文章目录
- 一、哪些是状态装饰器
- 二、@State@Prop@Link状态传递的核心规则
- 三、状态装饰器练习
一、哪些是状态装饰器
1、@State:被装饰拥有其所属组件的状态,可以作为其子组件单向和双向同步的数据源。当其数值改变时,会引起相关组件的渲染刷新。
2、@Prop:被装饰可以和父组件建立单向同步关系,@Prop装饰的变量是可变的,但修改不会同步回父组件。
3、@Link:被装饰变量和父组件构建双向同步关系的状态变量,父组件会接受来子@Link装饰的变量的修改的同步,父组件的更新也会同步给@Link装饰的变量。
4、@Provide/@Consume:@Provide/@Consume装饰的变量用于跨组件层级(多层组件)同步状态变量,可以不需要通过参数命名机制传递,通过alias(别名)或者属性名绑定。
5、@Observed:@Observed装饰class,需要观察多层嵌套场景的class需要被@Observed装饰。单独使用@Observed没有任何作用,需要和@ObjectLink、@Prop连用。
6、@ObjectLink:@ObjectLink装饰的变量接收@Observed装饰的class的实例,应用于观察多层嵌套场景,和父组件的数据源构建双向同步。
二、@State@Prop@Link状态传递的核心规则
- (1)单向传递:@State----->@Prop
- (2)双向传递:@State<----->@Link
- (3)使用build()函数进行驱动更新
- (4)传参:@State----->@Prop( this. 变量名)
- (5)传参:@State<----->@Link($变量名)
三、状态装饰器练习
1、提醒:练习中的注释很详细
2、练习代码
@Entry
@Component
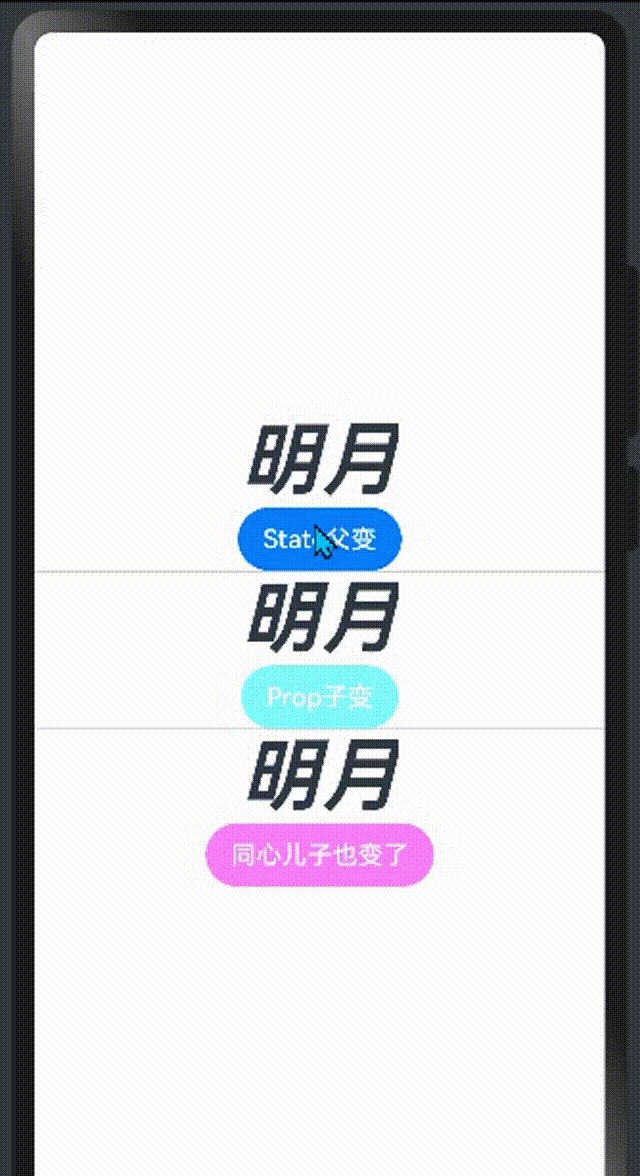
