安装 Tailwind 以及其它依赖项
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
生成配置文件:
npx tailwindcss init -p
.修改配置文件 tailwind.config.js
2.6版本 :
module.exports = {purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],theme: {extend: {},},plugins: [],
}
3.0版本:
module.exports = {content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],theme: {extend: {},},plugins: [],
}
创建一个index.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
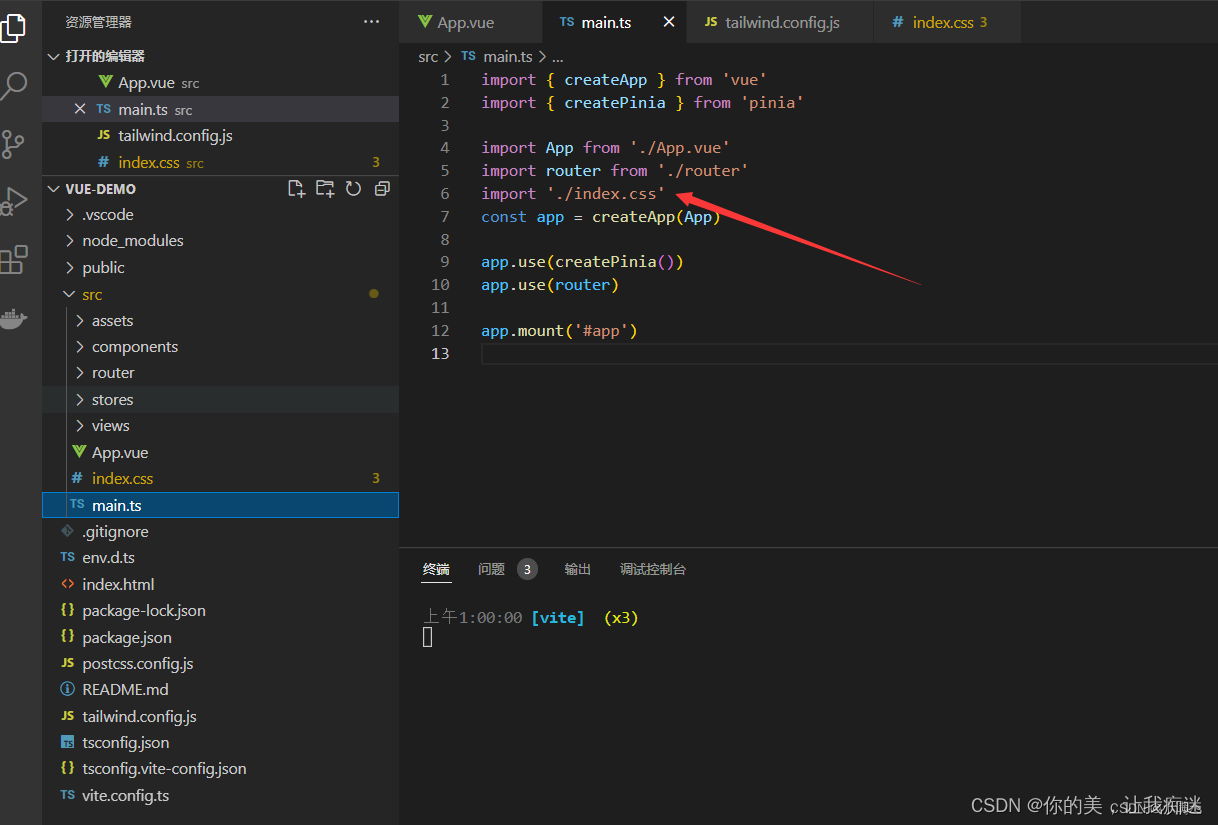
在main.ts 引入:

使用:
<template><divclass="w-screen h-screen bg-red-600 flex justify-center items-center text-8xl text-slate-200">hello tailwind</div>
</template>
效果图: