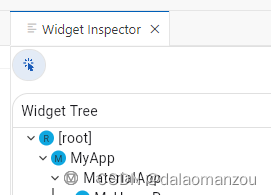
刚接触flutter,写了两个页面,通过按钮,可以从主页面跳转到副页面,副页面我自己写的一个独立的dart文件,在主页面的代码中导入使用。但是当我运行代码后,点击跳转的时候,却发现查看不到对应的副页面的widget tree结构。原来需要把右侧的Widget Inspector上方那个选择按钮打开
接着在运行后的界面(是那个实际运行起来的程序界面,而非调试器下这些东西)上,点击副页面上任意元素,即可自动打开副页面的组件树(widget tree)了。
flutter调试器查看不了副页面(非主页面/子页面)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/216626.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
flutter 代码混淆
Flutter 应用混淆:Flutter 应用的混淆非常简单,只需要在构建 release 版应用时结合使用 --obfuscate 和 --split-debug-info 这两个参数即可。–obfuscate --split-debug-info 用来指定输出调试文件的位置,该命令会生成一个符号映射表。目前支…
Leetcode 139.单词拆分
OJ链接 :139.单词拆分 代码:
class Solution {public boolean wordBreak(String s, List<String> wordDict) {Set<String> set new HashSet<String>(wordDict);int n s.length();boolean[] dp new boolean[n1];dp[0] true;//初始…
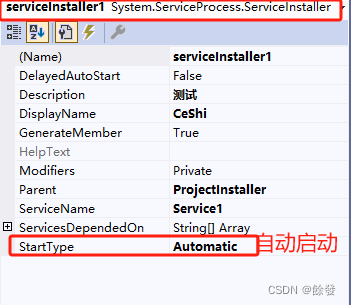
C# 编写Windows服务程序
1.什么是windows服务?
Microsoft Windows 服务(即,以前的 NT 服务)使您能够创建在它们自己的 Windows 会话中可长时间运行的可执行应用程序。这些服务可以在计算机启动时自动启动,可以暂停和重新启动而且不显示任何用…
Ajax原理以及优缺点
