相关文章
VSCode 开发C/C++实用插件分享——codegeex
VSCode 开发C/C++实用插件分享——koroFileHeader
VSCode 配置自动生成头文件
- 一、snippets
- 二、配置步骤
- 三、效果展示
一、snippets
相信大家对C、C++都头文件都不陌生,都会发现每个头文件都会包括下面的这些格式,要是需要自己创建多个头文件,每个都需要修改名字就很麻烦。这时候我们就可以通过配置全局用户代码片段(snippets)来解决这个问题。

二、配置步骤
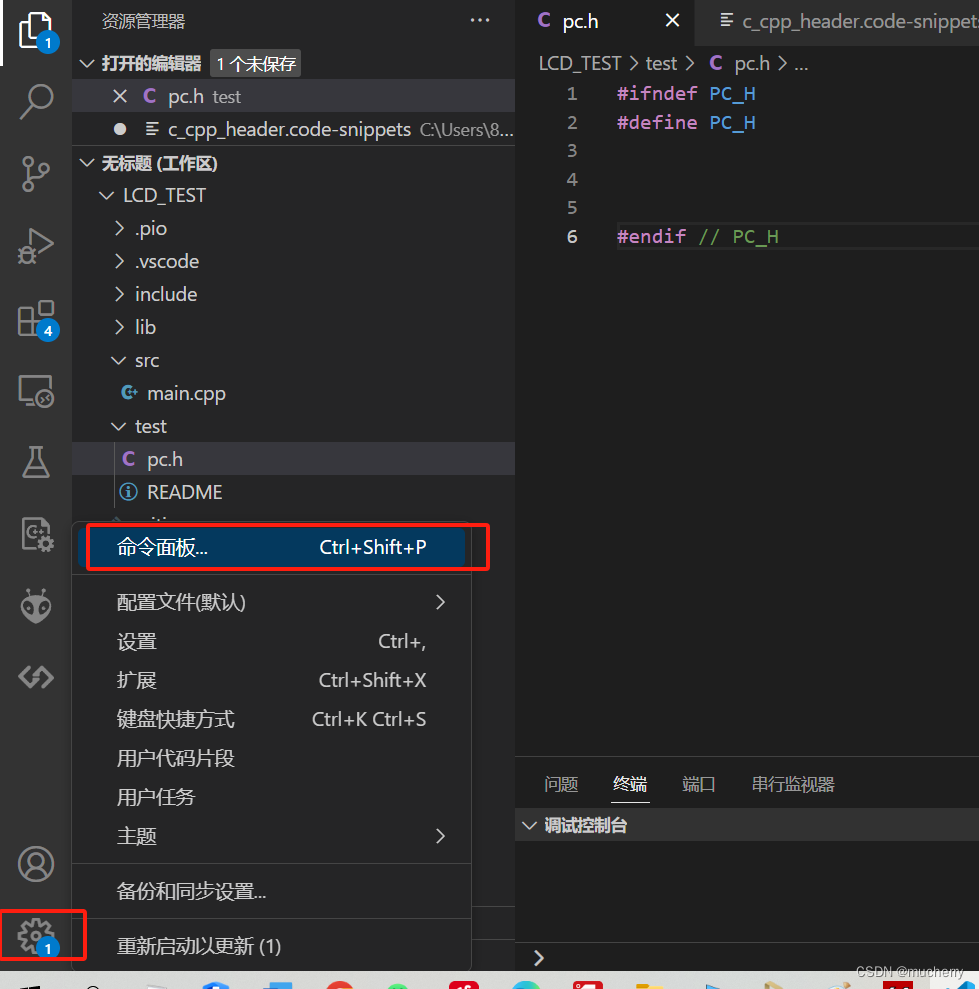
- 打开命令面板(ctrl+shift+p)

