今天讲解 Windows 如何创建 vue 项目,搭建 vue 开发环境,这是这个系列的第一章,有什么问题请留言,请点赞收藏!!!
文章目录
- 一、Vue简单介绍
- 二、开始搭建
- 1、安装node.js环境
- 2、配置npm下载时的默认安装目录和缓存日志目录
- 3、配置npm镜像
- 4、npm常用命令
- 5、安装webpack打包模块
一、Vue简单介绍
搭建 node 环境,最重要的作用就是为创建 vue 项目作准备的,所以这里先简单介绍下 vue,以及 vue 的创建安装方式:
1、vue 简单介绍:
- Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
- Vue.js是一个MVVM(Model - View - ViewModel)的SPA框架。
- Model:数据
- View:视图
- ViewModel:连接View与Model的纽带
2、Vue.js的安装使用方式有几种,简单的只需要引入一个第三方的JS包即可。在 <head> 中引入Vue.js包。
<script src="https://cdn.jsdelivr.net/npm/vue@4.5.12"></script>
重点: 这里只重点关注 npm 方式安装 vue ,即本系列主要内容。
二、开始搭建
在用 Vue.js 构建大型应用的时候推荐使用 npm 安装方法,npm 能很好的和 Webpack 或者 Browserify 模块打包器配合使用。
npm 方式安装 vue 需要的工具:
- node 环境(也就是 npm 包管理器)
- vue-cli 脚手架构建工具
1、安装node.js环境
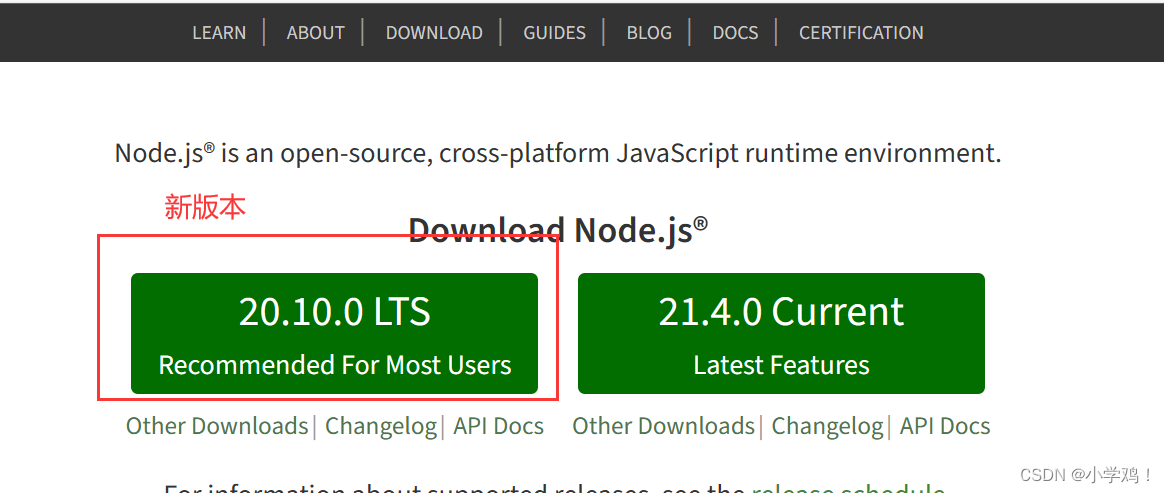
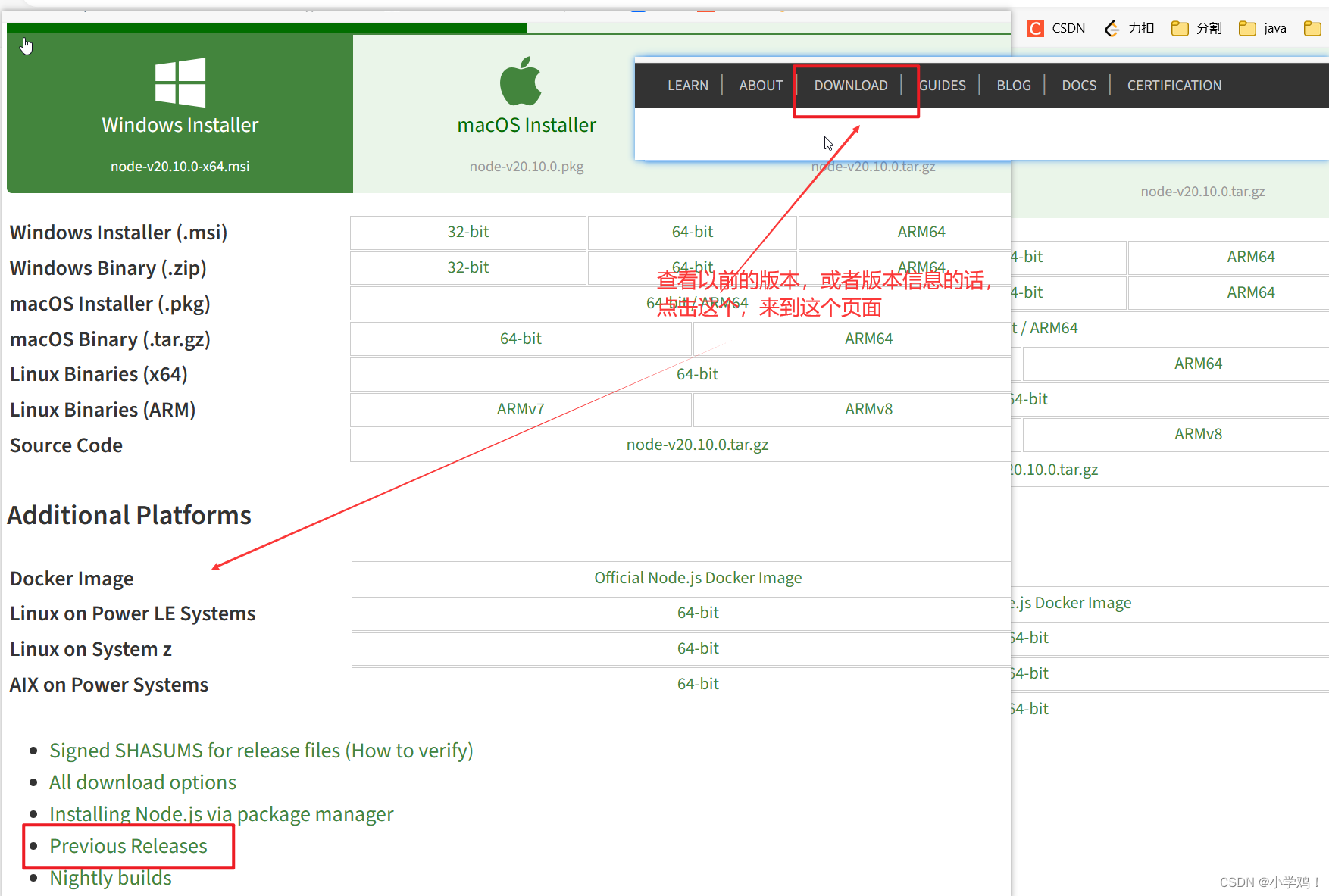
1、官网下载:下载地址 。下载稳定版本 v20.10.0。注意:偶数是稳定版本 奇数是不稳定版本。


然后直接安装(记得选择 Add To Path),其余保持默认即可。
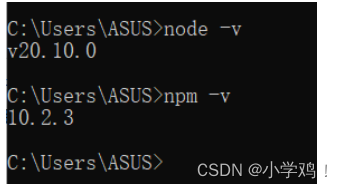
2、测试是否成功:按下cmd+R,输入cmd,打开终端,在命令行输入 node -v,显示 v20.10.0,表示成功。顺带输入 npm -v,显示10.2.3,这个表示查看 npm 版本。

