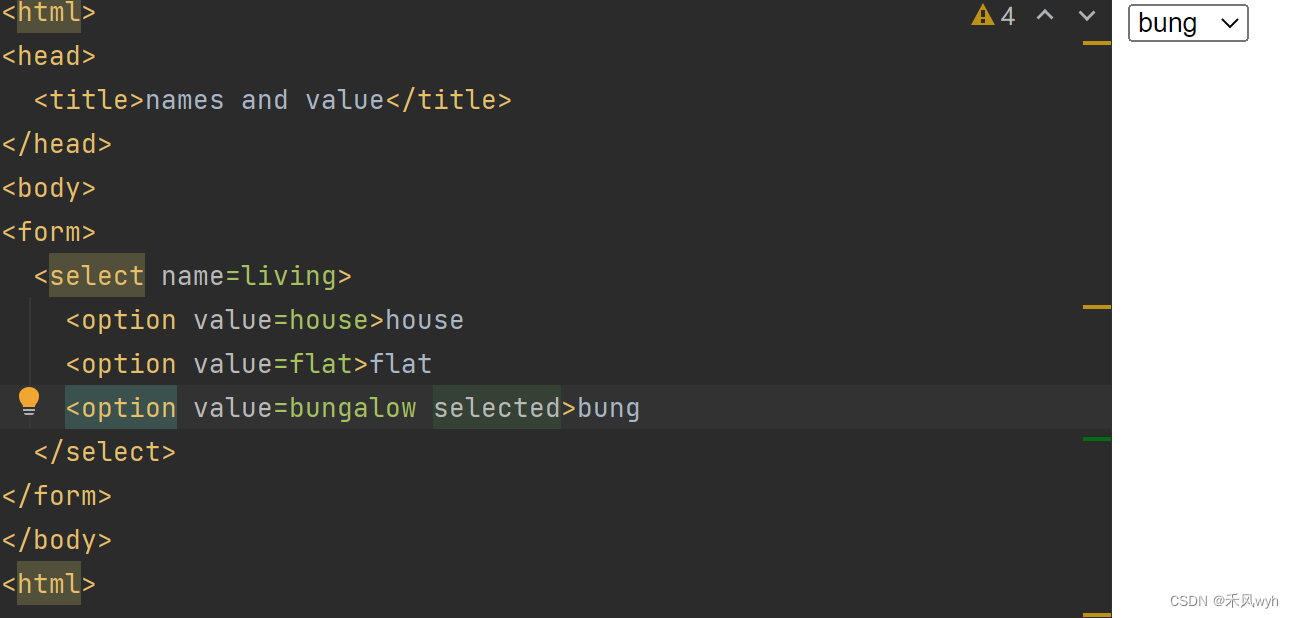
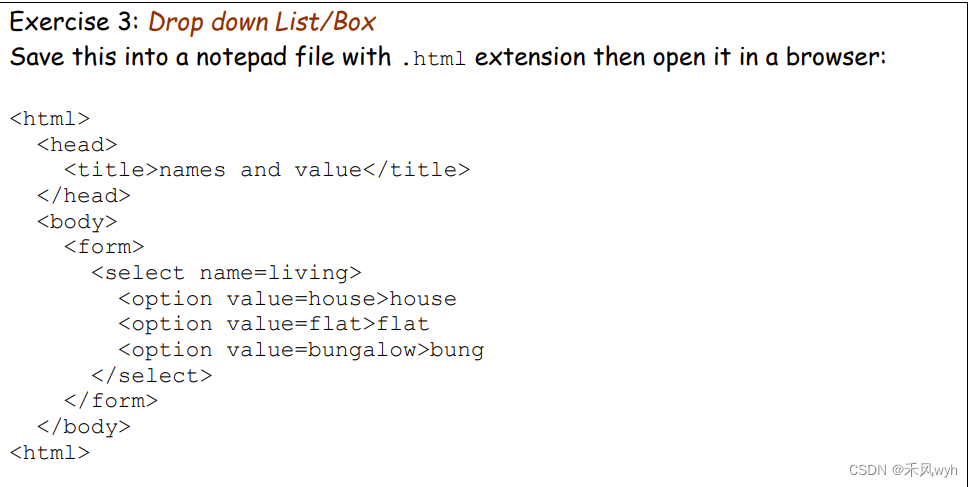
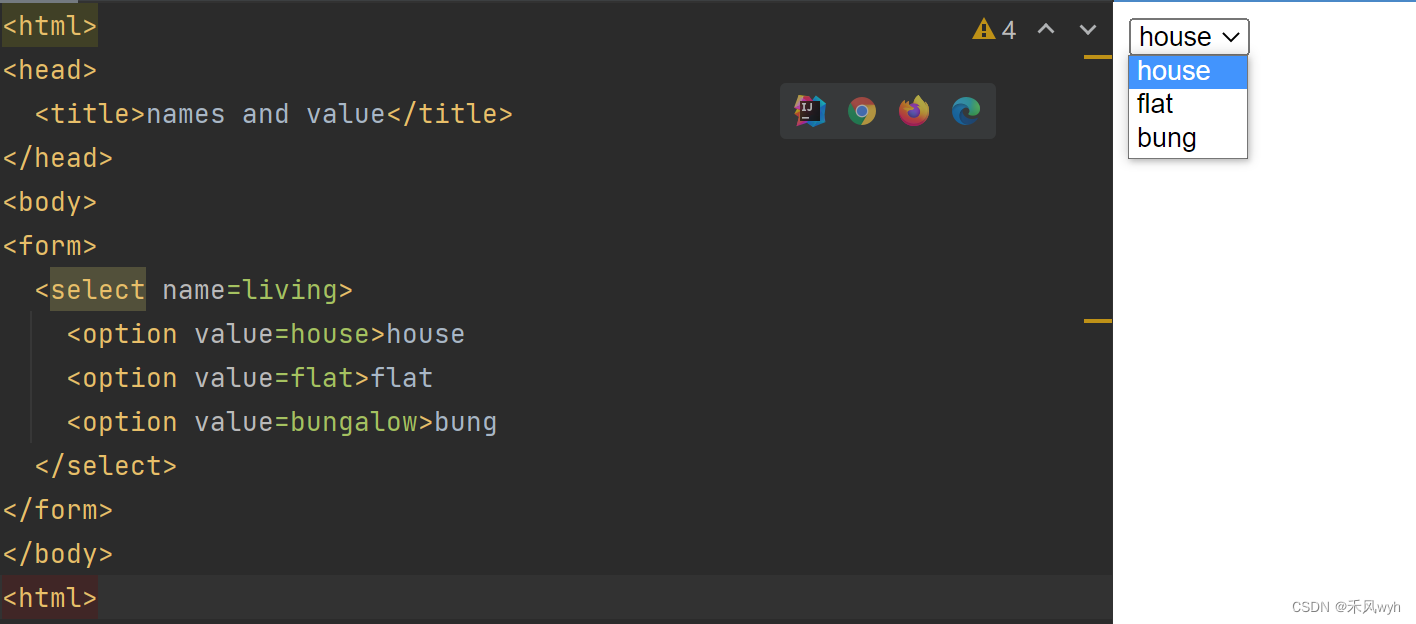
1. Does the list show the word bungalow or bung?
bung.
2. In Internet Explorer (IE), add a space followed by the word selected after bungalow. Save the file and refresh the browser. What has changed?
bung is selected by default.

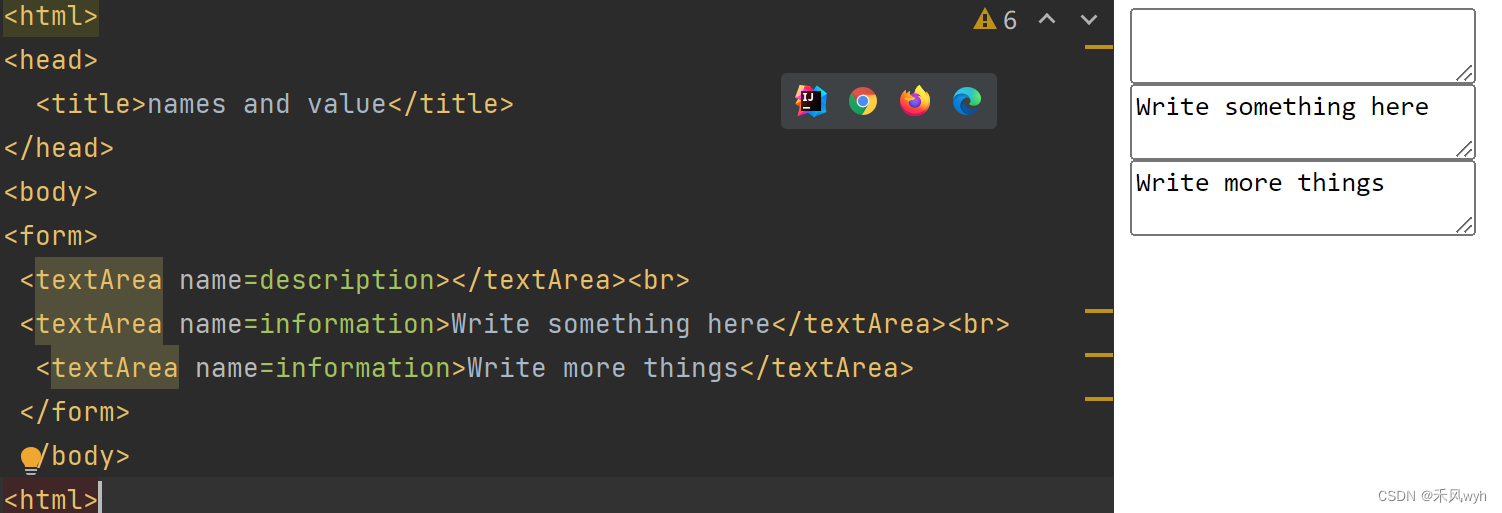
1. Write the difference between the three textAreas? 1) 2) 3)
The name and default content
2. How would you correct the third textArea?
3. There is no value attribute – what is the value of a textArea?
The text content of it.
Lab2——html
Questions
1. What is HTML? How does it relate to HTTP?
· HTML is a mark-up language, which is used to build a web page and handle user input.
· HTTP is the application protocol which is used to request and response on the browser and client.
· HTML build the web page, and HTTP send and receive the web page.
2. In HTML, you can have input of type submit, together with an associated button (like the Submit button in Error! Reference source not found.). What is supposed to happen when you click that button?
Button will not submit a form on their own, they don't do anything by default. However, submit buttons will submit the form they are in when the user clicks on them