前言:Vue-cli是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板,依赖于NodeJS环境
NodeJS下载:NodeJS安装下载
Vue-cli下载:Vue-cli下载
一.Vue图形化创建项目
1.建立一个文件夹,保存Vue项目

2.在该文件夹的目录上输入cmd打开命令行


3.令行输入vue ui打开Vue项目管理器


4.点击创建-在此创建新项目

5.选择预设模板

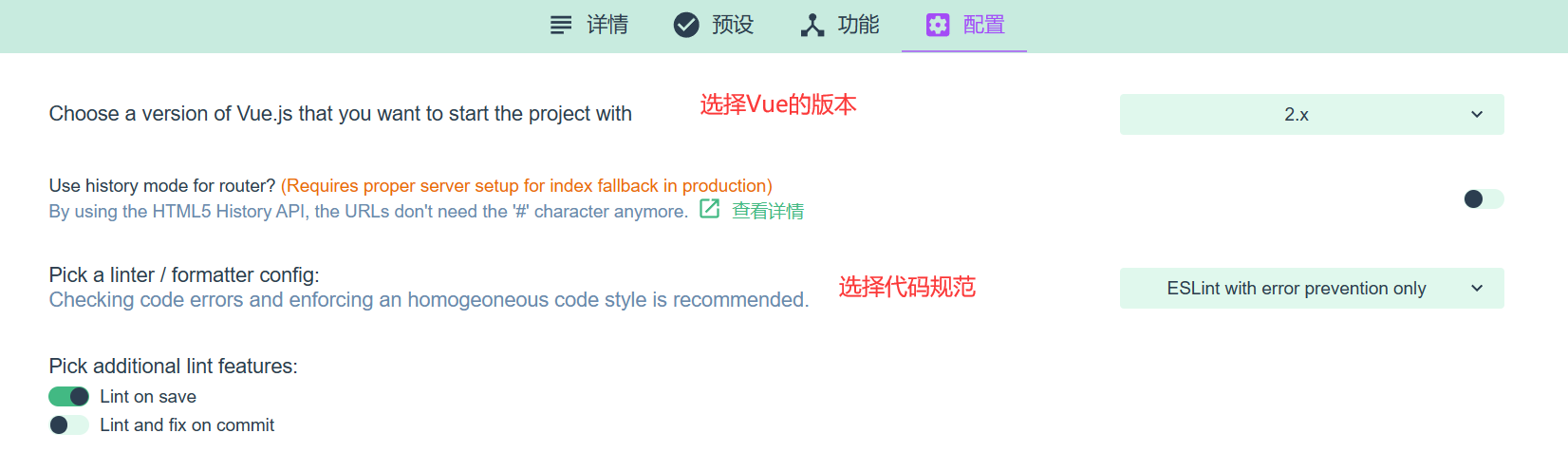
6.选择插件功能

7.选择Vue版本

最后点击创建项目,不保存预设模板
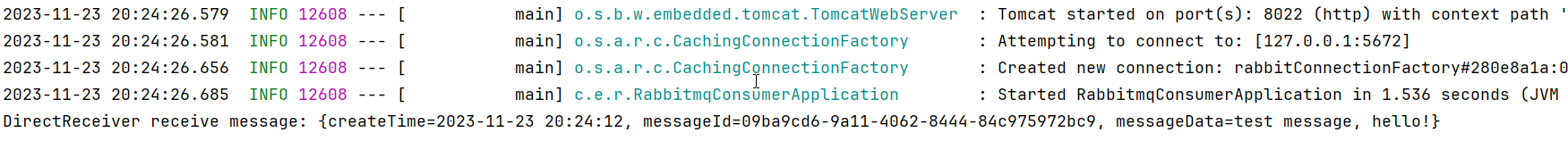
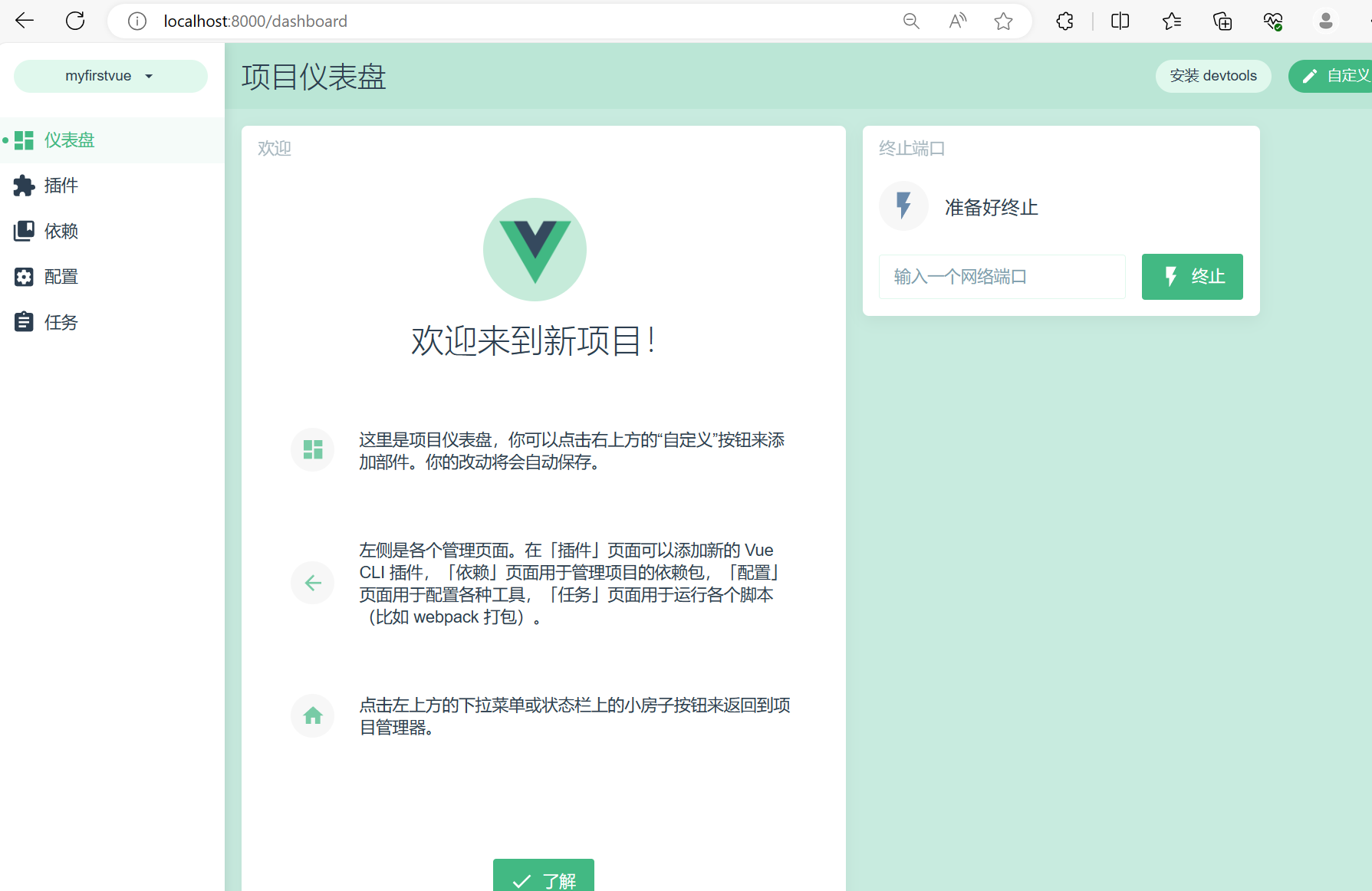
等待项目创建完成(大概3分钟左右),当出现以下信息时表示项目创建完成。