NPM(Node Package Manager):Node JS 包管理工具。注意:Node安装成功,默认就安装了 npm
2、配置npm下载时的默认安装目录和缓存日志目录
这里的环境配置,主要配置的是:npm安装的全局模块所在的路径,以及缓存 cache 的路径。之所以要配置,是因为 npm install express -g 执行全局安装语句时,会将安装的模块安装到:C:\Users\用户名\AppData\Roaming\npm 路径目录下,久而久之 C 盘很容易被占满(C 盘足够大可以无视此步骤,最好更改目录)。
通过设置,将 默认安装目录 和 缓存日志目录 重新配置到其他盘符。
1、输入命令:
npm config set prefix "D:\nodeJs\node_global"
npm config set cache "D:\nodeJs\node_cache"
① 操作完成会在你所选择的路径建立 node_global 和 node_cache 两个文件夹(没有自动生成就手动创建)。
② 如果你想要修改设置的 node_global 和node_cache 的名称,可以通过重新输入设置命令的方式修改,或者进入 C:\Users\用户名 目录,修改 .npmrc 文件里面的内容即可。
2、配置好后,可以查看:
npm config get prefix //查看npm全局安装保存路径
npm config get cache //查看npm安装缓存cache路径
3、配置npm镜像
1、安装时指定安装源(可选择)
npm install 安装的东西(比如:jquery) --registry=https://registry.npm.taobao.org2、永久指定镜像源:
npm config set registry https://registry.npm.taobao.org换回默认全局镜像
npm config set registry https://registry.npmjs.org3、安装cnpm:由于需要加速从而选择安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org==============================
查看镜像
npm config get registry
