目录
- 效果
- 实现方案
- 依赖库
- 支持平台
- 实现步骤
- 注意事项
- 话题扩展
毛玻璃效果:毛玻璃效果是一种模糊化的视觉效果,常用于图像处理和界面设计中。它可以通过在图像或界面元素上应用高斯模糊来实现。使用毛玻璃效果可以增加图像或界面元素的柔和感,同时减少细节的清晰度。
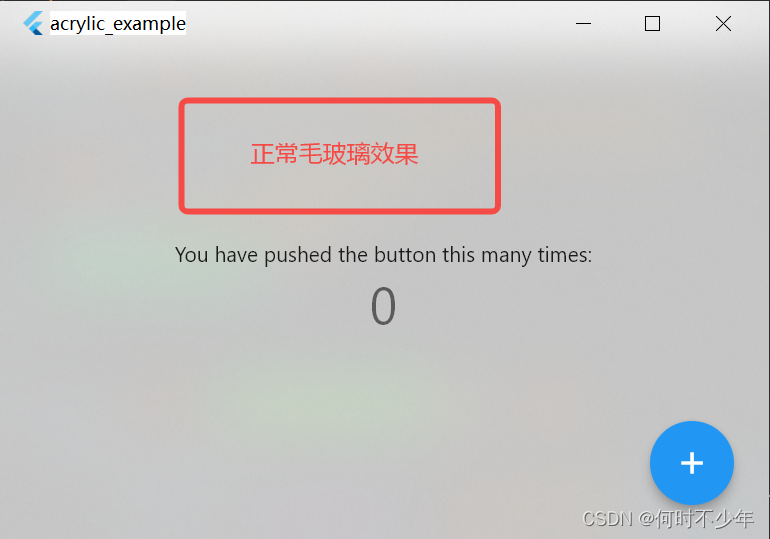
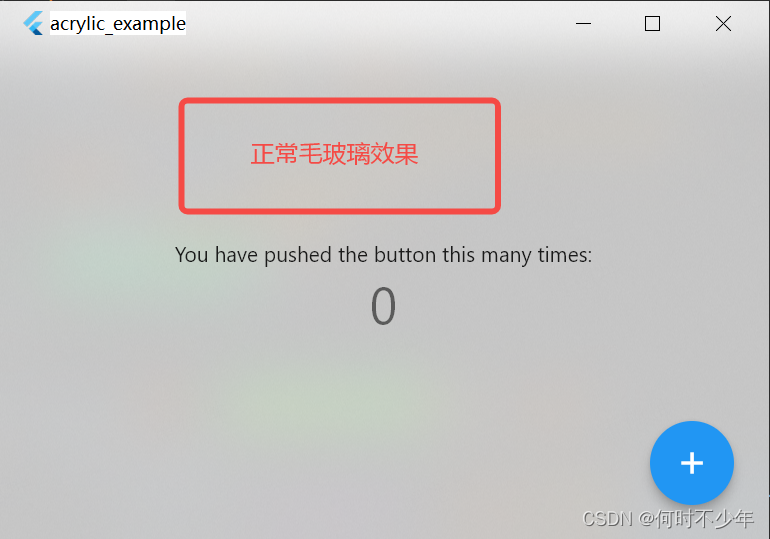
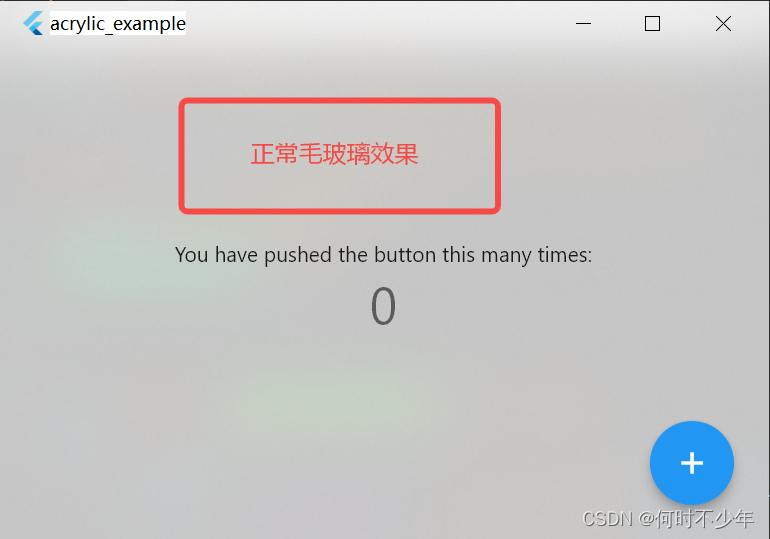
效果