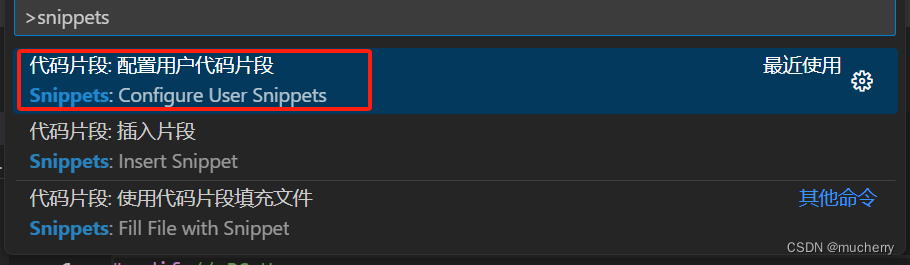
- 输入snippets 选择配置用户代码片段

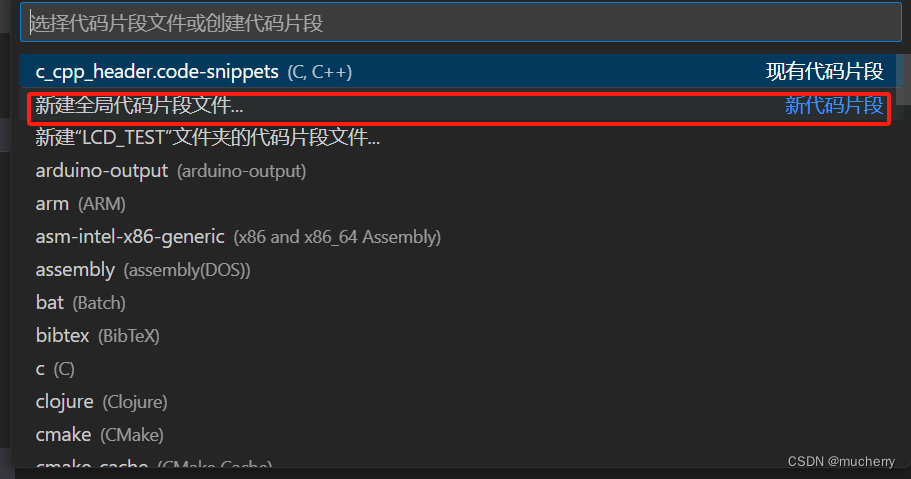
- 输入文件名(随便定义都行)


