关于Vue性能优化这个话题感觉大家一定都不陌生,不管做没做过,肯定是多少听说过的,面试的时候也没被少问
每次面试被问到性能优化,肯定只会照着面试题上的答案背一遍,并且心里默念,别再往下问啦,再问就露馅了,没错,这是我曾经面试被问到如果做性能优化时的一些心路历程
所以,我痛定思痛,决心写一篇关于如何做性能优化相关的文章 (其实是工作中领导要求我优化的)这篇文章应该会持续更新,毕竟优化的方案实在太多,牵扯的内容也太广,不可能一下子全部涵盖,这个标题纯纯标题党,不喜勿喷 手动狗头
首先我说一下我理解的优化分为两点
1.首页渲染时间优化
2.组件内部渲染时间优化
这两者的区别应该通俗易懂吧,
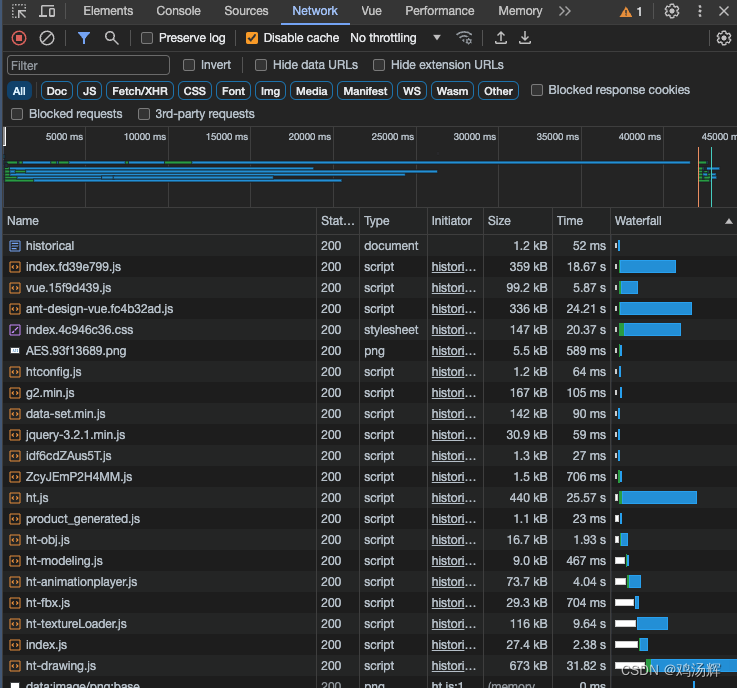
先说说低一点,首页渲染时间优化,就是你的Vue项目启动之后会呈现一段时间的白屏,为什么会有白屏呢,此时打开你的控制台

会出现类似这种,各种js文件的加载,图片的加载,字体文件的加载等等,Size 就是加载的js文件的大小,Time 就是加载这个文件所用的时长,可以看到最长的时间达到了惊人的31s,可想而之白屏时间也不会太短
那么第一点所说的 首页渲染时间加载,该怎么优化呢,从两方面入手
1.减少首次渲染加载的文件数量
2.减少首次渲染加载文件的体积
思路是不是一下子打开了,只要足够少,足够小,就可以足够快
问题又来了,怎么减少数量,又怎么减少体积呢,依次来,先说如何减少数量
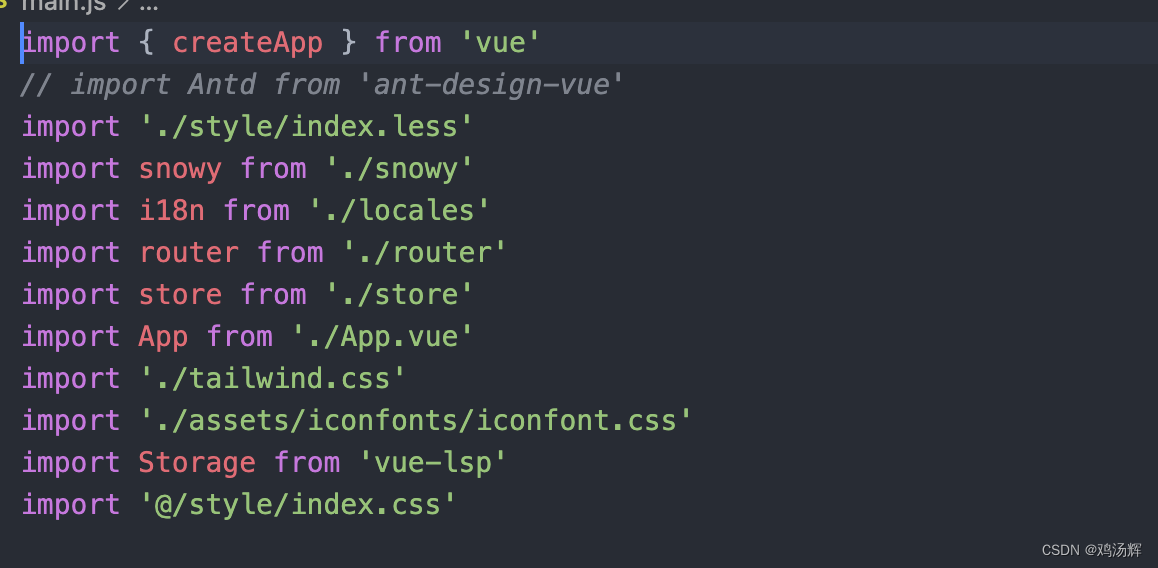
首先要想减少数量,首先得知道这些文件从何而来,在哪能找到这些文件? 答案: main.js
main.js 是vue项目的入口文件,项目的初始化就是根据main.js文件来初始的,所以main.js文件中引入的各种组件库啦,什么路由啦,插件啦,js文件等等,都会在首次渲染加载,所以要想减少数量,就从main.js文件入手

我这个项目是用的第三方框架集成的,所以引入的这些文件中还进一步引用了别的文件,所以如果又用到第三方框架的类似什么若依啥的可以深入到这些文件内部看看,一直看到最后,不要被表象迷惑
关于如何减少数量应该明白了吧,至于删多少,哪些能删哪些不能删,还要根据项目的具体情况去分析
下面说一下如何减少体积