Ajax原理 1.Ajax的原理简单来说是在用户和服务器之间加了—个中间层(AJAX引擎),通过XmlHttpRequest对象来向服务器发异步请求, 2.从服务器获得数据,然后用javascript来操作DOM而更新页面。使用户操作与服务器响应异步化。 3.这其中最关键的一…
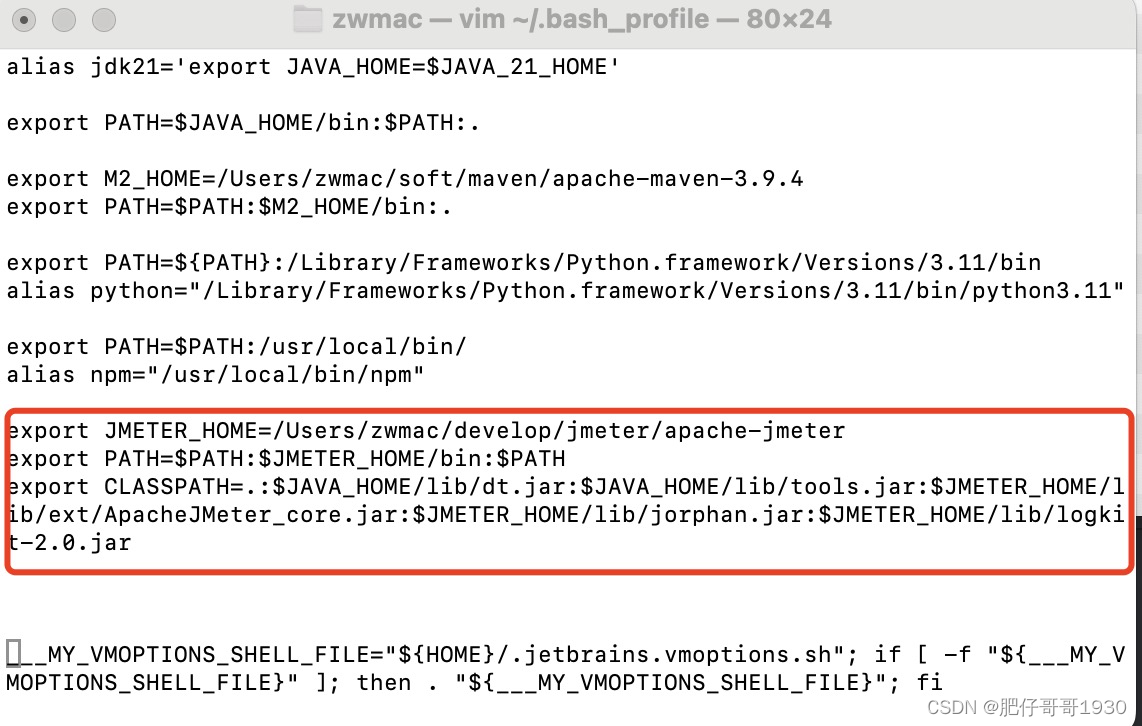
jmeter配置使用(mac)
前言 这篇文件就是一个笔记,非mac用户不用看了,我这是换了mac,要用jmeter的倒腾。 一、下载 二、使用步骤
1.解压
tgz格式的直接用tar命令就行
tar -zxvf 包名2.启动
一种是进入解压包的bin目录启动 这种方式启动的就是命令框不能关闭&am…
UDP分片与丢包,UDP真的比TCP高效吗?
一、UDP 报文格式
每个 UDP 报文分为 UDP 报头和 UDP 数据区两部分。报头由 4 个 16 位长(2 字节)字段组成,分别说明该报文的源端口、目的端口、报文长度和校验值。
UDP 报文格式如图所示。 UDP 报文中每个字段的含义如下:
源端…
[LCTF 2018]bestphp‘s revenge
文章目录 前置知识call_user_func()函数session反序列化PHP原生类SoapClient 解题步骤 前置知识
call_user_func()函数 把第一个参数作为回调函数调用 eg:通过函数的方式回调 <?php function barber($type){echo "you wanted a $type haircut, no problem\n";}c…
【人工智能Ⅰ】实验8:DBSCAN聚类实验
实验8 DBSCAN聚类实验
一、实验目的
学习DBSCAN算法基本原理,掌握算法针对不同形式数据如何进行模型输入,并结合可视化工具对最终聚类结果开展分析。 二、实验内容
1:使用DBSCAN算法对iris数据集进行聚类算法应用。
2:使用DBS…
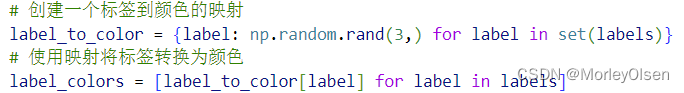
感知机(perceptron)
一、感知机
1、相关概念介绍 感知机(perceptron)是二分类的线性分类模型,属于监督学习算法。输入为实例的特征向量,输出为实例的类别(取1和-1)。 2、(单层)感知机存在的问题 感知机…
自动化测试、压力测试、持续集成
因为项目的原因,前段时间研究并使用了 SoapUI 测试工具进行自测开发的 api。下面将研究的成果展示给大家,希望对需要的人有所帮助。
SoapUI 是什么?
