为了构建一个阅读进度条,即显示用户向下滚动时阅读文章的进度,很难不考虑 JavaScript。但是,事实证明,您也可以使用纯 CSS 构建阅读进度条。
从本质上讲,一个名为 animation-timeline 的新实验性 CSS 属性可以让你指定用于控制 CSS 动画进度的时间轴。我们将用它来创建阅读进度条。
首先,我们需要定义一个用作进度条的 div 元素。我们将使用一个固定在视口顶部的容器来包装这个 div 。这将确保用户向下滚动页面时进度条始终可见。
<div class="progress-bar-container"><div class="progress-bar"></div>
</div>
<div class="content"><!-- content goes here -->
</div>
接下来,我们将定义进度条的样式。我们将设置 progress-bar-container 固定在视口顶部并调整其背景颜色,该颜色始终对用户可见。我们还将 progress-bar 设置为 100% 宽度。
.progress-bar-container {position: fixed;top: 0px;width: 100%;background: #6c2fa2;z-index: 999;
}
现在,为了使进度条动画化,我们将为 progress-bar 使用不同的背景颜色,并将其高度设置为 7px 。我们还将 animation-name 设置为 width ,这实际上将进度条的宽度从 0 动画到 100%。
最后,我们将 animation-timeline 设置为 scroll(y) ,将动画时间轴绑定到视口的垂直滚动位置。这将确保当用户向下滚动页面时进度条具有动画效果。