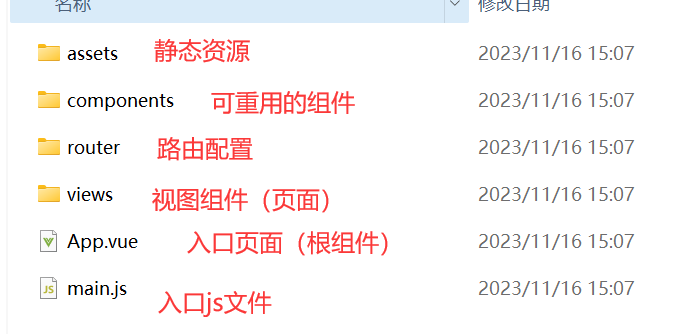
生成的Vue项目文件夹内容如下:

Src文件夹下的目录

二.VsCode运行Vue项目
在创建完Vue项目后,使用Vscode运行Vue项目步骤如下:
1.使用Vscode打开Vue创建的文件夹项目
Vscode—文件–打开文件夹—选择Vue创建的目录
显示的文件夹内容应当如下:
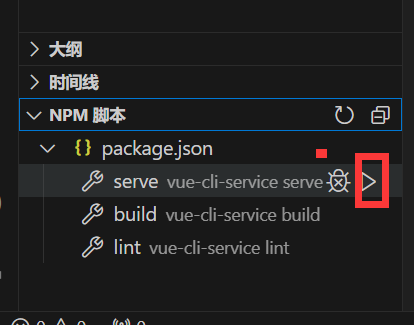
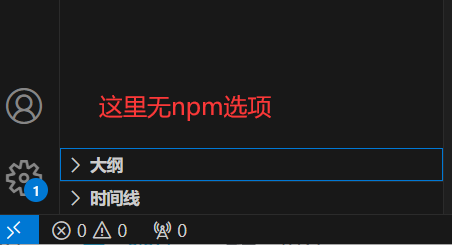
如果菜单栏左下角没有npm选项,则点击资源管理器旁边的三个小点将npm打开


3.运行Vue项目
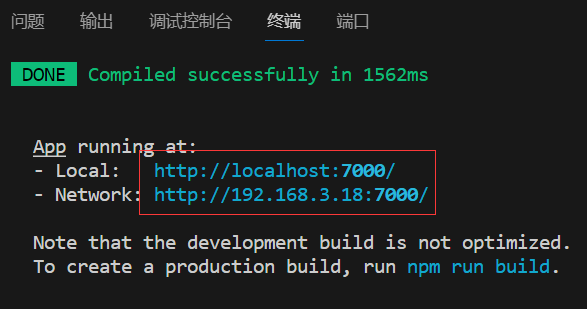
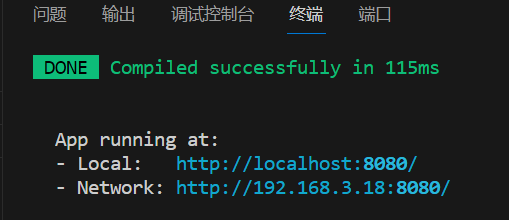
运行界面:
点击蓝色的链接,即可跳转出前端页面(App.vue)

