基本概念
USB 服务是应用访问底层的一种设备抽象概念。开发者根据提供的 USB API,可以获取设备列表、控制设备访问权限、以及与连接的设备进行数据传输、控制命令传输等。
运作机制
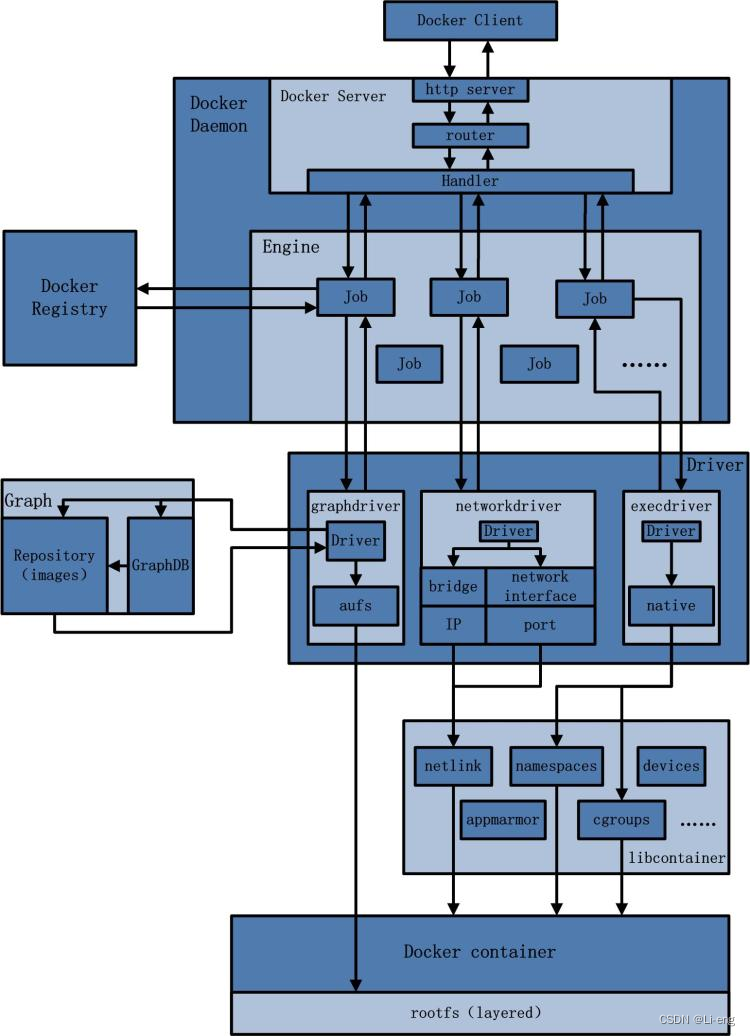
USB 服务系统包含 USB API、USB Service、USB HAL。
**图 1 **USB 服务运作机制

● USB API:提供 USB 的基础 API,主要包含查询 USB 设备列表、批量数据传输、控制命令传输、权限控制等。
● USB Service:主要实现 HAL 层数据的接收、解析、分发以及对设备的管理等。
● USB HAL 层:提供给用户态可直接调用的驱动能力接口。
场景介绍
Host 模式下,可以获取到已经连接的 USB 设备列表,并根据需要打开和关闭设备、控制设备权限、进行数据传输等。
接口说明
USB 服务主要提供的功能有:查询 USB 设备列表、批量数据传输、控制命令传输、权限控制等。
USB 类开放能力如下,具体请查阅 API参考文档 。
表 1 USB 类的开放能力接口




开发步骤
USB 设备可作为 Host 设备连接 Device 设备进行数据传输。开发示例如下:
- 获取设备列表。
// 导入USB接口api包。
import usb from '@ohos.usbManager';
// 获取设备列表。
let deviceList : Array<usb.USBDevice> = usb.getDevices();
/
deviceList结构示例
[
{
name: "1-1",
serial: "",
manufacturerName: "",
productName: "",
version: "",
vendorId: 7531,
productId: 2,
clazz: 9,
subClass: 0,
protocol: 1,
devAddress: 1,
busNum: 1,
configs: [
{
id: 1,
attributes: 224,
isRemoteWakeup: true,
isSelfPowered: true,
maxPower: 0,
name: "1-1",
interfaces: [
{
id: 0,
protocol: 0,
clazz: 9,
subClass: 0,
alternateSetting: 0,
name: "1-1",
endpoints: [
{
address: 129,
attributes: 3,
interval: 12,
maxPacketSize: 4,
direction: 128,
number: 1,
type: 3,
interfaceId: 0,
}
]
}
]
}
]
}
]
- 获取设备操作权限。
...
ts
import usb from '@ohos.usbManager';
import { BusinessError } from '@ohos.base';
let deviceName : string = deviceList[0].name;
// 申请操作指定的device的操作权限。
usb.requestRight(deviceName).then((hasRight : boolean) => {
console.info("usb device request right result: " + hasRight);
}).catch((error : BusinessError)=> {
console.info("usb device request right failed : " + error);
});
...- 打开 Device 设备。
...ts// 打开设备,获取数据传输通道。
let interface1 = deviceList[0].configs[0].interfaces[0];
let interface1 : number = deviceList[0].configs[0].interfaces[0];
/打开对应接口,在设备信息(deviceList)中选取对应的interface。interface1为设备配置中的一个接口。
/
usb.claimInterface(pipe, interface1, true);
let pipe : USBDevicePipe = usb.connectDevice(deviceList[0]);
- 数据传输。
import usb from '@ohos.usbManager';
import { BusinessError } from '@ohos.base';
/*
读取数据,在device信息中选取对应数据接收的endpoint来做数据传输
(endpoint.direction == 0x80);dataUint8Array是要读取的数据,类型为Uint8Array。
*/
let inEndpoint : USBEndpoint = interface1.endpoints[2];
let outEndpoint : USBEndpoint = interface1.endpoints[1];
let dataUint8Array : Array<number> = new Uint8Array(1024);
usb.bulkTransfer(pipe, inEndpoint, dataUint8Array, 15000).then((dataLength : number) => {
if (dataLength >= 0) {
console.info("usb readData result Length : " + dataLength);
} else {
console.info("usb readData failed : " + dataLength);
}
}).catch((error : BusinessError) => {
console.info("usb readData error : " + JSON.stringify(error));
});
// 发送数据,在device信息中选取对应数据发送的endpoint来做数据传输。(endpoint.direction == 0)
usb.bulkTransfer(pipe, outEndpoint, dataUint8Array, 15000).then((dataLength : number) => {
if (dataLength >= 0) {
console.info("usb writeData result write length : " + dataLength);
} else {
console.info("writeData failed");
}
}).catch((error : BusinessError) => {
console.info("usb writeData error : " + JSON.stringify(error));
});
let inEndpoint : USBEndpoint = interface1.endpoints[2];
- 释放接口,关闭设备。
...ts
usb.releaseInterface(pipe, interface1);
usb.closePipe(pipe);
....
为了能让大家更好的学习鸿蒙 (Harmony OS) 开发技术,这边特意整理了《鸿蒙 (Harmony OS)开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙 (Harmony OS)开发学习手册》
入门必看:https://qr21.cn/FV7h05
- 应用开发导读(ArkTS)
- 应用开发导读(Java)

HarmonyOS 概念:https://qr21.cn/FV7h05
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……