主代码
<!DOCTYPE HTMLPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><title>返利网注册</title><style type="text/css">* {margin: 0;padding: 0;}input,select,textarea {font-size: 1em;margin: 0;color: #000;font-family: tahoma, arial, simsun, sans-serif;}table {border-collapse: collapse;border-spacing: 0;}body {font-size: 14px;}#formbox {padding: 20px;border: solid 1px #D1D1D1;margin: 20px auto;width: 880px;}#formbox h3 {font-size: 16px;height: 32px;color: #3366cc;font-weight: 800;border-bottom: solid 1px #D1D1D1;margin: 0 0 20px 0;padding: 0 10px;}/* registerform */.registerform .need {width: 10px;color: #b20202;}.registerform td {padding: 5px 0;vertical-align: top;text-align: left;}.registerform .inputxt,.registerform textarea {border: 1px solid #a5aeb6;width: 196px;padding: 2px;}.registerform textarea {height: 75px;}.registerform label {margin: 0 26px 0 10px;}.registerform .tip {line-height: 20px;color: #5f6a72;}.registerform select {width: 202px;}.registerformalter select {width: 124px;}/*==========以下部分是必须的===========*/.Validform_checktip {margin-left: 8px;line-height: 20px;height: 20px;overflow: hidden;color: #999;font-size: 12px;}.Validform_right {color: #71b83d;padding-left: 20px;background: url(images/right.png) no-repeat left center;}.Validform_wrong {color: red;padding-left: 20px;white-space: nowrap;background: url(images/error.png) no-repeat left center;}.Validform_loading {padding-left: 20px;background: url(images/onLoad.gif) no-repeat left center;}.Validform_error {background-color: #ffe7e7;}#Validform_msg {color: #7d8289;font: 12px/1.5 tahoma, arial, \5b8b\4f53, sans-serif;width: 280px;background: #fff;position: absolute;top: 0px;right: 50px;z-index: 99999;display: none;filter: progid:DXImageTransform.Microsoft.Shadow(Strength=3, Direction=135, Color='#999999');-webkit-box-shadow: 2px 2px 3px #aaa;-moz-box-shadow: 2px 2px 3px #aaa;}#Validform_msg .iframe {position: absolute;left: 0px;top: -1px;z-index: -1;}#Validform_msg .Validform_title {line-height: 25px;height: 25px;text-align: left;font-weight: bold;padding: 0 8px;color: #fff;position: relative;background-color: #000;}#Validform_msg a.Validform_close:link,#Validform_msg a.Validform_close:visited {line-height: 22px;position: absolute;right: 8px;top: 0px;color: #fff;text-decoration: none;}#Validform_msg a.Validform_close:hover {color: #cc0;}#Validform_msg .Validform_info {padding: 8px;border: 1px solid #000;border-top: none;text-align: left;}</style><script type="text/javascript" src="js/jquery-1.11.0.min.js"></script></head><body><div id="formbox"><h3>返利网注册</h3><form action="success.html" class="registerform""><table width="100%" style="table-layout:fixed;"><tbody><tr><td style="width:10px;" class="need">*</td><td style="width:70px;">用户名:</td><td style="width:205px;"><input type="text" class="inputxt" name="txtName" id="txtName" /></td><td><div id="check_name" class="Validform_checktip">由字母、数字、下划线、点、减号组成的4-18位字符,以数字、字母开头或结尾</div></td></tr><tr><td class="need">*</td><td>密码:</td><td><input type="password" class="inputxt" name="txtPwd" id="txtPwd" /></td><td><div id="check_pwd" class="Validform_checktip">英文字母和数字组成的4—10位字符</div></td></tr><tr><td class="need">*</td><td>确认密码:</td><td><input type="password" class="inputxt" name="txtConfirmPwd" id="txtConfirmPwd" /></td><td><div id="check_confirmpwd" class="Validform_checktip">两次输入密码需一致</div></td></tr><tr><td class="need">*</td><td>Email:</td><td><input type="text" name="txtEmail" id="txtEmail" class="inputxt" /></td><td><div id="check_email" class="Validform_checktip">请输入您常用的邮箱,如jzlg@tom.com或者jzlg@sina.com.cn</div></td></tr><tr><td class="need">*</td><td>移动电话:</td><td><input