- 就会得到下面这个文件

- 增加配置文件
将下面代码复制到文件中,注释已经写的很清楚了,这就不细说
"C C++ Header": {"scope": "c, cpp", //代码片段的作用范围"prefix": "header",//代码片段的前缀,当您在编辑器中输入这个前缀并按下 Tab 键时,代码片段将被激活并生成相应的代码"description": "Add header defind", // 功能描述"body": [// 防止头文件被多次包含的预处理指令 ,${TM_FILENAME_BASE},它代表当前文件的基本文件名"#ifndef ${TM_FILENAME_BASE/(.*)/${1:/upcase}/}_H",// 定义一个唯一的宏,标记当前文件的开始"#define ${TM_FILENAME_BASE/(.*)/${1:/upcase}/}_H",// 空行,增加可读性"",// 光标停留位置,开始编写实际代码"$0",// 空行,增加可读性"",// 结束预处理指令,使用与上面相同的宏名称"#endif // ${TM_FILENAME_BASE/(.*)/${1:/upcase}/}_H"]}
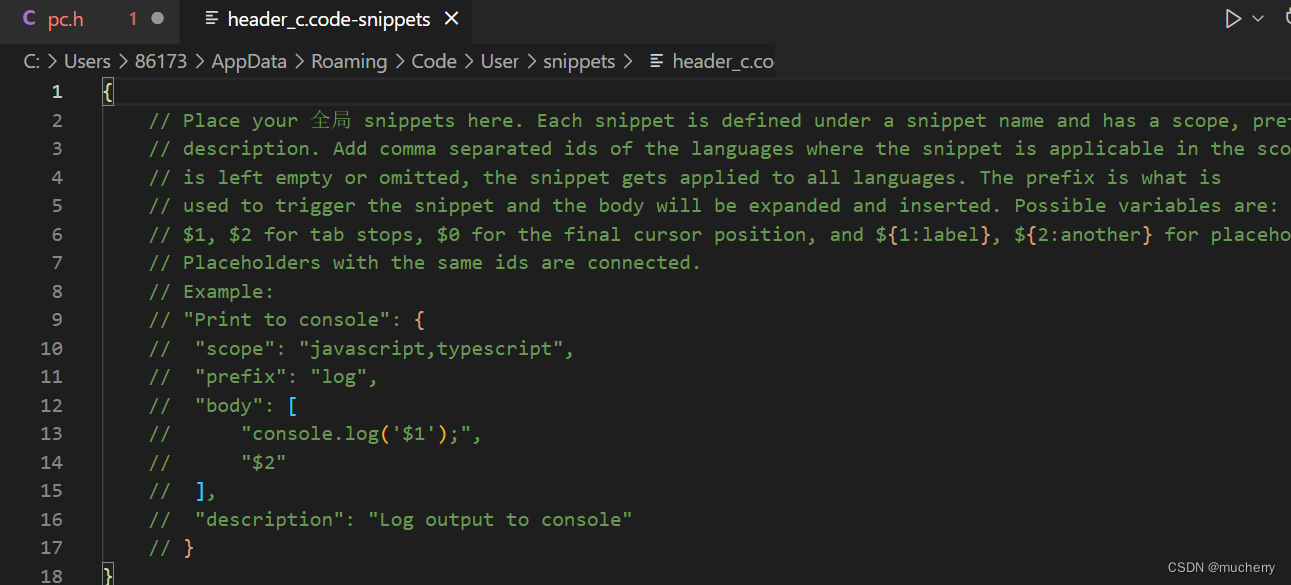
- 整个文件
{// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:// "Print to console": {// "scope": "javascript,typescript",// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"C C++ Header": {"scope": "c, cpp", //代码片段的作用范围"prefix": "header",//代码片段的前缀,当您在编辑器中输入这个前缀并按下 Tab 键时,代码片段将被激活并生成相应的代码"description": "Add header defind", // 功能描述"body": [// 防止头文件被多次包含的预处理指令 ,${TM_FILENAME_BASE},它代表当前文件的基本文件名"#ifndef ${TM_FILENAME_BASE/(.*)/${1:/upcase}/}_H",// 定义一个唯一的宏,标记当前文件的开始"#define ${TM_FILENAME_BASE/(.*)/${1:/upcase}/}_H",// 空行,增加可读性"",// 光标停留位置,开始编写实际代码"$0",// 空行,增加可读性"",// 结束预处理指令,使用与上面相同的宏名称"#endif // ${TM_FILENAME_BASE/(.*)/${1:/upcase}/}_H"]}}
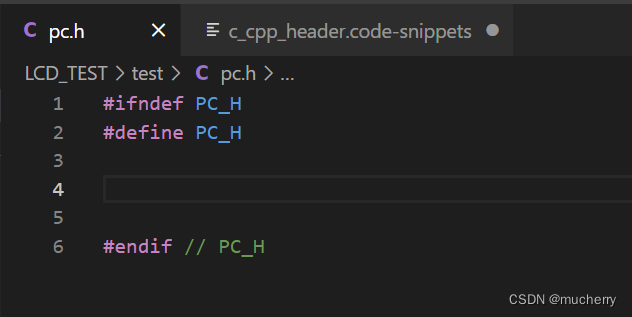
三、效果展示
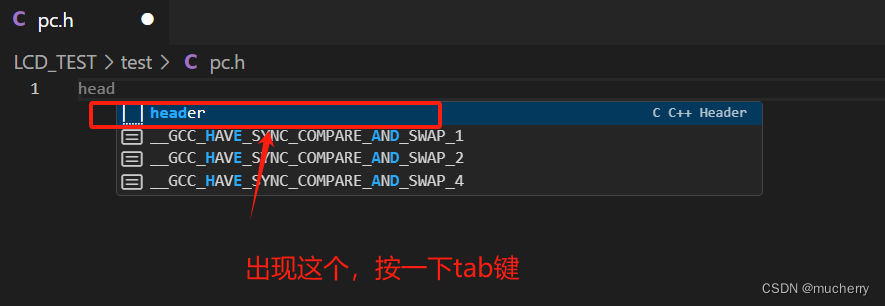
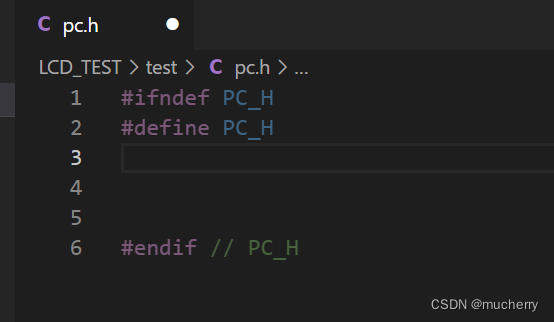
新建一个h文件,然后输入header,当vscode中显示header悬浮文字的时候,按一下tab键就可以生成了。