SoapUI 是一个开源测试工具,通过 soap/http 来检查、调用、实现 Web Service …
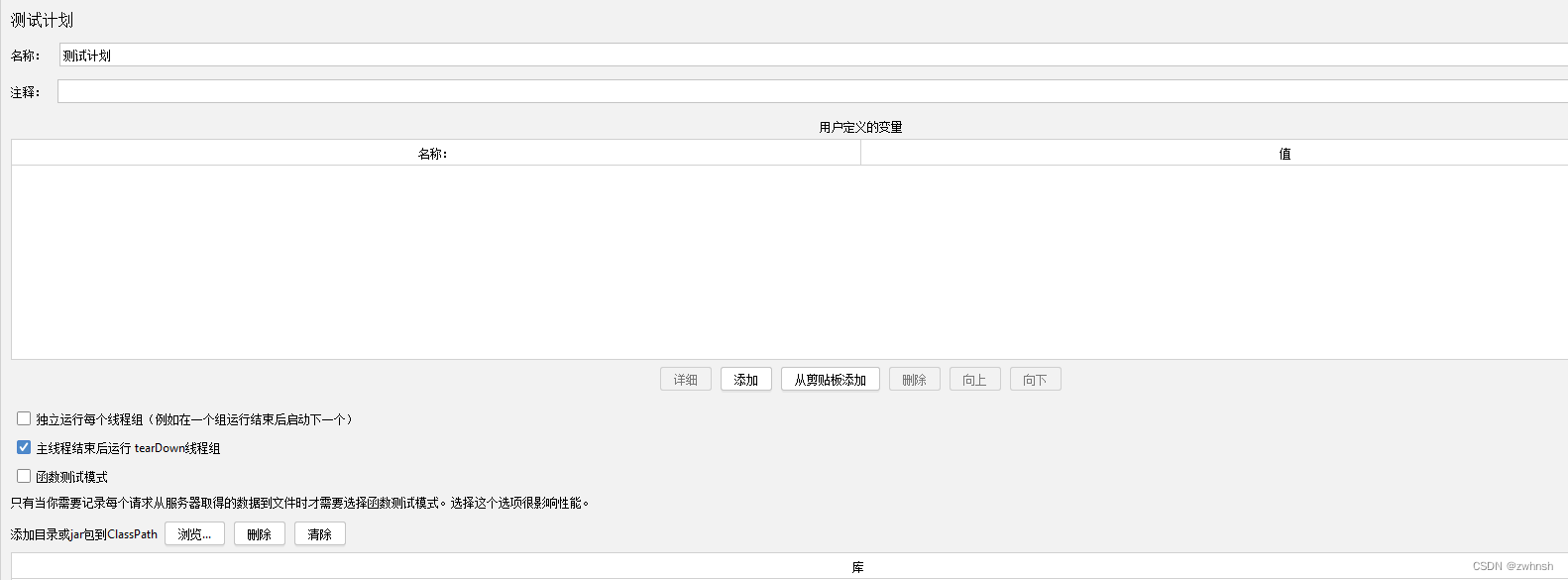
【Jmeter】Jmeter基础5-Jmeter元件介绍之线程(用户)
2.5.1、线程组 一个线程组即一个虚拟用户组,线程组中的每个线程即为1个虚拟用户,每个线程互相隔离,互不影响参数说明: 在取样器错误后要执行的动作 继续:忽略错误,继续执行启动下一进程循环: 终…
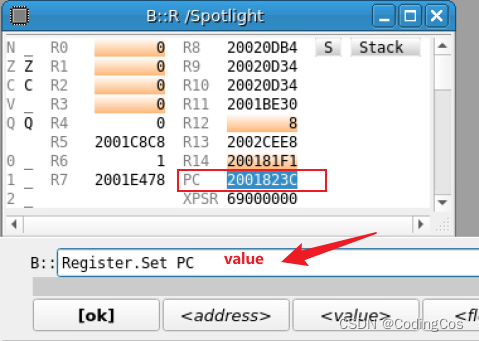
【ARM Trace32(劳特巴赫) 使用介绍 6 -- 通用寄存器查看与修改】
请阅读【Trace32 ARM 专栏导读】 文章目录 通用寄存器查看与修改Rester 命令语法Register.InitRegister.RELOAD高亮显示Register变化的值多核寄存器显示设置寄存器的值修改 通用寄存器查看与修改
在使用Trace32进行调试时,有时候需要查看并修改通用寄存器、PC指针、…
Json数据报文解析-Gson库-JsonObject类-JsonParse类-JsonArray类
一、前言 本文我们将介绍如何解析Json数据,主要通过Gson库中的相关类来实现。
二、详细步骤 首先,我们要拿到一个基础的Json数据,这里将以下面的Json数据作为示例:
{"code":"1","msg":"ok&q…
RFID复习内容整理
第一章
日常生活中的RFID技术
身份证(高频) typeB13.56MHz 一卡通(高频) ISO/IEC 14443 typeA 图书馆门禁停车场门票ETC 微波段、超高频 服装快销品牌
物联网定义
最初的定义 将各种信息传感设备,如射频识别(RFID)…