struct Index {@State name: string = '清风'build() {Row() {Column() {Text(this.name).Index_text()//State切换Button('State父变').Index_button(Color.Blue, ()=>{this.name= this.name=== '清风' ? '明月' : '清风'})// .onClick(()=>{// //清风、明月之间切换,如果是清风就切换为明月,如果是明月就切换为清风// this.name= this.name=== '清风' ? '明月' : '清风'// })Divider()//调用自定义组件:将父组件Index中的变@State修饰的变量传递给子组件itemCom_prop中//当父组件状态值发生变化时,子组件的值也会相应发生变化itemCom_prop({content_prop:this.name})Divider()//调用Link变量的组件,不能直接传入this.name,需要使用$修饰,即$nameitemCom_Link({content_link:$name})}.width('100%')}.height('100%')}
}//创建一个自定义组件,添加一个用@Prop装饰的状态数据,方便父子组件之间进行数据传递和同步(单向)
@Component
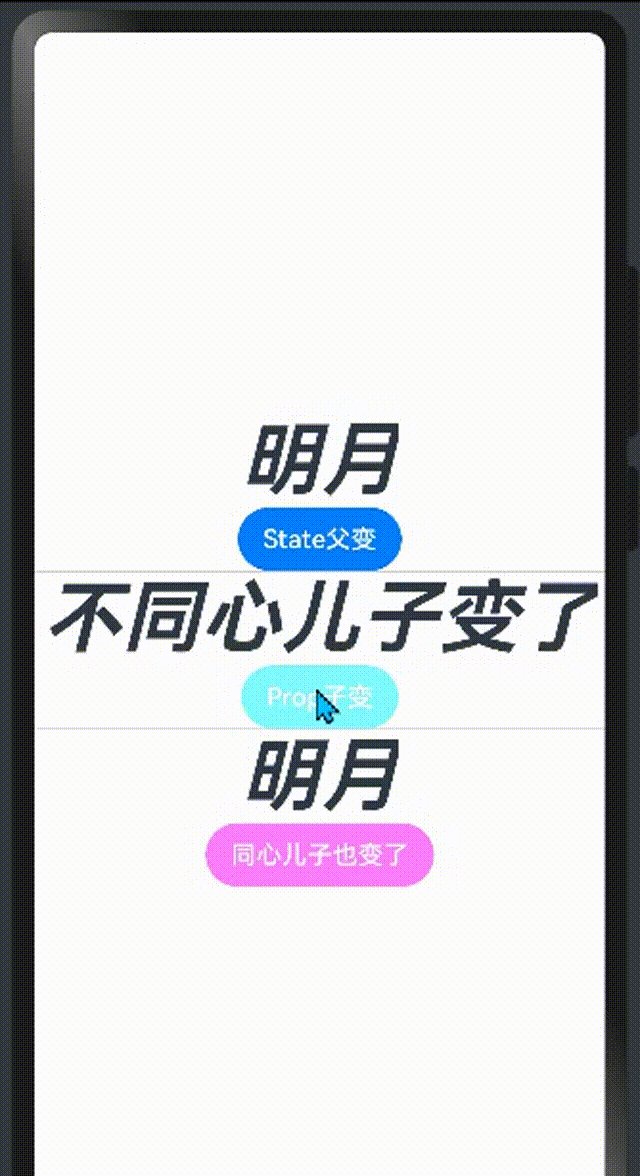
struct itemCom_prop{//不加private默认也是私有变量,若赋值了则表示参数缺省值//content:string = '默认值'//使用@Prop进行修饰的变量不能进行初始化数值;反之,@State进行修饰的变量必须进行初始化数值@Prop content_prop:string;build(){Column(){Text(this.content_prop).Index_text()//加上一个子组件,验证当子组件的变量发生变化时,与父组件绑定的值是否也会相应发生变化Button('Prop子变').Index_button(Color.Gray, ()=>{this.content_prop= '不同心儿子变了'})// .colorBlend(Color.Green)// .onClick(()=>{// //无法多次修改子组件下的变量值// //this.content_prop= this.content_prop ? '明月' : '清风'// //因此,修改子组件下的变量为一个特定值// this.content_prop= '我成长发生了变化'// //经过验证得出:State到Prop为单向传递值,State=====>Prop// })}}
}//添加一个用@Prop装饰的状态数据,方便父子组件之间进行数据传递和同步(双向)
@Component
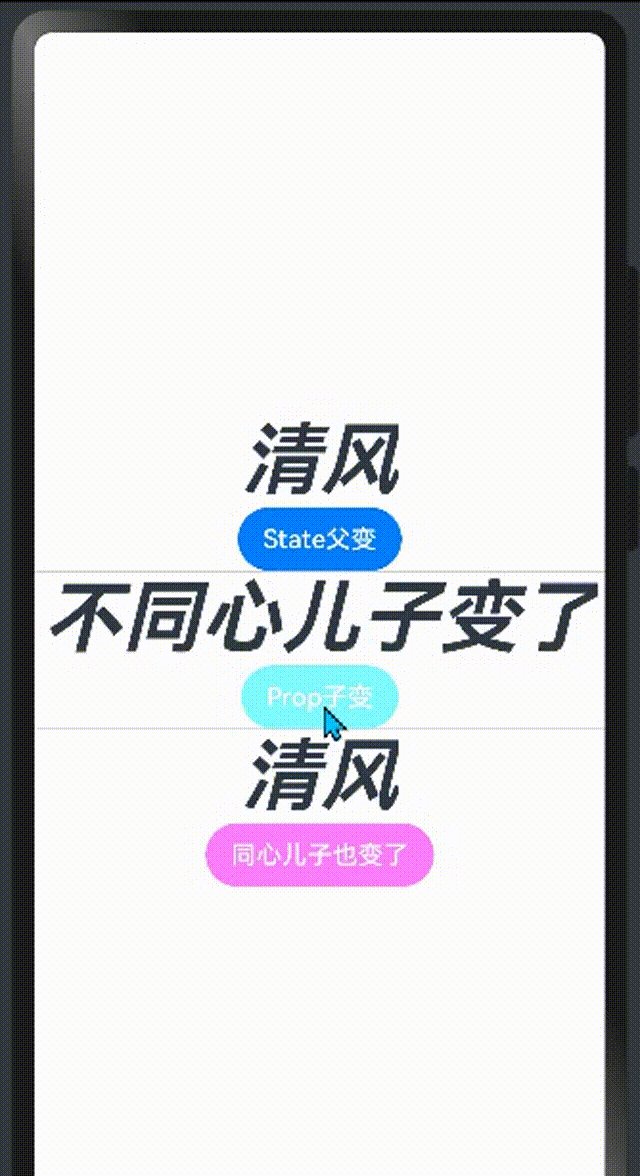
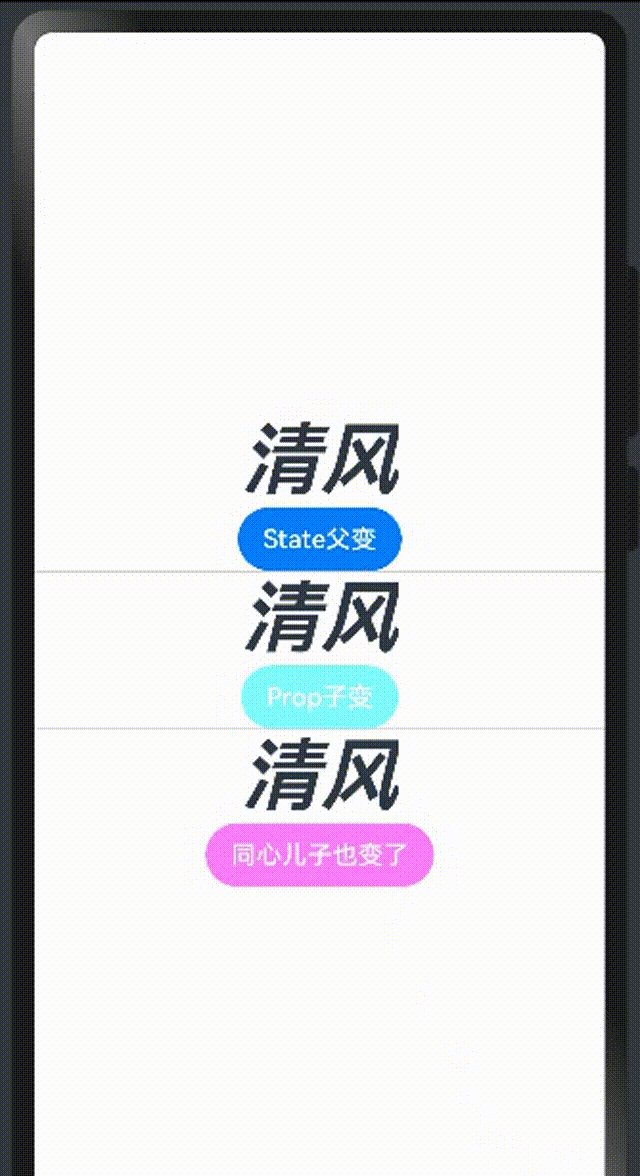
struct itemCom_Link{//Link修饰的变量也不能赋初始化的值@Link content_link:stringbuild(){Column(){Text(this.content_link).Index_text()Button('同心儿子也变了').Index_button(Color.Red, ()=>{this.content_link= '同心儿子变了'})}}
}//封装样式函数,方便后面敲写@Link时可以直接调用(注意需要将名字不要与其他ets文件中的组件重合)
//由于不是公共样式属性,因此不用@Styles,而是使用@Extend
@Extend(Text) function Index_text(){.fontSize(50).fontWeight(FontWeight.Bold).fontStyle(FontStyle.Italic)
}
//给Button组件样式中传递函数参数
@Extend(Button) function Index_button(cl:number|string,click:Function){.colorBlend(cl).onClick(()=>{click()})
}
3、测试效果