实现方案
依赖库
flutter_acrylic
支持平台
Windows, macOS & Linux
实现步骤
- 在pubspec.yaml中添加依赖
dependencies:...flutter_acrylic: ^1.1.3
- 在main函数中初始化插件
Future<void> main() async {....WidgetsFlutterBinding.ensureInitialized();await Window.initialize();....runApp(const MyApp());
}
- 使用毛玻璃效果
毛玻璃效果配置选项:
WindowEffect.acrylic:Windows 10 1803 及以上版本
WindowEffect.aero:Windows 10 1803以下版本
Future<void> _applyAcrylicV1() async {Color color =Platform.isWindows ? const Color(0xb3ffffff) : Colors.transparent;//effect:背景效果//color:毛玻璃背景颜色及透明度//dark:是否是暗色模式await Window.setEffect(effect: WindowEffect.acrylic, color: color, dark: true);
}
- 配置Scaffold的背景颜色为透明
Scaffold(backgroundColor: Colors.transparent,...
);
注意事项
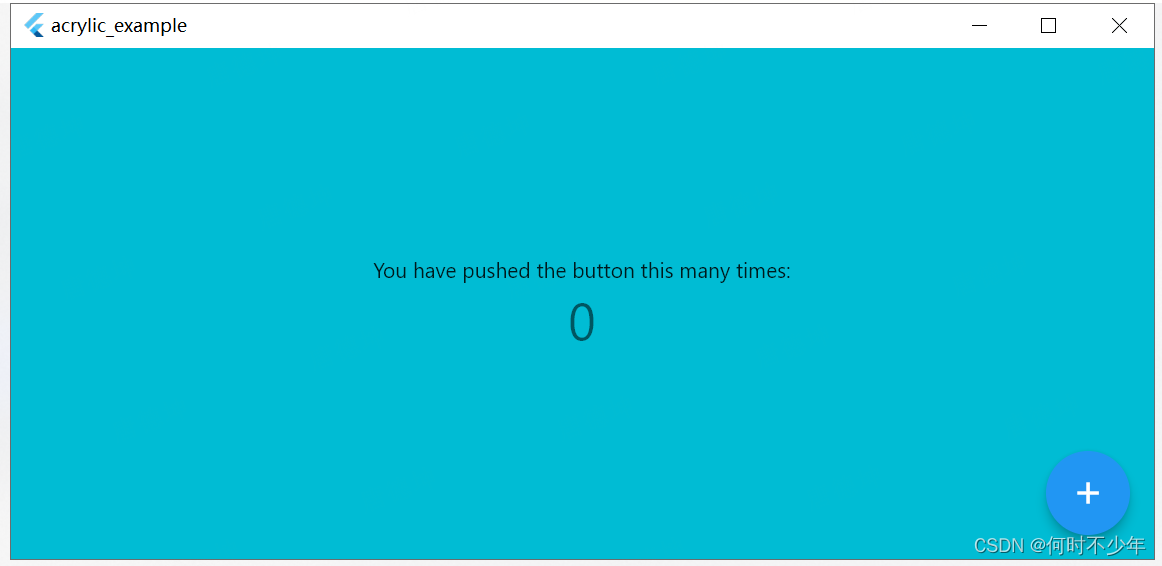
1.必须配置Scaffold的背景颜色为透明,否则毛玻璃效果无法出现,如下图