.progress-bar {height: 7px;background: #e131ff;animation-name: width;/* animation timeline is tied to vertical scroll position */animation-timeline: scroll(y);
}@keyframes width {from { width: 0 }to { width: 100% }
}
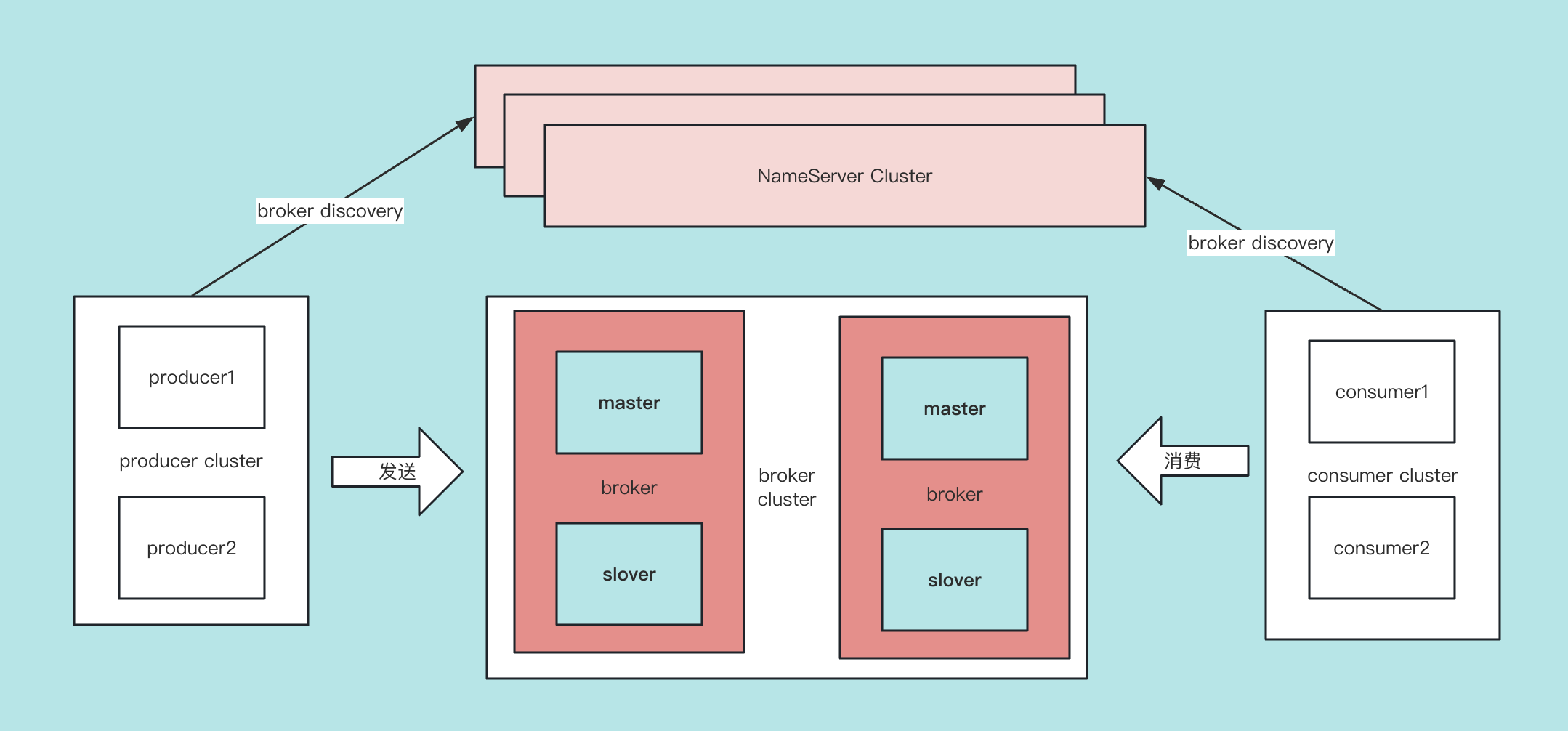
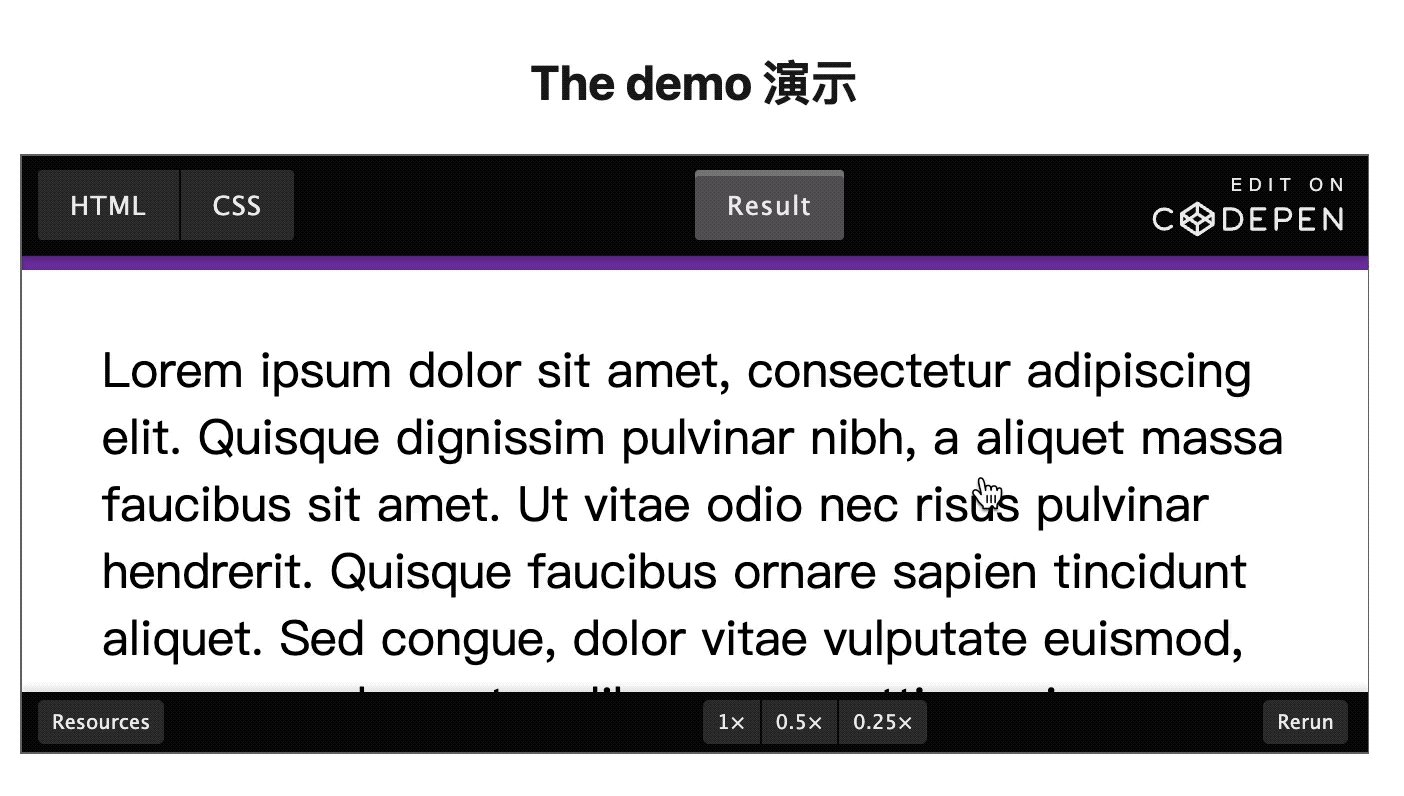
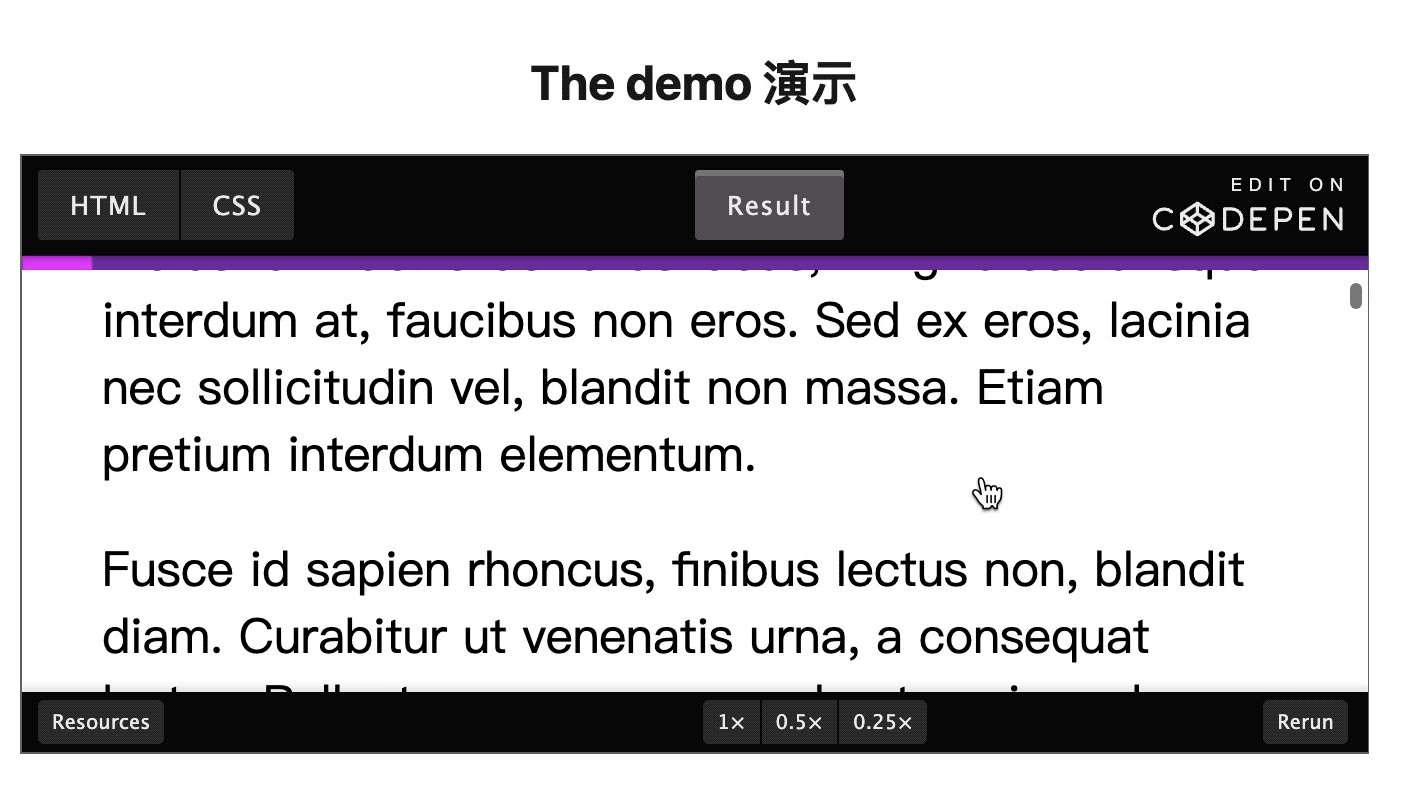
就是这样!您可以在下面看到它的实际效果。

由于 animation-timeline 属性仍处于实验阶段,因此并非所有浏览器(准确地说是 Firefox 和 Safari)都支持它。
您可以检查浏览器的兼容性并据此使用。