这个可能比减少数量要复杂一些,大家可能会想,有些js文件也不是自己写的,或者是自己写的,已经不能再删了,我只能说想多了,你删的那些代码对性能造不成多少影响,也不会减少多少体积
这里说的删除体积并非真正的删除,而是拆分
先说一下浏览器首次渲染Vue项目时,通常涉及加载多个资源,包括JavaScript文件、样式表(CSS)、图片等。加载这些资源的过程可能是异步的,也可能是同步的,具体取决于资源的类型和加载方式。
一般来说浏览器会异步加载js文件,取决于 <script> 标签的async或defer属性,如果 <script> 没有设置这两种属性,浏览器就会同步加载js文件
这时候可能就会有人出现疑问,自己项目中的js文件好像没有加过这两个标签,难道说我的js文件都是同步加载的吗?
当然不是,现在的Vue项目都是基于Vite创建的,Vite 使用了现代的 ES 模块导入系统,它会异步加载你的模块,以提高性能,所以Vue项目中的 vue.js 文件都是异步加载
(另外多提一嘴 css文件和图片文件加载都是异步的,虽说异步加载不会阻塞HTML解析,但是当你的文件过大时,还是会有影响,所以才会有白屏)
OK,已知上面的信息(异步加载),我们如何减少体积呢,答案:拆分
已知一个js文件 200kb,加载时间需要20s,我们将这个文件拆分成两个100kb大小的文件,就算我们达不到最完美的10s,那也不会有20s这么久,变相的减小了体积
怎么减小呢
build: {// sourcemap: true,manifest: true,brotliSize: false,rollupOptions: {output: {manualChunks: {echarts: ['echarts'],'ant-design-vue': ['ant-design-vue'],vue: ['vue', 'vue-router', 'vuex', 'vue-i18n']}},external: ['@jsplumb/browser-ui']},chunkSizeWarningLimit: 1000},
这是原来vite.js的build的配置,其中的 manualChunks,是rollup打包工具中的拆包api,这里不细讲,在你执行
npm run build
vite会跟你的配置进行打包,其中,然后在你页面渲染的时候会出现一些你没见过的js文件,这些文件就是打包后生成的文件,但是他会将很多文件融合在一起合并成一个js文件,这就导致某个js文件过大,尤其是你的项目中引入了诸多npm插件后
