
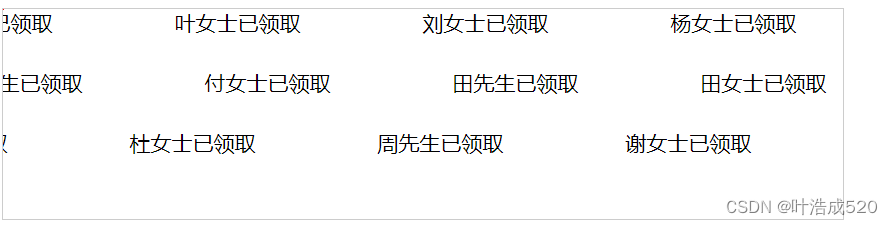
最近同事在写弹幕功能,下面记录以下代码:
1.html代码
<div id="scrollContainer"></div>
2.引入jq
<script src="./script/jquery-1.8.3.js" type="text/javascript"></script>
3.jq代码——往左滚动
<script>function getRandomName() {const names = ['王','熊','张','郑','刘','李','秦','付','肖','宋','陈','杨','黄','周','吴','赵','孙','钱','朱','杜','董','程','曹','田','谢','韩','杜','叶','吕','丁',];const randomName = names[Math.floor(Math.random() * names.length)];const gender = Math.random() < 0.5 ? '先生' : '女士';return randomName + gender + '已领取';}function createFloatingBox() {const box = document.createElement('div');box.className = 'floatingBox';box.textContent = getRandomName();return box;}function startAnimation() {const container = document.getElementById('scrollContainer');function animate() {for (let i = 0; i < 3; i++) {const box = createFloatingBox();const duration = 6000; // 4 secondsconst endPosition = container.offsetWidth + 50;const startPosition = -box.offsetWidth - 50;const speed = (startPosition - endPosition) / duration;let startTime = null;function step(timestamp) {if (!startTime) startTime = timestamp;const progress = timestamp - startTime;const distance = speed * progress;if (progress < duration) {box.style.right = startPosition - distance + 'px';requestAnimationFrame(step);} else {container.removeChild(box);}}box.style.right = startPosition + 'px';if (i === 0) {box.classList.add('line1');} else if (i === 1) {box.classList.add('line2');} else {box.classList.add('line3');}container.appendChild(box);requestAnimationFrame(step);}}// Start the animation every 1 secondsetInterval(animate, 1500);}// Start the animationstartAnimation();</script>
4.jq代码——往右滚动
<script>function getRandomName() {const names = ['王','熊','张','郑','刘','李','秦','付','肖','宋','陈','杨','黄','周','吴','赵','孙','钱','朱','杜','董','程','曹','田','谢','韩','杜','叶','吕','丁',];const randomName = names[Math.floor(Math.random() * names.length)];const gender = Math.random() < 0.5 ? '先生' : '女士';return randomName + gender + '已领取';}function createFloatingBox() {const box = document.createElement('div');box.className = 'floatingBox';box.textContent = getRandomName();return box;}function startAnimation() {const container = document.getElementById('scrollContainer');function animate() {for (let i = 0; i < 3; i++) {const box = createFloatingBox();const duration = 6000; // 4 secondsconst startPosition = container.offsetWidth + 50;const endPosition = -box.offsetWidth - 50;const speed = (endPosition - startPosition) / duration;let startTime = null;function step(timestamp) {if (!startTime) startTime = timestamp;const progress = timestamp - startTime;const distance = speed * progress;if (progress < duration) {box.style.right = startPosition + distance + 'px';requestAnimationFrame(step);} else {container.removeChild(box);}}box.style.right = startPosition + 'px';if (i === 0) {box.classList.add('line1');} else if (i === 1) {box.classList.add('line2');} else {box.classList.add('line3');}container.appendChild(box);requestAnimationFrame(step);}}// Start the animation every 1 secondsetInterval(animate, 1500);}// Start the animationstartAnimation();</script>