HarmonyOS(二)—— 初识ArkTS开发语言(下)之ArkTS声明式语法和组件化基础
前言:
通过前面ArkTS开发语言(上)之TypeScript入门以及ArkTS开发语言(中)之ArkTS的由来和演进俩文我们知道了ArkTS的由来以及演进,知道了ArkTS具备了声明式语法和组件化特性,今天,搭…
持续集成交付CICD:Jenkins使用GitLab共享库实现自动上传前后端项目Nexus制品
目录
一、实验
1.GitLab本地导入前后端项目
2.Jenkins新建前后端项目流水线
3.Sonarqube录入质量阈与质量配置
4.修改GitLab共享库代码
5.Jenkins手动构建前后端项目流水线
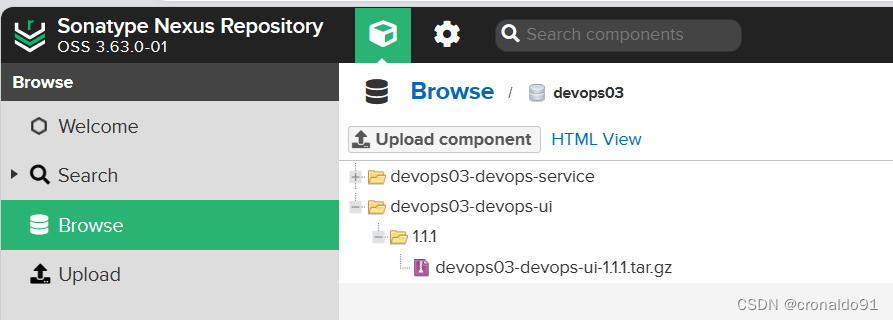
6.Nexus查看制品上传情况
7.优化代码获取RELEASE分支
8.优化Jenkins流水线项目名称 一、实验 …
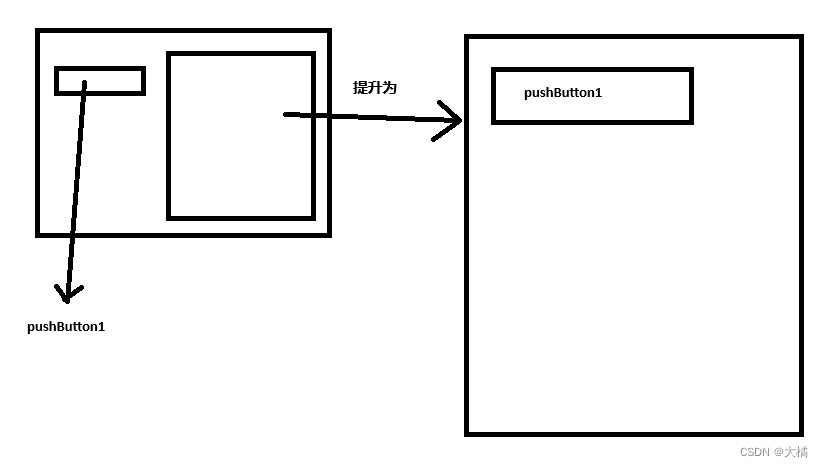
Qt槽函数不响应不执行的一种原因:ui提升导致重名
背景:
一个包含了组件提升的ui,有个按钮的槽函数就是不响应,于是找原因。
分析:
槽函数的对应一是通过connect函数绑定信号,二是on_XXX_signal的命名方式。界面上部件的槽函数通常是第二种。
我反复确认细节&#…
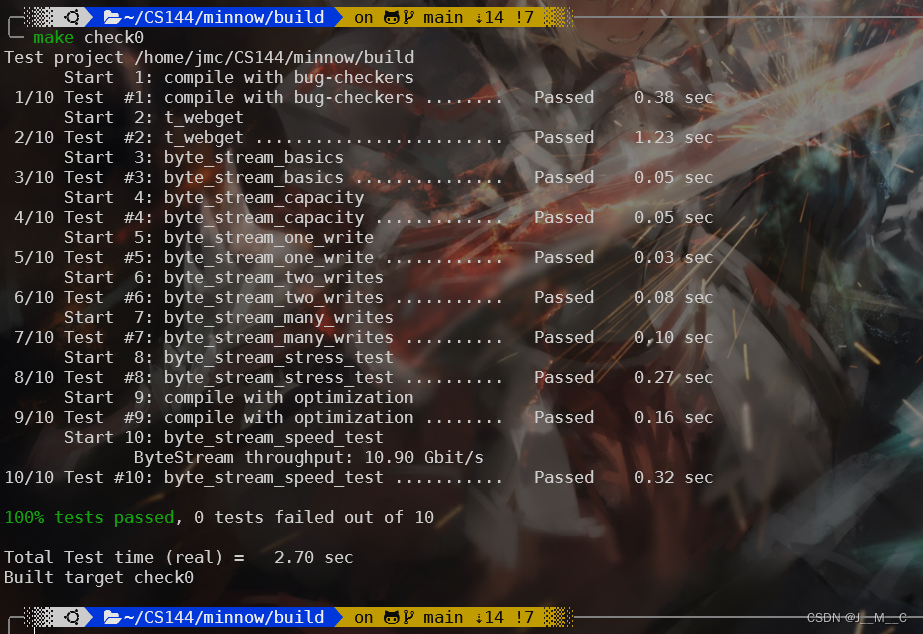
CS144(2023 Spring)Lab 0:networking warmup(环境搭建 webget bytestream)