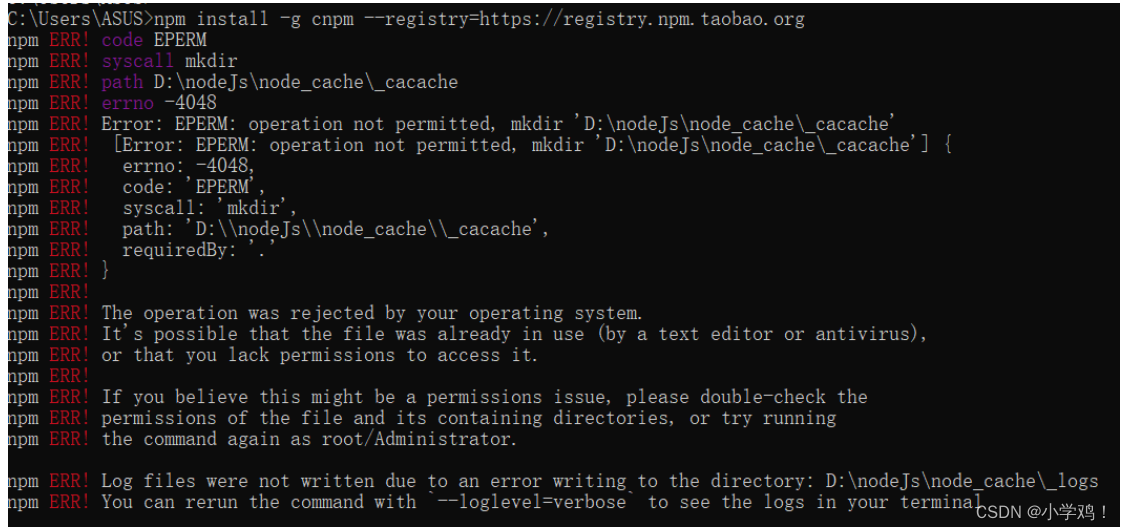
报错1:cmd 输入 安装cnpm 的命令后,报错 Error: EPERM: operation not permitted, mkdir....:

解决1:没有权限的原因,cmd 窗口需要以管理员的身份打开,然后再次输入即可。
报错2:安装完 cnpm 后,输入:cnpm -v 报错:‘cnpm’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
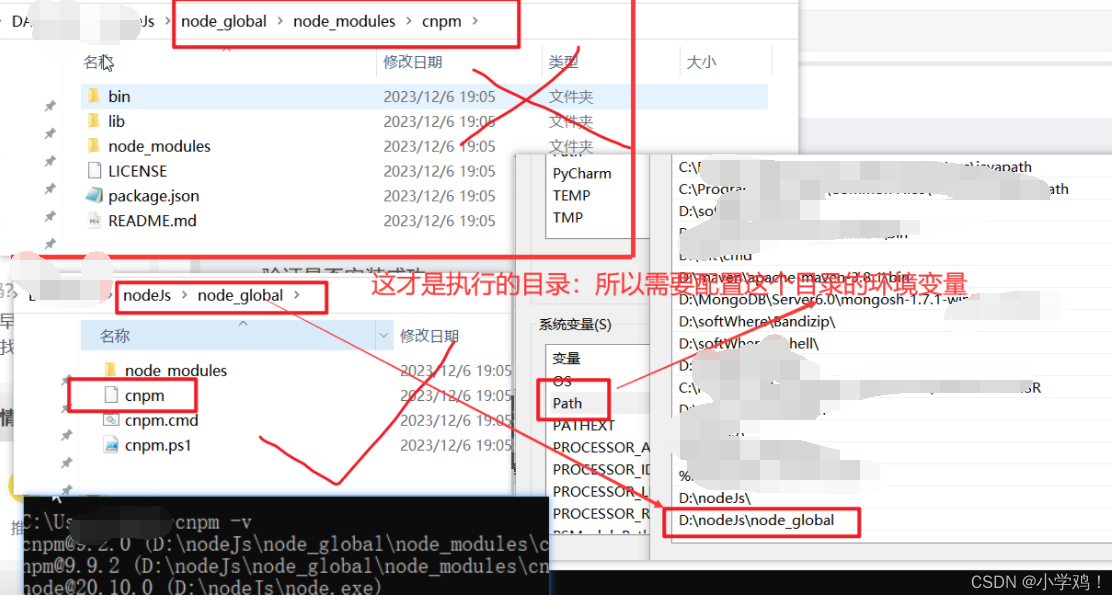
解决2:由于之前设置了全局安装的目录,所以这里会找不到位置(假如不修改目录,可能不报错,假如也报错,也配置下):

注意:如果没有修改全局目录也报错的话,也需要:找到全局安装的位置,然后同样配置即可。所以 cnpm 也安装完毕。
4、npm常用命令
npm list 查看已经安装的模块
npm install jquery 默认下载最新的版jquery
npm install jquery@1.12.4 下载指定版本jquery,后面会将前面的文件覆盖(覆盖式安装)
npm uninstall jquery 卸载模块,但不卸载模块留在package.json中的对应信息
npm uninstall express --save 卸载模块,同时卸载留在package.json中dependencies下的信息
npm uninstall express -g 卸载全局模块
npm update 模块名 更新最新版本的模块
npm update 模块名@指定版本 更新到指定版本号的模块
npm search jquery 搜索包
npm view 模块名 version 查看模块最新的版本号
5、安装webpack打包模块
这个模块可以根据需要来安装。Webpack 是一个模块打包器(bundler)
1、安装(cmd为以管理员身份打开):npm install webpack -g
2、查看 webpage 的版本:npm webpack -v。webpack4 以上的版本,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装 webpack-cli:npm install webpack-cli -g
至此,本教程结束,后续内容给点击专栏查看!!!