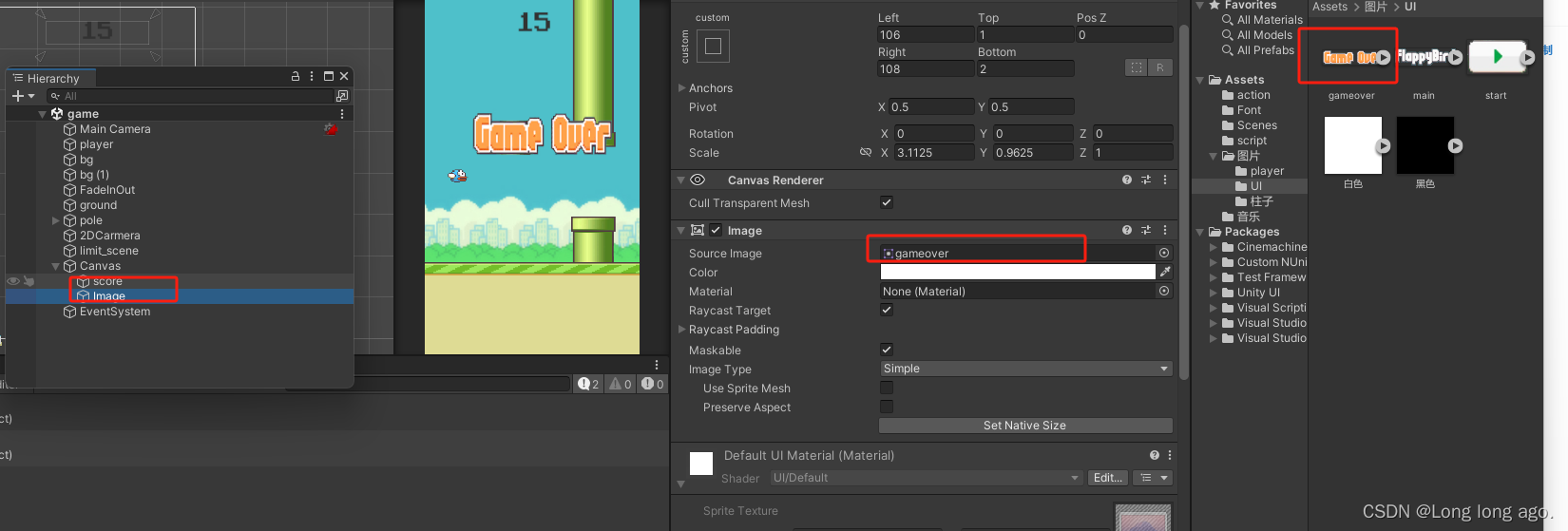
1、添加Img
create->ui->img
把图片拖进去

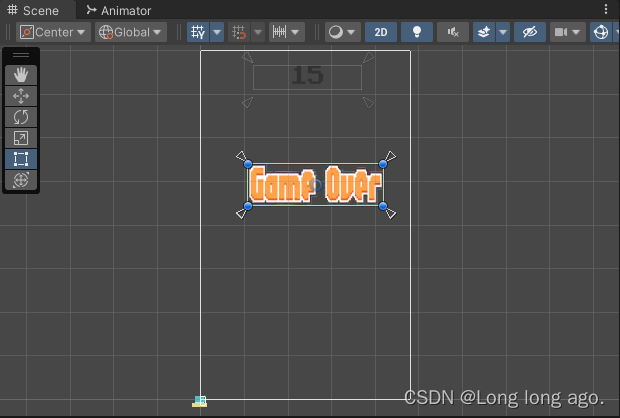
2、和分数一样、调整位置

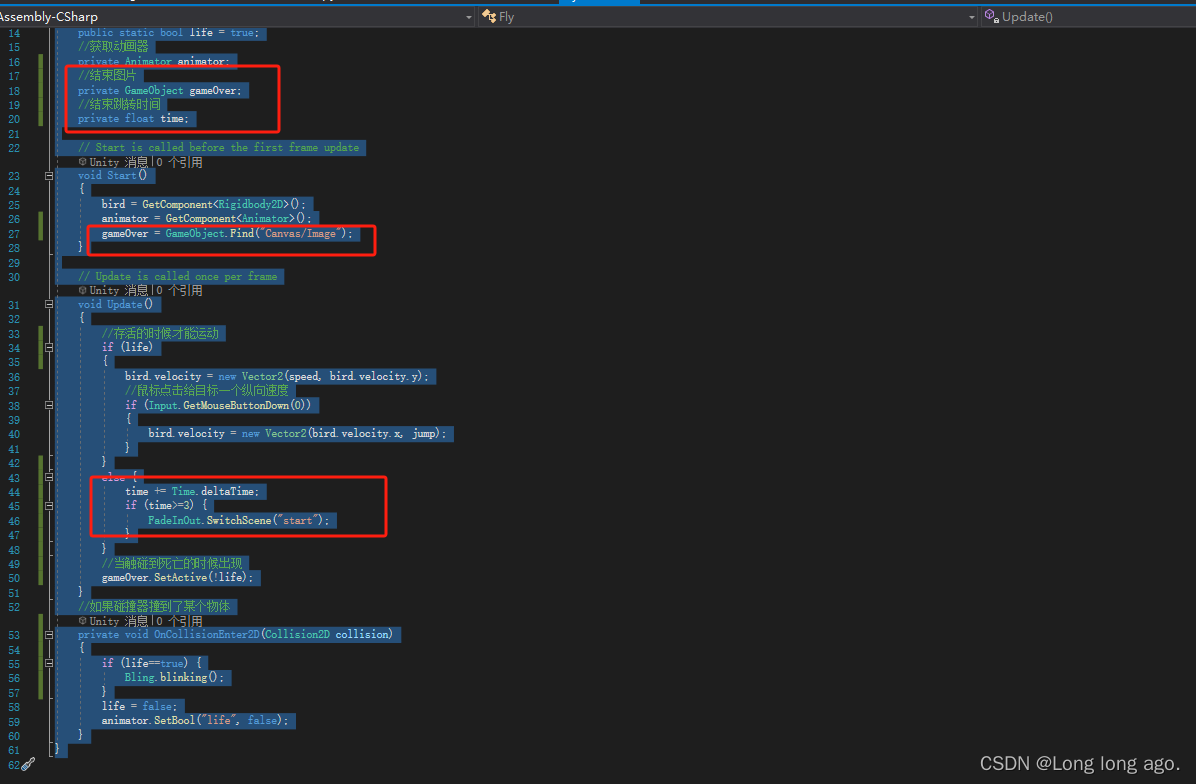
3、修改角色脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class Fly : MonoBehaviour
{//获取小鸟(刚体)private Rigidbody2D bird;//速度public float speed;//跳跃public float jump;//是否存活public static bool life = true;//获取动画器private Animator animator;//结束图片private GameObject gameOver;//结束跳转时间private float time;// Start is called before the first frame updatevoid Start(){bird = GetComponent<Rigidbody2D>();animator = GetComponent<Animator>();gameOver = GameObject.Find("Canvas/Image");}// Update