文章目录 前言其他笔记相关链接 1. Set up GNU/Linux on your computer2. Networking by hand3. Writing a network program using an OS stream socket3.1 Linux配置3.2 C规范3.3 Writing webget3.3.1 实现3.3.2 测试 4. An in-memory reliable byte stream4.1 思路分析4.2 代…
【技巧】导出和导入Typecho的文章数据
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 背景介绍 1、要换服务器了,虽然Typecho和Theme都可以重装,但文章数据由于是存在数据库里的,所以需要额外一些操作才行。 2、在进行下面的数据导入导出之前,新服务器…
推荐文章
- MyBatis友人帐之基础入门
- # 从浅入深 学习 SpringCloud 微服务架构(十七)--Spring Cloud config(1)
- (2)(2.1) Andruav Android Cellular(一)
- (55)按身高排序
- (BUUCTF)ycb_2020_easy_heap (glibc2.31的off-by-null + orw)
- (Keil)MDK-ARM各种优化选项详细说明、实际应用及拓展内容
- (ubuntu)安装nginx
- (菜鸟自学)搭建虚拟渗透实验室——安装Kali Linux
- (三十一)Flask之wtforms库【剖析源码下篇】
- (实战)静默dbca安装创建数据库 --参数说明+举例
- (私人收藏)法律文书格式模板大全
- (信贷风控一)互联网金融业申请评分卡的介绍






![[LCTF 2018]bestphp‘s revenge](https://img-blog.csdnimg.cn/direct/f31d0e85b7764268bd246cf35384add9.png)