type="text" class="inputxt" name="txtTel" id="txtTel" /></td><td><div id="check_tel" class="Validform_checktip">手机号由11位数字组成,且以13、15、18开头</div></td></tr><tr><td class="need">*</td><td>性别:</td><td><input type="radio" class="pr1" name="gender" value="帅哥" /><label for="male">帅哥</label><input type="radio" class="pr1" name="gender" value="美女" /><label for="female">美女</label></td><td><div id="check_gender" class="Validform_checktip">性别必选一项</div></td></tr><tr><td class="need">*</td><td>省份:</td><td><select id="province" name="province"><option value="--请选择省份--">--请选择省份--</option><option value="湖北省">湖北省</option><option value="江西省">江西省</option><option value="海南省">海南省</option></select></td><td><div id="check_province" class="Validform_checktip">省份必选一项</div></td></tr><tr><td class="need">*</td><td>购物网:</td><td><input type="checkbox" value="淘宝网" class="rt2" name="shoppingsite" /><label>淘宝网</label><input type="checkbox" value="当当网" class="rt2"name="shoppingsite" /><label>当当网</label><br /><input type="checkbox" value="京东" class="rt2" name="shoppingsite" /><label>京东</label><input type="checkbox" value="亚马逊" class="rt2"name="shoppingsite" /><label>亚马逊</label><br /></td><td><div id="check_shop" class="Validform_checktip">至少选择一项,可多选</div></td></tr><tr><td class="need">*</td><td>个人介绍:</td><td><textarea name="personalIntroduction" rows="5" cols="30" id="jieshao"></textarea></td><td><div id="check_textarea" class="Validform_checktip">必须填写个人介绍</div></td></tr><tr><td class="need"></td><td></td><td style="padding:10px 0 18px 0;" colspan="2"><input type="submit" value="提 交" / id="tijiao"><input type="reset" value="重 置" /></td></tr></tbody></table></form></div><script src="js/jquery-1.11.0.min.js"></script><script>$(function() {var pd=falsevar pd1=falsevar pd2=falsevar pd3=falsevar pd4=falsevar pd5=false//账号$('#txtName').on('blur', function() {var txttext = /^[0-9a-zA-Z][0-9a-zA-Z_.-]{2,16}[0-9a-zA-Z]$/if (txttext.test($('#txtName').val())) {$('#check_name').text('正确')pd=true} else {$('#check_name').text('请按要求填写')pd=false}})//密码$('#txtPwd').on('blur', function() {var mitext = /^[a-zA-Z0-9]{4,10}$/if (mitext.test($('#txtPwd').val())) {$('#check_pwd').text('正确')pd1=true} else {$('#check_pwd').text('请按要求填写')pd1=false}})//确认密码$('#txtConfirmPwd').on('blur', function() {if ($('#txtPwd').val() == $('#txtConfirmPwd').val()) {$('#check_confirmpwd').text('正确')pd2=true} else {$('#check_confirmpwd').text('请按要求填写')pd2=false}})//Email$('#txtEmail').on('blur', function() {var Email = /^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/if (Email.test($('#txtEmail').val())) {$('#check_email').text('正确')pd3=true} else {$('#check_email').text('请按要求填写')pd3=false}})//电话$('#txtTel').on('blur', function() {var Email = /^(13|15|18)\d{9}$/if (Email.test($('#txtTel').val())) {$('#check_tel').text('正确')pd4=true} else {$('#check_tel').text('请按要求填写')pd4=false}})//电话$('#jieshao').on('blur', function() {if ($('#jieshao').val() == "") {$('#check_textarea').text('请按要求填写')pd5=false} else {$('#check_textarea').text('正确')pd5=true}})//提交$('#tijiao').on('click',function(){var pd= $('#province').val().length==3if ($('input[name=gender]:checked').length!=0 &&pd&&$('input[name=shoppingsite]:checked').length!=0&&pd&&pd1&&pd2&&pd3&&pd4&&pd5) {console.log('成功')return true} else{console.log('失败')return false}})})</script></body>
</html>
跳转页面区域
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ע���ɹ�</title>
</head>
<body>
<h1>ע���ɹ���</h1>
</body>
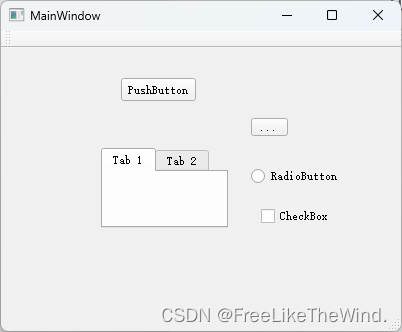
</html>效果图
js主要实现的是数据验证功能下方是主要数据验证代码






![[GPT]Andrej Karpathy微软Build大会GPT演讲(上)--GPT如何训练](https://img-blog.csdnimg.cn/direct/7a4a51ddd529497c875a511e80f6b415.png)