is called once per framevoid Update(){//存活的时候才能运动if (life){bird.velocity = new Vector2(speed, bird.velocity.y);//鼠标点击给目标一个纵向速度if (Input.GetMouseButtonDown(0)){bird.velocity = new Vector2(bird.velocity.x, jump);}}else {time += Time.deltaTime;if (time>=3) {FadeInOut.SwitchScene("start");}}//当触碰到死亡的时候出现gameOver.SetActive(!life);}//如果碰撞器撞到了某个物体private void OnCollisionEnter2D(Collision2D collision){if (life==true) {Bling.blinking();}life = false;animator.SetBool("life", false);}
}
4、开始按钮初始化参数
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;public class StartBtnLis : MonoBehaviour
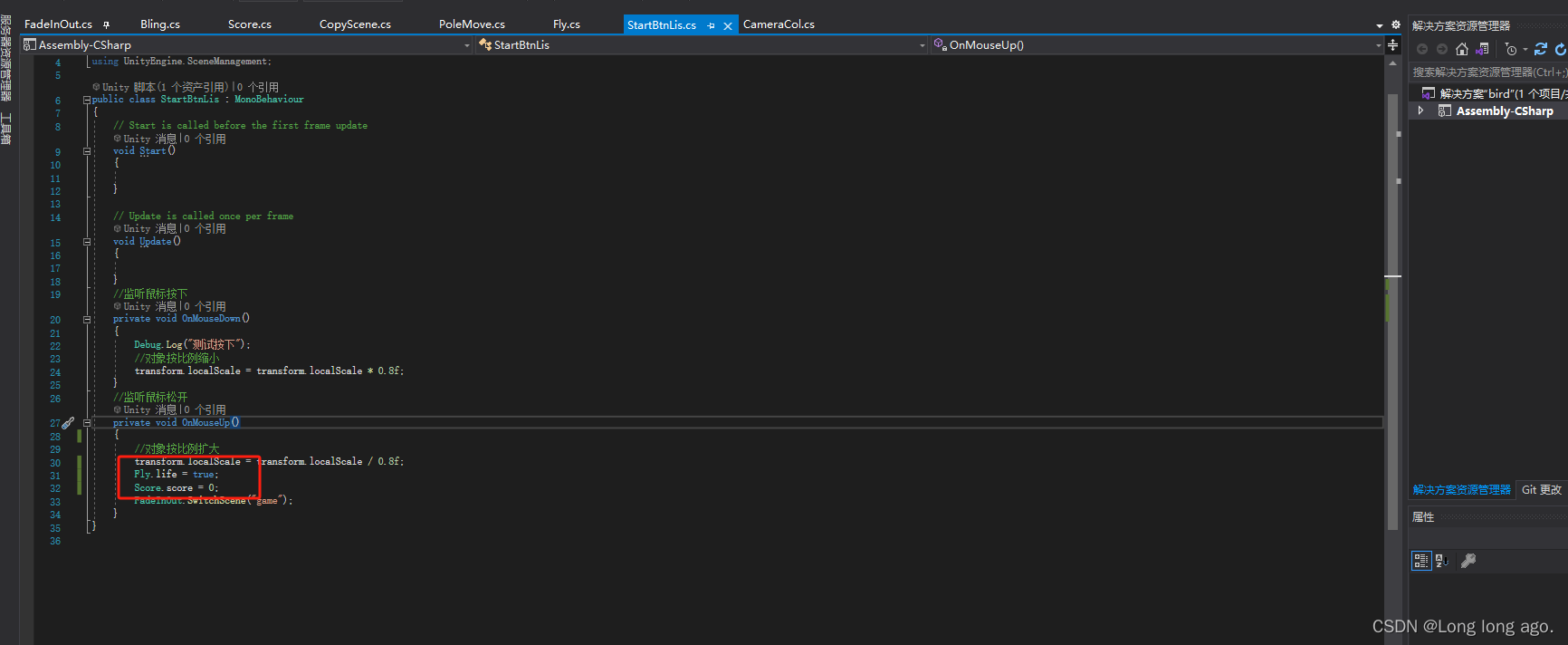
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){}//监听鼠标按下private void OnMouseDown(){Debug.Log("测试按下");//对象按比例缩小transform.localScale = transform.localScale * 0.8f;}//监听鼠标松开private void OnMouseUp(){//对象按比例扩大transform.localScale = transform.localScale / 0.8f;Fly.life = true;Score.score = 0;FadeInOut.SwitchScene("game");}
}
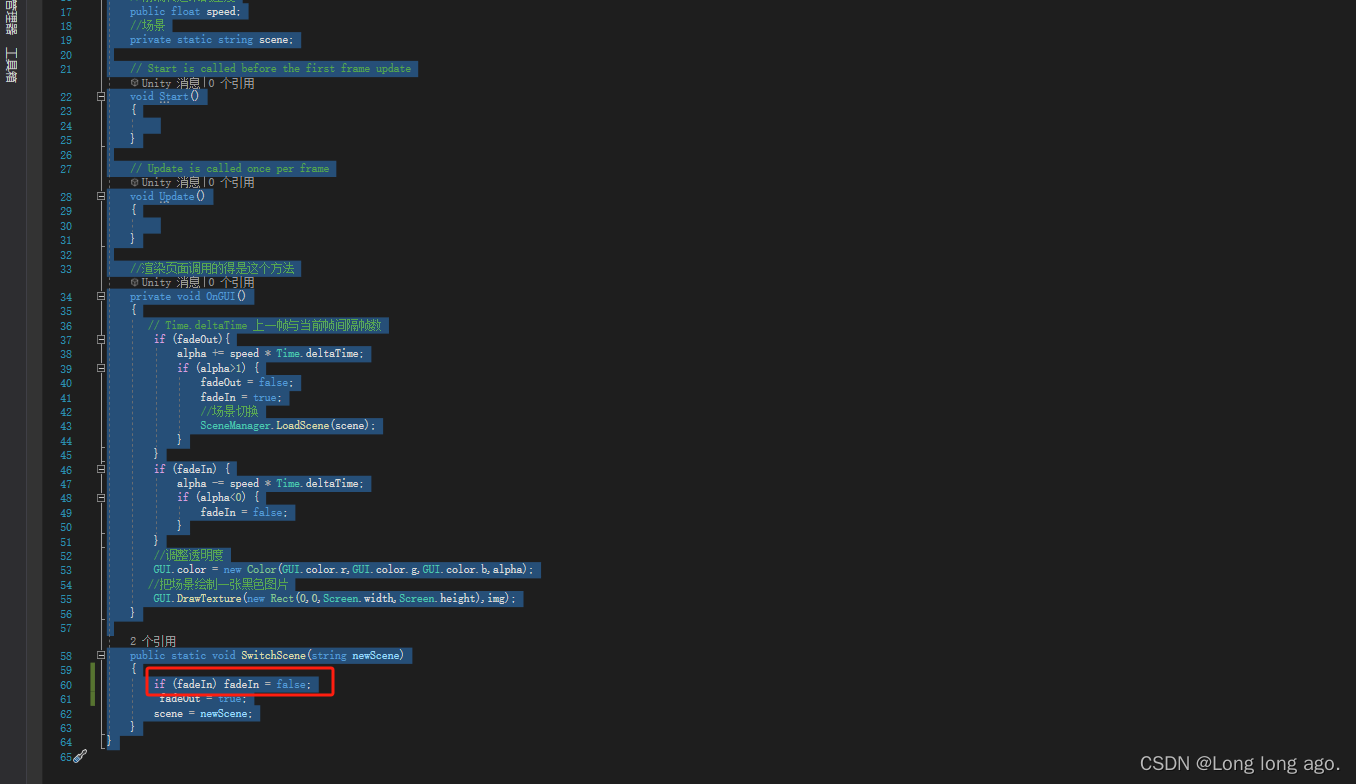
修改淡入淡出bug,在淡入前点击开始按钮卡住问题
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;public class FadeInOut : MonoBehaviour
{//脚本传进来的图片public Texture img;//透明度public static float alpha = 0;//淡出public static bool fadeOut = false;//淡入public static bool fadeIn = false;//前端传过来的速度public float speed;//场景private static string scene;// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){}//渲染页面调用的得是这个方法private void OnGUI(){// Time.deltaTime 上一帧与当前帧间隔帧数if (fadeOut){alpha += speed * Time.deltaTime;if (alpha>1) {fadeOut = false;fadeIn = true;//场景切换SceneManager.LoadScene(scene);}}if (fadeIn) {alpha -= speed * Time.deltaTime;if (alpha<0) {fadeIn = false;}}//调整透明度GUI.color = new Color(GUI.color.r,GUI.color.g,GUI.color.b,alpha);//把场景绘制一张黑色图片GUI.DrawTexture(new Rect(0,0,Screen.width,Screen.height),img);}public static void SwitchScene(string newScene){if (fadeIn) fadeIn = false;fadeOut = true;scene = newScene;}
}