- Windows不同版本必须选择对应的配置选项,否则会有性能问题。如在Windows 10 1803以下版本使用WindowEffect.acrylic,拖动窗口会严重卡顿;
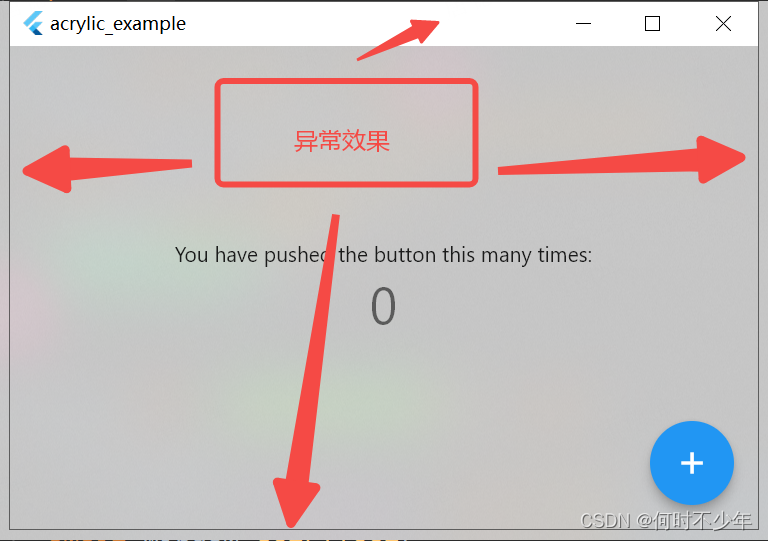
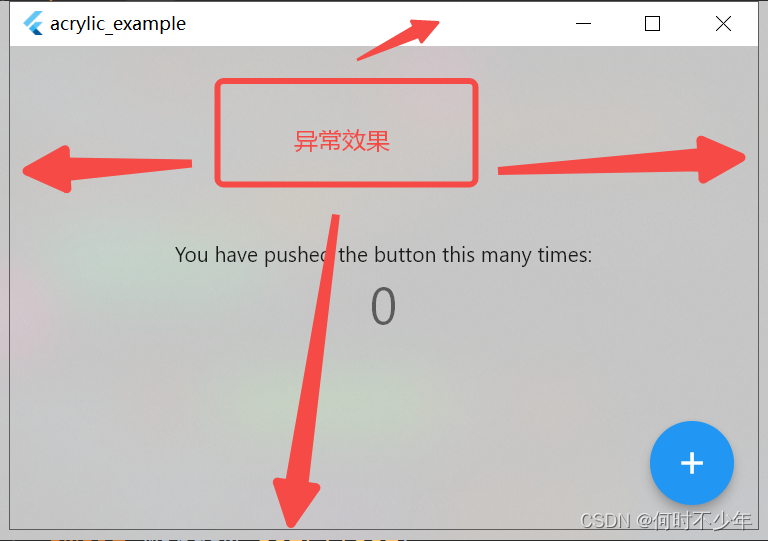
- 开发环境为Window 10时,已运行程序点击Run重新运行,会导致毛玻璃效果异常,显示FlutterWindow的边框和标题栏;
(1)Flutter Hot Reload不会导致该问题;
(2)Release 版本不存在该问题;
(3)开发环境为Window11不存在该问题;


话题扩展
1.如何获取Windows版本?
Windows不同版本必须选择对应的配置选项,那又如何获取Windows版本了?
2. 如何去掉窗口标题栏?
(1)标题栏不美观,想去掉怎么办?
(2)有需求需要在标题栏新增功能怎么办?

- 开发环境为Window 10的情况下,如何规避毛玻璃效果下显示FlutterWindow的边框和标题栏?
(1)就是关闭程序,重新运行即可;
(2)从控制FlutterWindow边框和标题栏方面探索







![[跑代码]BK-SDM: A Lightweight, Fast, and Cheap Version of Stable Diffusion](https://img-blog.csdnimg.cn/direct/3b79530f54c44d4bb4d667e299bdfe5b.png)