
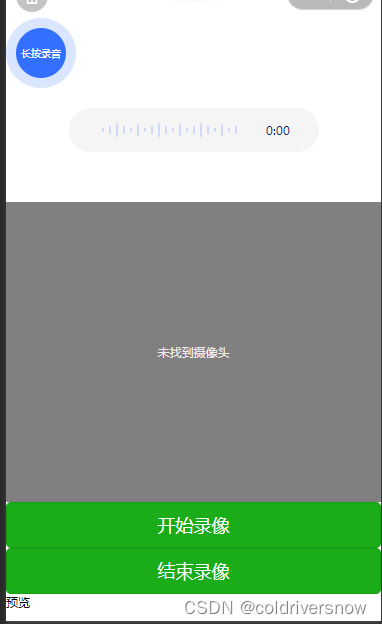
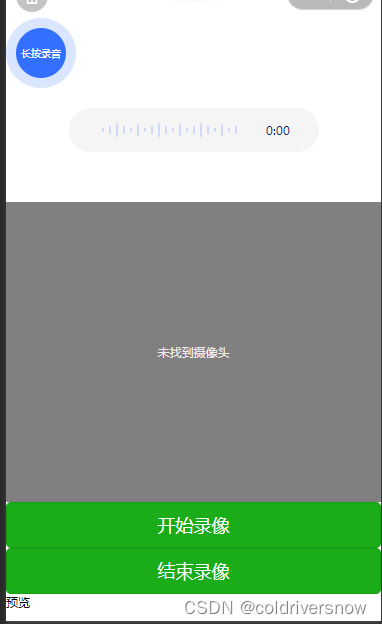
<view class="bigCircle" bindtouchstart="start" bindtouchend="stop"><view class="smallCircle {{startVedio?'onVedio':''}}"><text>{{startVedio?'正在录音':'长按录音'}}</text></view>
</view>
<view><view class="vedio-player"><view class="vedio-file" bindtap="play"><view class="item-list"><view wx:for="{{20}}" wx:for-item="item" class="item {{vedioProcess>item*5?'active':''}}" wx:key="index"></view></view><view class="time">{{vedioTime}}</view></view></view>
</view><view class="page-body" style="margin-top: 100rpx;"><view class="page-body-wrapper"><camera device-position="back" flash="off" binderror="error" style="width: 100%; height: 300px;"></camera><view class="btn-area"><button type="primary" bindtap="startRecord">开始录像</button></view><view class="btn-area"><button type="primary" bindtap="stopRecord">结束录像</button></view><view class="preview-tips">预览</view><video wx:if="{{videoSrc}}" class="video" src="{{videoSrc}}"></video></view>
</view>
.bigCircle{height:140rpx;width:140rpx;border-radius:100%;background-color:#3370FF2E;display:flex;align-items:center;justify-content:center;color:#fff}
.smallCircle{width:100rpx;height:100rpx;background-color:#3370ff;border-radius:100%;display:flex;align-items:center;justify-content:center; font-size: 20rpx;}
.onVedio{background-color:#04d7b9!important}
.vedio-player{margin-top:20px;display:flex;justify-content:center;align-items:center}
.vedio-file{width:250px;height:44px;background:#f5f5f5;border-radius:34.5px;display:flex;align-items:center;padding:0 10px;box-sizing:border-box;justify-content:space-evenly}
.vedio-file image{height:33px;width:33px}
.item-list{width:150px;height:15px;display:flex;align-items:center}
.time{color:#0d296e;font-size:12px}
.item{height:12px;width:2px;background-color:#3370FF33;margin-left:5px}
.active{background-color:#3370ff}
.item:nth-child(6n-1),.item:nth-child(6n-5){height:4px}
.item:nth-child(6n-2),.item:nth-child(6n-4){height:8px}
.item:nth-child(6n-3){height:14px}
.del-vedio{margin-left:15px}
.del-vedio image{height:25px;width:25px}
//获取应用实例
const app = getApp()
const recorderManager = wx.getRecorderManager()
const innerAudioContext = wx.createInnerAudioContext()
var tempFilePath;
Page({data: {startVedio: false,vedioTime: '0:00',},//开始录音的时候start: function () {const options = {duration: 20000, //指定录音的时长,单位 mssampleRate: 16000, //采样率numberOfChannels: 1, //录音通道数encodeBitRate: 96000, //编码码率format: 'mp3', //音频格式,有效值 aac/mp3frameSize: 50, //指定帧大小,单位 KB}//开始录音recorderManager.start(options);this.setData({startVedio: true})recorderManager.onStart((res) => {this.setData({startVedio: false})console.log('recorder start')});//错误回调recorderManager.onError((res) => {console.log(res);})},//停止录音stop: function () {recorderManager.stop();recorderManager.onStop((res) => {this.tempFilePath = res.tempFilePath;const ss = Math.floor(res.duration / 1000 % 60)const mm = Math.floor(res.duration / 1000 / 60)this.setData({vedioTime: `${mm}:${ss>10?ss:'0'+ss}`})console.log('停止录音', res.tempFilePath)const {tempFilePath} = res})},//播放声音play: function () {innerAudioContext.autoplay = trueinnerAudioContext.src = this.tempFilePath,innerAudioContext.onPlay(() => {console.log('开始播放')})innerAudioContext.onError((res) => {console.log(res.errMsg)console.log(res.errCode)})},onLoad() {this.ctx = wx.createCameraContext()},startRecord() {this.ctx.startRecord({success: (res) => {console.log('startRecord')}})},stopRecord() {this.ctx.stopRecord({success: (res) => {console.log(res.tempVideoPath)this.setData({src: res.tempThumbPath,videoSrc: res.tempVideoPath})}})},error(e) {console.log(e.detail)}
})