这时候可以利用 manualChunks api 进行拆包,我就提供一个例子,具体怎么拆,要拆哪一个,自行研究,总归现在是方向明确了
manualChunks: {echarts: ['echarts'],'ant-design-vue': ['ant-design-vue'],vue: ['vue', 'vue-router', 'vuex', 'vue-i18n'],'lodash': ['lodash-es'],'library': ['@highlightjs/vue-plugin', '@tinymce/tinymce-vue', 'highlight.js'],'jsplumb': ['jsplumb'],'antv': ['@antv/g2', '@antv/g2plot'],'icon-vue': ['@ant-design/icons-vue'],'icon-svg': ['@ant-design/icons-svg'],'tinymce': ['tinymce'],'axios': ['axios'],'js-pinyin': ['js-pinyin'],'vuedraggable-es': ['vuedraggable-es']}
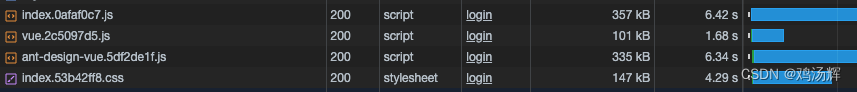
拆完之后,你会发现首次渲染的时候,加载的文件数量变多了,但是每个文件都变小了,异步加载嘛,同时进行,总归比你加载一个大文件需要的时间短的,不寒碜
可以对比一下,上面是没拆分的 三个文件,下面是拆分过的,截取了部分,效果还是比较显著的

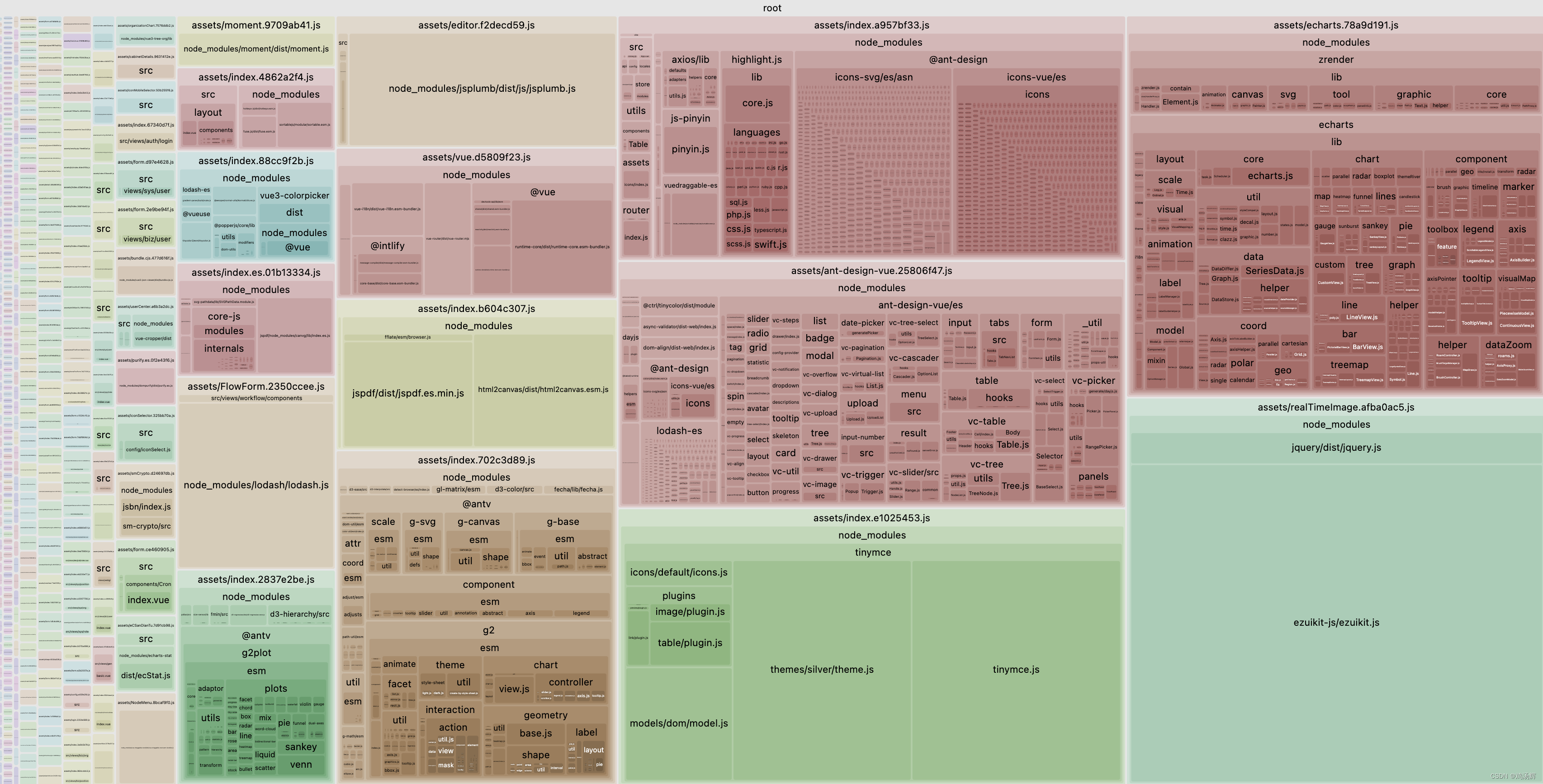
这里还要推荐一个插件 rollup-plugin-visualizer 这个插件可以在你打包之后生成一个 stats.html文件 在你的根目录,通过这个页面你可以看到你的那些插件体积比较大,你可以给他单独拆分,就是下面这张图

当然,除了拆包,其实很多插件你在初始化的时候用不到,还有一个思路就是,在初始化只加载必需的插件,不用的等用户登录进来再加载等等,不过我还没试过,后续我试了再补充
那么首页渲染如何优化先说到这,后面等有时间我再补充组件内部该如何优化
如果大佬们有更好的优化方案也可以给我留言
未完待续~~