三.停掉Vue项目并重新启动
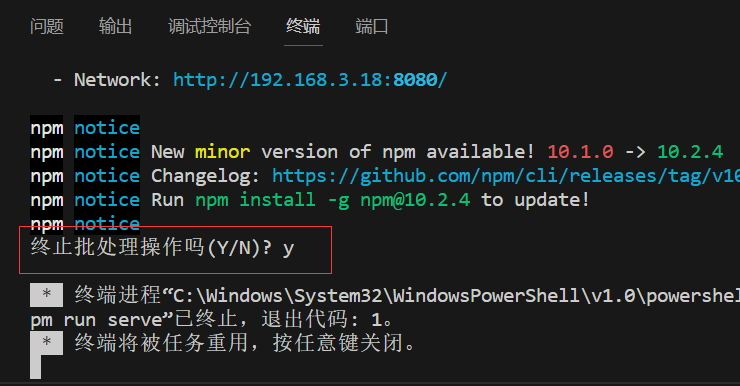
1.Ctrl + C停止服务

2.输入y确认停止

3.成功停止后,按之前的方法启动即可

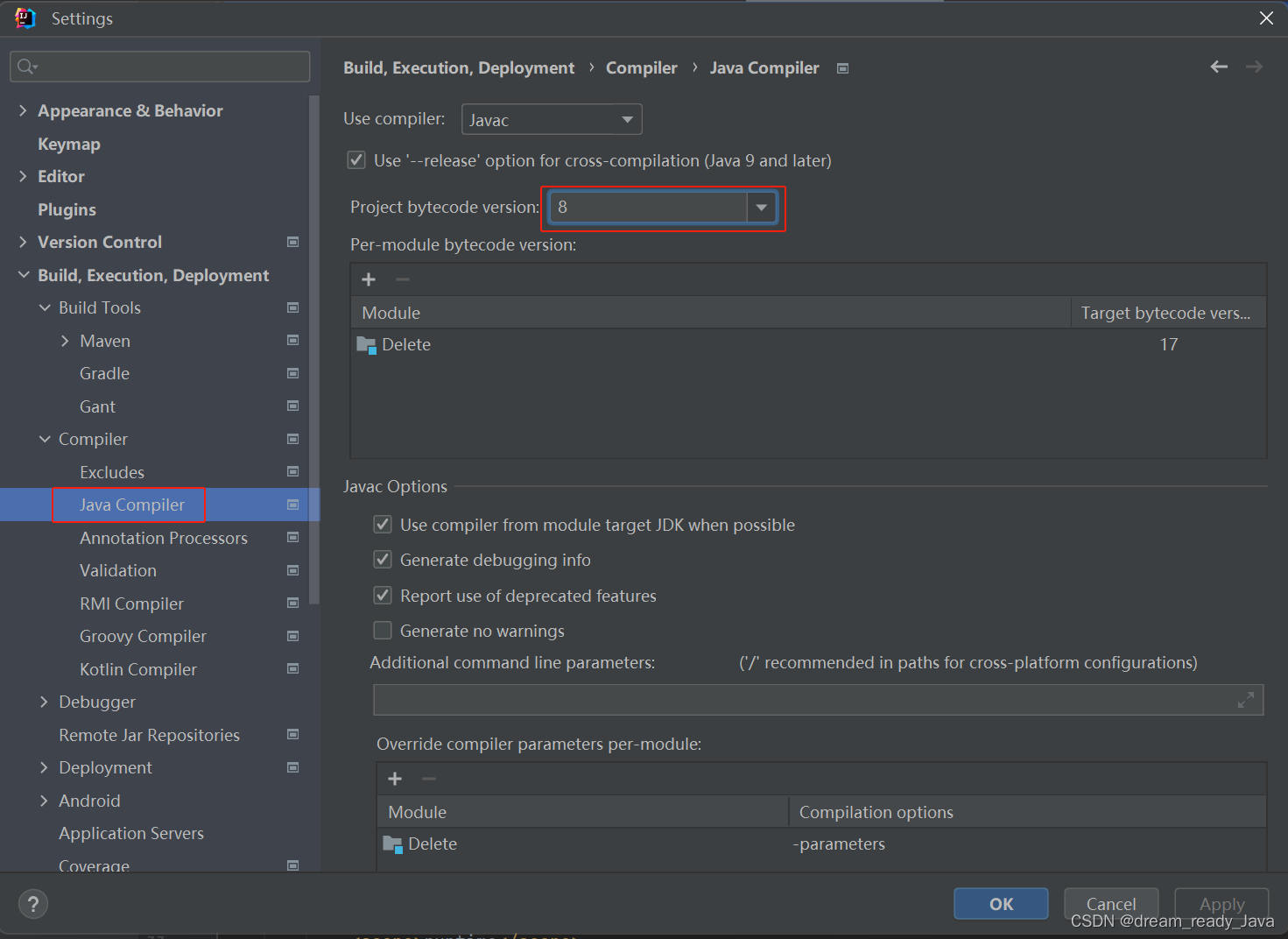
四.Vue项目端口号的修改
Vue自动给我们项目的访问地址端口是8080,如果要修改,则需要进行以下代码操作
1.在vue.config.js文件中修改代码,添加devServer的port属性

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer:{ port:7000 //要修改的端口号}
})
停掉服务重启后,端口即可修改